
stable diffusionの画像生成を爆速で早いComfyUIを使って画像を生成してみた(導入手順も解説)
画像生成AIの「stable diffusion」を使っていて、もっと早く細かい設定がわかりやすくできたらなと思っていた時に、「ComfyUI」を使えばより高度な設定と早く画像が生成できるとのことで、今回はそれを「ComfyUI」を導入して画像生成をしてみたいと思います。
ComfyUIとは何か?
「ComfyUI」とは「stable diffusion」をノードベースで利用できるUI(画面操作ができるもの)です。
多くの方が「Web UI」を使っているので、「stable diffusion」と聞くとこちらを思い浮かべる方が多い方と思います。

ただ、ノードベースと言われても中々イメージがしづらいと思います。blenderでシェーダーノードを使ったことがある方はなんとなくイメージが付くと思います。

簡単に説明すると一つ一つの処理を繋げて、処理の流れを確認できる画面だと思ってもらえれば良いかと思います。
百聞は一見にしかずです。早速始めていきます!
ComfyUIの導入
ComfyUIのダウンロード
まずは「ComfyUI」をダウンロードします。
以下のリンクからダウンロードページへ移動します。
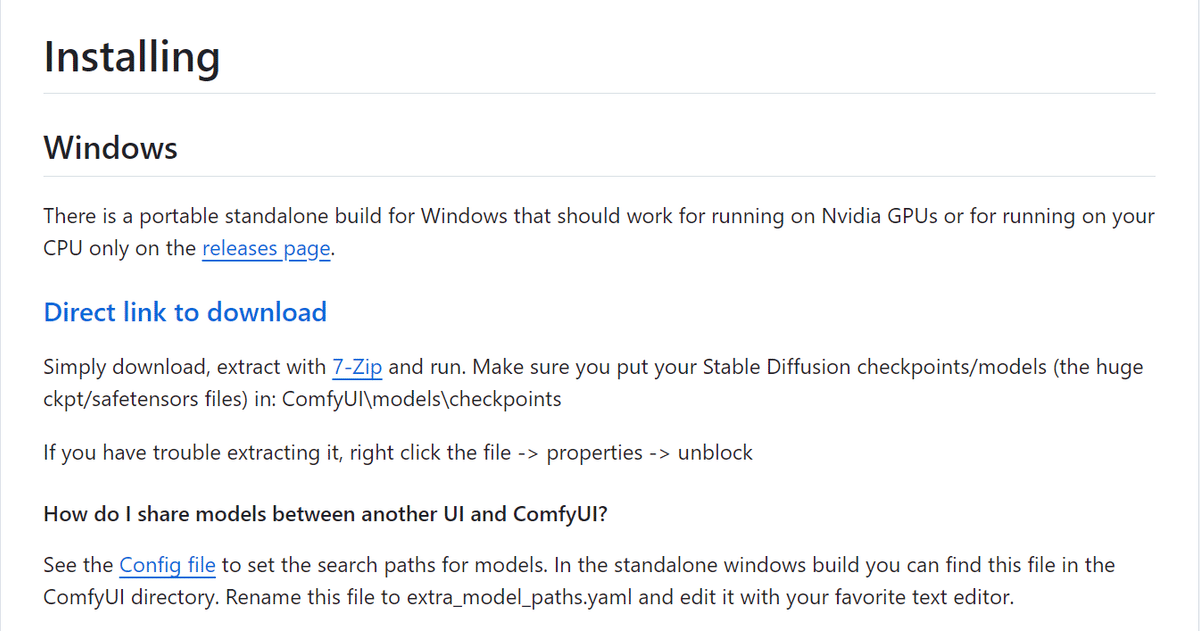
gitの画面が開きますので、そのまま少し下にスクロールしていくと「Installing」というところに「Direct link to download」というリンクがあるので、こちらを選択してダウンロードします。

