
小説同人誌が作りたいけど作れない人へその6/変わったデザインの目次はどうやって作るの?
17.おしゃれなデザインの目次は画像で作る
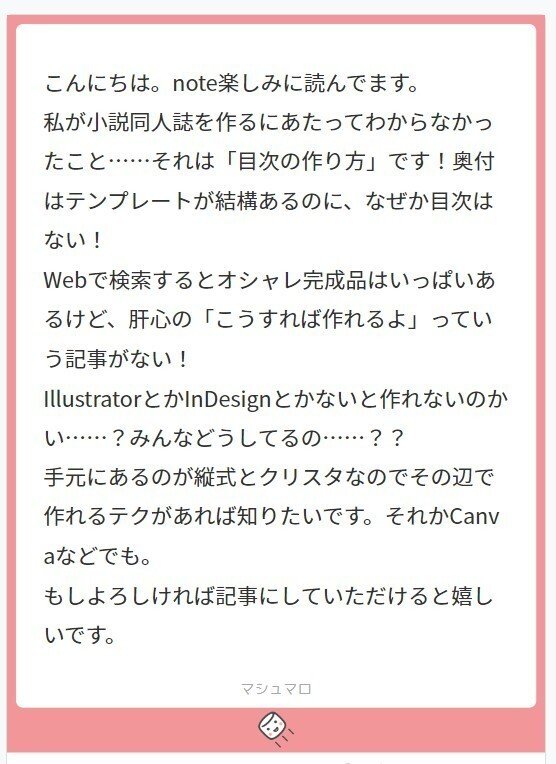
マシュマロの方から、目次の作り方についてご質問いただきました。画像の方で質問を引用させていただきます。

目次はWordや一太郎のようなワープロソフトだと、見出し機能や目次専用機能+テンプレートで自動生成できますが(縦式は使ってないのでわかりませんごめんなさい)汎用性の関係からシンプル目なデザインの物が多いです。
ちなみに私が一太郎の目次テンプレートを使って作った目次がこちら

一太郎は目次の階層を設定できるので大タイトルの下に小タイトルみたいな組み合わせでこういうページを自動生成してくれます。ページ番号に間違いが出ないので、私は大体この機能でシンプルな目次を作っています。
が、ちょっと凝った目次がいいなーと思う時もありますよね。
そんな場合、変わったデザインにする場合どうしたらいいかというと、一番簡単で間違いがないのが「画像として作成する」方法です。
ワープロの場合、編集機能でテキストボックスや画像の挿入をしてワープロの方から直に目次レイアウトの機能を組む事も出来ますが、画像作成ソフトが使える人ならそっちの方が手っ取り早くて簡単だと思います。
マロ主さんはillustratorとかInDesignが必要だろうか?との事ですが、フリーソフトでも作れます。
私が主に使っているのはメディバンペイントなのでそちらで解説しますがクリップスタジオでもほぼ同じ様な操作感で作れると思います。
※ちなみにCanvaも合わせて例として出されたアプリは私は使った事ないのでわかりません。ごめんなさい。
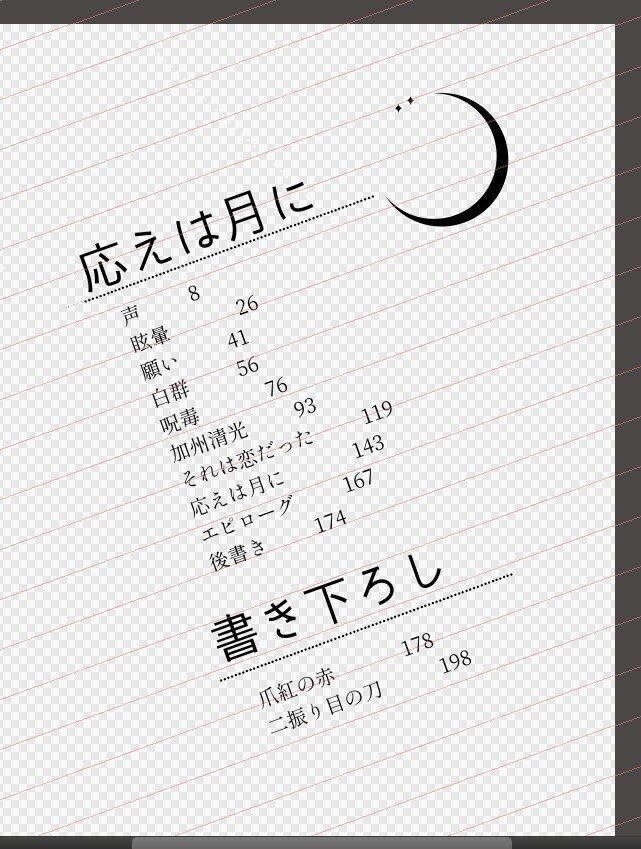
ちなみに私がメディバンで作ったデザイン目次の例はこちら

