
アナログとデジタルの境界を越えるドット書体-林隆男「The TYPEBANK」(1985年)
今回ご紹介するのは「書体を創るー林隆男タイプフェイス論集」(ジャストシステム、1996年)と「TheTYPEBANK」(朗文堂、1985年)だ。この書籍は、デザイナーによる書体デザインという概念を広めた林隆男氏の書体論をまとめたものだ。林氏が手掛けた書体は多いが、その中からビットマップフォントにのみ焦点あててゆく。
★追記あり(2020.10.13)※目次のリンクをご覧ください。
当連載では、これまでに漢字改良の本ばかり紹介してきた。今回にご紹介する林隆男氏が、漢字改良を目指していたわけではないこと誤解がないように記しておく。


本記事では、2種の書体を取り上げたい。
・林隆男+日立製作所 デザイン研究所 16×16ドット明朝体
・タイプバンクゴシックSL(以下、TBゴシック)の9、10、12、14ドット版
前半では、16ドット明朝体から林氏の書体制作の理念に触れる。
後半では、TBゴシックのビットマップ4サイズから省略法の妙技を味わう。
という流れで進めようと思う(※後半は筆者による個人的解釈が多分に含まれていることをご了承願いたい)。
説明の必要もないと思うが、ビットマップフォントとは
念のため。ビットマップフォントとは、低画素の出力装置(かつてのディスプレ、プリンタなど)で文字を表示するために利用される。解像度が低かったり、メモリの節約から最低限のドット数で最大限の可読性を求められた。さらにドット数に応じ画の数が制限される。16ドットでは8本、8ドットでは4本。文字同士の視覚調整を考えると利用できるドットはさらに減ってしまう。これらは漢字を書く上で史上かつてない厳しい制約だろう。
林隆男氏とは?
林隆男氏は1937年生まれ、武蔵野美術大学から友朋社に入社し写植を習得。69年、武蔵美の同級生(桑山弥三郎氏、伊藤勝一氏、林隆男氏、長田克巳氏、※グループタイポとして活動)4名で学生時代から制作してきた「タイポス」が写研から発売される。タイポスは伝統的な書体とはまったく異なるデザイン書体だ。それまでは職人が制作・伝承してきた書体制作を、デザイナー自らが目的を設定し、設計制作するというそれまでになかった概念のものであった。この書体はデザイン界隈を席巻することとなる。

新書体<タイポス=TYPOS>の考え方 P.191より
従来から、いわれていました「本文組みのための書体は、空気のようにその存在を感じさせないものが良い」という概念を破るように、「タイポス」は文字自身の存在感を初めて示しました。もちろん、その存在感は読むための邪魔にはなっていません。タイポスは戦後のモダン書体の先達であり、代表です。
(書体を創る P.17)
75年には自らタイプバンクを設立。ここから多くの書体をリリースしていくこととなる。今回紹介するビットマップフォントは設立時の75年から開発が始まっている。とくにタイプバンク明朝/ゴシックは、低ドットフォントからアウトランフォント、低解像度から高解像度の出力機に対応できるデジタル環境に最適化された書体として誕生した。
本記事で取り上げる「16ドット明朝体」は80年から開発がはじまり86年に完成している。「TBゴシック」は8〜83ドットの35種の壮大なファミリーが90年に完成している。

【前半】16ドット明朝体から林氏の書体制作の考えに触れる
さて、臨書のためのお手本(書体見本)はタイプバンクの作品集である「TheTYPEBANKー現代日本のタイプフェイス」(朗文堂、1985年)から引用したい。書体見本として2111字の漢字が掲載されている。紙資料なので目視でドットを打っていくことで再現を試みる。

(TheTYPEBANK P.322-326より)
どのような環境でも同じ体験。見たままを出力する。
その前に林氏のビットマップフォントに対する考えに触れておこう。
デジタル書体にもファミリーという概念が必要である。特にワープロなどのように低ドットのデジタル書体の場合は、文字を構成するドット数の違いがファミリーを構成する要素になる。(中略)...ドット数の違う書体やプリンタの互換性が可能な時代には、どのような場合でも同じイメージのデジタル書体がプリントされることが望ましい
(TheTYPEBANK P. 318-319より)
良質なデジタル書体のファミリーを制作するためにはデジタイズするためのアナログ書体が印刷書体としても良質でなければならない。
(TheTYPEBANK P. 319より)
2冊の書籍のなかで繰り返し述べられているのは、「ファミリー」の概念である。文字が表示される場所が、紙からデジタル上に広がってゆく時代。画面から印刷物まで、目にふれる文字すべてがデザインを提供することでこ重視している。
それは、情報化の時代において、アナログとデジタルの境界をなくし、デバイスや出力機の違いや性能を越えて、文字について一貫したユーザー体験の提供するという大いなる計画だったのではないだろうか。林氏は書体デザイナーとして可能な方法で、既存の機器でも可能なものを実現しようとしたのである。。
ちなみに、AppleのWYSIWYG(画面で編集しているままをプリンタで出力する)可能なワープロソフト(MacWrite)がリリースされたのは1984年のこと
曲線の美しさ、良いビットマップフォントの見分け方
林氏の16ドット明朝体の設計の特徴を示すため、1984年に発表されたJIS規格「JIS X 9051:1984 表示装置用16ドット字形 」と比較して見ていきたい。
【おとこわり】
① 16ビット明朝体のベースはリョービの本明朝L。当該フォントを筆者が所有しておらず、アウトラインフォントの比較字体としてIPA明朝を掲載する。
②ここで比較するのはデザインの良し悪しではなく、設計の特徴を明らかにするための参考としてJIS版16ドット字形を掲載します。後述しますがJIS版16ドット字形はその名の通りの目的に最適化された形状です。
「本」ー両払いをいかに表現するか