ダウンロードされるファイル形式は「7z」という形式で、windows11であればそのまま解凍することができます。

windows11ではないがwindowsを使っていて、解凍ソフトがない場合は以下のサイトの解凍ソフトをインストールするのがおすすめです。
macの方はこちらがおすすめです。
ファイルの解凍が完了したら、それを自分の好きな場所に入れます。
私の場合はstable diffusionがある「User/ユーザー名」フォルダの中に入れました。
この後説明しますが、stable diffusionを既に持っている場合は同じフォルダに入れておくと便利な設定がしやすいです。

ComfyUIで使うモデルのダウンロード
①stable diffusionを持っていて、モデルを共有したい場合
すでに「stable diffusion web ui」を使っていて、持っている場合はダウンロードは不要です。
モデルを「ComfyUI」のモデルファイルにコピーしてくるか、もしくは「stable diffusion web ui」で使っているモデルファイルを「ComfyUI」でも参照できるようなので、その設定を行います。
「ComfyUI_windows_portable」フォルダの中の「ComfyUI」ファルダを開きます。
その中に「extra_model_paths.yaml.example」というファイルがあるので、テキストエディタ(メモ帳等)で開きます。

その中の記述で「base_path」と書いてあるところがあります。

「stable diffusion web ui」と同じディレクトリに置いている方は以下の様に記載をすれば大丈夫です。

別の場所に置いている場合はパスを通せるように「stable diffusion web ui」のディレクトリパスを記載してください。

パスを取得するときはエクスプローラーの上に表示されている、フォルダ名のところを右クリックして「アドレスをコピー」を選択すると簡単に取得できます。

「Control net」をstable diffusionで使っている場合
「Control net」を使っている場合はこちらの記述も変更します。

「stable diffusion web ui」で「Control net」を使っている方は以下の様に記載をすれば大丈夫です。

上記の変更が完了したら、テキストエディタを閉じます。
最後にファイル名を変更します。
「.exeample」を削除して、「extra_model_paths.yaml」にします。

これで準備は完了です。
②stable diffusionを初めて使い、モデルを持っていない場合
モデルを持っていない場合
以下のリンクから好きなモデルファイルをダウンロードしてください。
サイトが英語だらけでわかりづらいかもしれませんが、「Search Civitai」の検索フォームに欲しいモデル名を入れて検索すると表示されます。
アニメ系のイラストを生成したい場合は「blue pencil」がおすすめです。
商用利用も可能で、気兼ねなく使うことができますよ!

検索をすると画像のようにモデルの参考イラストとモデル名が表示されます。

欲しいモデルを選択すると、以下のような画面になるので、「Download」というところを選択するとモデルがダウンロードされます。
※注意点としまして、XL~などと名称があるものは以下でも説明をしていますが、「SDXLモデル」という高画質モデルになります。
今回は一旦「通常のモデル」をダウンロードすることを前提にお話しします。

モデルには「SDXL」モデルというのも存在しますが(モデルの検索で出てきたblue pencil XL等)、今回は通常のモデルを利用しましょう。
モデルの保存先は「ComfyUI_windows_portable\ComfyUI\models\checkpoints」フォルダの中になります。
同じく「VAE」というモデルも必要になりますので、検索欄に「vae」と入力すると以下のモデルが候補に表示されますので、こちらをダウンロードいただければ大丈夫です!

VAEの保存先は「ComfyUI_windows_portable\ComfyUI\models\vae」フォルダの中になります。
ComfyUIで画像を生成する
ComfyUIを使うときは「run_nvidia_gpu.bat」というファイルを選択して起動してください。
もう一つある「run_cpu.bat」と記載のあるファイルは「cpu」を使って利用するときに使うそうです。
基本的に「gpu」で起動するようにしましょう。