にょたアレルギーで「にょた」という文字だけでも無理って人はすまんやで。
これは有料フォント(ことり文字)を使用していますがフリー素材の吹き出し画像との組み合わせで画像として作った後、目次ページに画像挿入してPDF化→入稿してます。
以降、具体的にどうやったのかかなり大雑把ですが手順を説明して行きます
18.メディバンで作るデザイン目次の作成手順
まずざっくりと流れを箇条書きにするとこんな感じです。
※今回は基本的なメディバンの操作は理解している前提で進めます。
原稿サイズに合わせて用紙サイズを決め、解像度を600に設定する
テキスト機能で目次を入力
画像などの挿入
ラスタライズしてPNG画像として保存
ワープロの目次ページに挿入
ワープロの原稿データをPDFに変換→入稿データにする
ここからは画像で解説します
1.原稿サイズに合わせて用紙サイズを決め、解像度を600に設定する


ファイル→新規作成で原稿サイズを選びます。
ここでは文庫サイズなので「用紙サイズ」でA6を選択しました。
※私は幅と高さの表示単位をcmにしています
A5サイズの本の場合は当然、A5を選択して下さい。
「解像度」の所は600dpiです。
※これは本文データがモノクロ原稿なので一般的なモノクロ原稿の解像度に合わせて600にしていますが、ご利用の印刷屋さんが解像度の指示を出されている場合はそちらに合わせて下さい。
「OK」をクリックすると新規データのファイルが開きます。
2.テキスト機能で目次を入力
3.画像などの挿入

