
Googleアナリティクスのアカウント取得方法【2020年最新版】
こんにちは、ほそい ゆたか(細井 雄祟)です。
今回は「初めてGoogleアナリティクスのアカウントを取得する」方向けに、手順をまとめていきたいと思います。
全体の流れは、こちらのnoteでもご紹介しているのですが、取得時の画面の流れがすこし変更されていますので、改めて解説していきたいと思います。
ちなみに、勘違いされている方が稀にいらっしゃいますが、基本的にGoogleアナリティクスは「無料」で使用可能です。
0.そもそも今更なんで、Googleアナリティクスのアカウント取得の説明?
そもそもこの記事を書くきっかけになったのがフジタケ キコ@プログラミング学習Day11さんとのやり取りでした。
wordpressでブログを開設して、Googleアナリティクスを導入したいのにGoogleアナリティクスのトップ画面に飛んだとたん画面がフリーズ?スクロールできない?状態になって先に進めない😢
— フジタケ キコ@プログラミング学習Day10 (@kikofujitake) February 13, 2020
なんでーーー😭#ブログ初心者
これを見かけたとき、疑問に思いました。
Googleアナリティクスのアカウント取得自体はそんなに難しいことではありません。
「スクロール出来ないってなんだ??」
で色々とやり取りをした結果...
あー理解しました。
— ほそい ゆたか📊乗馬好きなウェブ解析士 (@YutakaHosoi) February 13, 2020
この画面ですね。
多分、スクロール自体はできない画面になってるんです
きっと。
僕もちょうど昨日試してました。
ブラウザのフォントというか、表示の大きさ小さく出来ますか?
左下の方に多分「次へ」ってボタンが出てくるのではないかと。 pic.twitter.com/Dzpw7LdPW1
「UIの部分でつまずいている!?」 盲点でした。。。
最近Googleアナリティクスの、アカウント取得の画面が変わったのですが、Twitter上で確認すると同じようにつまずいている方が何人かいらっしゃる様なので、改めて細かく記載していこうと思います。
1.Googleアナリティクスにアクセス、Googleアカウントでログインします
できれば「Google Chrome」を使用してください。
また今後Googleアナリティクスを使用する場合にも注意が必要ですが、「Google Chromeでログインしているグーグルアカウント」と
「Googleアナリティクスでログインしているグーグルアカウント」が
違う場合、うまく機能しないことがあります。
使用するアカウントを同じにするか、Google Chromeのシークレットウィンドウで使用することをおすすめします。
①こちらのURLにアクセスします。
https://marketingplatform.google.com/about/analytics/

②右上の「無料で利用する」をクリックします。
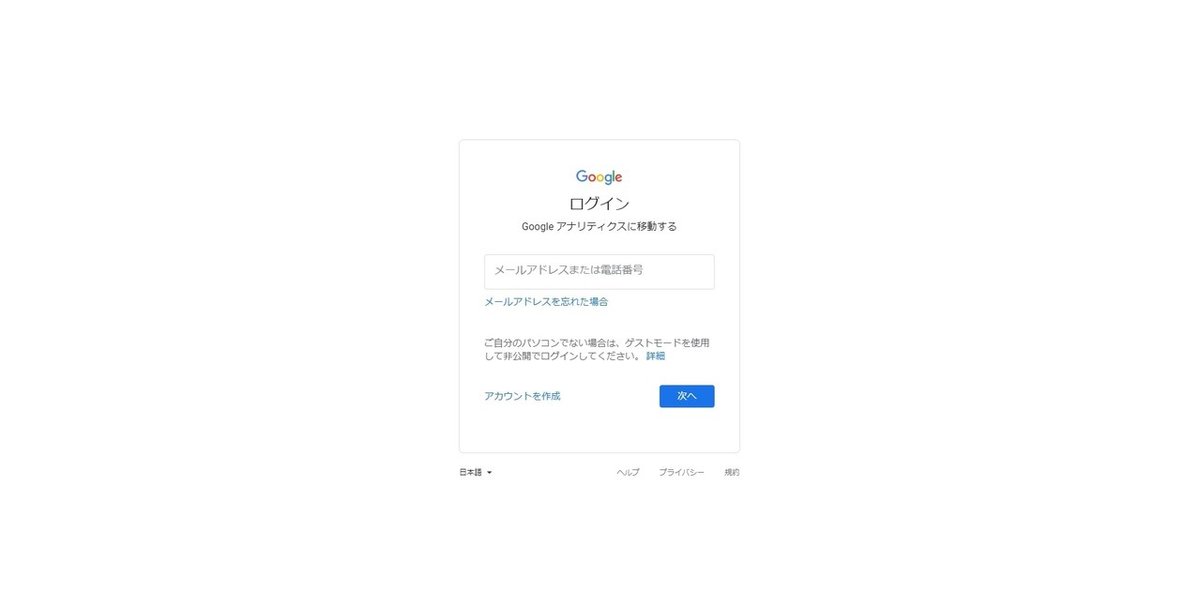
③ログインします。
Googleアナリティクスで使用する、「Googleアカウント」でログインしてください。
Googleアカウントをお持ちでない場合は取得しましょう。