無事に起動すると、背景が黒い画面が登場します。
これで「ComfyUI」の起動は完了です。

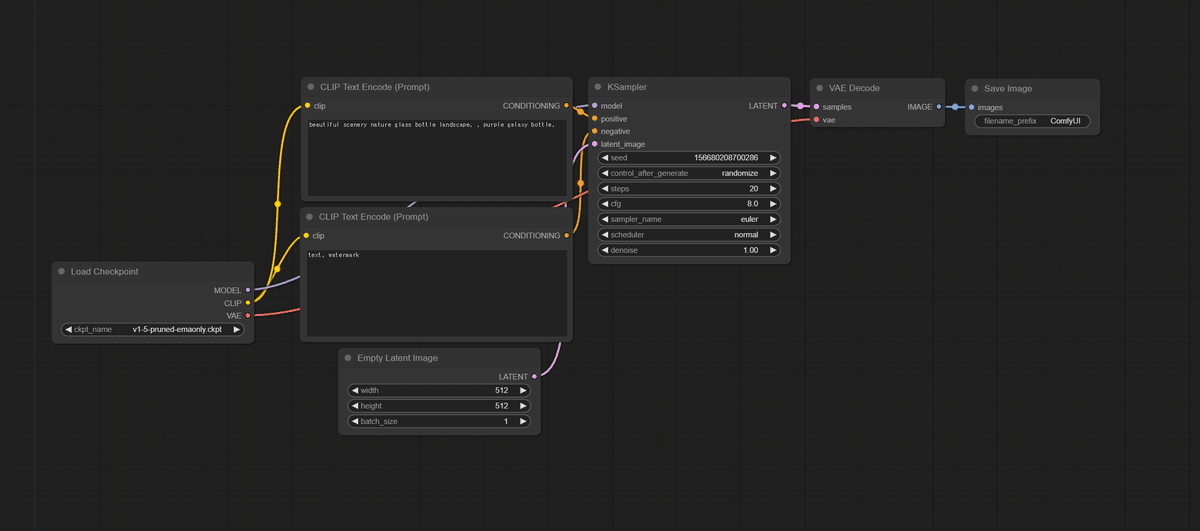
簡単に画面を説明すると線で繋がっている四角形のものが「ノード」と呼ばれるものになります。
「ノード」と「ノード」を線で繋ぐことにより処理が連結して、実行できるようになります。
それでは早速画像を生成する準備をしましょう!
①「Load Checkpoint」で使いたいモデルを選択
「ckpt_name」を選択するとモデルを選択することができます。

②プロンプトを入力する
「CLIP TEXT Encode(Prompt)」と書いてあるノードにプロンプトを入力します。
2種類あるプロンプトが「Ksampler」の「positive」「negative」に繋がっているのかを確認してください。
画像の場合は上のプロンプトが「KSampler」の「positive」に繋がっているので、ポジティブプロンプトになります。
そして下も見てみると、「negative」に繋がっているのでネガティブプロンプトになります。

ノードの先を確認して間違えないようにしましょう。
③画像サイズの変更
次は画像サイズを変更しましょう。
「Empty Latent Image」の「widht」と「height」で画像サイズを変更しましょう。
「batch_size」で生成する画像の枚数を指定することができます。

