
Googleのデザイナーから学ぶ UI / UX デザイン 後編
前回の続きになります。
引き続き講座で学んだ、重要だと感じた箇所をメモしたものになります。
FigmaとProtoPieで行うアプリの模写
ライトモードとダークモードのVariable作成
講義の初めは模写から始まり、ライトモード、ダークモードの変数管理についてデザインしました。
まずVariableを指定し、デザインで使用したColorがVariableで指定したカラーに変更できているか確認します。


ProtoPieでプロトタイプを作成

スクロールアクションを追加
次に表示されるアクションの不透明度とスケールのアクションを調整
インジケーターの数字変更アクションを作成
戻った場合も数字が元に戻るようにトリガーとアクションを作成
まとめ
既存のアプリをトレースしてどの部分にマイクロインタラクションを付けようとし、カラーの意図、どのようなページ構成でユーザーへ良い経験を提供しようとしたのかを考えましょう。
コピーするだけでなく、何故そうしたのかを考えることがデザインを見る目を養うことができます。
メディアAPPの制作実習
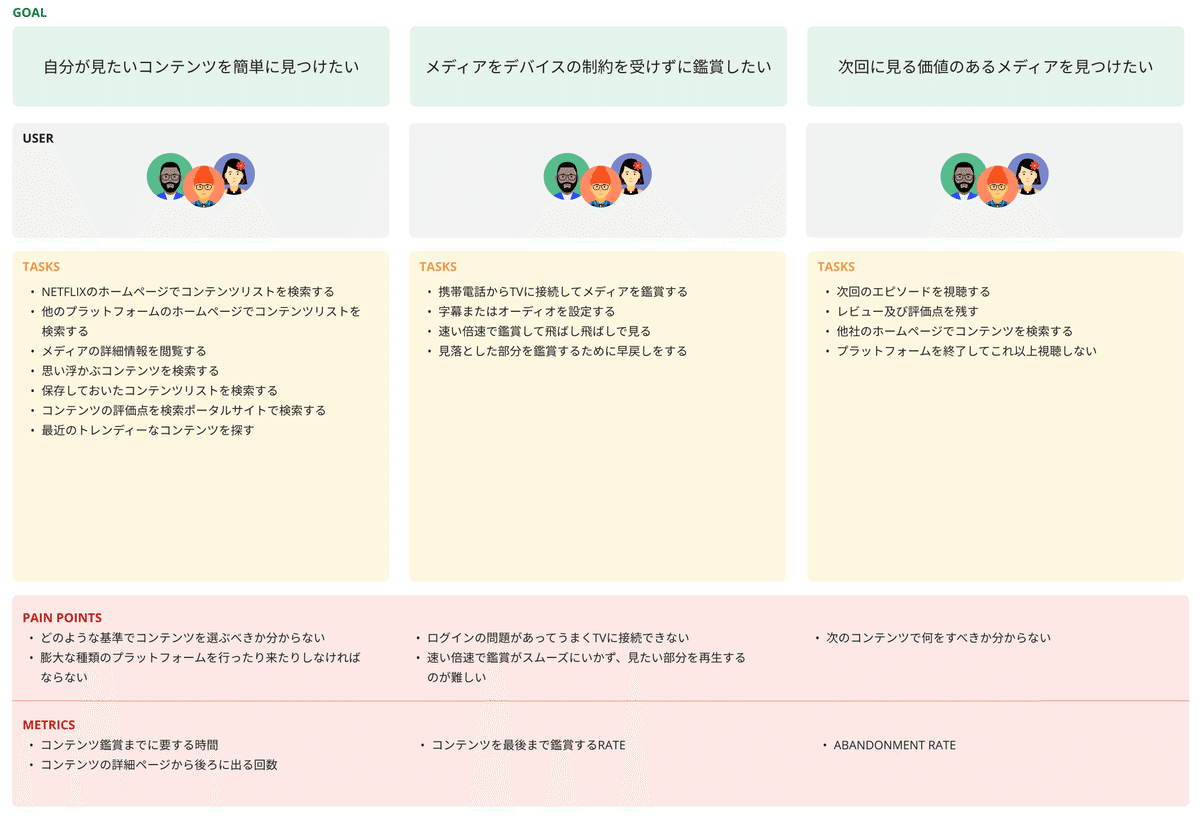
メディアAPPでのCUJから「どうすればユーザーが見たいコンテンツを選ぶことができるのか」を課題としてデザインしていきます。
Core User Journey とは
Core User Journey(CUJ)は、ユーザーが製品やサービスを通じて特定の目標を達成するために行う一連の重要なタスクや行動を指します。これは単なるユーザーの行動の記述ではなく、ユーザーの主要な目的達成に直結する最も重要な体験の流れを表しています。
