
Daily Cocoda! No,3 『メッセージ画面』
どうもJBです。
今回のデザインは『メッセージ画面』についてです。
コンセプトとユーザー設定
ユーザー:20代半ばのビジネスマン
コンセプト:ビジネスシーンでも使えるチャットアプリ
雰囲気:きっちり、使いやすい
ビジネスシーンでのチャット利用シーン
・報連相
・情報の共有
・プロジェクト共有
・定時連絡
・スケジュール共有
UI/UXデザイン
コンセプト言語化
20代半ばの仕事を始めたて、または、仕事に少し慣れてきたであろうビジネスマンは覚えることが多い。そんなビジネスマンがビジネスシーンやプライベートでも使えるチャットアプリをシンプルにデザインする。
機能の選定
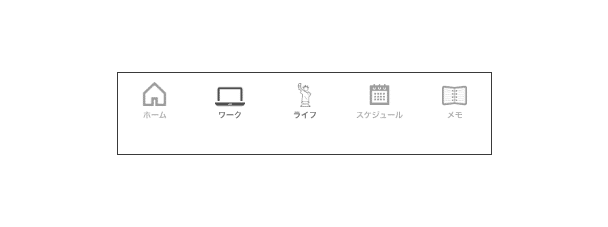
ライフとワークを分ける:
情報の整理や仕事モードのONOFFの切り替え

スケジュール機能:
手帳を開き曜日を確認し、上司に会議の時間を相談するという煩わしさをなくし、個人スケジュール表を簡単に共有できるうようにする。
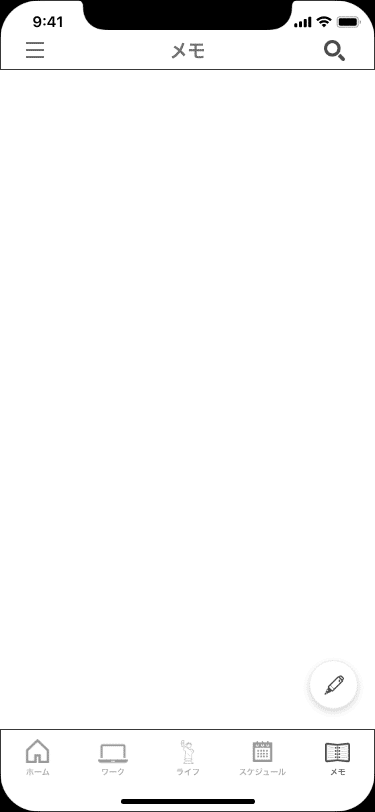
メモ帳:
メモを取ったり、共有することが簡単できる


プロジェクト(グループ)と個人を分ける:
情報の整理や誤送信の防止、見つけやすさ
領域の広さは変更できるようにすることで、どちらを重視したいのかを決めることができる。

個人のカラーリング:
情報の整理、優先度や重要度などで分けることができ、簡単に見分けることができる。
また、誤送信の防止

その他機能:
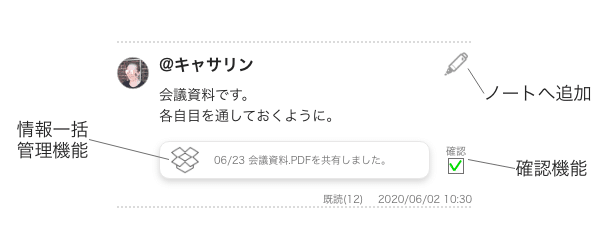
①まだ覚えることが多い為、メモを取る機会が多い為、発言をそのままメモできる機能
②確認機能をつけることで、情報が行き渡ってるかが確認できる。
③情報一括管理画面へ、情報を共有する。DropBoxのように共有を簡単にし、仕分けやダウンロードを容易にすることやができる機能

制作時間 4時間
今後の課題
機能が多い分情報量が多くなってしまっている。
機能の取捨選択をし、さらにシンプルにすることでわかりやすく使いやすデザインになる。
また、トーク画面の本文の部分と、その他の部分の区別をもっと強調した方が読みやすくなると感じた。
この記事が気に入ったらサポートをしてみませんか?
