
はじめて0からサービスを考えデザインしてみた
はじめまして!転職1年目のwebデザイナーYudaiです。
普段の業務はwebサイト、バナー作成などwebデザインに従事しています。
もっとデザインの幅を広げ、深く掘り下げたいと考えカイクンが運営しているコミュニティ、BONOで現在UI/UXデザインの学習に励んでいます。
今回は所属しているBONOで「サービスを0から作ってみる」というお題に取り組みました。
今回は1ヶ月という期間を区切り作成しました。(実際は1週間オーバーしました)そのプロセスをまとめています。
1.サービスの概要
サービス内容
「読書のインプットとアウトプット実践を手助けするアプリ」
どんなアプリか説明をすると読書中に気になる箇所を簡単に保存しインプットした内容を定期的に通知しアウトプットを助けるアプリです。
課題を見つける
私は週に1冊のペースで読書をしています。
特にビジネス書やデザイン書から知識を得て実践に活かす為、読書をしています。しかし、実際は読んだだけであまり身になっていないと感じていてそこに課題を感じていました。
自分の知識にまで落とし込むにはアウトプットが重要であることは知っていたのですが実際に本を読んで知識や重要な要素を自分に腹落ちさせるまでのアウトプットはできていませんでした。
この課題をサービスで解決できないかと思い今回の企画作成を進めました。
サービス作成の流れ
・ユーザー理解、要件定義
・ラフプロトタイプ作成
・ユーザーインタビューからのプロダクト改善(1回目)
・ユーザーインタビューからのプロダクト改善(2回目)
・ブラッシュアップ、UI作り込み
2.要件定義


ユーザーの達成したい状態
