
就活用のデザイナーポートフォリオ作りには、Figmaが便利かもしれない
こんにちは!@0Opacityです。
突然ですが、デザイナー志望の皆様、ポートフォリオを作ったことはありますか?
わたしはこれまでに様々な媒体で5回以上ポートフォリオを作りかえてきました🙀
そんなわたしが、最終的に辿り着いたFigmaを使用したポートフォリオの作り方を紹介します!
あくまでも一つの手段なので何かの参考になれば幸いです。
ポートフォリオの構成
まず基本的なポートフォリオの構成を紹介します。
私は以下のような構成で制作しました。
1.表紙
2.自己紹介
3.作品紹介×自信のあるもの5つくらい(概要ページ/プロセスページ/制作物ページの3つ)
4.その他作品
5.裏表紙(ありがとうございました!みたいな文)
ポートフォリオはストーリーテリングのような見せると読む側も入ってきやすいということを企業の説明会で学び、このような構成にしています。
今までのポートフォリオを振り返ると、
Illustratorで印刷物としてポートフォリオを作ったり、
インターネットのポートフォリオ制作サービスを使ったり、
自分でWebサイトを作ってWordPress化して更新するなど行っていましたが、
どれも作品をただまとめただけになっていることに気づきました。
仕事を受注するためや実績紹介のポートフォリオとはまた違い、これからいっしょに働く人が何を考えているのか?を測る一種の判断材料になってくる就職活動用のポートフォリオを作るのであれば、構成や見せ方にも一層気を遣わなければいけない!と思い色々考えました。
(でもイラレで作った印刷物は今コロナで渡す機会無いし...PDFで作るのもいいけど目次に戻るのに手間だし...ポートフォリオサービスはオリジナリティがないし...Webサイトだとまとめただけになりがちだし改修したい時にコーディングするの手間だし...)
