
新卒デザイナーのデザイン研修#2UXリサーチチーム
新卒1年目デザイナーのNiaです!
4月にサイボウズに正式入社し、デザイン&リサーチチームで絶賛研修中です。
この記事では、サイボウズに興味を持っている学生さんに向けて、サイボウズのデザインチームの新人研修の内容についてお話ししたいと思います。
サイボウズデザイン&リサーチグループについて
サイボウズ デザイン&リサーチグループには、6つのチームがあります。

デザイン&リサーチグループのメンバーについて、さらに詳しく知りたい方は、下記のサイトもチェックしてみてください!
デザイン&リサーチグループで、2週間ごとにそれぞれのチームでの業務を体験します。それに伴い、それぞれのチームでの体験をnoteにまとめ、更新していきます。
こちらが前回の研修内容のnoteになります!よろしければ読んでみてください〜!
UXリサーチチームについて
二番目に参加させていただいたチームは、UXリサーチチームです。
<業務内容>
・ユーザビリティテスト
・インタビュー
・フィールドリサーチ/訪問調査
・デザイントレンドリサーチ
・専門家評価/ヒューリスティック評価
・UX勉強会
研修では、具体的に専門家評価/ヒューリスティック評価の業務を行いました。ヒューリスティック評価というのは、ガイドラインや経験則に基づいて評価する手法です。ユーザビリティテストは、ユーザの利用している様子や行動を観察する手法です。ヒューリスティック評価とユーザビリティテストの違いは、ユーザに直接的に関わるか否かというような点になります。また、かかるコストや期間もヒューリスティック評価の方が少なく済みます。今回の研修では、ヒューリスティック評価をメインに研修を進めました。
前回と同様、新型コロナウイルスの影響で、研修は全てオンラインでの実施でした。オンラインでの研修をどのように行ったかについても、合わせて読んでいただけたらと思います。
研修の趣旨/やったこと
UXリサーチチーム1週目は香村さんに、2週目は祐太さんにキックオフミーティングをzoomでしていただきました。
<研修の趣旨>
「リサーチもできる強いデザイナーへ一歩近づく!」
・専門家的な視点を獲得する
・世の中のUI(自社製品を含め)の良いところ/問題なところをヒューリスティック評価を用いて、抽出する
・根拠を持って説明をしたり、考察をする
製品の問題の洗い出しをもとに、根拠のある改善点が出せるよう心がけながら、2週間の研修に取り組みました!
<実際にやったこと>
・ヒューリスティック評価の観点を知る
- 主にニールセンさんの10ユーザビリティヒューリスティックス
- ユーザビリティテストとヒューリスティック
- 認知的ウォークスルー
・ヒューリスティック評価の実践
・評価した結果を伝える
- 評価結果を言語化する
- 構造的に結果を示す
・kintoneを用いたヒューリスティック評価の実施
上記のことを研修では取り組みました!
1週目では主に、ヒューリスティック評価についての基礎知識と実際にどのように評価するのかを製品を用いて行いました。
2週目には、kintoneを用いて、現状のkintoneの機能改善に関する内容で、ヒューリスティック評価を行いました。
今まで、UXリサーチ自体を経験したことがなかったので、UXリサーチとはどのようなものなのか、そしてその実践の過程まで行い、研修中はとてもワクワクしていました!
