
【70時間かけて気づいた】noteで見やすい記事を書くコツ
◎この記事は5分で読めます。
noteでも「最低限のデザイン」を心がければ、見やすい記事は書けます。
この記事は、
・「note始めたは良いけどブログと違ってデザインできないのね」
・「noteでも見やすい記事を書きたいんだけど何か工夫はないのか」
・「無料で始められるから始めたけど、文章だけでは限界を感じている」
そんな「悩み」を持つ方に向けて書いた記事です。
noteは基本的に文章だけの記事が多いです。
もともと「自分の思いや本音をそのまま書き出す」のような使い方をされることが多く、
デザインを重視したいという人は始めからブログをするのが鉄板です。
しかし「文章だけの記事」は何か重苦しく感じたり、読むのに抵抗があったりしませんか?
そのため今回の記事では「noteでもスラスラ読めてしまうような見やすさ」を作るためのデザイン方法をご紹介していきます。
✅この記事を読むメリット
→noteで見やすい文章を作るコツがわかる!
(もちろん無料版でできる内容になっているのでご安心ください。)
今回の内容を取り入れることが出来れば、一段と文章が読みやすくなります。
この記事をサラッと読み上げて早く自分の記事の添削に入りましょう!
noteで見やすい文章を作るコツ3選
①行間を適度に空ける
まずはパッと見た時に「見やすい!」と思ってもらえるように行間を適度に空けましょう。
オススメなのは、大見出しからは「3行」、小見出しからは「2行」空けて、
文章に関しては、文章間は「1行」、そして2〜3文ごとに「3行」というイメージです。
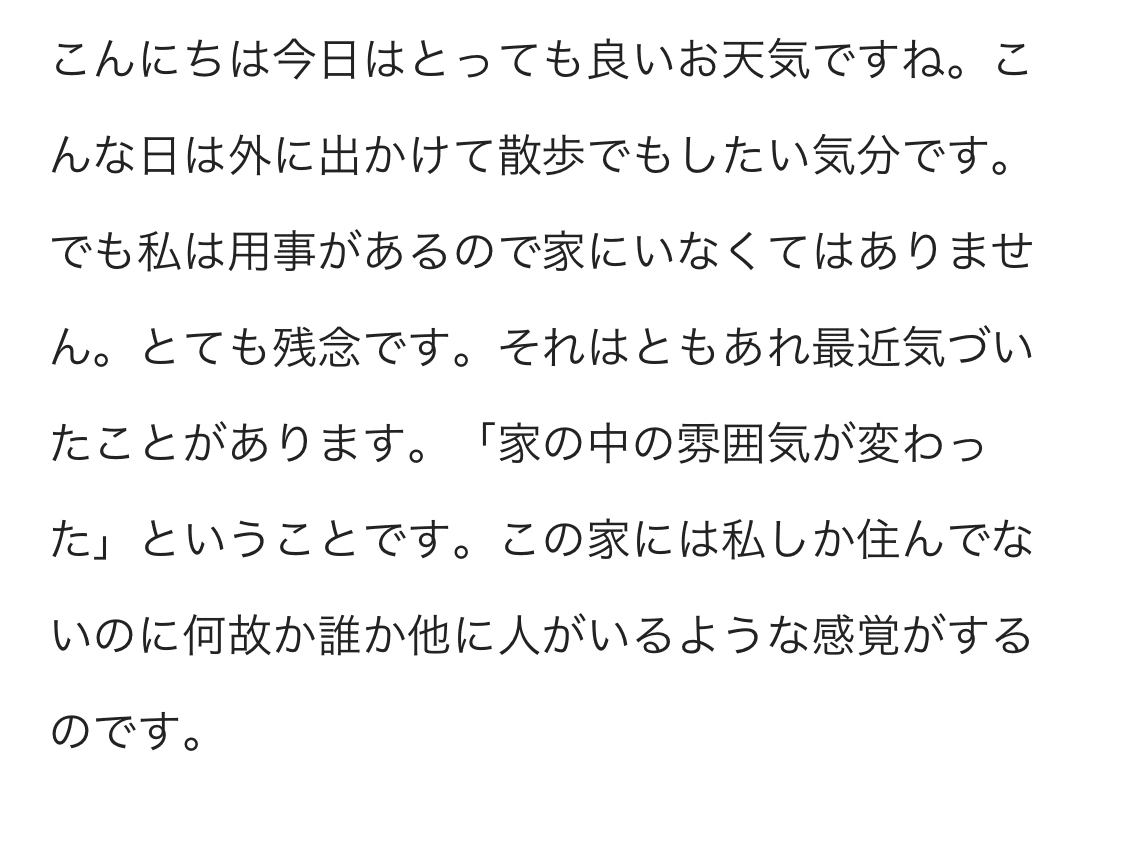
画像の方がわかりやすいと思いますので、こちらを見てください↓
こちらが行間を空けずに書いたもので、

こちらが適度に行間を開けたものです。

どうですか?2枚目の方が見やすくはありませんか?(最後まで入らなくてすみません)
このように言わば誰でもできるような少しの工夫を意識するだけで、見やすい文章は作ることができます。
✅行間のまとめ!
・大見出しの後は「3行」
・小見出しの後は「1行」
・文章間は「1行」
・2〜3行ごとで「3行」空ける
②箇条書きやまとめは囲む
箇条書きや、要点をまとめたいときはこのボタンで囲みましょう(名称がわからなかったです)

まとめたい時はこれはnoteの公式でも書いてあるやり方ですが、本当に見やすくなるのでオススメ。
僕がすぐ上で「行間のまとめ」で使用していますが、単純にまとめてあると人って、
「お!ここが大事な部分なんだな!」と無意識に反応します。
それを利用して「優先して伝えたいことがある時」「例を出して読み手の理解を深めたい時」
なんかに使うと読み手側もストレスなく読み進めていけます。超オススメ。
③記号を使う
最後の工夫は記号を使うということです。
主にですが2個目に紹介した囲むデザインの時に使用します。
中でもオススメなのは「✅」の記号。「チェック」で出てきます。
なぜこれがオススメかというと、こういったまとめやノウハウ記事には相性がいい記号であることと、
色がついているので読み手の注意を引きやすいからです。
noteは基本的に文字の黒と背景の白しかないので、そこに色が入ると格段と注意を引きます。
この記号を「記事のまとめ」だったり「伝えたい部分」に使うのは簡単でなおかつ有効な方法かと思います。
他には「◎」や「・」、「☑︎」なども見やすくなるのでオススメです。
まとめ
ということで今回の記事のまとめです。
✅noteの記事を見やすくするコツ3選
①行間を適度に空ける
②箇条書きやまとめは囲む
③記号を使う
そんな内容でした!
いかがでしたでしょうか?少しでも参考になれば嬉しいです。
noteはデザインが限られますが、だからこそ「シンプルで読みやすい文章」を作ることができます。
そして一番大事なのは「文章の中身」を濃くすることです。
料理で例えると、「美味しいステーキには塩コショウで十分」ということです。
味付けは最低限にして、ステーキの味をしっかり出せるように頑張っていきましょう。
もちろん僕もこれからも頑張りますので、よければフォローボタンをポチッと押して一緒に頑張ってはくれませんか?
いつでもお待ちしています!皆様の人生が少しでも楽しくなりますように!
noteを30日間毎日投稿した結果はこちら↓↓
明日から使える文章術はこちら↓↓
この記事が気に入ったらサポートをしてみませんか?