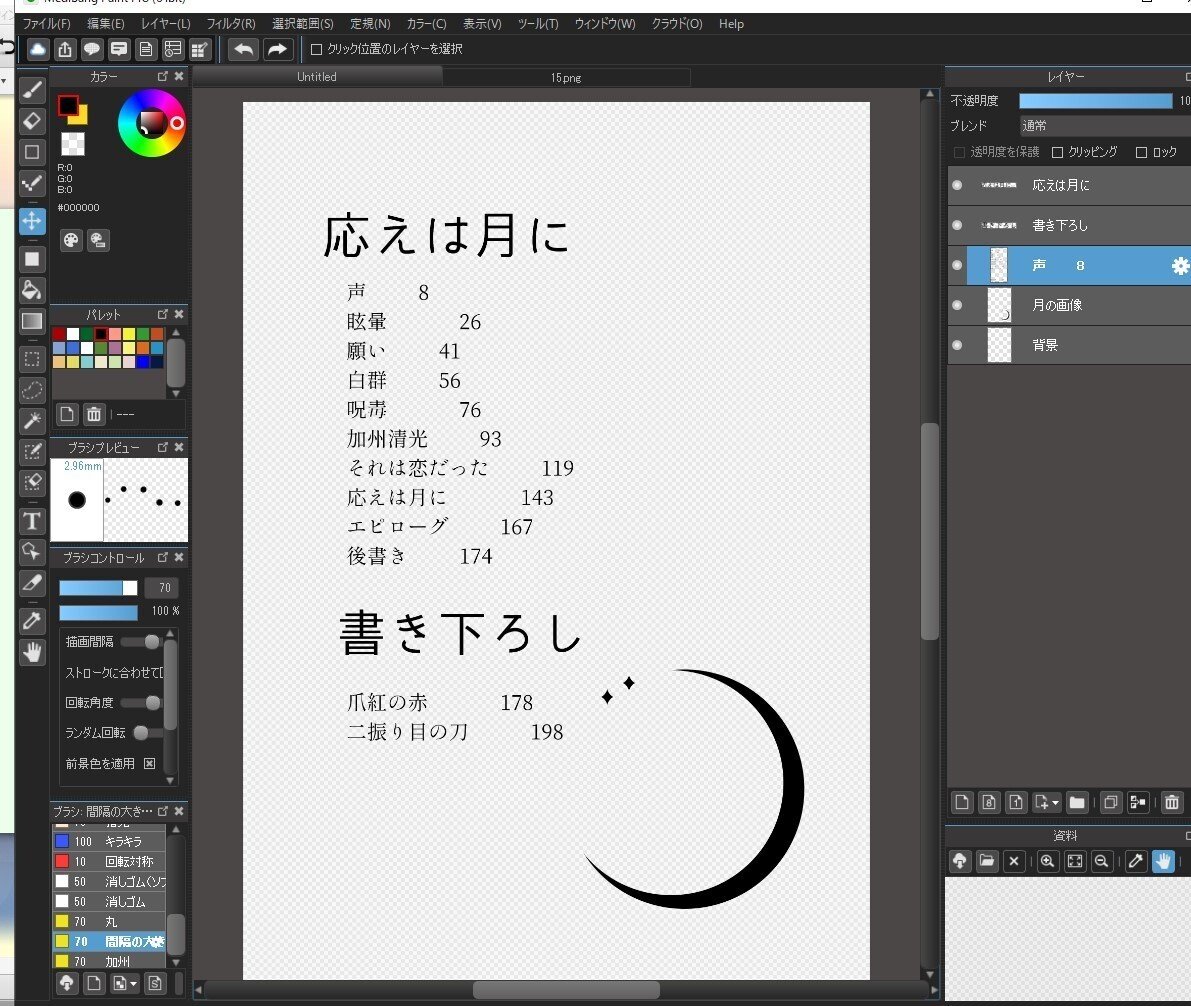
ざっくりですが、まずモノクロのイラスト素材で月を入れ、テキスト機能で目次の文字を入れた状態がこちら。
使用しているのは以下の素材です。
大タイトルが「木漏れ日ゴシックP」24p/無料
小タイトルが「しっぽり明朝」14p/無料
てんぱるさんの【印刷用】タイトルデザイン素材(月のイラスト)/有料
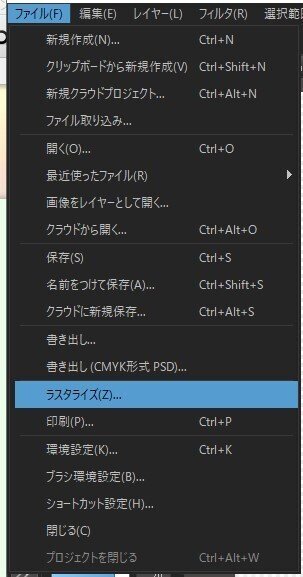
レイアウトが終わったら「ラスタライズ」して保存形式でpngを選び、透過画像として保存したら、ワープロで編集しているデータの目次ページに画像挿入して位置や大きさを整えたら終了です。


ここでモノクロではなくグレースケールを選択する理由ですが、モノクロにすると本当に「白」が「黒」しかない画像になるらしく、めっちゃギザギザした感じの仕上がりになるからです。(全部そうなるわけじゃないかもしれないけど、過去の経験だとそうなった記憶しかないのでそうしてます)

ラスタライズ前の物を画像保存すると選択しているレイヤーだけが画像保存されるみたいです。
これで一応完成です。
19.「こういう感じにしたいけどどうしたら?」の例
上記が基本的な画像で目次を作る方法ですが「こういうのはどうしたら?」が最初はわからないだろうなと思うパターンの例をいくつか「私だったらこうやるかな」というのを例として上げて見ます
文字がななめになってるパターン