CUJを特定し分析することで、以下のメリットがあります。
ユーザーにとって真に重要な要素や機能を明確化できる
プロダクト開発においてリソースを集中すべき領域を特定できる
ユーザーの視点から「優れたプロダクト」の定義を導き出せる
不要な機能や複雑さを排除し、ユーザー体験を最適化できる
またCUJにはユーザー、ゴール、タスクが1セットの構成になっています。
例えば、食事宅配アプリのCUJを考えてみます。
ユーザー:忙しい都市部の会社員
ゴール:帰宅後、手間をかけずに健康的な夕食を食べること
タスク:
アプリを開いて現在地を確認する
健康的なメニューオプションをブラウズする
希望の料理を選択し、カスタマイズオプションを確認する
配達時間を選択する
支払い方法を選択し、注文を確定する
リアルタイムで配達状況を追跡する
料理を受け取り、評価を投稿する
このCUJを分析することで、アプリ開発チームは使いやすい検索機能、明確な健康情報の表示、スムーズな注文プロセス、効果的な配達追跡システムなど、重要な機能に焦点を当てることができます。これにより、ユーザーの主要なニーズに応え、満足度の高いサービスを提供することが可能になります。

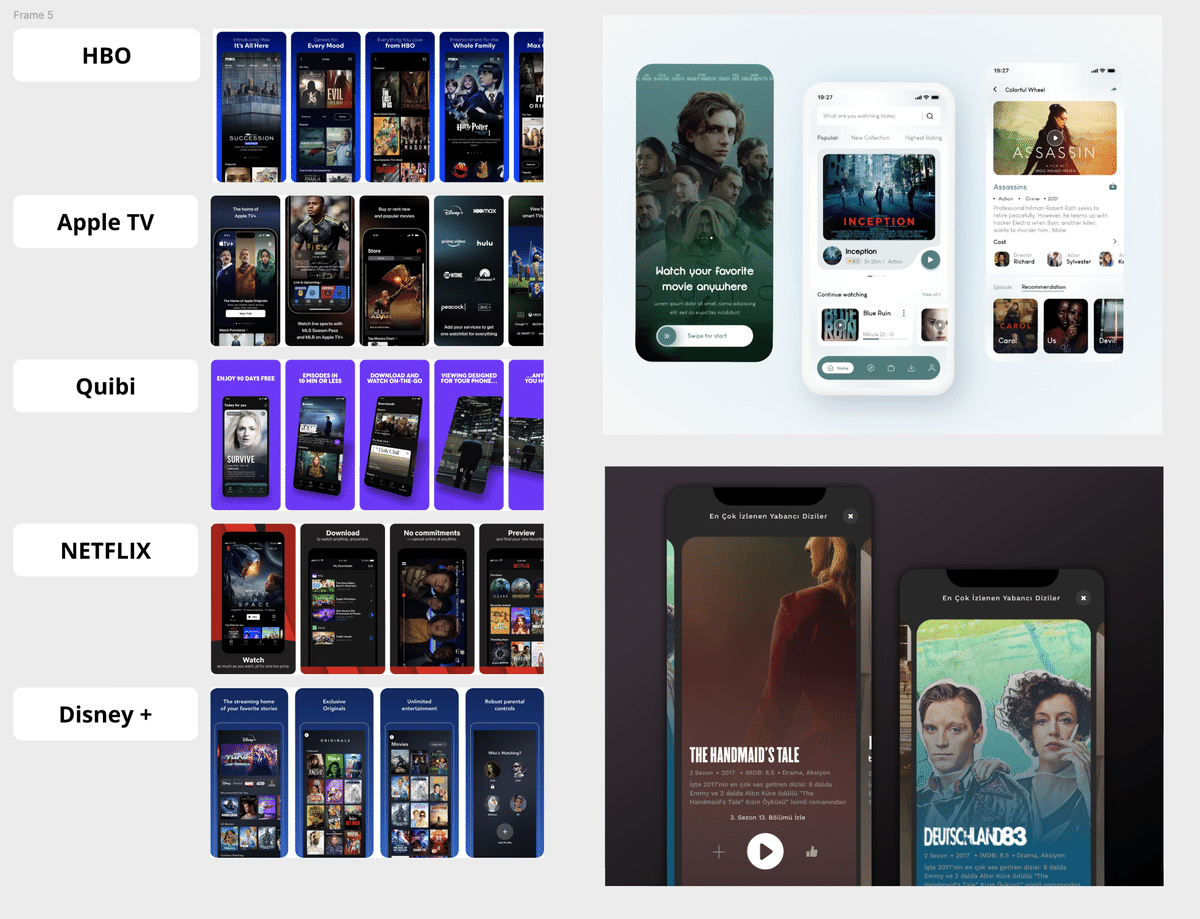
ベンチマーキング&Inspiration
参考サイト
APPshots
Refero

情報アーキテクチャの設計
