
Daily UI #017 収支管理アプリ
おはようございます。
今年は収支管理をしたいだいぜんです。まだできていません。メキシコでAppをダウンロードしたものの、銀行登録がうまくいかず放置です。
はい、今日のお題はこちら。

年齢は同じでも、全く背景が違うので、結婚して子どもが生まれそうな友人を想像して作ってみました。
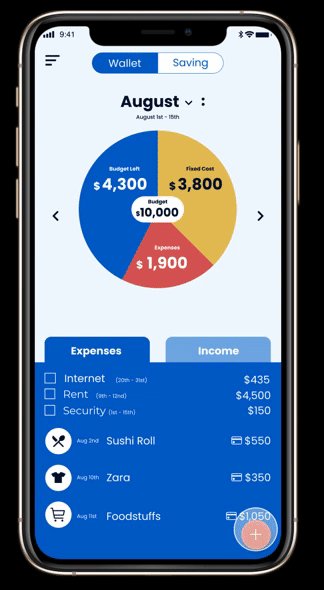
とりあえず、完成品から。

コンセプト
●ペルソナ
・そろそろ支出管理したい
・貯金する目的がある
・29歳夫婦、もうすぐ赤ちゃんが生まれる
・基本夫婦は共働き
●機能面
・グラフで収支が一目でわかる
・固定費管理はグラフとTo DO表示のように毎月の支払い項目に表示
・目標を入力
ユーザー課題の想像
・日常の収支が見えない
・簡単に収支管理をしたい(入力が面倒)
・目標はあるのに、貯金できない(実際どれだけ何のために貯めれているかが目に見えない)
使ったフォント・色

●フォント
Poppins 小文字も高さが揃えられているので、バランスを取りやすく愛用してます。
●色
基本カラーはブルー。バックは薄い水色をチョイス。ボタンは赤。グラフである程度賑やかになるので、あまり色を入れないように意識しました。
制作にあたっての工夫点
・Walletで使える額や現在の収入を管理し、Savingで貯金を管理する仕組みにした
・出費をわかりやすくアイコン表示した
・固定費は必ず存在するので、黄色にしてニュートラルなイメージにした。また赤を出費、青を残りの額で示し、色で判別できるグラフを作った
・基本の色をブルーで統一し、グラフのみカラフルな表示にした
振り返ってみての改善点
・出費が増えると下にスクロールできるようにしたかったが、下スクロールできる感が出せなかった。
・自分のデザインパターンが固まってきてしまう。好みを捨てて、ターゲットに合わせた配置や色使いを考えることも必要。
制作時間:1時間40分 (20分:案出し、下書き 1時間20分:制作)


この記事が気に入ったらサポートをしてみませんか?