③パスワードを入力してログインします。
Googleアカウントは「二段階承認」を有効にすることをおすすめします。
2.Googleアナリティクスのアカウントを作成します
①ログイン後、初めてGoogleアナリティクスのアカウントを作成する場合は、下記の画面に訪れることになります。
「測定を開始」をクリックします。

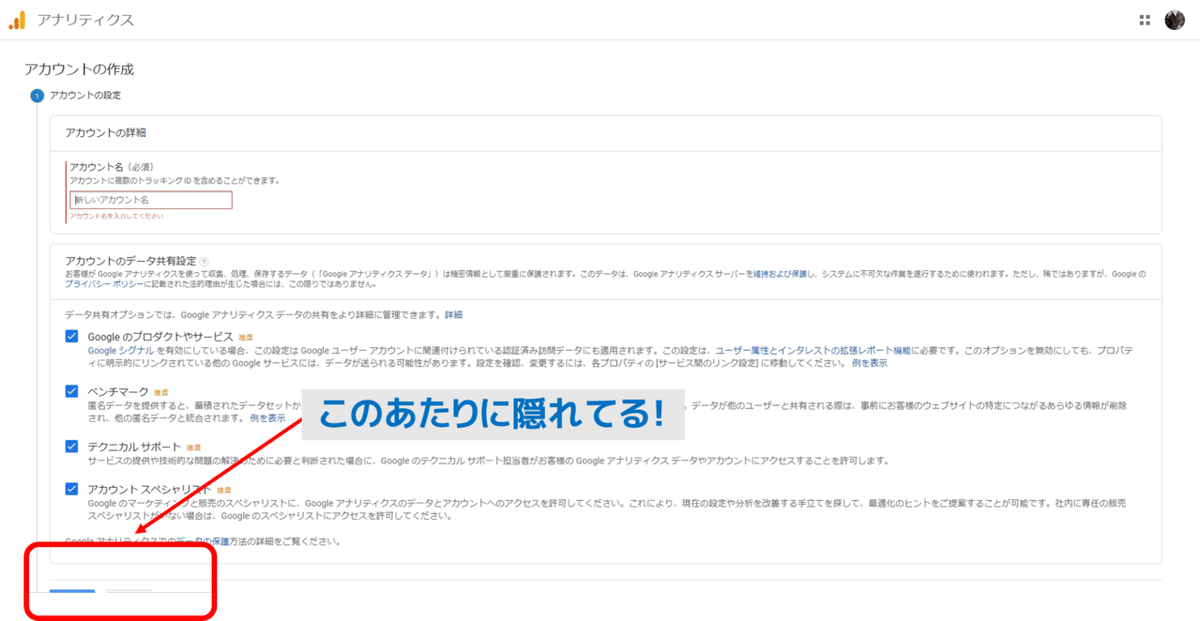
②「アカウント名」を入力します。
ここは後々、管理しやすい名称が良いです。
「企業・会社・事業部・組織単位」で取得するのが一般的だと思います。
個人のブログで使うのであれば「ご自身でわかり易い名前」にしておけば問題ありません。
ですので、それに準じた名前にするのが良いと思います。