低画素のデジタル文字が最もにが手とする「両ばらい」が安定したわん曲線で左右のバランスがとれているかが、その書体の質の良否を判断するスケールになる(TheTYPEBANK P.311より)
林氏の指摘する基準となる漢字「本」。ドットで斜め線を中間色なしに表現するのはとても難しい。たしかに両払いが自然でとても滑らかだ。ちなみに横ドット数は15ドットだ。16ドットは縦横画がともに1ドットなので、偶数のドット数だと中央の縦線を左右どちらかにずらさなくてはならない。JIS版16ドット字形はドット幅いっぱいに収まっているため縦画が中央ではなく左にずれている。
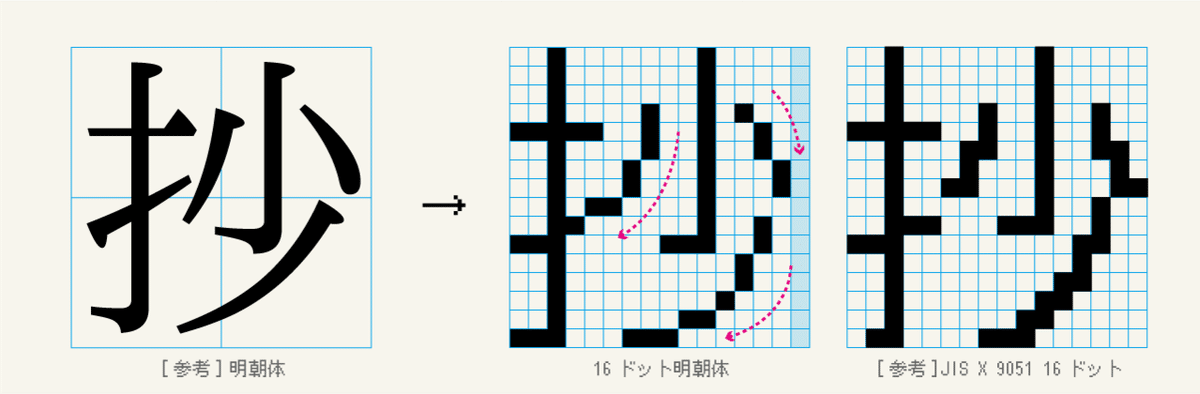
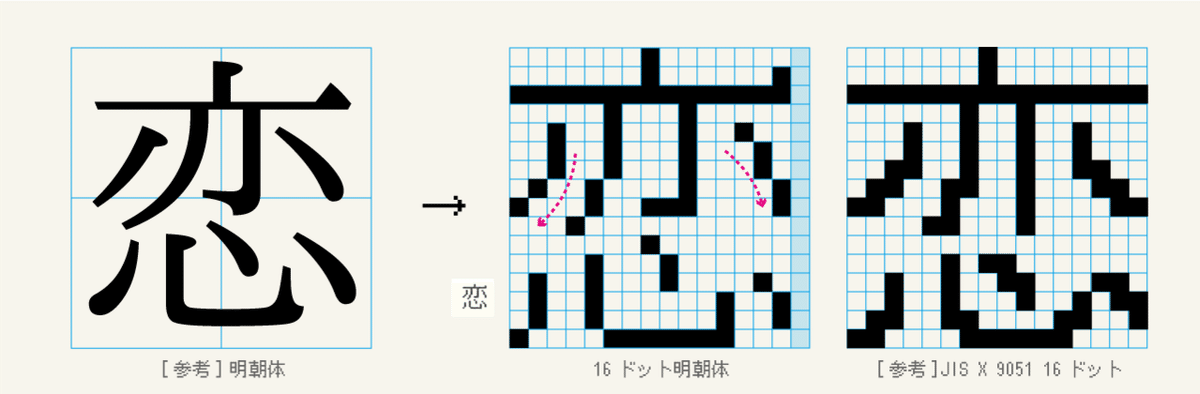
「抄」「少」「恋」ー異なる曲線が3種混在



「抄」「少」「恋」の曲線は美しい。滑らかな曲線として成立していて、元となるアウトラインフォントを想像することができる。ドットのつながりもシンプルで線の太さが直線てでも曲線でも一定である。JIS版16ドット字形は一画一画の線画が明確で、構造をはっきり認識しやすい。これはデザイン差というよりは役割による設計の違いであろう。
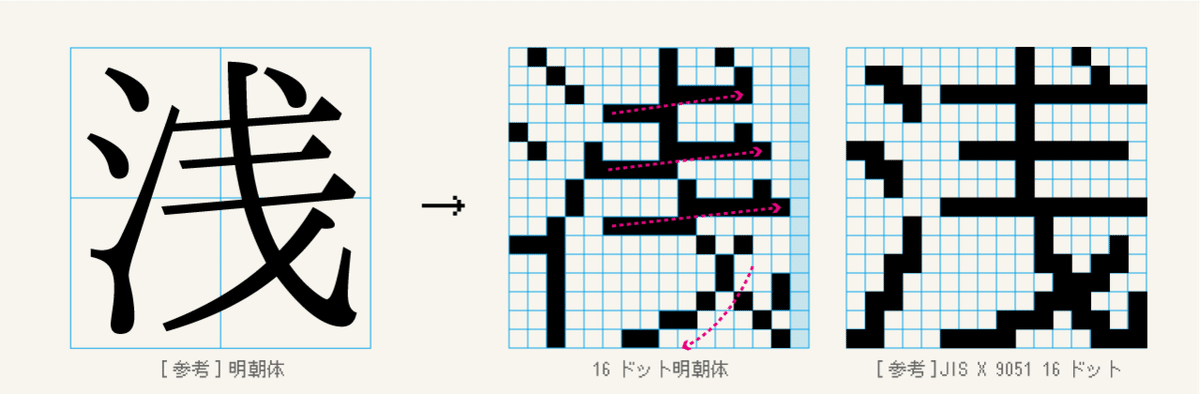
「瓶」「浅」「尾」ーアナログ的表現かデジタルに特化するか



