
【保存版】InDesignの流し込みでカードゲームのプロトタイプをつくるワザ
新しいカードゲームをつくるのは、大変なことです。
中でも特に大変なのが、プロトタイプづくりではないでしょうか。大量のカードを手書きで用意するのは大変ですし、かといって印刷用のデータを作成するのも1枚ずつやると膨大な作業量になります。なのにプロトタイプを作らないことには、テストプレイもままならないというジレンマ。
そこで今回は、そんなカードゲームの印刷用プロトタイプデータをInDesignで簡単に作る方法を、架空の2人用カードゲーム『プレイキング』を作る流れを例に説明します。
ちなみに『プレイキング』は、モンスターカードで相手に攻撃をしたり、魔法カードや罠カードにで駆け引きをしたりして楽しめる『遊戯王』によく似たカードゲームだと思ってください。
1.Googleスプレッドシートでカード表をつくる
まず、カードに入る情報を考えます。ここはどういうゲームになるかによって変わるので、今回のnoteでは触れません。がんばってください。
カード情報ができたら、下画像のようにGoogleスプレッドシートに表にして書き出していきます。一行目には各情報の見出しを入れましょう。見出しは、1ヶ月後に作業しても迷わないくらい分かりやすいものにするのをオススメします。あとの作業で必要になります。

このとき、見出し項目が異なるカードプールは別のシートにするのがよいです。『プレイキング』なら、モンスターカードと魔法カードは別シートという感じ。

2.CSVをダウンロードする
表ができたら、CSVでダウンロードします。
「ファイル」→「ダウンロード」→「カンマ区切りの値(.csv、現在のシート」です。

シートごとのデータになるので、複数種のカードがある場合はそれぞれダウンロードします。『プレイキング』の場合は、モンスターカード・魔法カード・罠カードで3種類になります。
3.CSVの文字コードをShift JISにする
ダウンロードしたCSVを開き、「複製」⇨「保存」し、文字コードを「日本語(Shift JIS)にします。

くわしい理屈は知らないのですが、これをやらないとあとで文字化けします。Shift JISのファイルが作れたら、元ファイルは削除して大丈夫です。あとで紛らわしくなるので、消すのがおすすめ。
4 .InDesignを起動する
いよいよInDesignパートです。
InDesignを起動したら、印刷用紙のサイズでドキュメントを新規作成します。通常はA4かA3ですかね。マージンはフチが切れてしまわない程度に狭めにするとたくさんカード枚数が取れてお得です。僕がやるときは6mmくらいにします。
ドキュメントを作成した後に調整するなら「ファイル」⇨「ドキュメント設定」から。

5.データ結合をひらく
その後、「ウインドウ」→「ユーティリティ」→「データ結合」を開きます。
データ結合が開いたら、右上のメニューから「データソースを選択」し、先ほどShift JISにしたCSVを選びます。

するとデータ結合ウインドウに、スプレッドシートで作った見出しが表示されます。これでカードの中身の準備は完了。

6.カードのテンプレートをつくる
中身の準備ができたので、外側となるカードのテンプレートデザインをつくります。デザインと言ってもプロトタイプなので、あまり考えこまずにつくりましょう。データ結合のウインドウを見ながら、情報の入るべき場所が過不足なくあればひとまずOK。
『プレイキング』のモンスターカードではこんな感じ。