③「アカウントのデータ共有設定」を確認します。
Google のプロダクトやサービス (推奨):
「Google シグナルを有効にしている場合はユーザー属性とインタレストの拡張レポート機能もご利用いただけるようになります。Google シグナルを有効にしている場合はユーザー属性とインタレストの拡張レポート機能もご利用いただけるようになります。」と書いてあります。
「オーディエンス」の「ユーザー属性」と「インタレスト」などは、比較的使用頻度が高めのレポートになると思います。
ベンチマーク (推奨):
「オーディエンス」の「ベンチマーク」のレポートに影響します。
テクニカル サポート (推奨):
Googleのテクニカルサポート担当者の、あなたのアカウントに対するアクセス許可です。
アカウント スペシャリスト (推奨):
Googleのマーケティングと販売のスペシャリストの、あなたのアカウントに対するアクセス許可です。
不安であれば企業の場合は、法務やITの担当者さんに念の為確認することをおすすめします。
それぞれチェックしていても、「第三者にデータが公開されるということではない」ので、基本的には4つとも「ON」にしておいて問題ないと思います。
個人ブログの場合も同様に、4つとも「ON」にしておいて問題ありません。
④「次へ」をクリック
...で多分ここでつまずきます。
この画面スクロールができないんです...
フォントの大きさによるかと思いますが、「次へ」のボタンが見切れているか、隠れていると思います。
ブラウザの「ズーム機能」でページの表示を少し小さくすると表示されると思います。
Windowsの「Google Chrome」であれば、「Ctrlキー+マウスのホイール上下」か「Ctrlキー+「-」や「+」キー」で表示が拡大縮小出来ます。
詳しくは、Google Chromeのヘルプをご確認ください。