先にもあったとおりドットの字形では斜め線の表現が難しい。明確な払いであればよいが、微妙な角度の斜め線をいかに表現するか判断が分かれる。「瓶の瓦」の部分の2画目、JIS版16ドット字形では完全な直線でいかにもデジタルな雰囲気をもっているが、林氏は微妙な曲線を再現している。
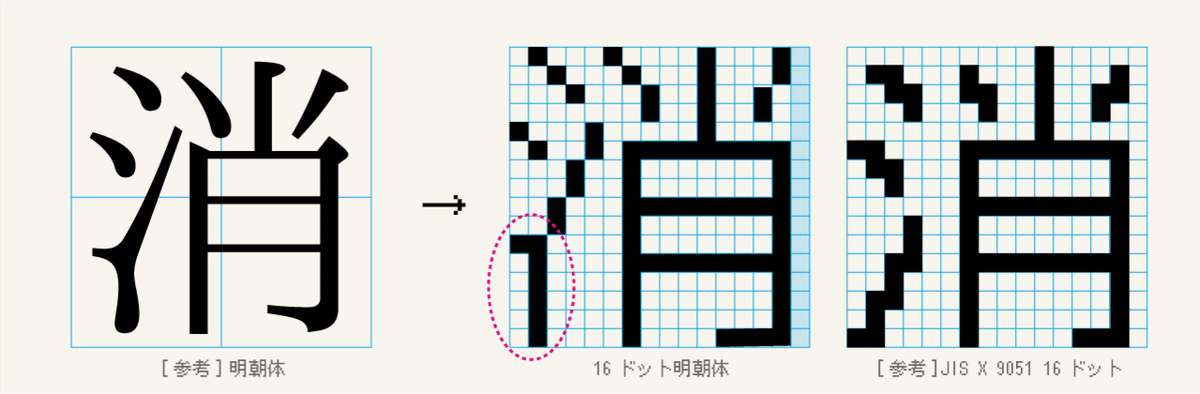
「消」「玄」「及」ー最小限のドットで明朝体感をのこす



16ドット明朝体は、名前のとおり明朝体なのである。明朝体の特徴である「縦画が太く横画が細い」「横画にうろこがある」などこのドット数では到底難しいのであるが、「さんずい」は「糸へん」を見るとしっかりと再現されているのがわかる。
※JIS版16ドット字形のほうは明朝体ではないのであくまで参考までに
「驚」ーふところを広く

「驚」の字は16ドットで表現できる横画8本を越えている。比較するとJIS版16ドット字形の方が整然とデザインされているように感じる。
ここで資料から林氏が述べるビットマップフォントで大切なことを見よう
ドットによる漢字パターンで最も大切なことは、明るくておおらかな字形を持っていることです。具体的にはドット数にかかわりなく、基本的に次のように考えられます。
1. 与えられたドットを有効に使いきる
2. できるだけ文字を大きくつくる
3. できるだけ線と線のアキを保つ
4. できるだけ無駄な線を取り除く
5. できるだけ文字の大きさを同じに見えるようにする
(TheTYPEBANK P. 315)
JIS版16ドット字形と比較すると、囲われた部分の内側の空間をできるだけ確保しようとしている。ふところが広く取られているため、確かに明るい印象をもっている。
前半のまとめ
さて16ビット明朝体を見てきた。そこから見えるのはアウトラインフォントからビットマップフォントまで、一貫したデザイン設計。紙でもデジタルデバイスでも、低解像度でも高解像度でも、編集中もプリントアウト後も、環境を問わず同じ文字の体験を提供するということだ。デジタルという今まで体験したことがない環境が急速に普及するなかと、ユーザーの目線でより良い体験を追求するという想いを感じることができる。
その後、テクノロジーは急速に進化した。
現在では人間が判別できる解像度を越えるようなディスプレイが登場し、スマホのような小型デバイスに搭載されている。駅の電光掲示板も高解像度になりビットマップフォントを見る機会も減りつつある。
しかし、林氏は当時の最新のテクノロジーに真正面から挑み、より高いユーザー体験をめざした。その考え方は時代がかわっても(書体)デザイナーにとっても必要であることには変わりないだろう。
【補足】JIS X 9051:1984 表示装置用16ドット字形
ビットマップフォントは目的によって設計方針が異なるものである。JIS版16ドット字形は、その名の通り特定ドットの表示装置に特化した設計になっている。
「タイポグラフィ・タイプフェイスのいまーデジタル時代の印刷文字」(女子美術大学、2004年)にこの字形の説明が掲載されている。これは制作を担当された写研の小山壽久氏が記したものだ。
電子機器各メーカーにおけるフォント開発コストを軽減させ、出力デバイスの普及促進をはかるとともに、字形統一によるOCR読み取り精度の向上と、不要な異体字の増加に歯止めをかけることであった。(タイポグラフィ・タイプフェイスのいま P. 146より)
とても課せられた役割が多いのである。「JIS X 9051 - 16ドット字形」は低解像度画面へ出力に最適化されており、一画一画が明確になっており曖昧な線が少ない。縦画と比べて斜め線はドットが重ねられ、表示環境が悪くても線画を判別しやすそうである。本文組みに利用するというよりは、1行で表示するようなディスプレイ書体に最適ではないだろうか。