7.カード情報を流し込む
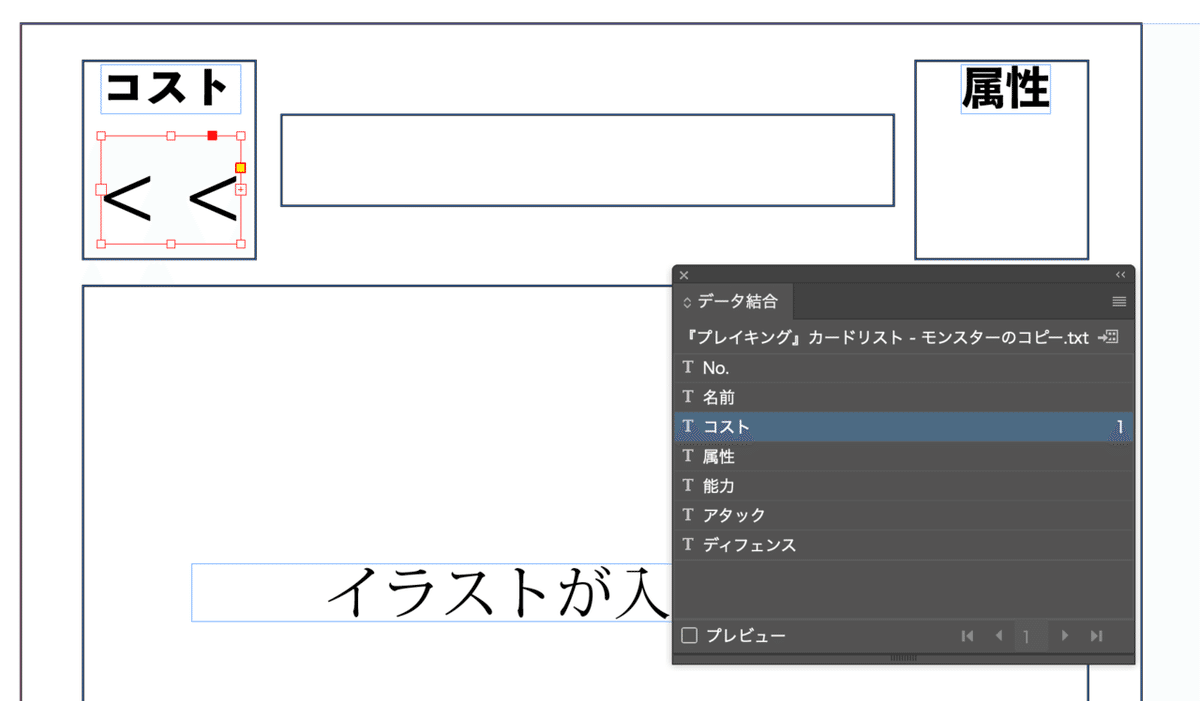
最後のステップです。テンプレートができたら、流し込みたい情報を入れるテキストボックスを用意します。
まずテキストボックスを作ります。サイズはそれぞれ調整しましょう。

作れたら、テキストボックスを指定したまま、「データ結合」の該当データをクリックすればOK。これでデータとテキストボックスが紐づけられました。

これを流し込みたい全部のデータに対してやります。

ちなみに後々の微調整の効率を考えるなら、画像のようにテンプレートとテキストボックスは別レイヤーで作っておくのがおすすめです。
完成したら、「データ結合」の「結合ドキュメントを作成」を選択、ドキュメントあたりのレコードを「複数レコード」にします。

そしてOKを押すと、こんな感じでずらりとカードデータが出来上がります。
今回忘れていましたが、コストや属性の部分はテキストボックスを中央揃えした方が綺麗でしたね。

流し込みはあくまでテキストのみ、色の指定とかはできないのでこんな感じで調整を後から加えてわかりやすくしてもいいですね。

【6/20追記】システム的に色の指定は困難っぽいですが、実質同じ効果を得るテクニックを教えていただきました。
いい記事! ちなみにテキストボックスの背景色の指定方法ですが、データ結合は画像を流し込めるので、塗りたい色のベタ塗りの画像を用意しておいて、それをテキストボックスの背景に「画像をフレームに合わせる」で流し込めばいけます。 https://t.co/CaoxiVTMCY
— 上杉真人|ボードゲームデザイナー (@dbs_curry) June 17, 2021
その後は、他の種類のカードについても同じようにデータを流し込み、印刷し、裁断し、スリーブを使ってトランプなどと一緒に入れれば、プロトタイプの完成です。
テンプレートを保存しておけば、後で修正があったときも再度流し込みですぐに変更できるので便利です。修正枚数が少なければ手打ちや表からのコピペでもいいんですが、枚数が増えてくると心が折れてしまったり、修正漏れが発生するので、基本は改めてデータからの流し込みがおすすめ。
以上です。カードゲームを作りたい人が少しでも楽になったら嬉しいです。
ちなみに、もっと楽をする方法を知っている人がいましたら、コメント欄などで教えていただいたらミヤザキがとても喜びますので、なにとぞ。
ナイスプレー!