⑤「測定の対象」を指定します。
今回は、ウェブサイトの計測を前提に進めますので、「ウェブ」を選択します。

⑥「次へ」をクリック
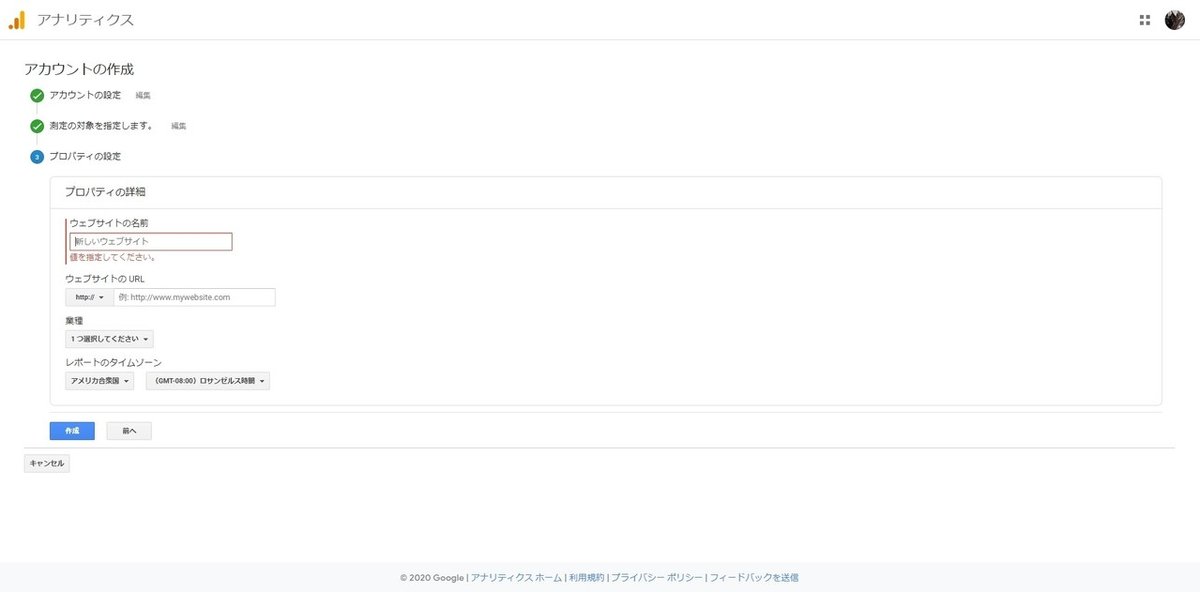
⑦「プロパティ」の設定をします。
ウェブサイトの名前:
ウェブサイトの名前を入力します。こちらも後々管理しやすい名前が良いです。
例えば企業の場合「コーポレートサイト」や「ECサイト」、「ブランド名」などが良いかと思います。
個人ブログなら「サイト名」で問題ないと思います。
複数のサイトを作り、Googleアナリティクスを導入する場合は、後々この「プロパティ」を追加してくことになります。
ウェブサイトのURL:
左のプルダウンメニューで「http://」か「https://」を選択し、右側にはサイトの「ホスト名」を入力します。
Googleアナリティクス上のレポートからの各ページのリンク先のURLに使用されます。
例えば、「https://www.hogehoge.co.jp」の場合は、プルダウンは「https://」、右側には「www.hogehoge.co.jp」と入力します。
業種:ご自身のサイトに「一番親しいもの」を選んで下さい。
後々「ビュー」の「目標」を設定する際の、テンプレートに影響がありますが、後々変更できます。
レポートのタイムゾーン:
日本国内で見ることが多いと思いますので、「日本」を選択してください。

⑧「作成」をクリック。
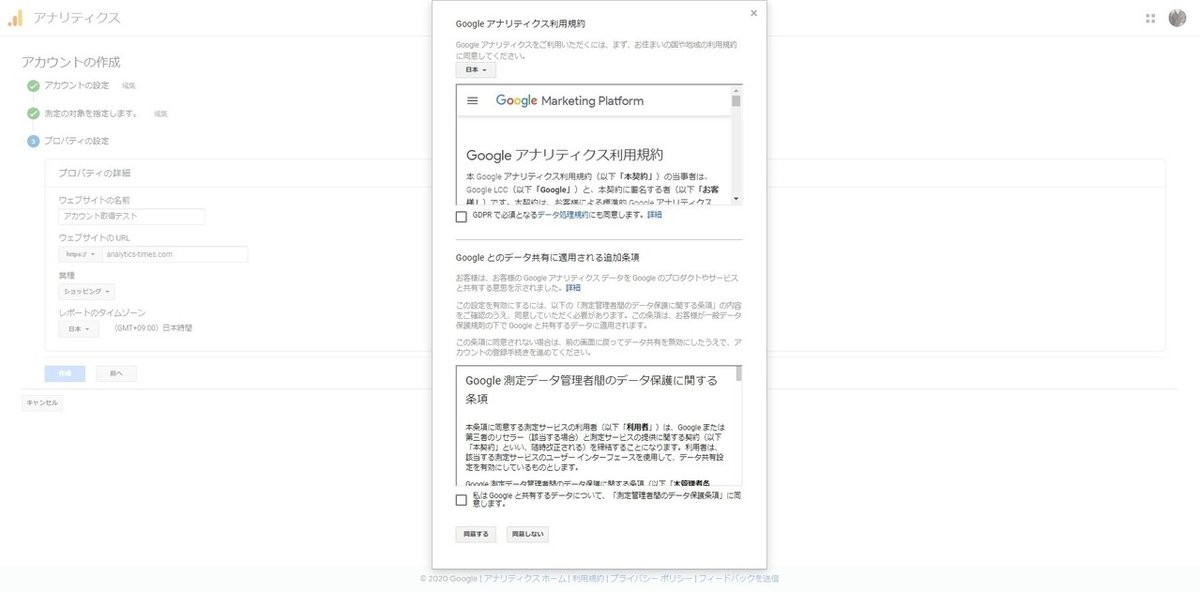
⑨「Google アナリティクス利用規約」に同意します。
同意する箇所は2箇所ありますので、それぞれにチェックを入れます。
GDPRで必須となるデータ処理規約にも同意します。詳細:
「GDPR」とは「General Data Protection Regulation:一般データ保護規則」の略称です。
同意内容は詳細のリンクに記載されています。
必ず確認しておきましょう。
私は Google と共有するデータについて、「測定管理者間のデータ保護条項」に同意します。:
Googleと共有するデータの取扱についての同意です。
こちらも必ず確認しておきましょう。
2箇所にチェックを入れないと、アカウント取得出来ませんので注意してください。