情報アーキテクチャの設計は、ユーザーが求めている情報を効果的に整理し、アクセスしやすくするための重要なプロセスです。これを成功させるためには、デザイナーだけでなく、チーム全体でコンセンサスをとって進めることが不可欠です。
前回のCUJやリファレンスからユーザーのニーズを分析します。
次に、サイトマップを作成します。ページの階層構造を設計し、ナビゲーションパスを明確にすることで、ユーザーがどのようにサイトを移動するかを定義します。これに続いて、カテゴリと分類の設計を行い、トピックのグルーピングやタグ、メタデータの設定を行います。ファセットナビゲーションも設計し、ユーザーが必要な情報に迅速にアクセスできるようにします。
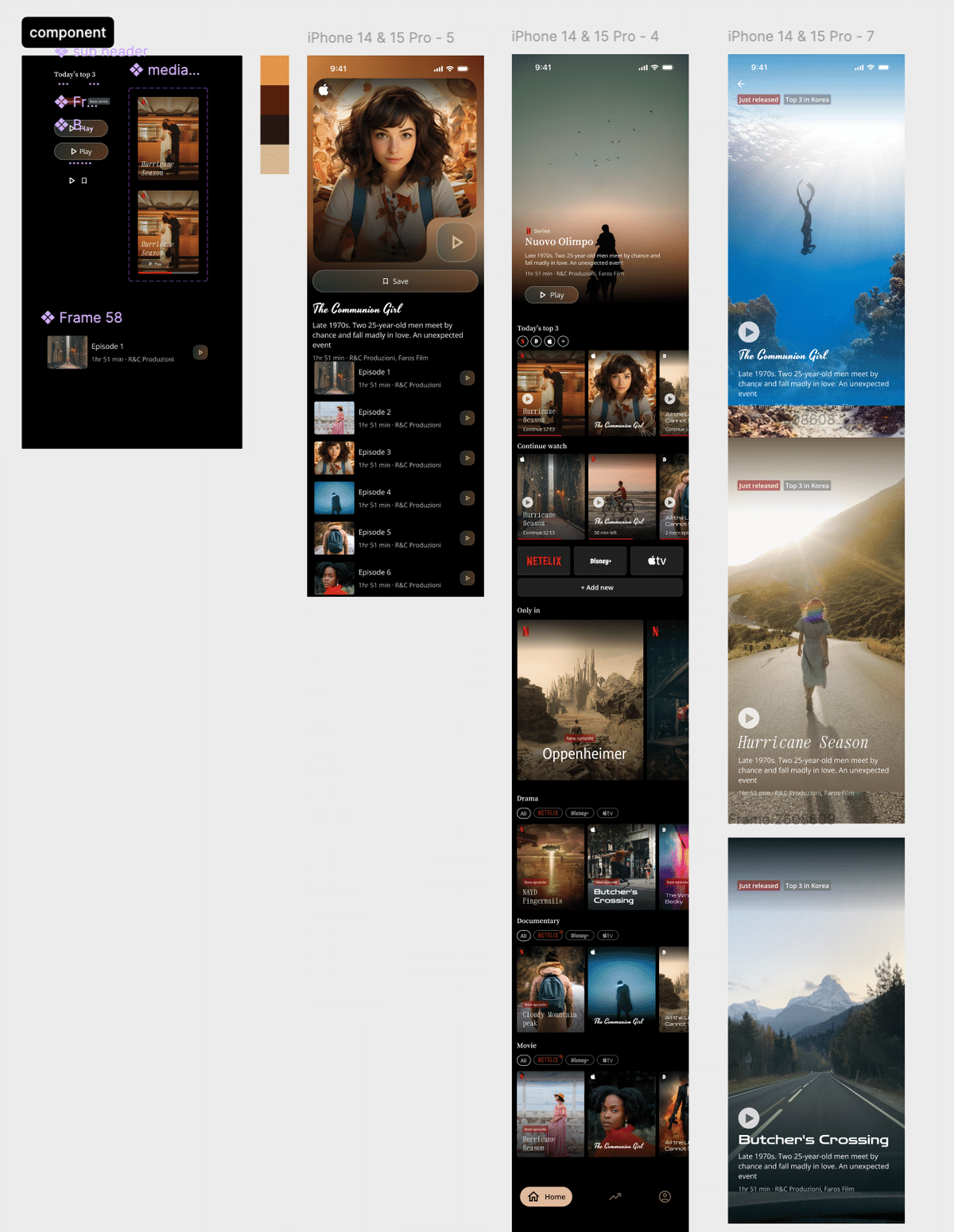
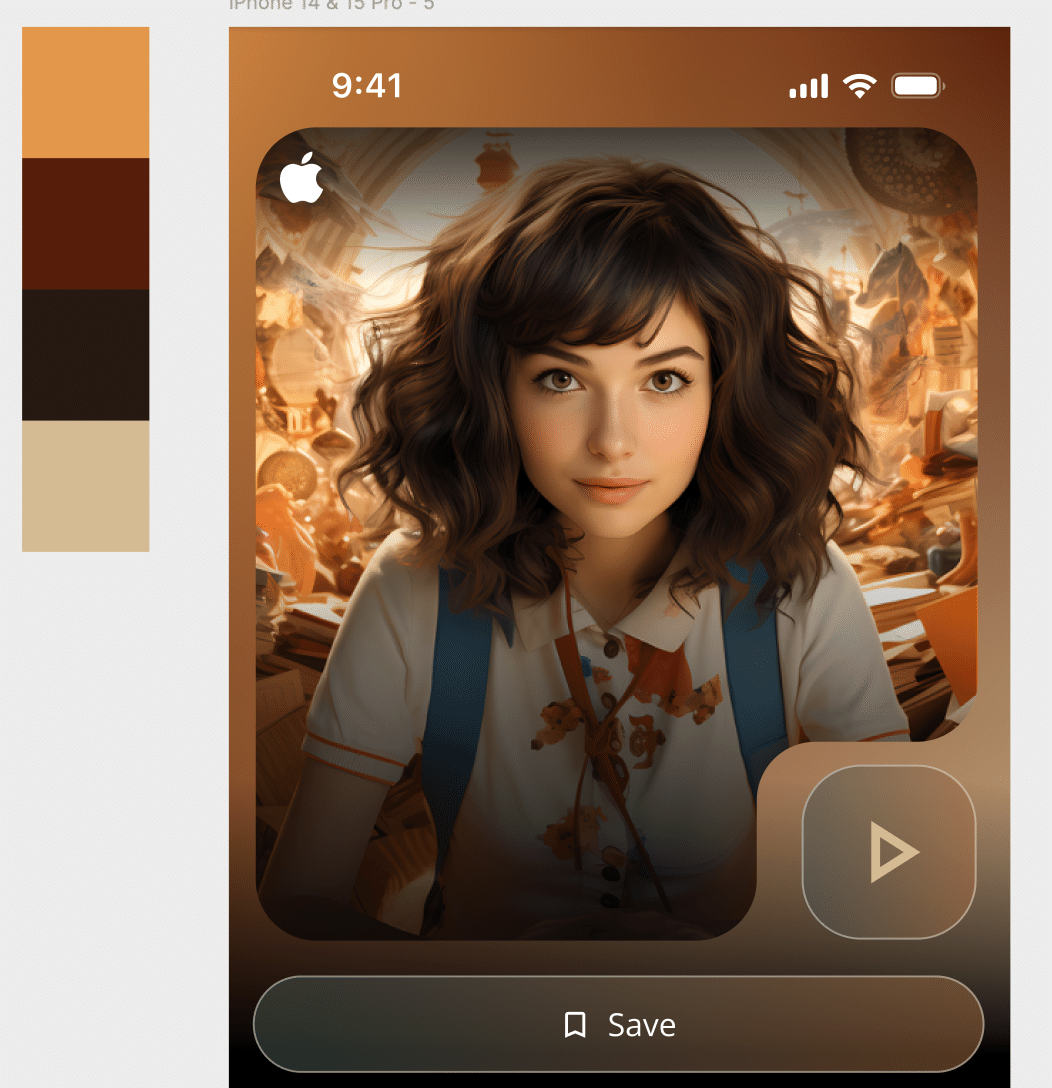
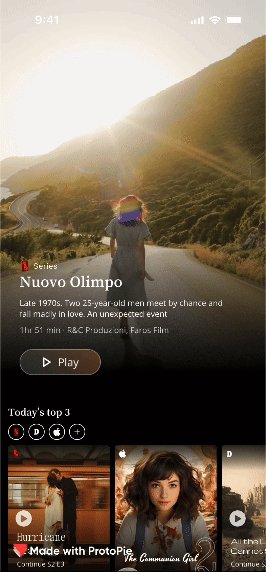
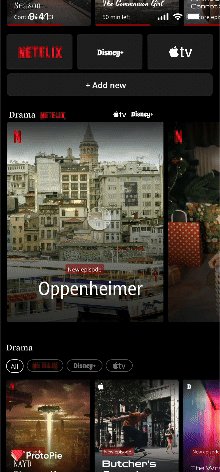
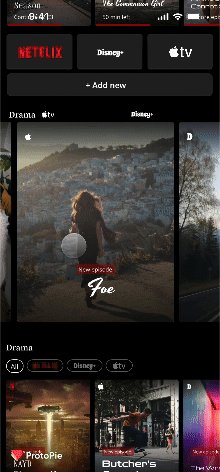
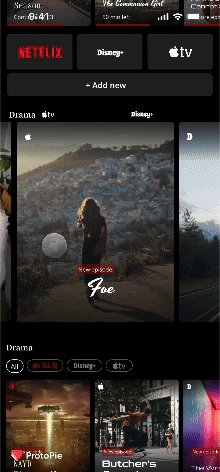
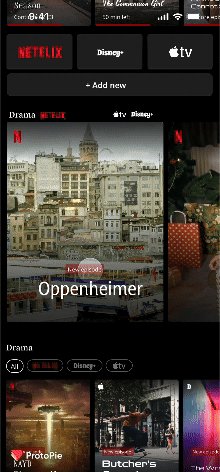
静的デザインの作成

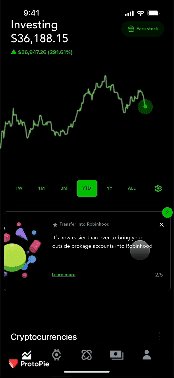
背景のグラデーションはカラーピッカーで画像の色を4色ピックアップしプラグインの「Mesh Gradient」で作成しています。