ーーー

【後半】ビットマップフォントから見出す漢字改良の知見
前半がとても長くなったが、ここからは筆者の個人的解釈による、ビットマップフォントから得る簡略化の知見を見ていきたいと思う。
低画素ビットマップフォントの書体見本を探す
さて、タイプバンク社の16ドットより少ない画素の書体見本が全くみつからない。当時のビットマップフォントについて、まとまった字数の書体見本を探すのは案外難しいようだ。

『Tokyo-Font for Internet』メールやWebブラウズで使用することを目的とした、視認性に優れたビットマップを持つTrueTypeフォント。プロポーショナルと等幅の2書体が付属。本製品はMacintosh版のみです。主にビットマップ表示で利用することを目的としたフォントです。
漢字:タイプバンクゴシックSL+かな:タイポス56(55)
(エヌフォーメディア研究所、製品紹介サイトより)
いろいろと探した結果、お手本として2002年エヌフォーメディア研究所が販売した「Tokyo-Font for Internet」「Keita-font」というパッケージソフトを使用することとする。(探した経緯は本文末尾に記録しておく)
※詳しい方、間違いがあればぜひご指摘願いたい。
14ドット/12ドット/10ドット/9ドットのビットマップが含まれている。
これらを比較することにより省略の優先順位を見出していこうと思う。
省略のセオリーをふまえよう
その前に過去の漢字改良の歴史から省略のセオリーを復習しよう。
1. 輪郭をのこす。
2. 矩形の内側の線を削る。
3. 並行する線を共有する。
4. 内側の要素をより簡略化する。
5. 特徴的な部分を際立たせる
どのように省略法を読みとくか
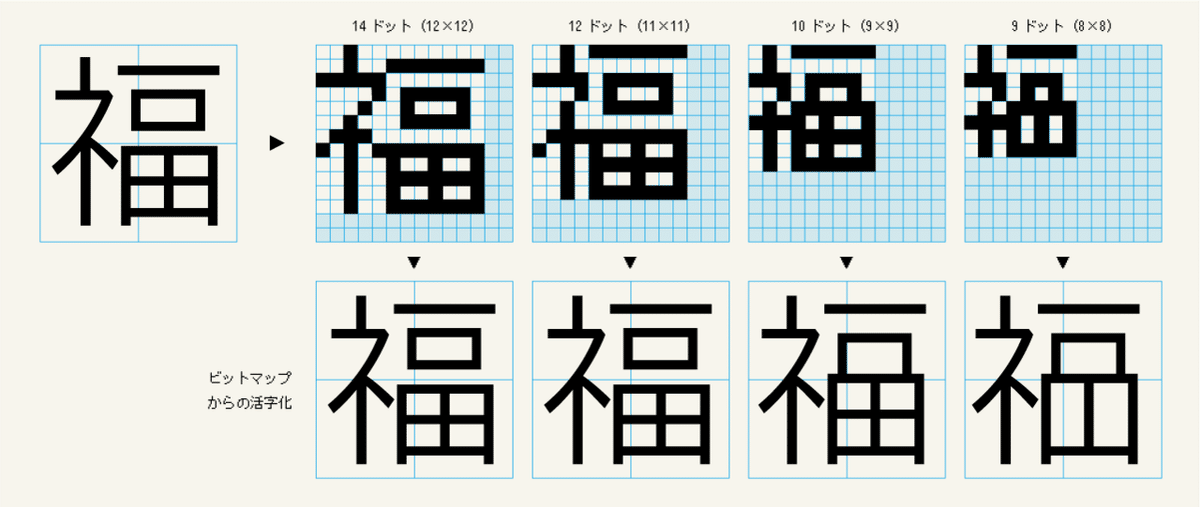
4つの異なるドット数の字体を、その省略方法がわかりやすいよう「ゴシック体」に置き換え削減された部分を見てゆくことにしよう。ドットの数の多寡によって「どにパーツから省略されてゆくか」「どのパーツが最後まで残されているか」などを下記のように示せればと思う。ようはドット字形の楷書化である。

上記の形式で進めていくこととする。
①輪郭をとらえる(特に上部)

まずは、わかりやすいところから。「福」は輪郭を維持しつつ横線を省略するパターンである。横画は6本なのでそこまで多くない。最初に削減されるのは右側の「畐」の「口」と「田」の間のスペース。線の共有により一体化している。特徴的な「田」はギリギリまで保持されている。最後まで残されているのは一番上の「一」であり、その下の部分はほぼ輪郭のみである。「一」+「四角が重なったもの」というのが最終形である。
上部を輪郭の特徴ととらえて残すパターンは多い。