ヒューリスティック評価の観点を知る
事前に研修の教材(書籍やパワーポイント、参考URL)を共有していただき、その内容を読み進めるところから始めました。また直接、それぞれの概念に関しての説明もしていただき、さらに理解を深めることができました。
以下の6つのことをメインに学びました。
<ヒューリスティック評価の知識>
1. ニールセンの10ユーザビリティヒューリスティックス
2. ユーザーエクスペリエンスの5レイヤー
3. 3Pタスク分析
4. インパクト分析
5. 認知的ウォークスルー
6. スティーブ・クルーグのDon't Make Me Think
1. ニールセンの10ユーザビリティヒューリスティックス
ヒューリスティック評価に関する知識がまったくなかったので、まずは、ニールセンさんの10ユーザビリティヒューリスティックスを熟読するところから始めました。
10項目ごとに事例が書かれていたり、項目によってはビデオもついていたので、内容を深く理解することができました。特に事例に関しては、生活に関連する内容だったので、一つ一つ理解をしながら読むことができました。
2. ユーザーエクスペリエンスの5レイヤー
問題点を評価していく際に必要な、言語化や分類の過程で使用できる概念の一つ目が、ユーザーエクスペリエンスの5レイヤーになります。

こちらの画像の参考文献は、以下になります。
ユーザー体験の解剖学的なお話だなと感じました。5つの階層のうち、表層と骨格の階層は、私たちの目に見えているものです。また、問題の発見は、要件の階層から行うということを学ぶことができました。要件の階層では、コンセプトやペルソナなどを扱います。なので、問題の発見をする際は、コンセプトやペルソナを前提として考え、理解した上で評価をしていく必要があります。
3. 3Pタスク分析
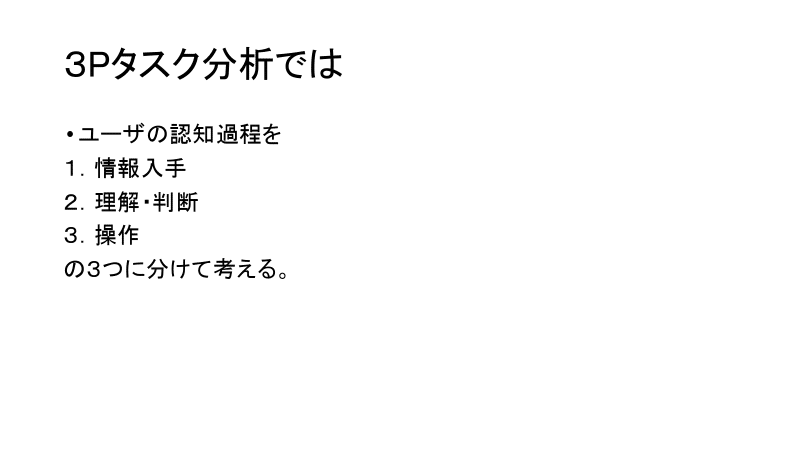
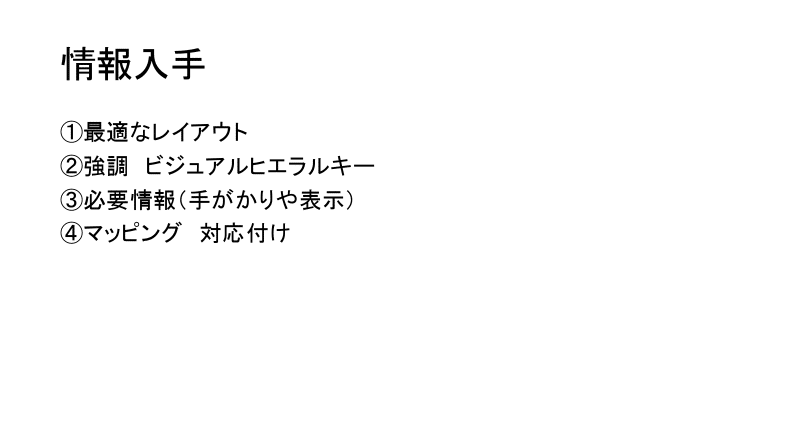
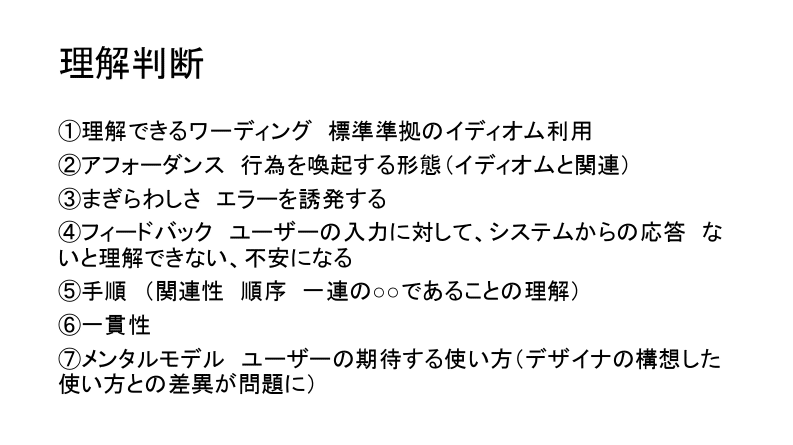
問題点を評価していく際に必要な、言語化や分類の過程で使用できる概念の二つ目が、3Pタスク分析になります。




3Pタスク分析では、人間の内面的な、心理学的なところにアプローチした考え方です。あるサービスをもとに評価をする際、どのステップで問題が起きているかを3Pタスク分析を用いることで、ユーザの認知過程を分析することができます。ユーザの認知過程にアプローチすることは、ユーザビリティを評価する上では、とても大切なことだなと感じました。またこの手法は、ユーザビリティテストでも活用することができます。