プロトタイプの作成
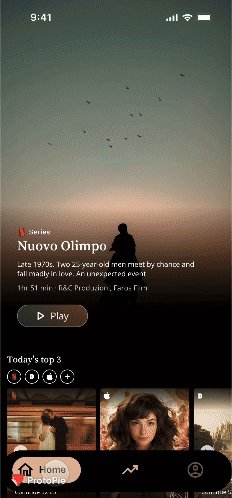
Protopieでプロトタイプを作成していきます。
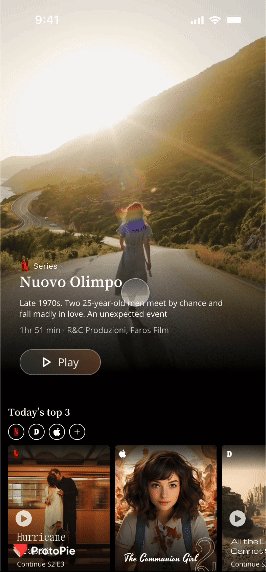
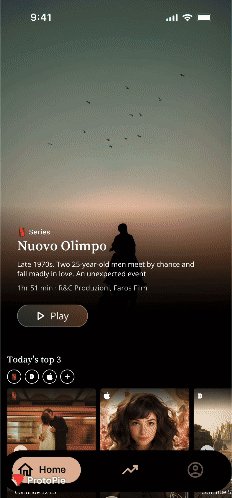
最初にスクロールした際、ムービーが流れるようにし、一定のスクロール量に達すると静止画に戻るようなインタラクションを作りました。

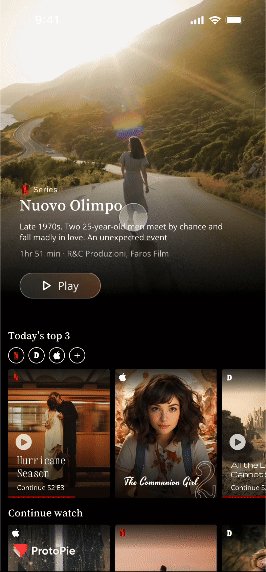
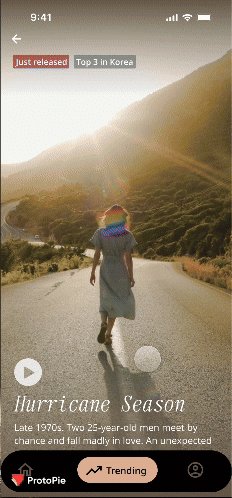
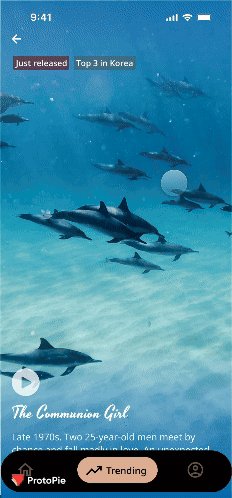
ムービーのカルーセルをスライドした際の挙動を作成。スクロールをページに変更し、スライドした時にムービーが再生されるようにします。次のカードがスライドした時に前のムービーが止まるようにします。
また作品に応じてロゴが切り替わるようにしました。

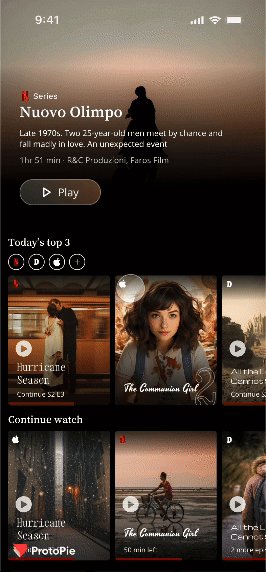
タブの切り替え、ムービーの挙動のプロトタイプを作成
HomeからTrendingをタップした際のタブバーの挙動とTrending画面のムービーのインタラクションを作成しました。

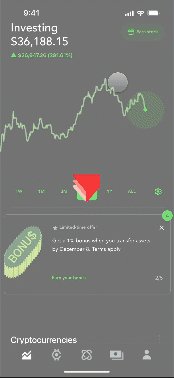
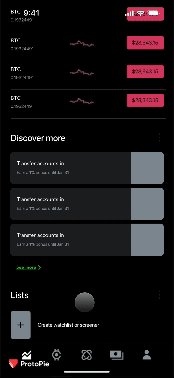