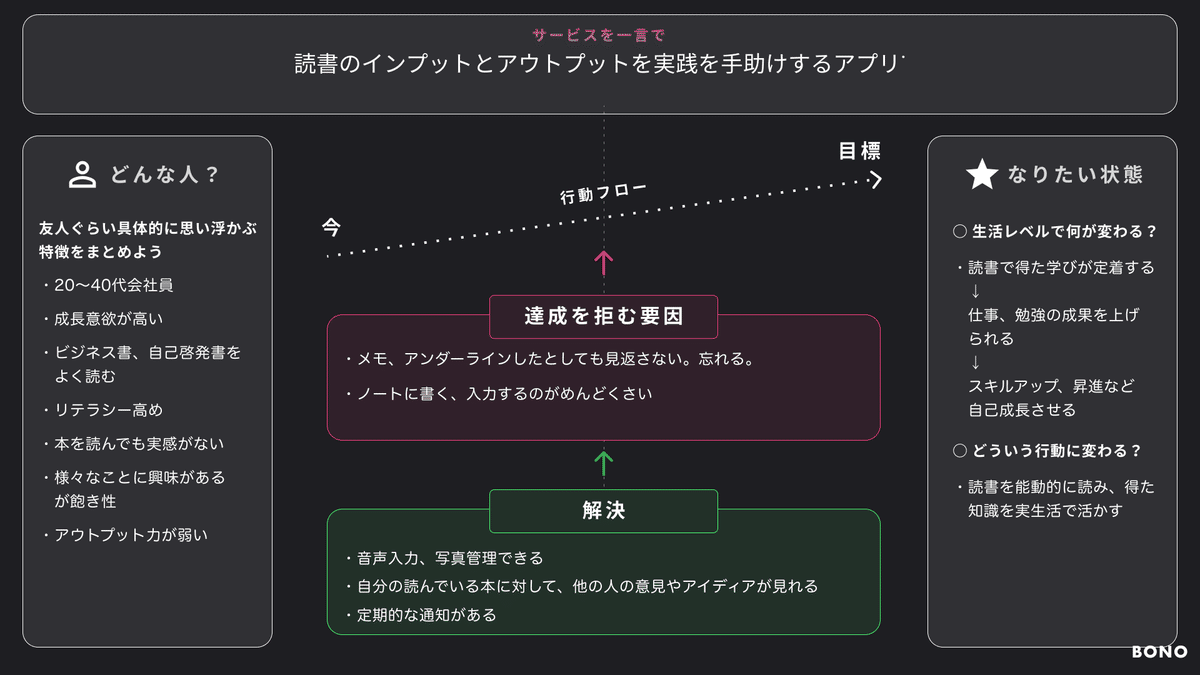
価値定義シートでWHO(誰の)WHAT(どんな課題を)HOW(どう解決するか)、結果どうなりたいかを可視化しサービスの定義を決めました。
アイディアを出すために行動フローを作成しました。
・実用書や自己啓発書を読んで実生活、仕事に活かしたい。
・自己成長を実感し喜びを得たい。
・キャリアアップ、転職したい。
取組み後に感じたのは価値定義が一番重要だということ。
UIデザインに限らずどんなデザインも誰のために、どんな目的で何を達成したいかをしっかり定義していなければ伝わらないことを痛感しました。
インタビュー後に定義した内容が違うかもと感じた時に5WHYで深掘りして曖昧になっているところを明確にするべきだったなぁと反省です。
ユーザーが抱える現状の課題
要件定義からユーザーが達成したいのにそれができない原因を洗い出します。
・読書には意欲的だが内容を理解していないor忘れている
・実生活に落とし込んで行動できていない
・読みたい本が多く、一度読んだ本(メモしたこと)を振り返るのが面倒
・そもそもメモやマーカー、ポストイットを使用するのが面倒
・自分が読んでいる本に対して他の人の意見が知りたい
課題解決の提案
以上から課題解決のためのアイディアになります。
・音声入力、写真入力でメモを楽にする
・通知設定でメモを振り返ることができる
・自分が読んでいる本に対して他の人の意見やアイディアが見れる
3.プロトタイプ作成
機能要件
いかにメモする行動のハードルを下げることを焦点に考えました。
又、ただメモするだけでなく重要と思った内容をリマインドさせることで定着につながるのではないかと考えました。
ToDoリストを作成し定期的な通知設定により理解を深める