さらに、上のように3Pタスク分析の概要を知り、この手法の考案者である山岡先生の「新しい論理的なデザイン、製品開発方法 ヒューマンデザインテクノロジー入門」の3P(ポイント)タスク分析も併せて読むことで理解を深めました。問題点を把握する際は、それぞれを細分化することの大切さがわかりました。
4. インパクト分析
インパクト分析では、発見した問題の順位付けの基準について学びました。
問題点をそれぞれの軸で掛け合わせて数値化することで、基準が大きくぶれることが少なくなり、順位付けがしやすくなるなと思いました。また、数値化自体は厳密ではないので、一つの軸で判断するよりも、複数の軸で判断を行う方が良いです。
5. 認知的ウォークスルー
認知的ウォークスルーというのは、サービスなどの画面遷移を辿りながら、ユーザがどういう動作を行い、ユーザ自身が操作する上でどういう心情になったかを表現することを言います。この手法は、コストはかかりますが、実際に表現した内容を文章に起こしておくことのメリットはいくつかあります。
1つ目は、限られた時間の中でリサーチは行わなければいけないので、文章に起こしておくことで、操作を伴うウォークスルーを何度も行う必要がなくなります。
2つ目は、文章化しておくことで、どのルートでリサーチを進めたのかがわわかり、そのルートから外れることなくリサーチができます。
3つ目は、文字起こしの分量が多ければ多いほど、ユーザがわかりにくい、認知負荷がかかる場所になるので、問題のある箇所だと気がつくことができます。

6. スティーブ・クルーグのDon't Make Me Think
スティーブ・クルーグさんの「DON'T MAKE ME THINK」はニールセンさんの派生のようなイメージですが、ニールセンさんのように文学的すぎず、ちょっとポップで実践しやすく、とてもわかりやすかったです。
この記事の14番目に書かれている「各ページの文章の半分を取り除き、さらに残っている文章の半分を取り除きます」というのは、確かにそうだなーととても納得する部分でした。一つのページにまとまっているのは、情報が集約されているので、確かに魅力的ですが、その情報量やオブジェクトが多すぎるのは、ユーザの混乱を招くんだなと思いました。
ヒューリスティック評価の実践
上記で学んだことを元に、実際に製品を用いて、ヒューリスティック評価を実践しました。
1. ペルソナ、シーンを作成し、認知的ウォークスルーを実施