「曹」も12ドットよりも10ドットや9ドットのほうが特徴的だ。

「毒」最上部だけを残しつつ、下部の「毋」を輪郭のとりつつ、内部の「十」がやはり特徴として捉えているようだ。

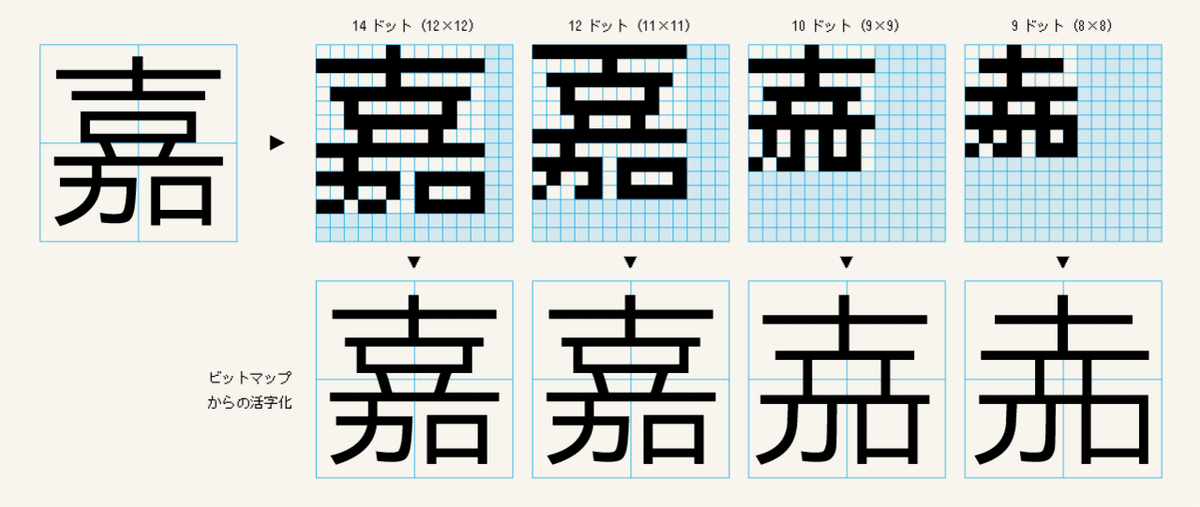
「嘉」は縦に要素が積まれるパターンで、低画素のビットマップではかなり省略する必要がある。ここでは、上下の要素を残し、中央の要素を大胆に省略している。最終的に残るのは「士」と「加」だけである。
②インプレッションのためのドット構成

「幺」は斜めの画が多く、ビットマップ化しにくいパーツである。ここでは最終的に「く」だけになっている。10ドット版の「幺」は明らかにドットだけみると「幺」ではないのだが、字の全体から見ると「幺」に見えてくるので不思議なものだ。線分ではなく図形的としての印象をとらえている。
③柔軟に変化する
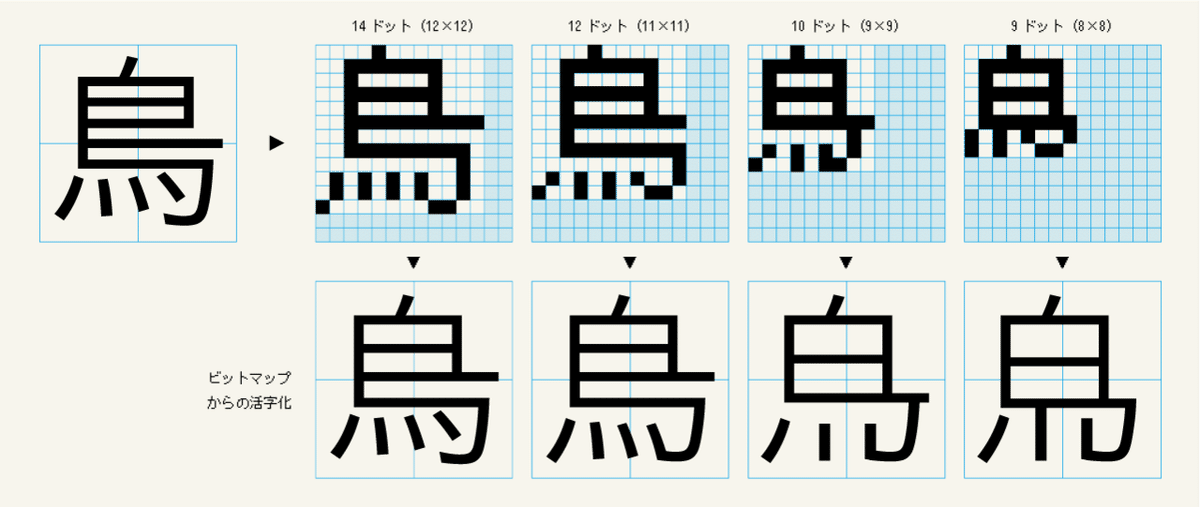
「鳥」はシンプルながら、横線が多い。そのうえ上下左右に別の要素が加わるパターンが多い(しかも複雑なものばかり)。

「白」「フ」「灬」が最後まで残されている。「灬」の数は増減があるができるかぎり活かしている。さらに冠がつく「鶯」だとどうだろうか。

冠を除くと、ほぼ「フ」「灬」だけに省略さている。

鳥が⿰の「灬」の数を維持するのは難しくなるが。やはり「フ」「灬」は特徴的に残されている。9ドットの「鶴」はほぼ外郭だけしか残されていないが、「鶴」にしか見えない。すごい。