開発的に可能かわからないがKindleと紐付けてメモしたとこが共有される
音声入力、写真保存で重要と思う箇所を簡単に保存し管理できる。
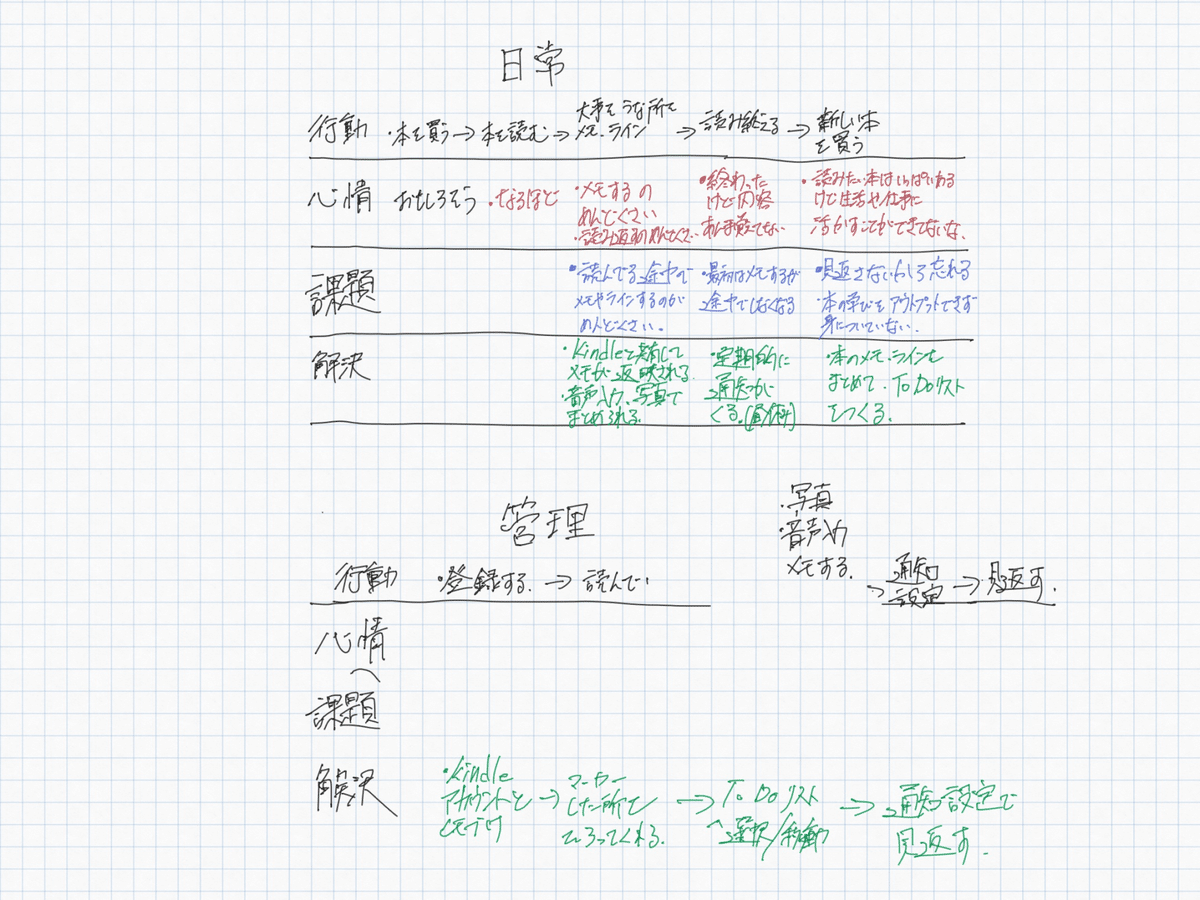
ラフスケッチの作成
頭の中にあるキーワードやアイデアを具現化し、全体を俯瞰して見るためにラフスケッチを作成しました。
めちゃくちゃ雑ですが、自分の頭の情報を整理するために非常に重要です。

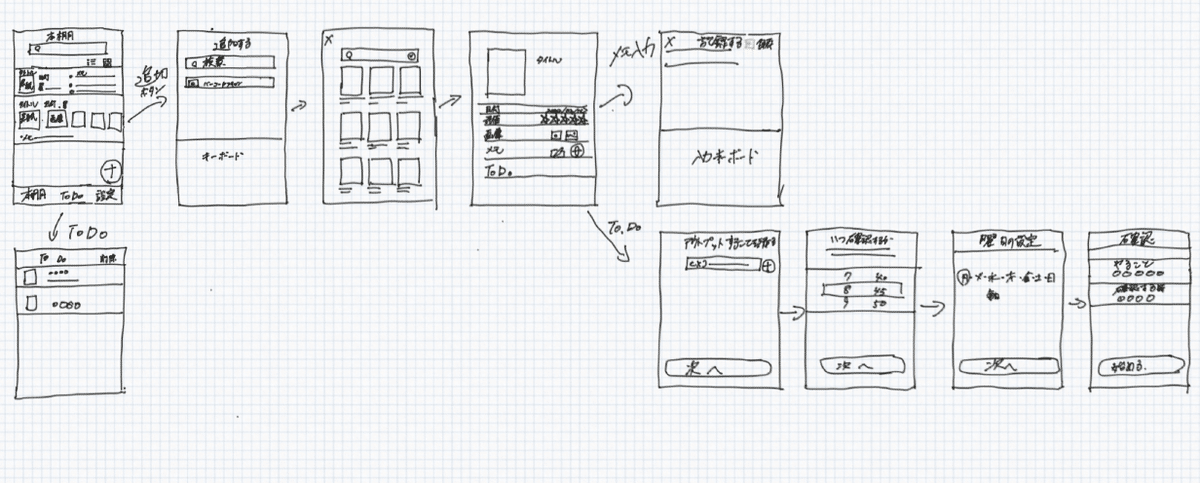
UIプロトタイプ作成(1号)
ユーザーインタビューのためプロトタイプを作成。その後のユーザーテストでイメージがしやすいようボタン遷移も設定しました。
ここでは壊すことを前提と考え、作り込みすぎず早い段階で検証を行うことを学びました。

4.インタビューを通してサービスを改善 (1回目)
ユーザーインタビュー
自分が考えたサービスが本当にユーザーに価値があるサービスかを確かめることが目的になります。
聞く内容を事前にまとめる
本の内容、読書の目的、読書に対しての課題、読むタイミング、読書アプリ利用の有無など。台本作成していることが効果的。
ユーザーインタビューででた読書に対しての課題
・実際に本を読んで為になったことが少ない。
・本の内容を活かしきれていないと思っている。
・たくさんメモをしても埋もれてしまい忘れる。
意見のまとめ
🙅♂️そもそもアウトプットが苦手で何をしたらいいか考えるのも億劫。最初は他人のアクションプランを参考にし見て真似ることから始めれば、自分も実行できるかも。
🙍♀️いきなりいろんな本を同時に実行するのは難しそう。まずは一冊を確実に行いたい!
