
Claude新機能「Analysis tool」があればCanvasもコードインタプリタも不要⁉
Anthropic社が開発するAIアシスタント「Claude」に、待望の新機能が追加されました。2024年10月25日に実装された「Analysis tool」について、その特徴と重要性を解説していきます。
ChatGPTユーザーにとってのメリット
Analysis toolの登場により、これまでChatGPTの2つの機能を使い分けていた作業が、Claudeひとつで完結できるようになりました:
Code Interpreterの代替として
基本的なデータ分析
CSVファイルの処理
グラフ作成
統計計算
Canvasの代替として
コードの部分的な修正
インタラクティブな編集
リアルタイムプレビュー
これまでChatGPTで複数の機能を使い分けていた方も、多くの場合はClaudeのAnalysis toolだけで十分かもしれません。
Analysis toolの始め方
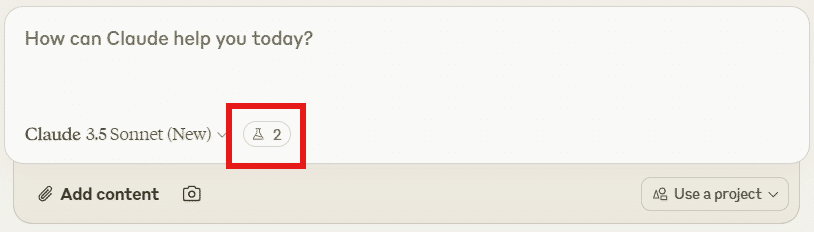
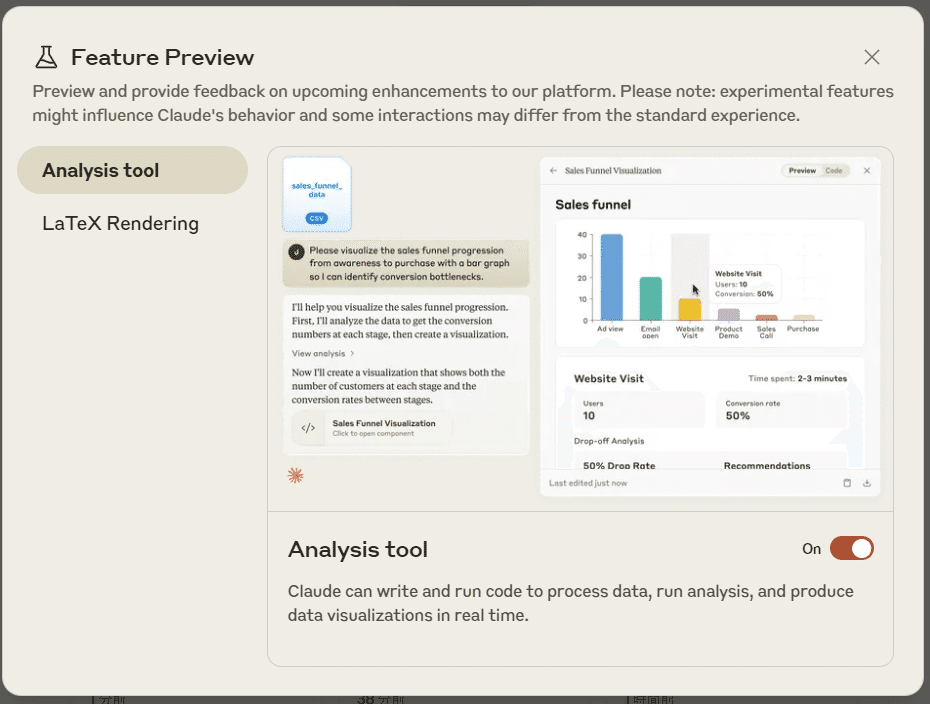
ClaudeのAnalysis toolを試すには、チャット画面から選択します。


これで使えるようになりました。
ChatGPTとの比較
コードインタプリタとの類似点
Analysis toolは、OpenAIのChatGPTに搭載されている「コードインタプリタ」機能と似た役割を果たします。両者とも:
内部的な計算処理が可能
データ分析機能を搭載
結果の可視化が可能
Canvasとの関係
ChatGPTの「Canvas」機能で可能だった部分的な修正機能も、Analysis toolによって実現可能になりました。これにより、以前ChatGPTが優位性を持っていた機能面での差が大きく縮まったと言えます。
検索はできない
ChatGPTは、検索機能に優れており検索したWeb情報をソースとして分析することなども可能です。最近ではグラフや動画なども検索して表示することができるようになりました。しかし、Claudeには検索機能がないためデータソースはユーザー側で与える必要があります。
なぜ重要なのか
この機能追加の重要性は以下の点にあります:
精度の向上
複雑な計算を正確に実行
データ分析の信頼性向上
作業効率の改善
計算からビジュアライゼーションまでをシームレスに実行
コードのデバッグが容易に
競争力の強化
ChatGPTとの機能差を解消
より多様なユースケースへの対応が可能に
データ分析の実力は?