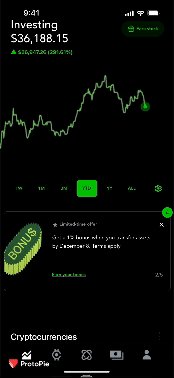
Finance Appの制作実習
Jobs to be doneとは
Jobs to Be Done (JTBD) は、顧客が製品やサービスを「雇用する」理由を理解するためのビジネス理論およびフレームワークです。顧客は製品そのものを購入するのではなく、特定の「ジョブ」を達成するために製品を「雇用」します。JTBDは、顧客が何を達成しようとしているのか、そしてなぜその製品やサービスを選ぶのかを深く理解することを目的としています。
Jobを考える際に3つの次元があります。
機能的な次元
感情的な次元
社会的な次元
色を定義するための参考サイト
このサイトではgenerateでランダムで出てきた配色を架空のWebサイトを見て検討できるのでイメージがしやすいのが特徴です。
次のサイトは相性の良いカラーの組み合わせを見ることができます。
こちらもパレットのように配色をジェネレイトしてくれます。特徴的なのはカラーコントラストをチェックできることです。
優れたデザインスライドの制作
デザインのプレゼンテーションが上手いとどうなるのか?
面接時に有利に働く
会社での仕事に有利に働く
自分の作ったデザインに自信が持てる
デザインプレゼンテーションはなぜ必要か?
多くの時間を費やして作ったデザインにハイライトを当てるのがデザインプレゼンテーションです。
情熱と誠意を尽くして作ったデザインであるだけに、デザインプレゼンテーションを上手く成し遂げるかどうかによってそのデザインが良くも悪くも見えます。
優れたデザインプレゼンテーションとは何か?