👨⚖️Kindleを使用するのでマーカーした部分がアプリに反映していたら楽。
🧔電子書籍を使用していてアウトプットを忘れちゃうので「メモしませんか?」って促す案内が出てくると嬉しい。例えば本を閉じるタイミング、各章を読み終えたタイミングで。ポップアップを押すとアプリが起動されると便利!
🧑🎨本全体の感想を書くのは大きすぎて手が止まってしまう。各章ごとで小さなアウトプットができればいいな。メモも五月雨式となれば後で見返すのが見づらい。
ユーザーインタビューから機能の修正
出てきたアイディア
・各章ごとでメモを記入。小さなアウトプットでハードルをさげる。
・メモを3枠しかできないようし、選択と集中してもらう。
・1ヶ月に1冊しか登録できないようにする。
・同じ本を読んだ人のメモやToDoが見れる。
取り入れたアイディア
ユーザーレビューが重要視されていて、本に関してもその一冊から他の人はどういった感想を持っているのか、またそこからどの箇所に印象を持っているのか他の人に意見が共有できると多くの気づきが得られるのではないかと考えUIに落とし込もうと考えました。
プロトタイプの改善

5.インタビューを通してサービスを改善 (2回目)
ユーザーインタビュー
改善UIから1回目とは別の方にインタビューを実施しました。
聞く内容は1回目と同じく日常での読書習慣や目的、読書に対しての課題を聞き、それに対してサービスの解決提案に対して感想をいただきました。
インタビューから出た意見
・読むタイミング、仕事中に悩んだ箇所の解決で実用書を読む。
・本屋で今の自分に必要そうな本を選ぶ。Kindleも利用する。
・寝る前、通勤中に読む。
・読むときは大事そうな箇所は付箋、メモ、記事のURLを作成し見直す。
・デザイン書、仕事活用書が多い。
・気分転換にカフェなどで読む。
・1ヶ月に1冊程度だが、同時に色々読み進める(並行して読みたい)
・メモしたけど見直すのを忘れることがあるので通知機能があるのはいい
・内容のシェア機能はTwitterでいいかも
・読むスピードに個人差があるので期間で縛られるのは嫌かも
・30日間の縛りは読み終わった後?読み始めから?
・入力がめんどくさい!