「JavaScriptしか使えないのに、データ分析はできるの?」
これは多くのユーザーが気になる点でしょう。結論から言えば、Analysis toolは基本的なデータ分析には十分な機能を備えています。
できること
基本的な統計処理
import _ from 'lodash';
const data = [/* 売上データ等 */];
const analysis = {
合計: _.sumBy(data, 'sales'),
平均: _.meanBy(data, 'sales'),
最大: _.maxBy(data, 'sales').sales,
最小: _.minBy(data, 'sales').sales
};データのグループ化と集計
// 月別の集計例
const monthlyData = _.groupBy(data, 'month');
const monthlySales = _.mapValues(monthlyData,
items => _.sumBy(items, 'sales'));CSVファイルの読み込みと解析
import Papa from 'papaparse';
// CSVの読み込みと解析
const analyzeCSV = async () => {
const fileContent = await window.fs.readFile(
'data.csv',
{ encoding: 'utf8' }
);
return Papa.parse(fileContent, {
header: true,
dynamicTyping: true,
skipEmptyLines: true
}).data;
};データの可視化
import { LineChart, Line, XAxis, YAxis } from 'recharts';
// グラフ作成
const Chart = () => (
<LineChart width={500} height={300} data={data}>
<XAxis dataKey="month" />
<YAxis />
<Line type="monotone" dataKey="sales" />
</LineChart>
);Analysis toolの強み
ブラウザならではの利点
リアルタイムでの分析結果表示
インタラクティブな操作が可能
美しいビジュアライゼーション
十分な基本機能
合計・平均などの基本統計
データのフィルタリング
グループ化と集計
グラフ作成
使いやすさ
結果がすぐに確認できる
コードの修正が容易
直感的なUI表示
向いている用途
売上データの分析
アクセスログの集計
顧客データの基本分析
データの可視化
簡単なレポート作成
注意点
高度な統計解析や機械学習が必要な場合は、専用のツールやPythonの利用をお勧めします。しかし、ビジネスの現場で必要となる基本的なデータ分析のほとんどは、Analysis toolで十分にカバーできると考えて良いでしょう。
Analysis toolで使用可能なコードと機能
基本的な機能
ファイル操作
// ファイルの読み込み
const fileContent = await window.fs.readFile('filename.csv', { encoding: 'utf8' });CSVデータの処理
import Papa from 'papaparse';
// CSVのパース
const parsedData = Papa.parse(fileContent, {
header: true,
dynamicTyping: true,
skipEmptyLines: true
});データ操作(lodash)
import _ from 'lodash';
// データのグループ化
const groupedData = _.groupBy(data, 'category');利用可能なライブラリ
データ処理
Lodash: データ操作のユーティリティ
Papaparse: CSV処理
データ可視化
Recharts: グラフ作成
Lucide-react: アイコン
UI コンポーネント
shadcn/ui: UI部品
制限事項
実行環境の制限
Node.js環境ではなく、ブラウザ環境
同期的なファイル操作は不可
外部リソースの制限
外部画像は使用不可
外部スクリプトはCDNからのみ許可
スタイリングの制限
Tailwindの基本クラスのみ使用可能
カスタム値の使用は不可
コード例
以下は、CSVファイルを読み込んで分析する簡単な例です:
// ファイル読み込みと分析の例
const analyzeData = async () => {
try {
// CSVファイルの読み込み
const fileContent = await window.fs.readFile('data.csv', { encoding: 'utf8' });
// CSVのパース
const parsedData = Papa.parse(fileContent, {
header: true,
dynamicTyping: true,
skipEmptyLines: true
});
// データの集計(lodashを使用)
const summary = _.chain(parsedData.data)
.groupBy('category')
.mapValues(group => _.sumBy(group, 'value'))
.value();
console.log('Analysis Results:', summary);
} catch (error) {
console.error('Error:', error);
}
};今後の展望
Analysis toolの登場により、Claudeの活用範囲は大きく広がることが期待されます。特に:
データサイエンス分野での活用
プログラミング支援の強化
ビジュアルコンテンツの作成支援
など、より実践的な場面での活用が進むと予想されます。
まとめ:ChatGPTユーザーは乗り換えるべき?
Analysis toolの登場により、Claudeの実用性は大きく向上しました。特に以下のような方には、Claudeへの乗り換えも問題がなさそうです。:
基本的なデータ分析がメイン
売上分析
アクセス解析
顧客データ分析
JavaScriptに抵抗がない
Webフロントエンド開発者
Node.js開発者
データビジュアライゼーション担当者
シンプルな環境を求める人
複数機能の切り替えが面倒
一つのAIで完結させたい
クリーンなUIを好む
ただし、以下の場合はChatGPTの機能も併用することをお勧めします:
Pythonでの分析が必須
機械学習
高度な統計解析
データサイエンス
特定の機能に特化した作業
Canvasの高度な編集機能が必要
Code Interpreterの豊富なライブラリが必要
GPTsでAPIを使用する
AI検索をする
結論として、基本的なデータ分析や可視化であれば、むしろClaudeのAnalysis toolの方がシンプルで使いやすいかもしれません。ぜひ一度試してみてはいかがでしょうか。
👇Claudeはnote記事を書く人に最適です。今回さらに理由が増えました。
👇私のお勧めするClaudeを使用した記事製作サポートツールはこちらから
👇Claudeにムフフな規制も解除してさらに快適に使うならこちらから
#Claude #Anthropic #AI #ChatGPT #テクノロジー #アップデート #プログラミング #データ分析 #人工知能 #テックニュース