④サンプリング設定
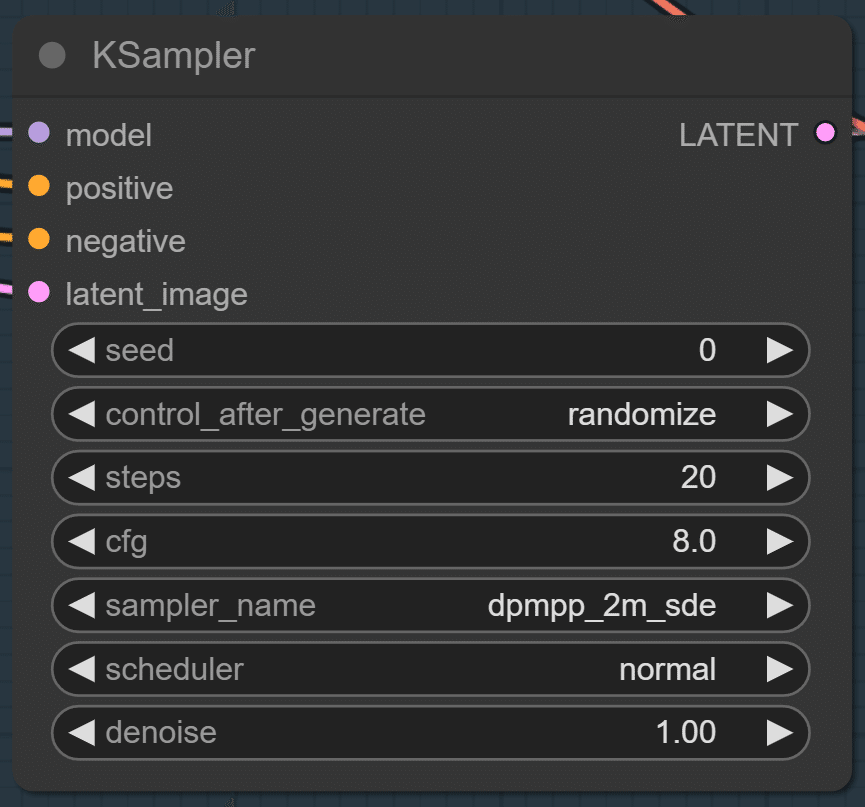
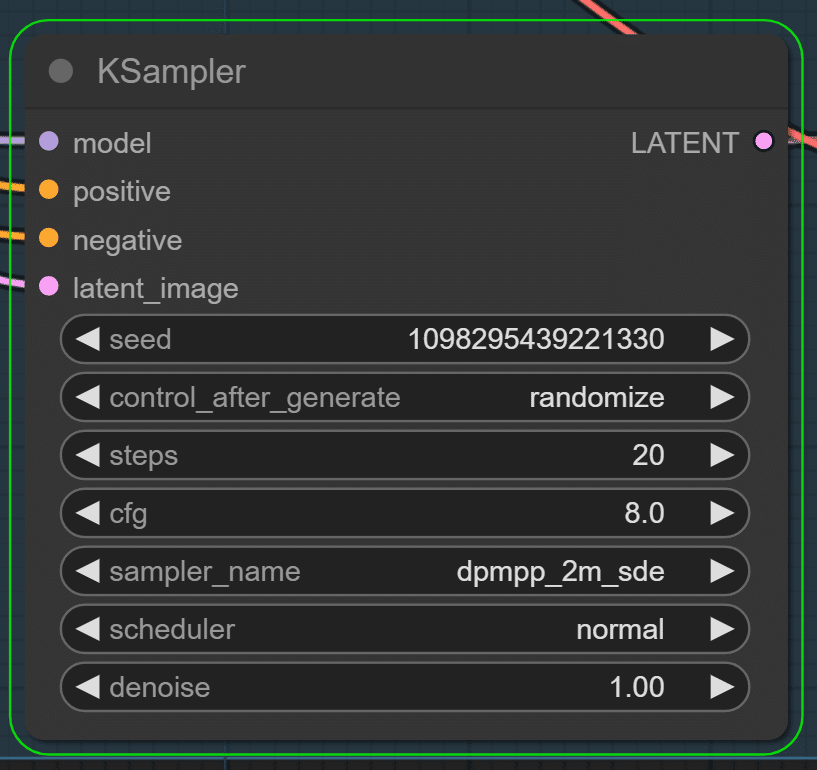
「KSampler」ノードでサンプリング設定を行います。
設定項目は以下の様になっています。
seed
ランダム値の設定。こちらを一定にすると同じような画像が生成される。初期値で入力されていますが、「control_after_generate」が「randomize」になっていると画像はランダムで出力されます。
control_after_generate
生成される画像の設定になります。
fixedの場合は「seed」値を参照するため、同じ画像を生成する場合に使用します。
randomizeは「seed」値を無視するため、ランダムな画像を生成するときに使用します。
steps
画像のノイズを削除する回数。
20にしておくのが無難です。
cfg
プロンプトをどれだけ画像に反映させるかの数値。
sampler_name
サンプリング方法の設定。ノイズをどのように取り除いていくのかの設定です。
scheduler
サンプリングをどのような時間で実施していくのかの設定です。
おすすめは「karas」です。
denoise
ノイズを除去する強さの設定。
今回は以下の設定で行いたいと思います。

