
Daily Cocoda! No,2 『新規登録画面』
どうもJBです。
今回のデザインは『新規登録画面』についてです。
ターゲティングとコンセプト
ユーザー:お洒落好きな男子大学生
コンセプト:好みの音楽がレコメンドされる音楽アプリ
雰囲気:カジュアル・お洒落
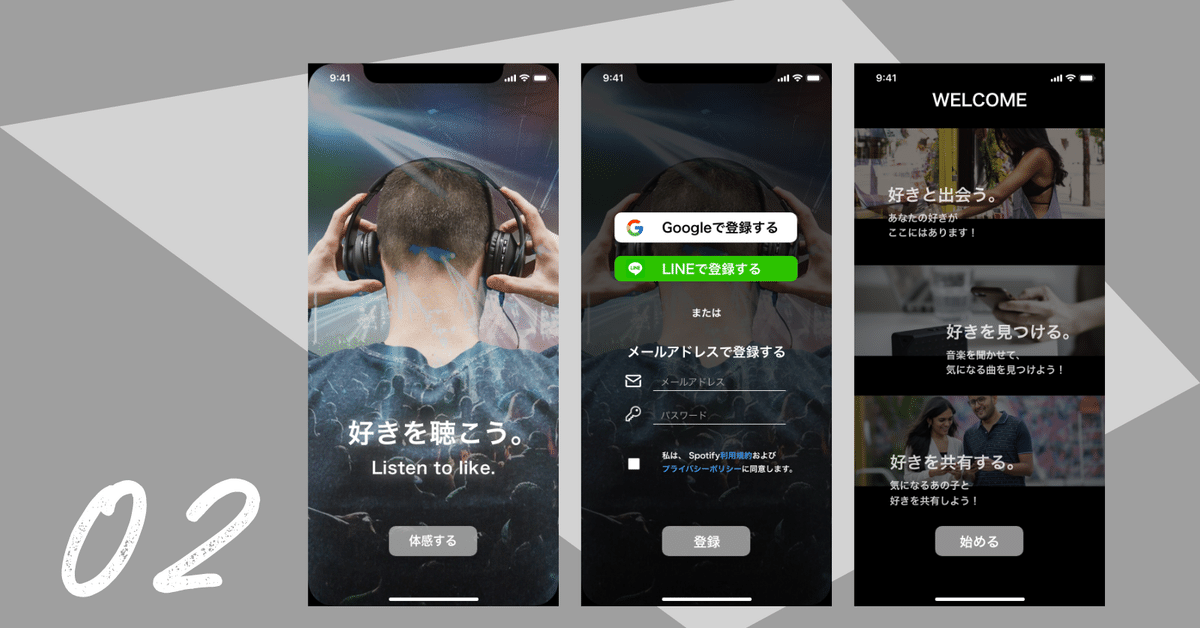
1.トップページの作成
画像の作成
音の空間に入り込むイメージ
イメージ:楽しい、賑やか

見出しを決める
『好きを聴こう Listen to like.』
コンセプト分解
好みの音楽がレコメンド→好きな音楽を楽しむ→好きな音楽が聴ける。
Likeには楽しむという意味も存在する→楽しいや好きを10の目と耳と心で聴く
※英語の文章はあっているかはわかりません。英語が苦手なので。笑
2.登録画面の作成
できるだけ簡単に登録できる見やすくわかりやすい登録画面
アカウントを使っての登録は、大学生のFacebook利用率の定価や利用頻度の高いものを考慮し、GoogleとLINEの2つのみに限定
文字の視認性を上げる為に、背景の明度を落とす。
登録ボタンは、前画面の体験するボタンと高さとデザインを合わせ、ボタンの印象を強くすることでボタンの位置を理解しやすくする。
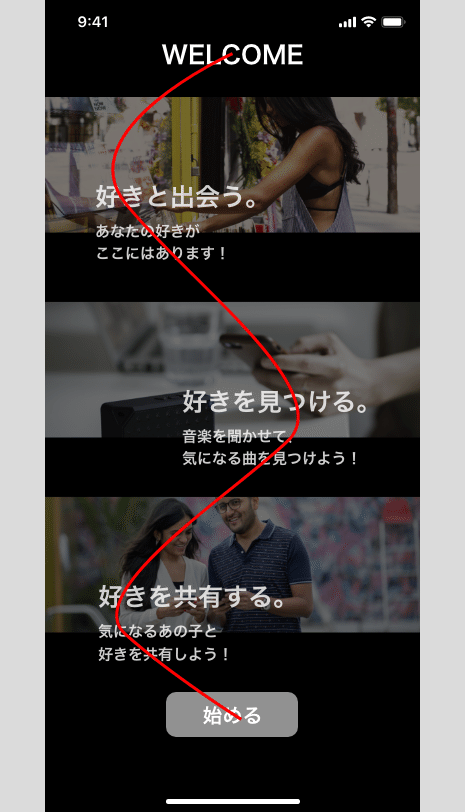
3.オススメ機能の説明
スタートする前に、「このアプリは〇〇ができるんだよ!」と伝えることで、使って欲しい機能や、おすすめの機能を把握しやすくする。機能の案内
コンセプト分解
①『好きと出会う』
レコメンド機能を活用した、好みに出会える機能
②『好きを見つける』
若年層に人気な、TikTokやInstagramで流れている音楽を聞かせてることでダウンロードできる機能
③『好きを共有する』
大学生は集団行動(特に2〜3人)での行動が多いという調査結果がある。音楽の共有ができると会話や共感が生まれる。そんなプレイリストなどを共有できる機能。音楽での繋がり
始めるボタンは、前画面の登録ボタンや体験するボタンと高さとデザインを合わせ、ボタンの印象を強くすることでボタンの位置を理解しやすくする。
文字の位置を変化させ、流れのある動線から始めるボタンまでの誘導

画像の選定はできるだけ文書に寄せる。
①レコードを選ぶ女性
レコメンドで好きそうな音楽を選定後、ユーザーに好みの音楽を選んでもらう様
②スピーカに携帯を近づける
携帯に音楽を聞かせて、検索する様
③異性とお互いの携帯をみる
気になるあの子と音楽を共有しあう様
課題
オススメ機能の説明画面で機能名を補足で加えると、その機能までスムーズに行けると思う。
説明だけでは機能にはたどり着けないと思う。
制作時間3時間
以上
最後まで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
