
stable diffusionとCLIP STUDIOを使って、ウェブコミックを作ってみた。
stable diffusionで画像を生成して、漫画を描きたいなと以前から思っていた時に、「葦沢かもめ」さんの以下の記事を読んで、これは面白ろそうと思い、触発されて作ってみました。
作った手順
本当は先にシナリオというか物語を作ってから、それに必要な画像を生成していくのが順当なのでしょうが、兎に角作ってみたいということで、画像を生成しながら、少しずつストーリーを作っていく感じで進めていきました。
→手戻りが結構あったので、時間が掛かっちゃいました
①画像生成
まずは、Comify UIで画像を生成します。
Comify UIが何かわからない方は以下の記事を参考に導入してみてください。
私は最近、茶髪、黒ジャケット、赤いスカートの女の子が可愛いなと思っていたので、その女の子のイラストを生成していきました。
その中でこれいいなと思ったイラストができたので、それを一枚目(1コマ目?なんていうんだろう?)に据えて、制作を進めました。
今回はこのイラストを一枚目に据えました!

②ClIP STUDIOのwebtoonに入れる
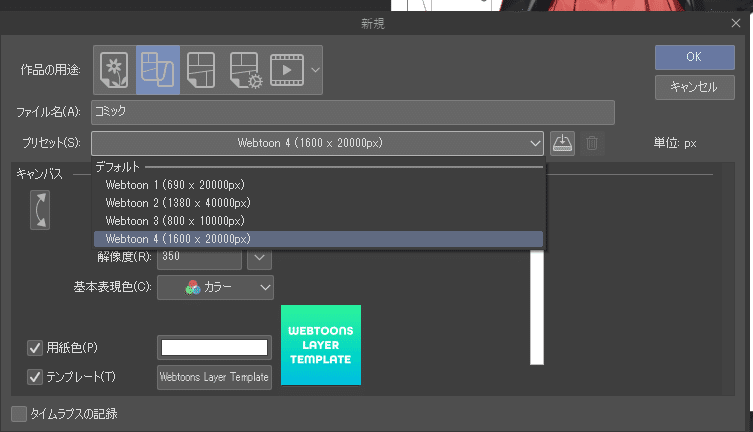
clip studioペイントを開いて、「ファイル」→「新規」を選択します。
「作品の用途」を「コミック」にして、プリセットを自分が作りたいと思う長さに変更します。
設定が決まったら、OKを選択すればwebtoonの作成画面に入ります。

webtoonの使い方は以下のサイトにありますので、こちらを参考にしてみてください。
③画像と吹き出し、セリフを入れる
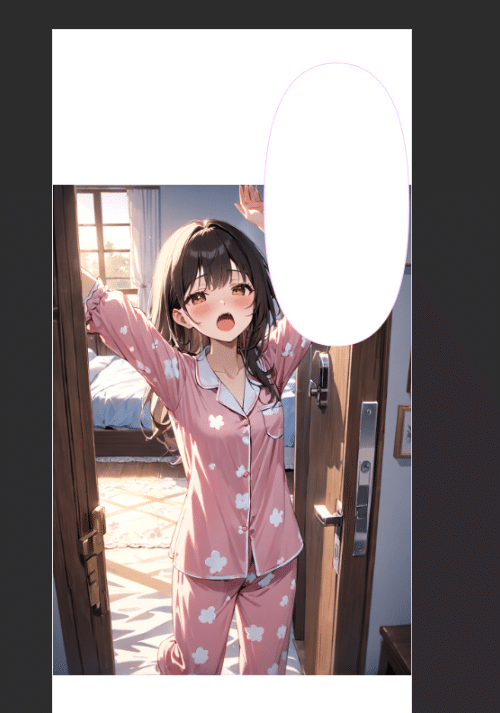
まずは画像をwebtoonに画像を入れます。

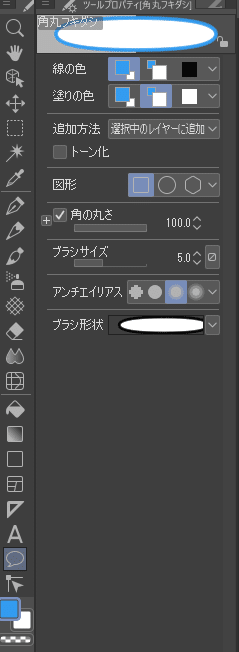
次に吹き出しを選択して、吹き出しを追加します。


吹き出しが追加されたら、テキストを追加します。
テキストタブを選択して、吹き出しの中に納まるように、入力します。


あとはこの繰り返しで、ストーリーに沿って進めていきます。
実際にできた作品
実際に作ったのが以下になります。
タイトル「失ったモノ」

作ってみた感想
手軽に漫画を作ることができて面白いですね。
イラスト単体でも勿論良いですが、生成したイラストをもっと色んな創作に生かしていけたら素晴らしいですよね。
それでは良き創作ライフを…!
この記事が気に入ったらサポートをしてみませんか?