伝えるべき考え方、目的、デザインの意図が明確である
論理的でストーリーとして最終的なデザインに到達している
継続的に聴衆の興味を引く
価値ある時間を過ごしたとという印象を与えられる
上手なデザインプレゼンテーション
アジェンダを設定する
プレゼンテーションの構成を提供する
ポイントを伝える
デザインオプションを明確にプレゼンする
デザインオプションを論理的に分析する
オプションを見せたなら本人の主張を明らかにする
ビフォー&アフターを比較する
プレゼンテーションをリードする
本人がデザインプレゼンテーションを通して望むものを手に入れる
スライド一枚一枚、目的を明確にする。
ダメなデザインプレゼンテーション
プレゼンテーションを始めるや否や、デザインモックアップを披露する
デザインスライドを見る人を考慮せずにスライドを作る
すべてを見せる(詰め込む)
デザインストーリー間のつながりが明確でない
AIを活用したデザイン
現状 AI で全てのデザイン業務を完結させるのは難しいですが、AI からでたアイデアからインスピレーションを受けて発展させることで、効率的なデザインプロセスとなります。
そしてUXブレインストーミングをする際にはかなり良いツールであると考えています。
AIを活用したUXブレインストーミング
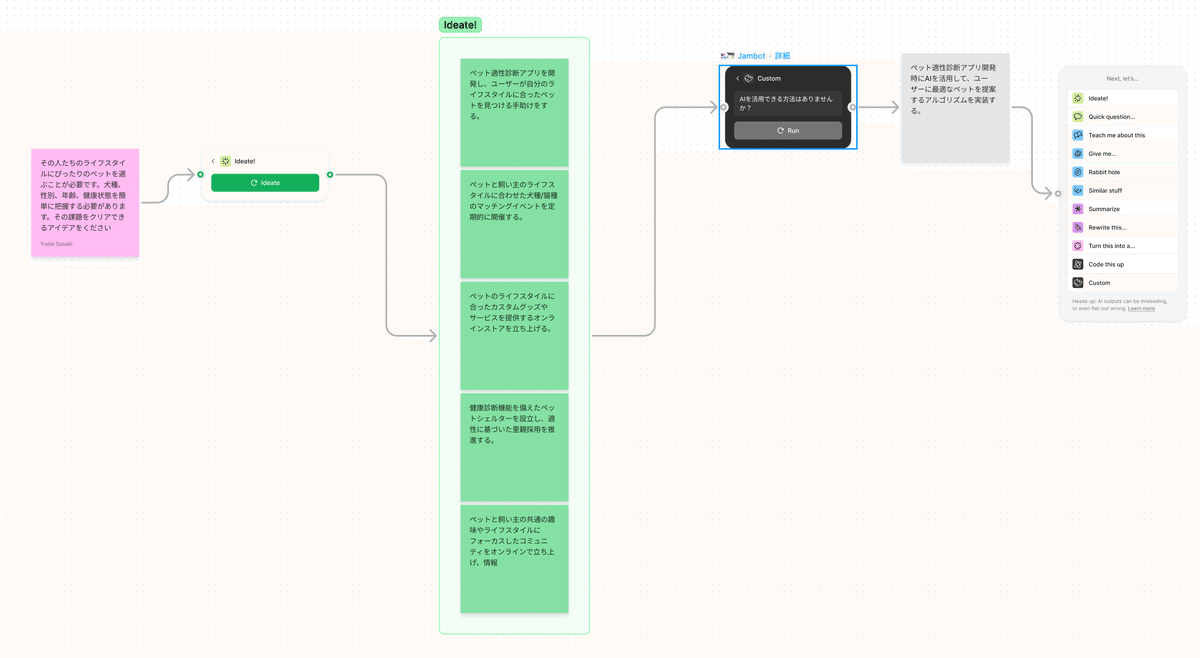
テーマ:毎年、百万匹を超えるペットが新たな住処を待っています。新しくペットを飼いたいと希望する人のためのサービスをデザインしてください。その人たちのライフスタイルにぴったりのペットを選ぶことが必要です。