⑤VAEの設定
「VAE」を設定するためには、「LOAD VAE」というノードを追加する必要があります。
何もないところで、「右クリック」をしてノードメニューを表示します。
ノードメニューから「Add Node」→「loaders」→「Load VAE」を選択します。

そうすると「Load VAE」のノードが追加されます。
設定したい「VAE」を選択しましょう。

次に「Load VAE」を「VAE Decode」の「vae」に接続します。

初期は「CLIP TEXT Encode(Prompt)」から「VAE Decode」に繋がっていましたが、それが途切れて、「Load VAE」から「VAE」を読み込んで実行するようになります。
⑥画像生成実行
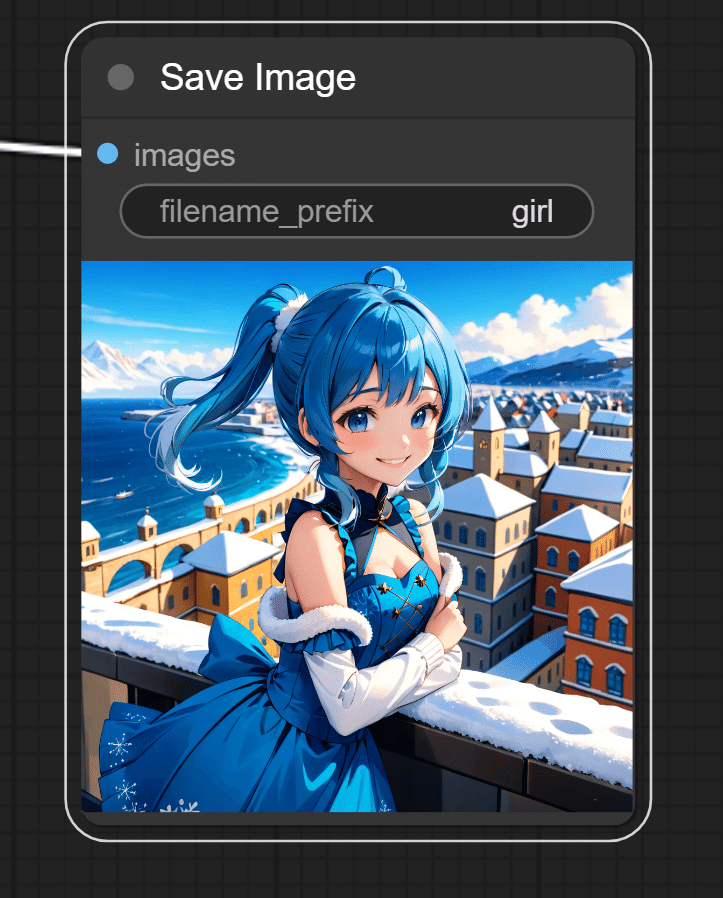
ワークフローができたら、「Queue Prompt」を選択します。

出力されるファイル名を変更したい方は「Save Image」の「filename_plefix」に出力時のファイル名を設定してください。

すると画像生成が始まります。
生成を始めると今現在どこのワークフローが実行されているのか確認できます。
枠が「緑色」になっている箇所が現在処理が実行されている箇所になります。

画像が生成されると「Save Image」のところに生成された画像が表示されます。やっぱり早いですね!