ただ製品を触るだけでは、全て私の主観になってしまうので、ペルソナやシーンを設け、そのユーザになりきり、一つ一つ画面を進めました。ペルソナを設けることで、考えがブレることなく、評価をすることができます。また、日を改めて、違うペルソナになりきり、評価することで、さらに別の視点で認知的ウォークスルーを行うことができます。
2. 問題の洗い出し
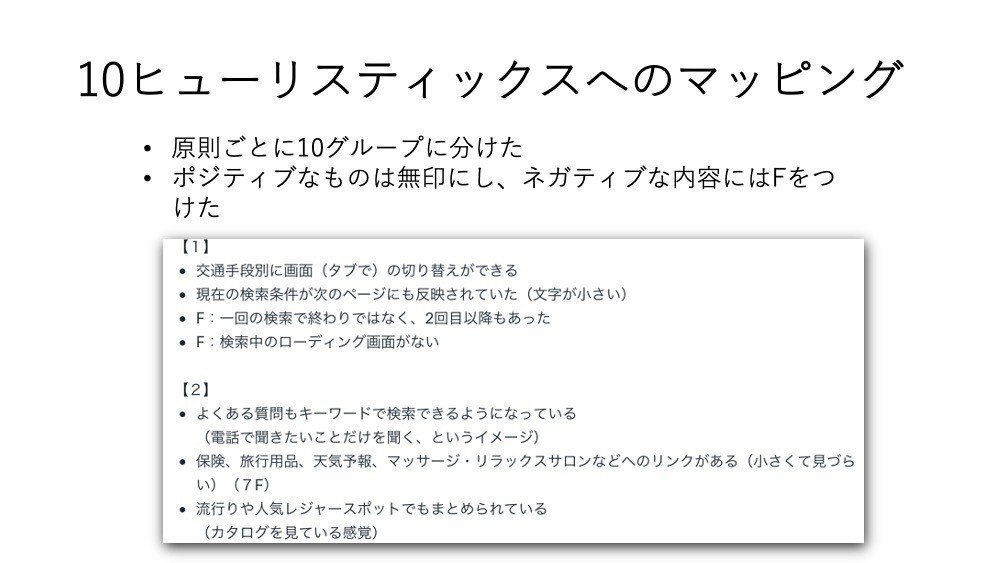
できるだけ多くの問題点を洗い出すために、認知的ウォークスルーを通したボトムアップではなく、ヒューリスティック原則から見たトップダウンに切り替えて問題点を洗い出しました。トップダウンに切り替えることによって、ヒューリスティック原則の中で、まだ探しきれていない問題点を探すことができたり、原則の偏りも減らすことができます。さらに、一つの原則にだけ頼るのではなく、二つ以上を用いることで視点の数を増やすことができるので、さらに問題点を洗い出すことができます。
3. インパクト分析
インパクト分析で用いた軸は、問題の重要度、問題の発生頻度、その問題に該当するユーザの人口です。これら3つの軸を掛け合わせることで、発生した問題の順位付けをすることができます。
どの問題点も問題なのですが、全部を解決するのは難しかったり、更なる分析が必要な場合もあります。なので、まずは一度、それぞれの問題度の計算を行い、その数字ごとに順位付けをして、最も解決すべき問題点を明確化します。

4. 考察のためのグルーピング
明確化した問題点で、似たような問題や、一つ解決することで連鎖的に解決できそうな問題をグルーピングしました。グルーピングをしたものを元に、考察を考えていきます。
評価した結果を伝える
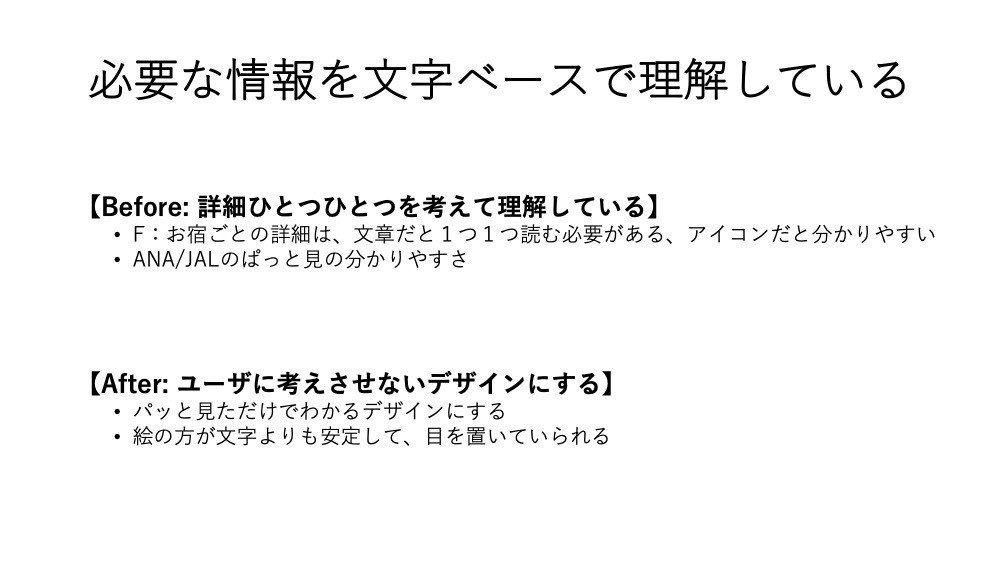
スライドやノート、実際に製品を用いて、評価した結果をUXリサーチチームの方々に発表しました。調査対象、ペルソナ、問題点の洗い出しなど、全ての工程を一から行ったので、発表をする際に一つ一つ丁寧に、何をしたかを説明しました。ですが、うまく説明するのは難しく、初めて調査内容を聞く方が理解できるよう説明するのに苦戦しました。以下の画像は、実際にまとめたスライドの資料になります。





kintoneの評価
UXリサーチチームでの2週目の研修では、1週目で学んだヒューリスティック評価の手法を元に、サイボウズ製品のkintoneを用いた評価を行いました。
上記で説明した手順で、一覧を作成する機能とグラフを作成する機能について評価し、問題点の分析と改善の方向性をまとめました。