犬種、性別、年齢、健康状態を簡単に把握する必要があります。
今回はFigjamのJambotを活用します。付箋にプロンプトを書き Jambot を起動させ 「 Ideate! 」をクリックします。思うような答えが返ってこなかった場合は「Custom」で追加に聞くこともできます。

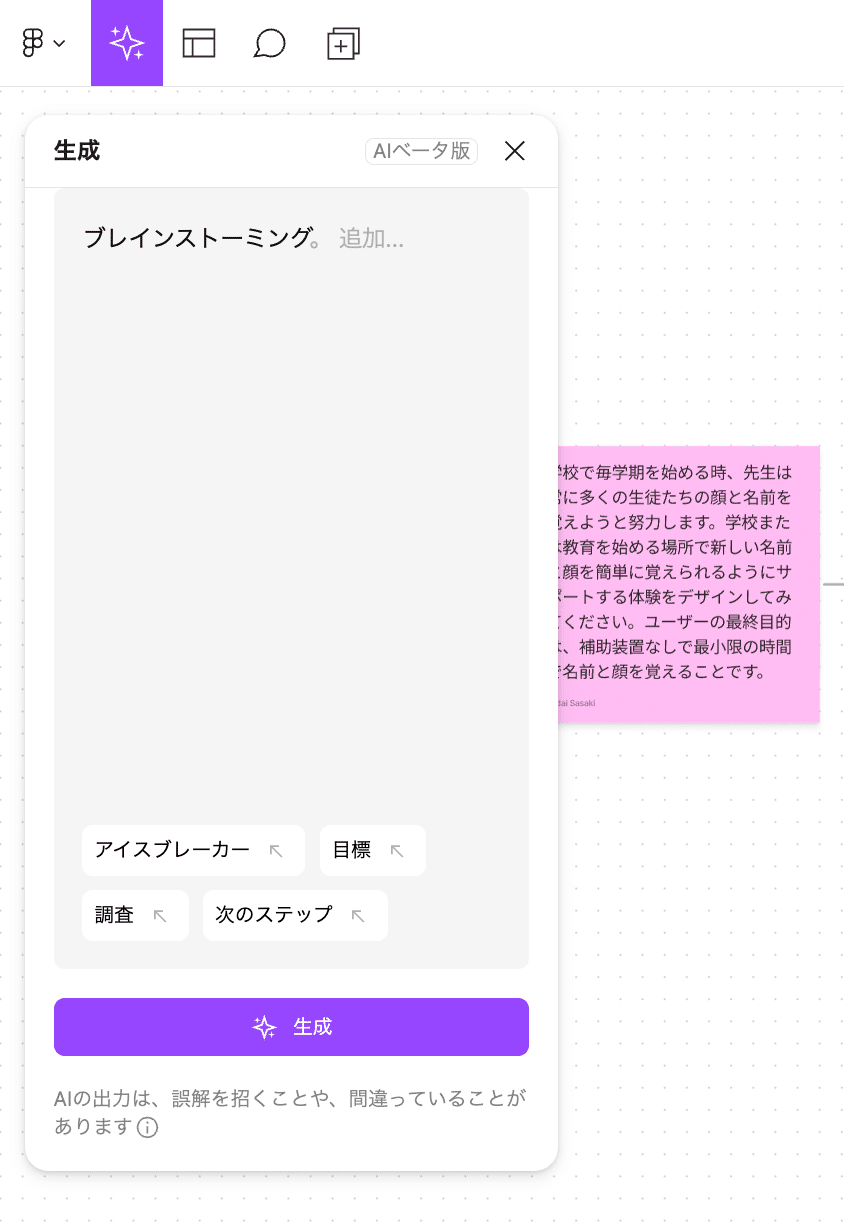
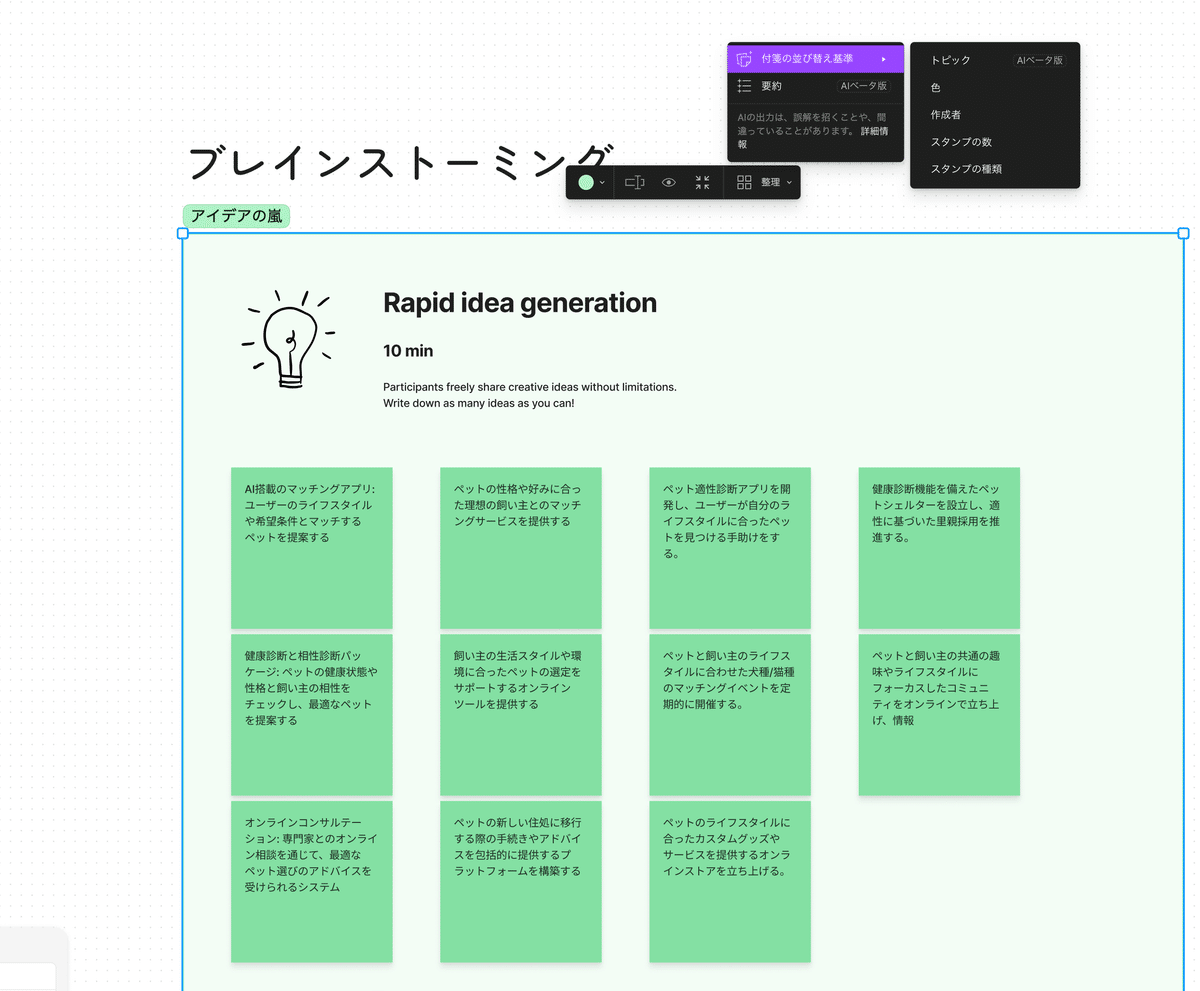
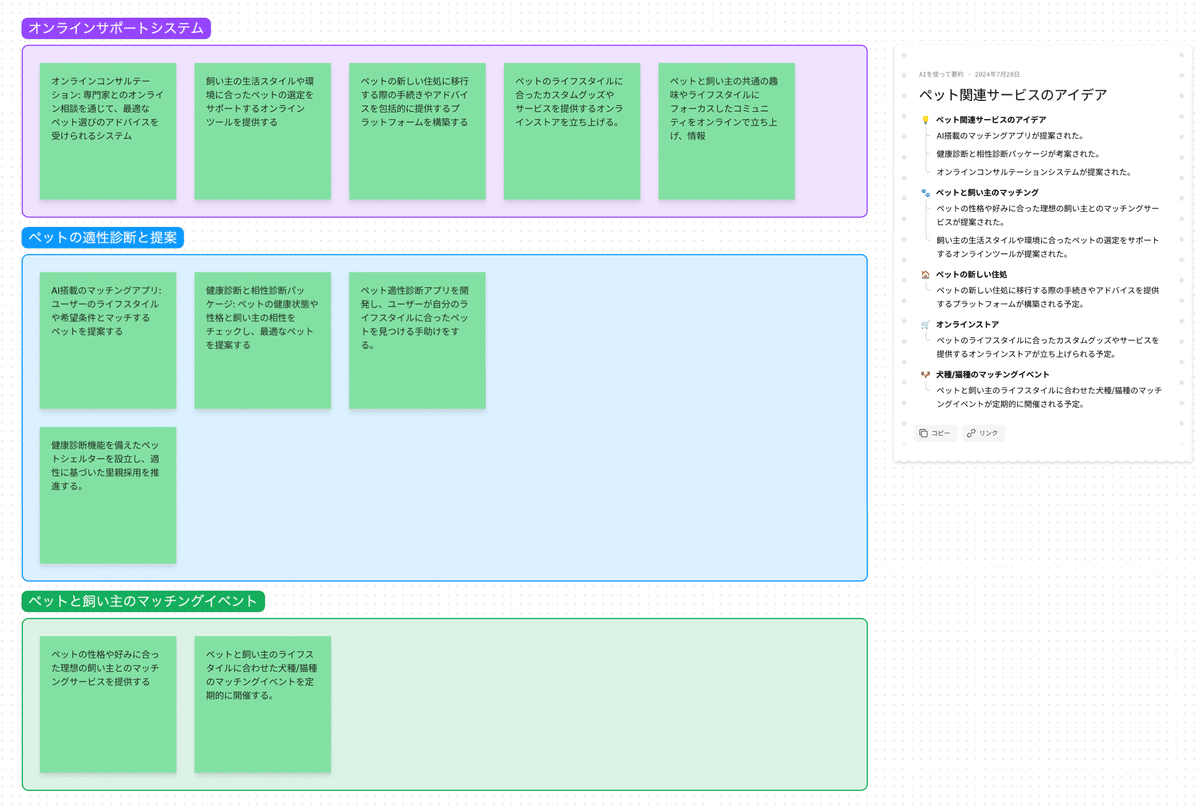
次にFigmaのAIツール、ブレインストーミングを使ってアイデアを広げていきます。広げたアイデアはトピックで整理したり、、要約する事も可能です。



出たアイデアから基盤となりそうなものを見つけ、プロジェクトに繋げていくのもいいかもしれません。
ChatGPT を UX デザインに使う
ChatGPTを使用する目的は、まずサービスにどんな機能を入れるべきかニーズを知ることが重要です。
そのためにはユーザーの理解が必要で既存のサービスに対しての競合他社はどこか、人々が興味を持っているもの、不満を持っているものを把握する必要があります。
一人で全てを調査する前に、 ChatGPT を使用して答えを基に一度デザインを進めることができます。
Issueに対しての課題となっている部分を聞く
世界で評価されている機能5つをピックアップ