「鷹」も同様の傾向である。


「馬」が含まれる字も同様のパターンである。「驚の敬」は上部の輪郭ぐらいしか残していない。「灬」はしっかりと残されている
④構成要素の特徴的な部分はとことん残す


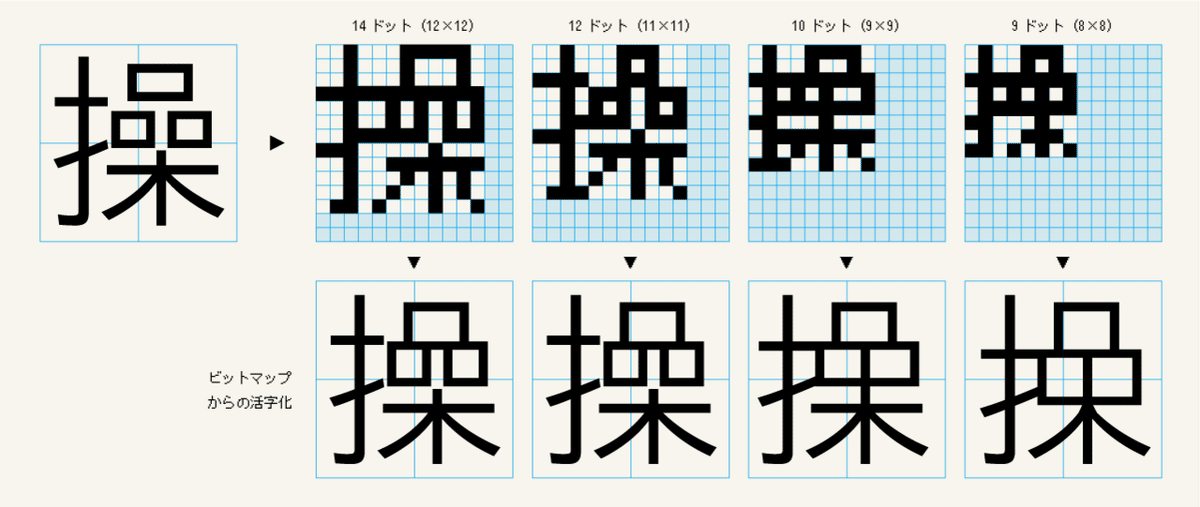
「隹」は見た目の複雑さのわりに線は少ない。⿰(左右)のパターンであればほぼ原型を留めている。また、目立つ特徴を有しているからか「携」など結構複雑な構成でも、最後まで形状が残されている。
縦線が横に並び数も多いものはドットの影響で複雑パターンになりがち


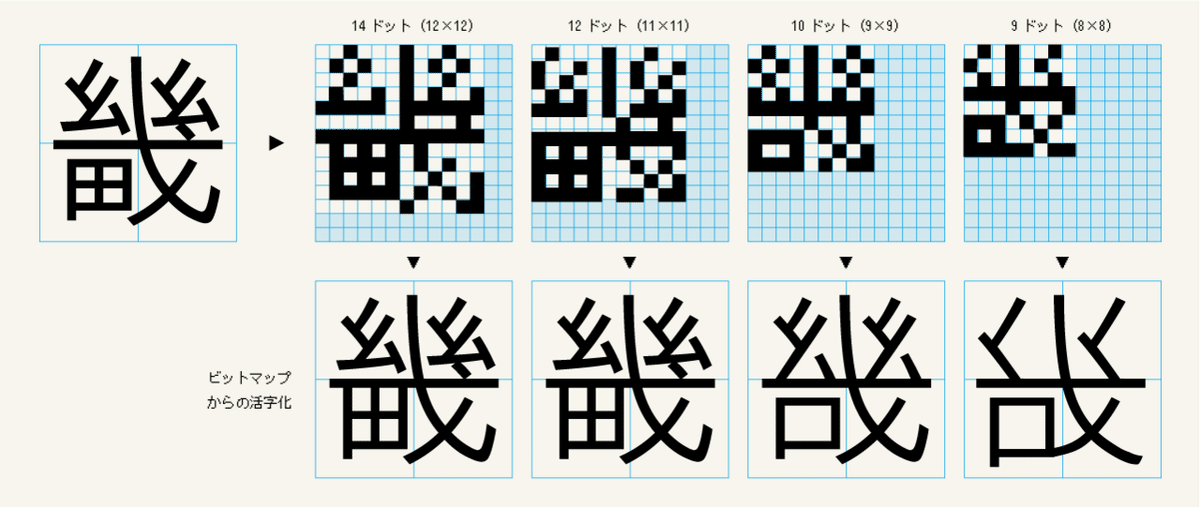
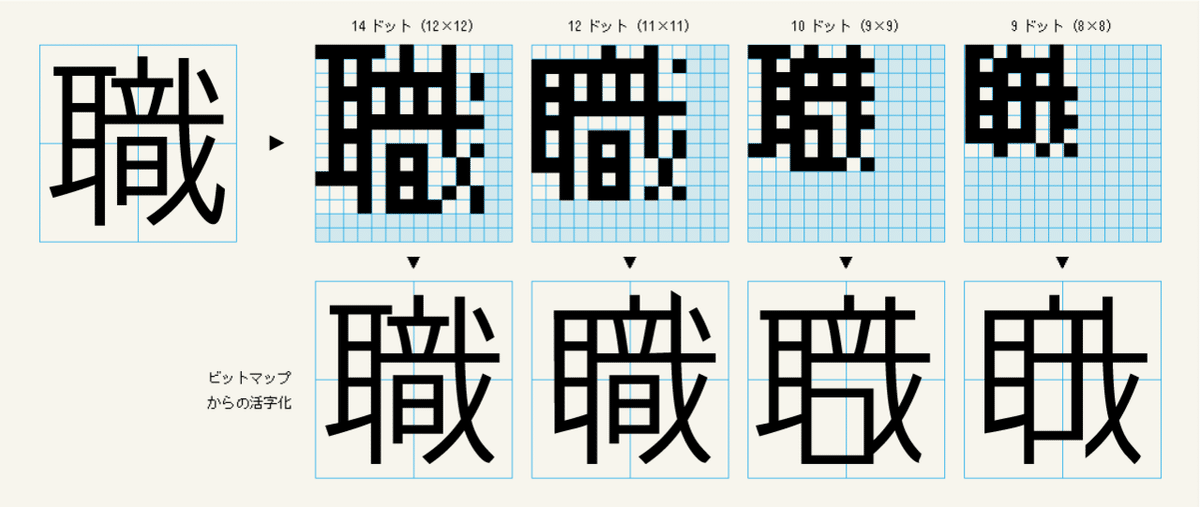
「豊」「職」は縦画も横画おおく、ドット数によって目まぐるしく変化する。「豊」で共通して残っているのは「曲」の上2本の出っ張った縦画。「職」はなんとか「耳」と「戈」により輪郭を維持している。
⑤矩形の中身を取り去る