実際に、社内で使用しているkintoneは、私にとって、まだまだ知らないところがたくさんあり、初めて使用する機能だったので、とてもワクワクしながら評価をすることができました。
また、ただ評価をするだけでなく、最終的にはリサーチャーの方に向けて、発表をし、kintoneを熟知している人には、見つけにくい問題を洗い出すこともできたので、とても学びになりました。
新卒デザイナーなりに気をつけたこと/工夫したこと
【とにかくユーザの気持ちを考える】
もし、自分自身がユーザだったらどのように感じるかとか、もし、機械があまり得意ではないユーザが使用したらどう思うかとか。とにかくたくさんの方の「もし」を考えながらヒューリスティック評価を行いました。実際に、その方の立場に立つことで、自分自身にとっては問題と感じないところも問題かもしれないと考えることができます。あらゆる立場を想定しながら、相手の立場に立ち、考えることは、とっても大切なことだと私は思います。
【複数の視点でモノを見る大切さ】
UXリサーチチームの研修1週目では、複数の評価原則を学びました。その際に、複数の視点(原則)でモノを見ることは大切だと思いました。製品評価をする際は、複数の評価原則を用いることでたくさんの問題を洗いだせます。さらに、複数の評価原則を用いることで、問題点の洗い出しの抜け漏れをカバーできます。複数の視点を用いることは、コストがかかることだと思いますが、その分得られるものがたくさんあると感じます。
【相手にわかりやすく伝える】
問題点を洗い出したら、解決のために方向性やデザイン案を提案します。当然のことなのですが、相手に伝える際は、前提、シナリオ、問題点、なぜそれを問題と感じたか、どのように解決できるかの案までの全て話す必要があります。問題点と改善案を伝えるということは、相手を説得するということなので、順序立てて、相手にわかりやすく言語化し、伝えることが大切だと思います。
最後に
学生の時にはやったことがなかった、UXリサーチはどれもとても新鮮で、あっという間に2週間が終わってしまいました。正直、初めてのことだったので、難しくて悩んだりもしましたが、2週間を終える頃には、とても楽しく進めることができました。リサーチ力というのは、これからデザイナーとして活動していく中で、必要不可欠だと思うので、この調子で勉強していきたいと思います。
最後まで読んでいただき、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