と、試行錯誤している中
あ!💡Figmaでポートフォリオをつくれば全て解決するのでは?🍇
とひらめきました。
では早速Figmaでのポートフォリオの作り方やメリット/デメリットを紹介したいと思います。
Figmaポートフォリオの作り方|3Step
Figmaでポートフォリオを作るメリットは以下が挙げられると思います。
🍇Figmaでポートフォリオを作る5つのメリット
1. 変更点が相手にも反映される
2. Flowを複数も作ることで、目次代わりに使える
3. 画質が落ちない
4. PDFにも変換できる(結果的にPDFで変換して渡すことが多かったです)
5. スライドのように使える
早速作り方を交えて紹介していきます!
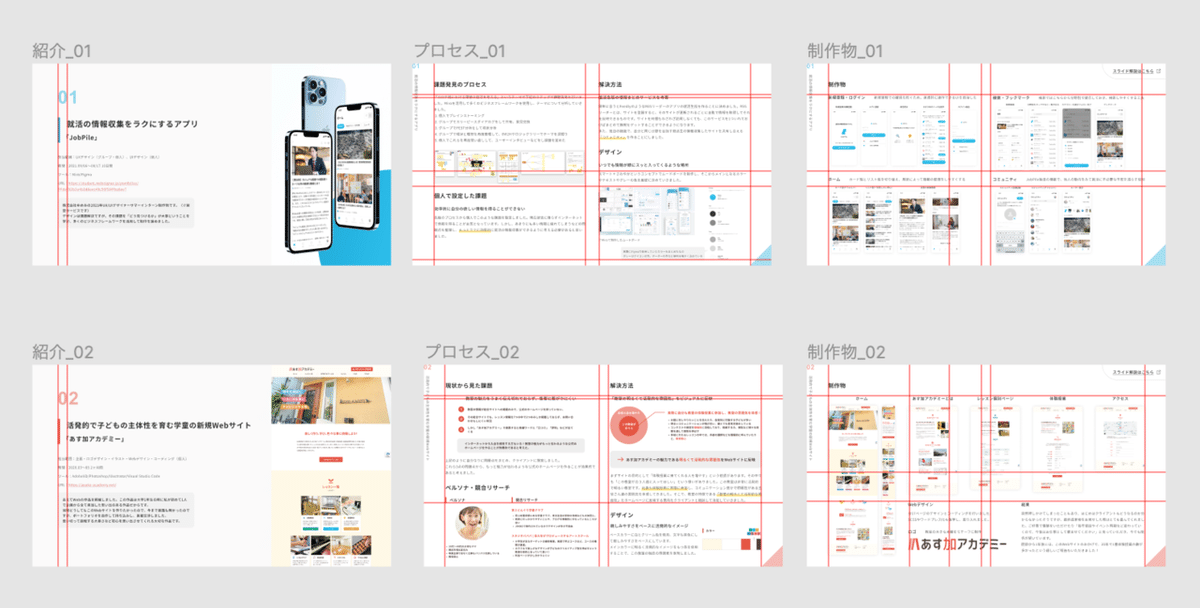
01.構成にそって自分の見せたい形でページを作っていく

ちなみに私は作品ページはこんな感じで、1つの作品に対し
01.概要ページ
02.プロセスページ
03.制作物ページ
の3つに分けて制作しています。
図解なども取り入れるとわかりやすくて良いですね!この図解もFigmaで制作しています。
あとリンクを埋め込むこともできるので、WebサイトなどのURLもしっかり記載しておきましょう。
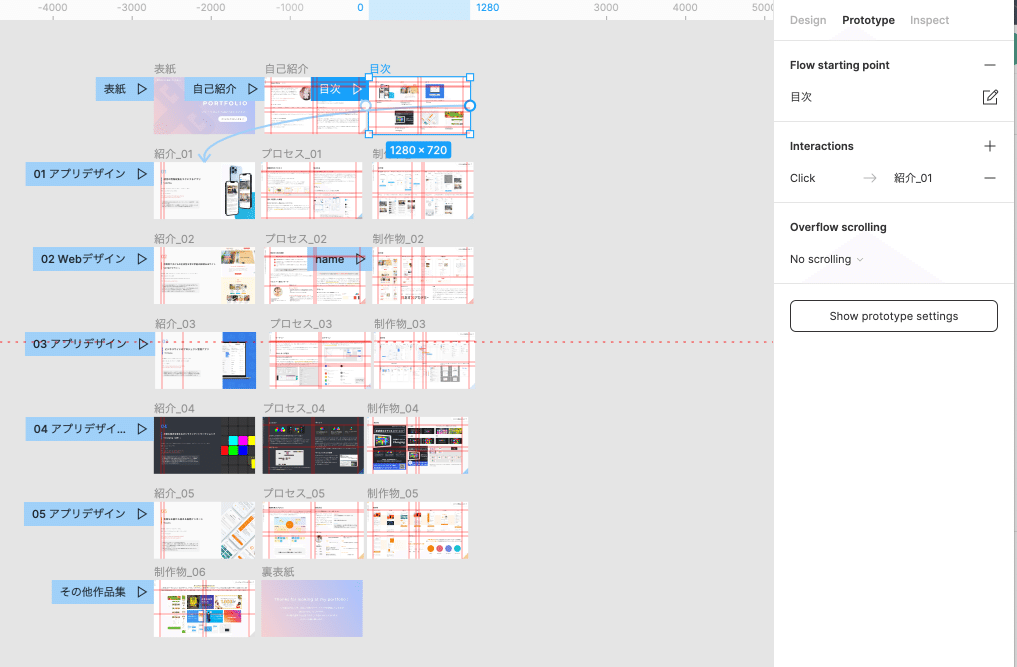
02.Flowを追加する
Figmaにはプレゼンモードの際にどこからスタートさせるかを決めることができる機能があります。
それが最近のアプデでスタート位置を複数指定できるようになったのです!これらを利用し、左にタブバーとして出てくるので目次として利用することができます🎉

↑右上タブでモードをProtoTypeに切り替えて、Frameを選択し右上にあるFlow starting pointを追加するだけでFlowを複数追加できます!