⑩「同意する」をクリックします。
ここまで終わると、晴れてアカウント取得が完了で、トラッキングIDが取得できます。

この中央部分に記載されている、「グローバルサイトタグ(gtag.js)」を皆さんのホームページ内の全てのページに記述することで、Googleアナリティクス上でデータが確認できます。
WordPressの場合、プラグインを使用するなどいくつか方法があります。
こちらのサイトの記事がわかりやすくまとめられています。
ECサイトのカートシステムなどASPを使用されている場合は、それぞれ実装方法が異なりますので注意が必要です。
gtag.jsを記述するのではなく、管理画面上でトラッキングIDを入力する場合もあります。
また、特に企業サイトやECサイトの場合、今後Googleアナリティクス以外の「計測用タグ」を組み込む可能性もありますので、できればgtag.jsは「Googleタグマネージャー」で実装することをおすすめします。
アカウント取得画面は以前の内容ですが、下記の動画でも、アカウント取得からGoogleタグマネージャーでの実装までを簡単に説明してます。
3.プライバシーポリシーページを設置する
こちらは意外と忘れがちですが、サイトのプライバシーポリシーを説明するページを用意しましょう。
企業サイトの場合はすでに、設置されている場合が多いですが、定期的に見直すことも必要です。
参考になりそうなサイトをいくつかピックアップします。
Web担当者Forumさん:
https://webtan.impress.co.jp/e/2017/04/20/25506
Webサイトの利用規約さん:
https://kiyaku.jp/index.html
弁護士法人 咲くやこの花法律事務所さん:
https://kigyobengo.com/media/useful/1354.html
4.注意すべきポイントおさらい
改めて、アカウント取得までに注意しておきたいポイントです。
1.
「Google Chromeでログインしているグーグルアカウント」と
「Googleアナリティクスでログインしているグーグルアカウント」が
違う場合、うまく機能しないことがある。
使用するアカウントを同じにするか、Google Chromeのシークレットウィンドウで使用すること。
2.
フォントの大きさによるかと思いますが、「次へ」のボタンが見切れているか、隠れている。
ブラウザの「ズーム機能」でページの表示を少し小さくすると表示される。
3.
プライバシーポリシーポリシーページの設置
アカウント取得後、確認しておきたい設定のポイントは、別のnoteにて公開していきます!
動画だけでなく、記事やTwitterなども更新していますので、こちらもぜひご覧下さい!
YouTubeはこちら
⇒YouTubeへ
記事はこちら
⇒メディアへ
Twitterはこちら
⇒Twitterへ
また、お問い合わせもお気軽にお寄せください。
ありがとうございました。
Googleアナリティクスなどウェブに関わる方が、使用するツールの使い方や解説などをやっていきます!