実際に出力された画像は以下になります。

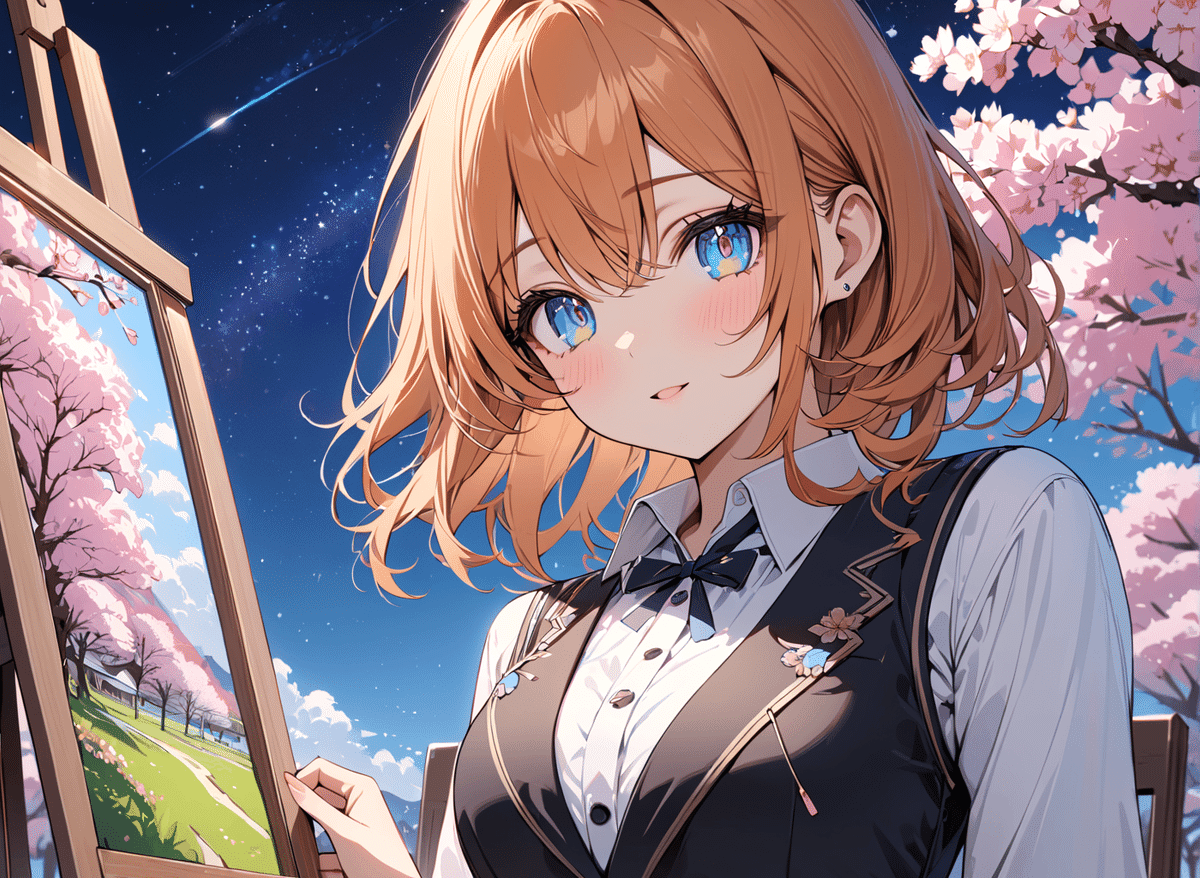
設定を変更して生成された画像が以下です。

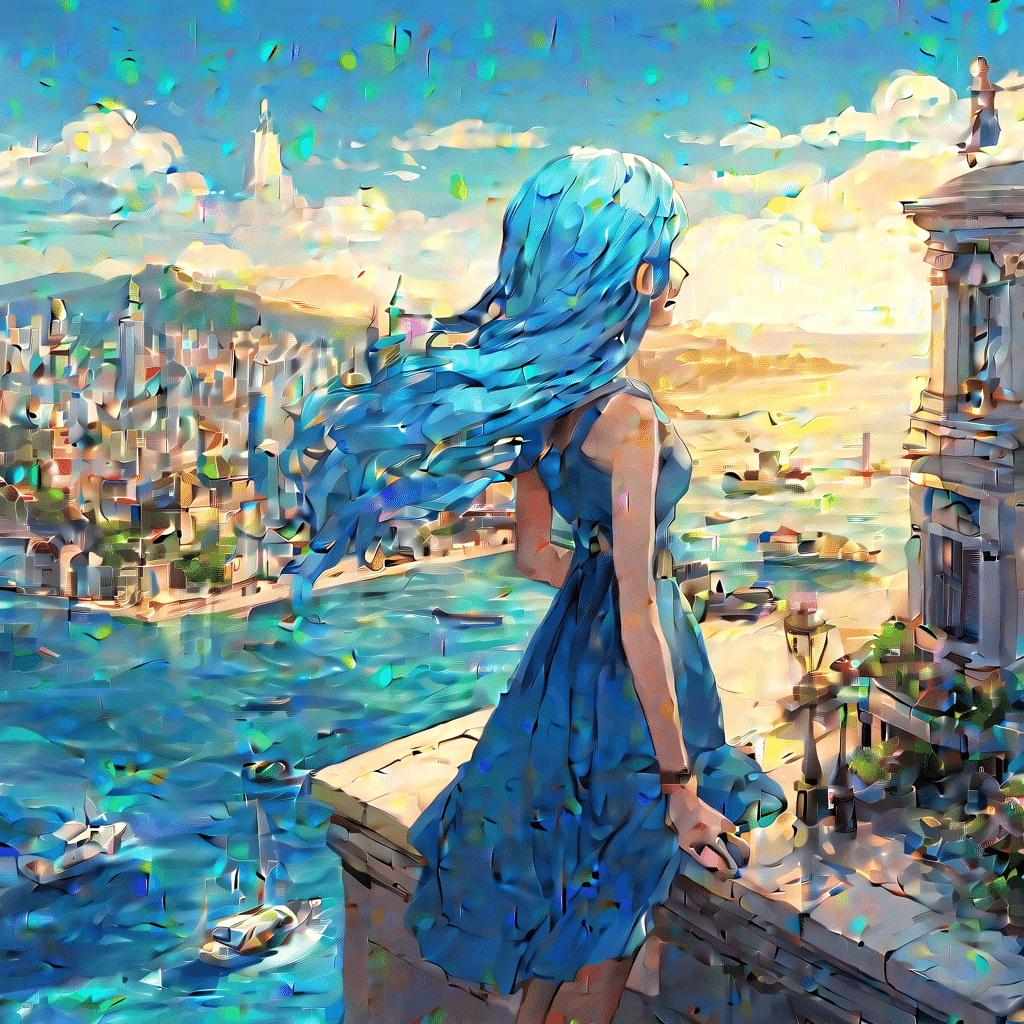
最初は中々うまくいかずに画像がノイズだらけになってしまいました。
「KSampler」の「steps」を適正値の「20」にしたところ解消されました。
→最初は多ければよいのだと思っていました…。
ただ、他の設定も完全に把握できていないので、今後学びたいですね!


使ってみた感想
「ComfyUI」は「Wev UI」よりも圧倒的に「生成時間」や「起動時間」が早く、「VRAM使用量」も少なく非常に使いやすいです。
今後は「ComfyUI」で生成をしていきたいと思います。
これから画像生成を始める方は「ComfyUI」がおすすめですね!
次回は「SDXL」モデルを利用して、「ComfyUI」で画像を生成したいと思います。
「Web UI」で「SDXL」を試したい方は以下の記事を参照ください。
それでは良き創作ライフを…!
この記事が気に入ったらサポートをしてみませんか?