「層「賢」はきれいに輪郭だけになっていくのがわかる。両方とも10ドット版の要素があれば十分に伝わりそうである。

「品」の下の「口口」が一つに合体するのは、前回の前田黙鳳氏が東亜新字で採用していた異体字と同じだ。
⑥1ドットの重み知りドットを置く

「龍」も複雑な形状かつ、線画も多いが似た形状が少ないからか判別しやすい。10ドット版でも完全に判別可能で、省略の妙技を感じる。他の字でも言えることであるが「立」と「月」の縦画が一体化すると「舟」とかにも見えてくる。12ドット版のように1ドットでもズレているとちゃんと別れてみえる。

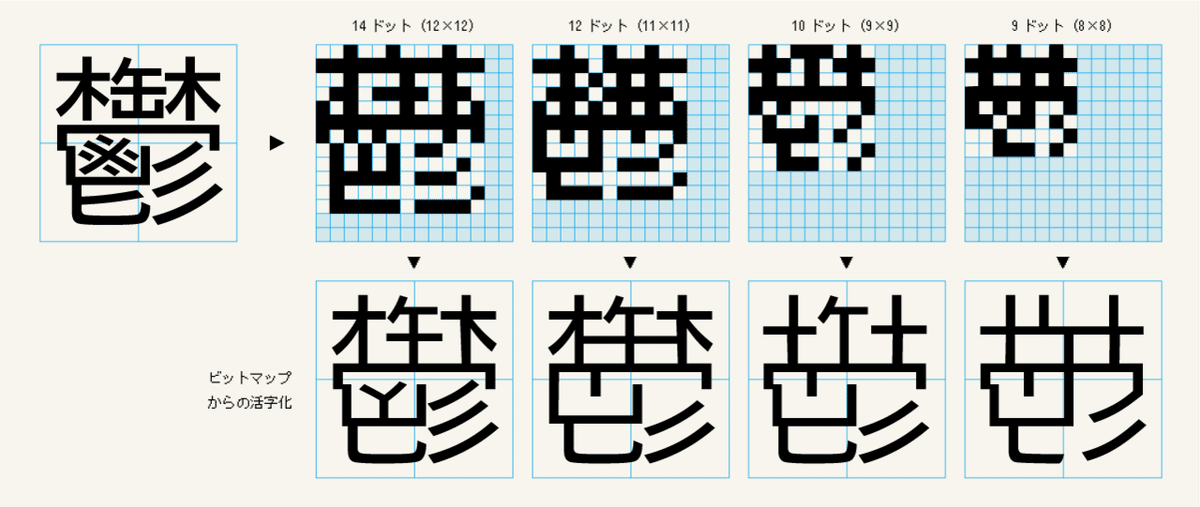
複雑な字の代名詞である「鬱」。意外にも「鬯」の形状が最後まで残ることとなる。上部は「十T十」の上部を僅かに再現するにとどまっている。
後半のまとめ
①輪郭をとらえる(特に上部)
②インプレッションのためのドット構成
③柔軟に変化する
④構成要素の特徴的な部分はとことん残す
⑤矩形の中身を取り去る
⑥1ドットの重み知りドットを置く
漢字はパーツの組み合わせでできているため、同じパーツは同じ形状であらわすものである。しかしドット数という避けられぬ制約があるため、ドットに最適な形に柔軟に変化する。
さて、ドット字形の楷書化で省略を馴染みにある形で見てみよう。



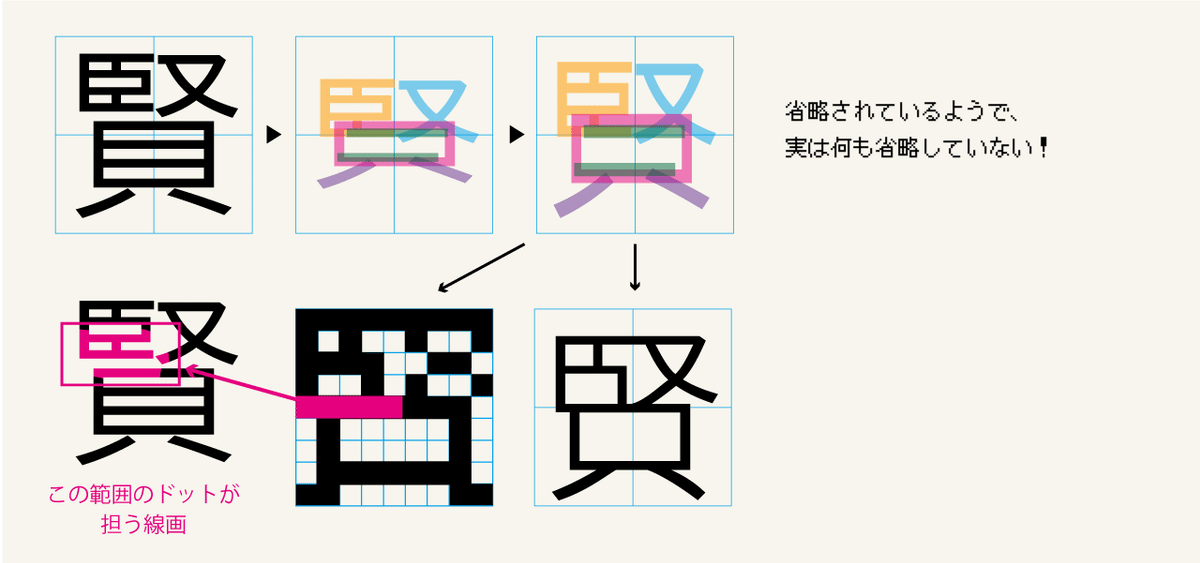
■■ 追記 (2020.10.13)■■
タイプバンク社の林隆男氏のもとデザイナーとして制作にかかわられた高田さまよりコメントをいただいた。
低ドットのデザインは線を無くすというより、1ピクセルを両方の形にシェアする感覚。だから「鶯」の「火火」の中央の2点は片方を無くすんじゃなくて、両点を表現してるつもり。「嘉」も中央の「口」であり、「ソ」であり、「力」の上の突き抜けに見せてるつもり。だから抽出線にやや違和感が有るな。
(twitterより)
省略というと何かを残し、何かを削減する行為と考えてしまう。しかし高田さまのお話しからは、ビットマップフォントは何かを差し引くではなく(線を重ね合わせ、合流させ)ドットに複数の役割をもたせる。極限まで省略されているようで、実は何も省略していないのだ。