(この時に右のバーのInteractionでAnimationをDissolveにするとふわっとスライドが移動するようになったり)

↑右上のPresentボタン▷をおしてプレゼンモードにすると、なんと左にタブで出てくる。便利!これで行きたいページにすぐ行ける🚗
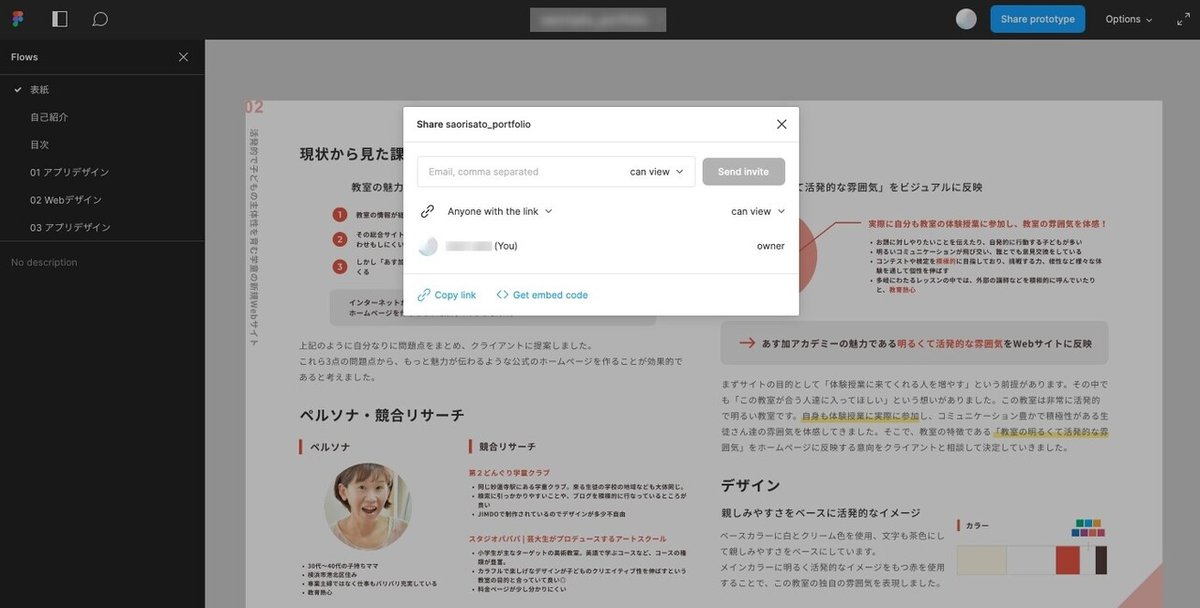
03.Share ProtoTypeでURLを共有して終わり!
右上にある青いボタンを押してモーダルの左下Copy linkでリンクを共有すればもう相手にそれが見えます!ファイルのURLを共有しているのでリアルタイムで修正も可能です!
(送った後にあ!ここ誤字ってた!というところもこっそり変えることができます。)

↑この設定が1番良いかと思います。
デメリット
Figmaで作るデメリットとしては
1. 少し重い(PDFにすると50MBくらいになった。5MBくらいに収めたいところ...)
2. PDFで提出と決められている企業もあるのでその時はPDFに変換する
3. テンプレなどはないので一から作らなければいけない
といった感じです。
重さは少し気になる部分もあるので、あまりにもページが多い場合はPDFにした方がいいかも、と思います。
まとめ
💡使用目的に合わせて使おう!
この作り方は色々と便利な点はありますが、重さやPDF指定をされる場所もあるので私も場合によって使い分けをしています。
もともとPDFで作ろうとしていた時に
じゃあなんのソフトで作るか?→手軽さを考えてFigma一択→いっそFigma内で作ればいいか
といった手順なのでPDFで作りたい場合もFigmaで制作してみることをおすすめします!
用途に合わせて是非ご活用ください。
ここまで読んでいただきありがとうございます!コーヒー代として使わせていただきます☕️