・写真、画像記録の優先度は低い。あれば・・・のレベル。
意見を参考に機能を修正
・30日間は基本読み始めから登録。→読み終わりも含め期限を設ける。
・メモの代わりに録音機能があれば便利→音声メモアプリでUI確認する。
・アウトプットした内容のシェアできるわかりやすいUIの作成。
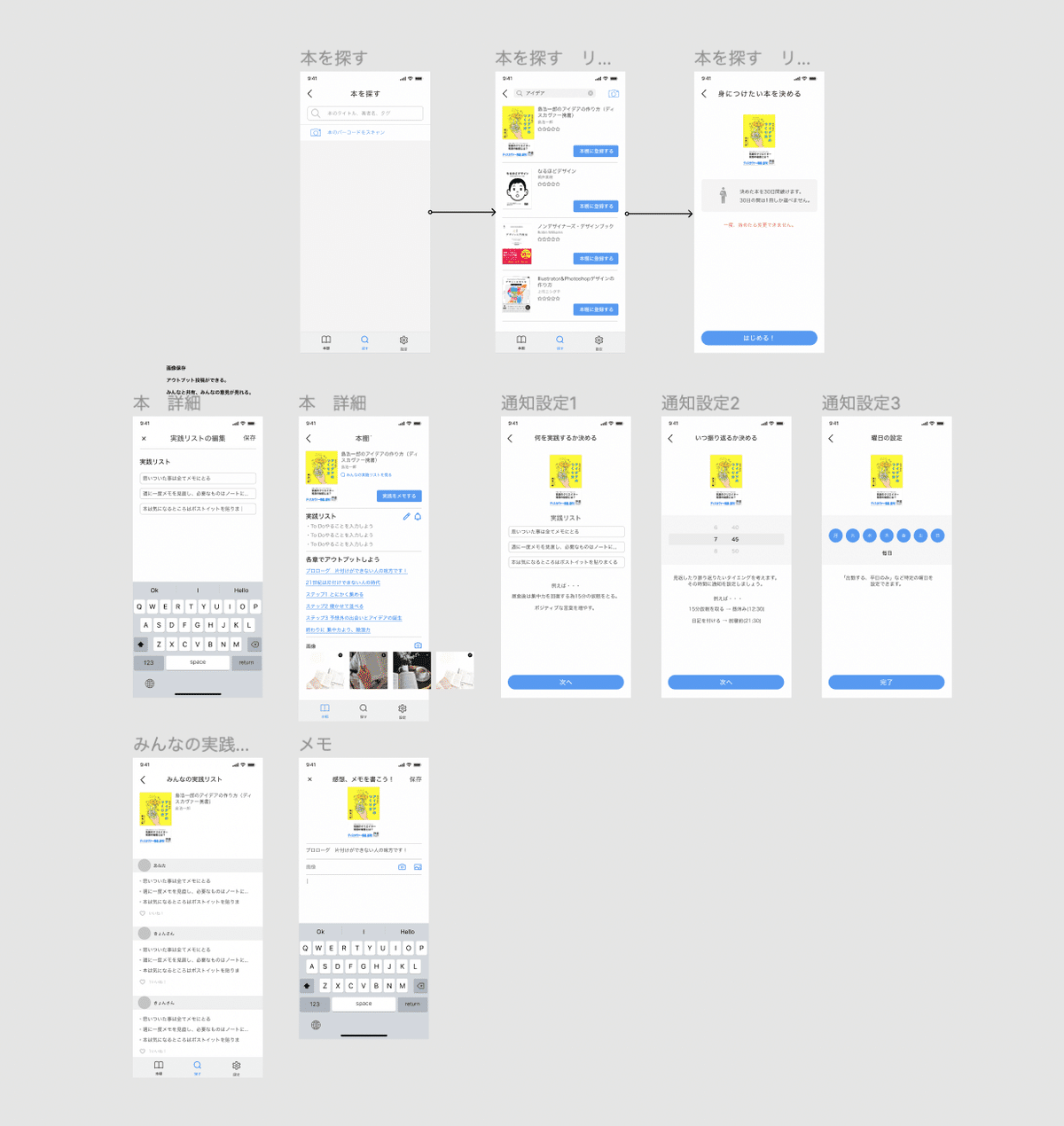
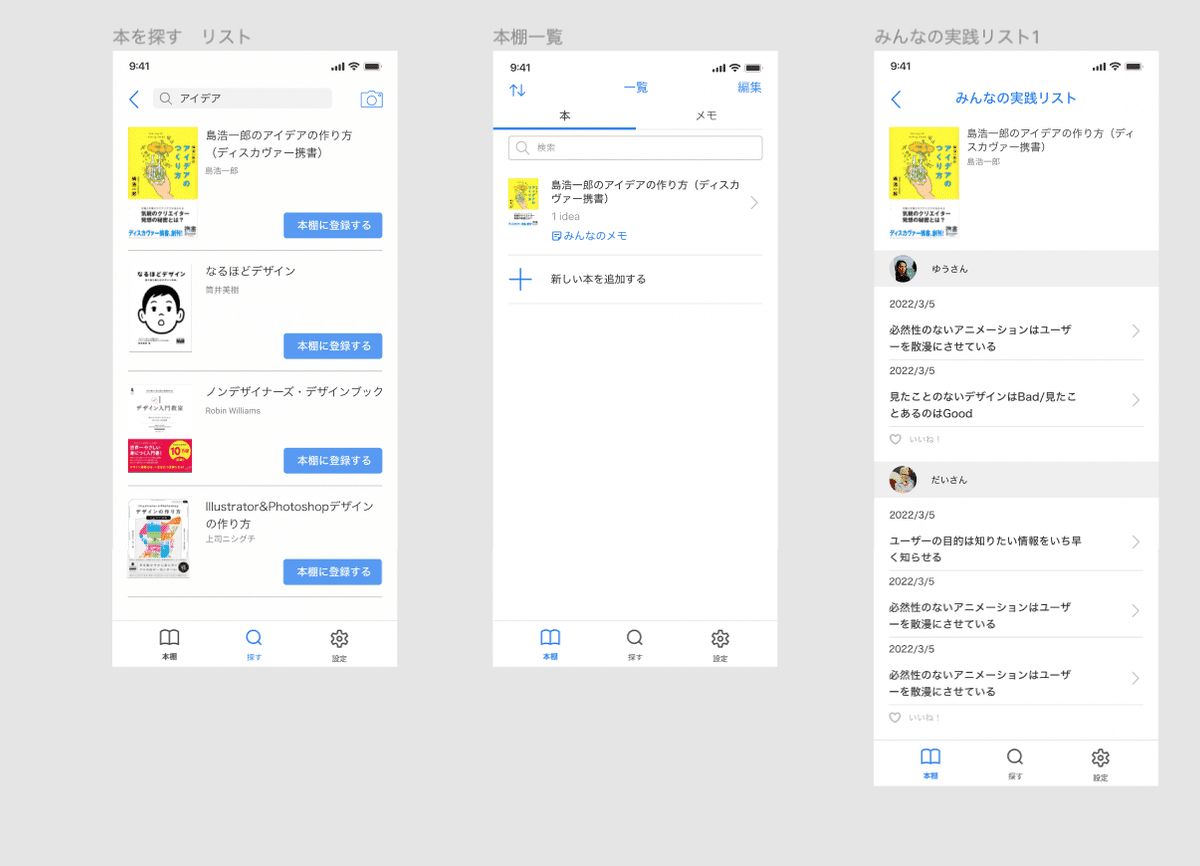