重ねられた線を漢字のどこの部分と見るかは、読者一人ひとりの「その字」に対する認識なのかもしれない。人はバイアスによって都合の良い部分しか見ないように、見る人が「その字では?」と思ったときには、意識の中で補正が働くのではないだろうか。
省略されているようで、実は何も省略していない
と思ってしまった瞬間。今まで見ていた省略は全て消え去り、はっきりと線画が認識できてしまう。
ちなみに、「デザインのひきだし 29号」には、今回ご指摘もいただいた高田さまのビットマップフォント制作についてのインタビューが掲載されています。併せてご覧ください。
<追記ここまで>
むすびにかえて
ビットマップフォントには字体の本質を捉えるためのヒントが多い。行・草書体の書くという行為の過程で生じる省略法とは違い、完全に図形的に解釈である。ドットという環境的な制約が、字体に大きなな変化を生じさせている。しかし読んでいる人にとっては脳内で通常の活字として見ようと補正される。ビットマップフォント化は「記憶にある漢字の形を想起させるため何が必要か?」の追求であり、新しい漢字の形状を導き出すことになりうる行為でもあるだろう。
最後に「大漢和辞典を読む」に寄稿された林氏の言葉を引用しよう。
もっともデジタル、言い換えれば電子の文字にもっともふさわしいのは16×16とか22×22ドットあたりの少ないドットという厳しい条件の中で制作された漢字である。それらは、もっともアナログ文字とは違い、かつ、アナログ文字と同じようによめるという面白さや新鮮さを持っているのでデザインしていも楽しい。
(「大漢和辞典を読む」 P213より)
他の資料にも書かれていたが、ユーザーにとっては紙もディスプレイも文字が書かれていれば同じものであり、区別して認識はしないだろう。ゆえに16ドットぐらいの解像度の文字は、利用される場面から活字で印刷された文字と比較される。とかく厳しい意見が投げかけられやすいだろう。だからこそ良質な本文組み用のビットマップフォントは必要とされたのである。林氏のこの言葉からは、書体デザインに対する限りのない挑戦と愛情を感じる。
本記事で取り上げた書籍

『書体を創るー林隆男タイプフェイス論集』
・著者:林隆男
・発行:1996年
・出版:ジャストシステム
林氏が雑誌などに寄稿した文章・資料が一冊になった書体論集。ゆかりの人たちからの寄稿もあり、林氏の書体への考え方から人となりまでが一望できる。(高田さまにご紹介いただきました。ありがとうございます)

『The TYPEBANK―現代日本のタイプフェイス』
・著者:タイプバンク、林隆男
・発行:1985年
・出版:朗文堂
林氏が創業したタイプバンク社の10周年に発行された作品集。書体論や書体見本など382ページにわたり展開、とても資料が充実。

『大漢和辞典を読む』
・著者:紀田 順一郎、林隆男ほか
・発行:1986年
・出版:大修館書店(目次)
「電字と漢字」というタイトルで寄稿。石井明朝体から、デジタルの文字へ向かうながれを、ビットマップフォントの制作風景をからめて語っている。

『Tokyo-Font for Internet』(発売:2002年)
『Keita-font』(発売:2001年)
・販売元:エヌフォーメディア研究所
タイプバンク社の16ドットより少ない画素の書体を確認できる資料。タイプバンク社は2017年モリサワ社に吸収合併されており、過去の書体もモリサワ社が販売している。しかし、販売しているのはビットマップデータを含まないアウトラインフォントのみだ。組込み用ビットマップも提供しているがタイプバンクの名はない。また、林氏が原字を提供したといわれるIPAフォント。前バージョンまではビットマップデータを含んでいたようだが、最新バージョンから削除されたようだ。ビットマップデータを含むフォントは、コンシューマー向け製品としては役割を終えたのかもしれない。(Iot機器や電子工作はまだ必要か)
今回、利用したのはこちらの2種のフォントパッケージ。発売元のエヌフォーメディア研究所のサポートは稼働しておらず、製品についての質問はできなかったのは残念。タイプバンク社史には「1994年 エヌフォーメディア研究所とライセンス契約」とあり、確かに書体販売の代理店として実績があるようだ。
現在のフォント販売はサブスクリプションによる提供が中心だが、物理メディアによる販売の価値をあらためて感じることになった。また、書体の変遷としての資料のため、ビットマップフォントの見本のアーカイブ化が必要性がある。
【教訓】残すなら物理メディアだ。
----------------------
ここまで、お読みいただき誠にありがとうございました。
次回もよろしければご覧ください。
バックナンバー
サポートいただいたものは、文字本の探究と取材のためにありがたく使用させていただきます。まだ埋もれている先人たちの英知と葛藤を残して、必要とする誰かに受け渡すことを目的としています。 書籍もネットの情報も永遠ではないので、たまに掘り起こす必要があると考えております。