逆に不満と感じている機能5つをピックアップ
上の2つの項目を表にし、見やすくする
ターゲットとなるユーザーグループを定義してもらう
グループをベースにペルソナの作成
ペルソナを基にペインポイント、なぜこのサービスが必要か意図を把握するための質問を10個用意してもらう
上の質問を定義したペルソナに答えてもらう
表にして見やすくする
10人のユーザーに同じ質問をしたと仮定し、最も大事な5つのインサイトを選んでもらう
インサイトから具体的な機能の提案をしてもらう
プロンプトを沢山試すことで、デザインツールの1つとなり効率的にデザインをすることができます。
UX インタビューに備えた練習方法
このサイトの目的は、求職者が面接に自信を持って臨めるようにサポートすることです。
「Interview Warmup」サイトは、面接の練習を通じて自己評価を行い、改善点を見つけることで、より良いパフォーマンスを発揮できるように設計されています。
ランダムな5つの質問に対して、答えていきます。答えたものからインサイトを選びどのように補えばいいか、感覚を掴めるようにしていきます。
質問を答え終わるとアナライズされアドバイスがもらえます。
他にもこの講座には様々なトピックが用意されています。
この note では自分用のメモとして残しているため、更に詳しく知りたいという方はぜひ講座を覗いてみてください。
Han さんが UX デザイナーとして Google、ディズニーなどで得た知見を基にとても丁寧に解説されています。
この記事が気に入ったらサポートをしてみませんか?