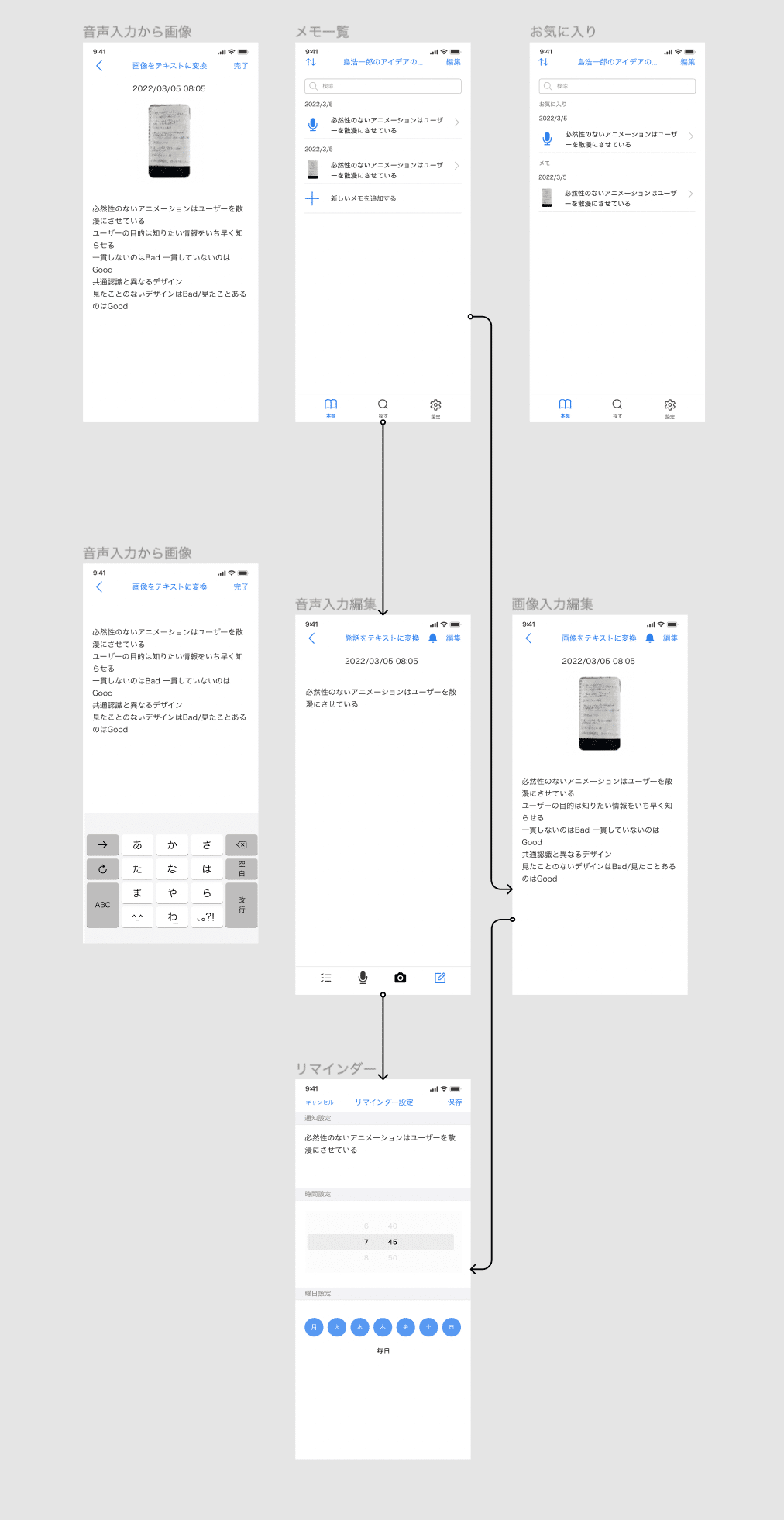
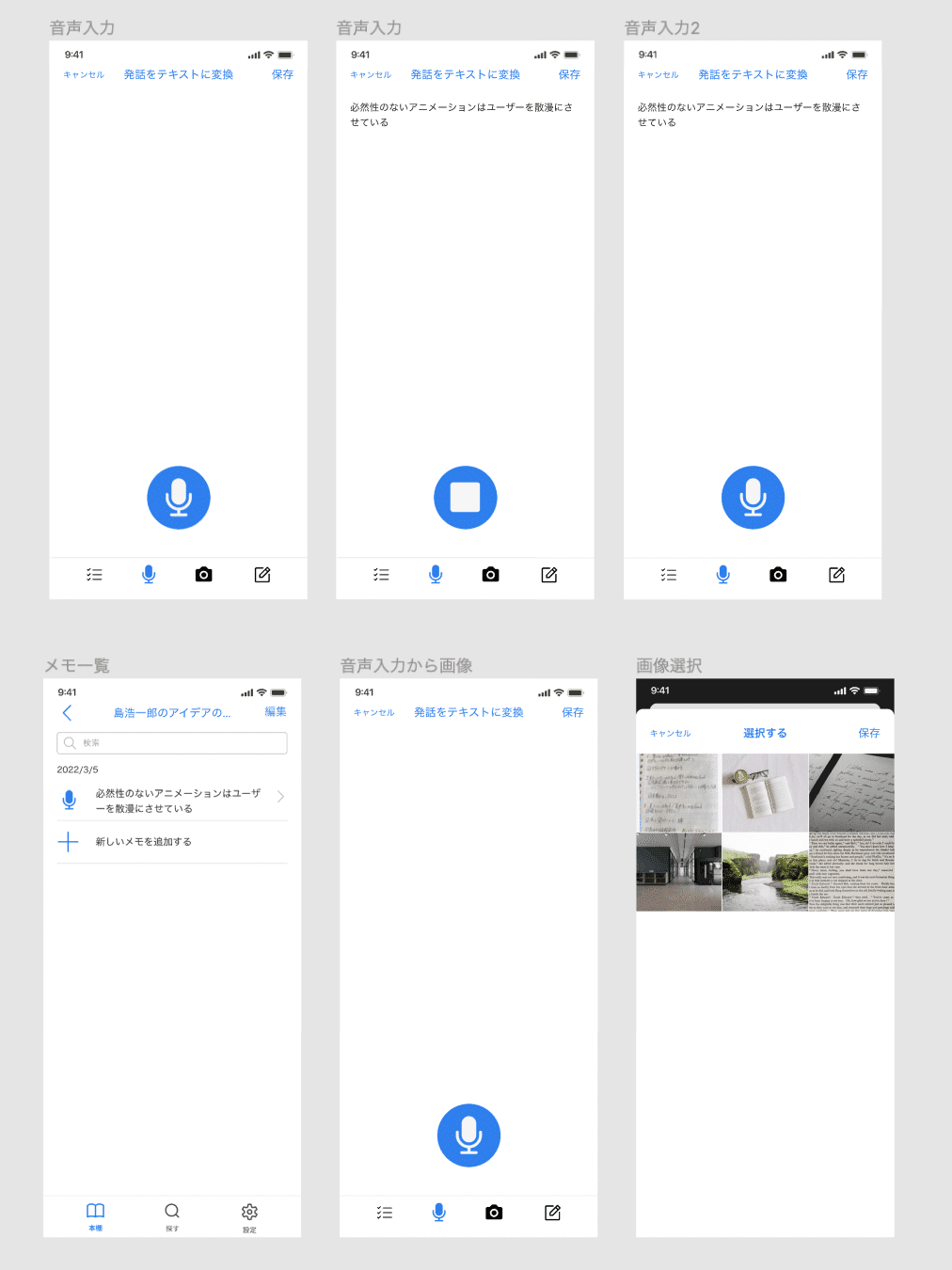
プロトタイプ作成(最終)
変更点

やる事リストを変更。気になる所をどんどんメモして体系的にリスト化できる。
お気に入り設定機能を追加して羅列したメモの中から自分が必要、実行したいと思うことは設定し上位に表示させ確認することができる。
録音機能、画像での記録に特化させたUIにする。
行動フローからメモは面倒で極力簡単にできることを考えると録音、画像から文章読み取り機能があると良いかも。メモしたい時に常にペンやマーカー、 ポストイットがある状態ではないのでこんな機能があると便利ではないかと考えました。

6.まとめ
感想
はじめの方にも述べましたが価値定義が曖昧だとその後のデザイン作成に矛盾が起き、一貫性が崩れ大きな影響が出ることを実感しました。今回は1ヶ月の期限で作成しましたが本来はここをもっと練り込んでからデザインに落とし込まなければいけないとわかりました。
今回0からサービスを作ることで全体の流れが知れたこと、ユーザーを理解するためにどういう考えがいるのか実際に経験できたことが大きかったです。
そこから今、何が足りていないかを知りることで今後の学習内容が明確になりました。
例えば、録画、録音機能を実装したUIデザインを取り入れたいと考えてもデザインの引き出しが少なく簡素的なUIになっていました。また普段あまり意識していなかったナビゲーションバーの表示の決まり事など。
そこからなぜそうなるかを紐解くことで再びサービス設計の根幹を理解につながると考えています。
この記事が気に入ったらサポートをしてみませんか?