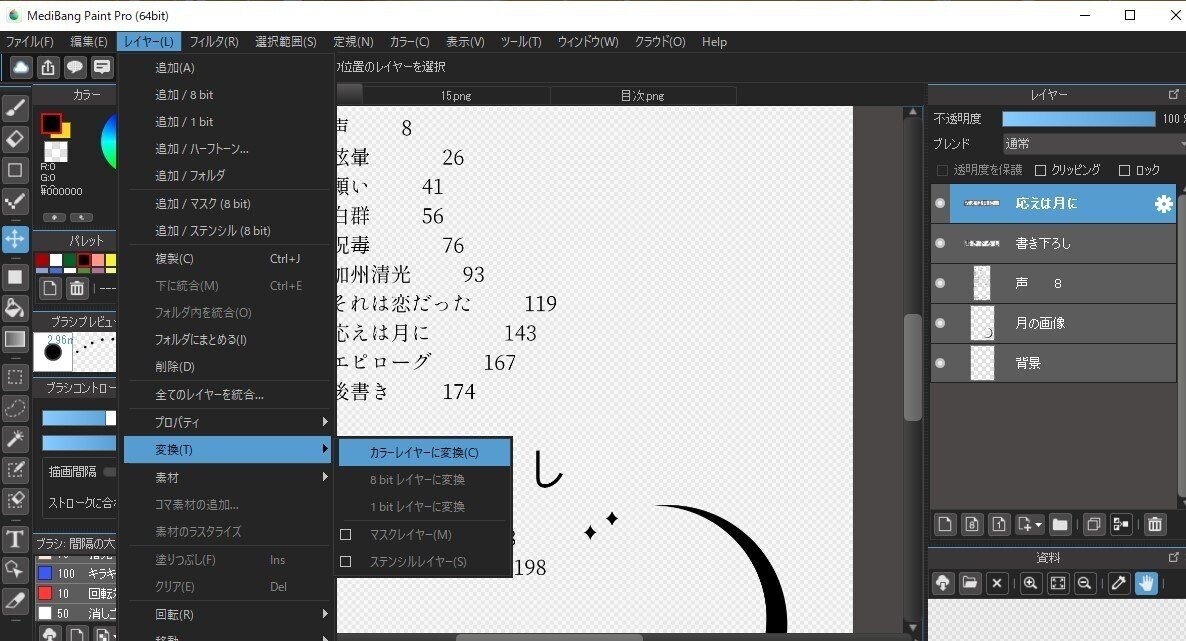
この場合、私はテキストを「レイヤー変換」で「カラーレイヤー」に変換する事で「編集できる文字データ」ではなく「文字の形が書かれた画像」にしてからそれを回転させて斜めにしています。

メディバンだとまず画像に変えたいテキストのレイヤーを選択した後、「レイヤー」の中に「変換」があるのでそこから「カラーレイヤー」を選びます。こうするとテキストのレイヤーが画像として変換されるので文字の編集はできなくなりますが、画像のように回転させたり縮小、拡大ができます。
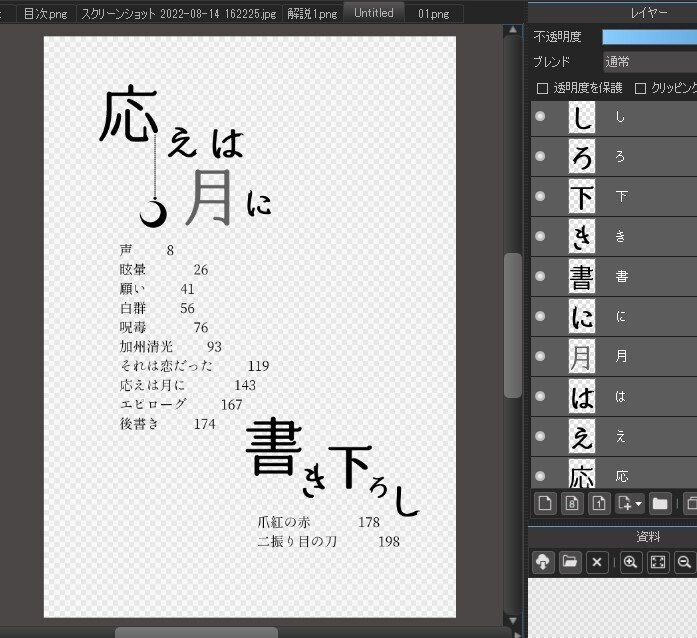
今回の場合、ページ数の付いている具体的な目次のテキストデータ、本のタイトル、書き下ろし、と文字で入力したレイヤーが3つあるので、全てを「カラーレイヤー」に変換した後、レイヤー結合で3つを順にまとめて一枚の画像にしてから回転をかけています。
※その方が回転の角度が揃ってきれいで楽なので

画像化した文字のレイヤーを回転させたり拡大・縮小したい時は該当のレイヤーを選んだ後で「選択範囲」→「変形」で画像のまわりにこういう線と白い四角が出たら編集可能です。
※これはわかりやすいように「応えは月に」という文字だけのレイヤーの状態で選択範囲→変形を選択した状態です。
で、線とかどうやって引くん?という解説がこれです

多分これ「定規」機能だと思うんで、詳しくはこちらの解説ページをご覧下さい
文字サイズバラバラ+ランダム配置
一文字ずつ入力して位置をずらしてバランスを取る

大タイトル 姫明朝ともえごぜん月(有料)
章タイトル しっぽり明朝
てんぱるさんの【印刷用】タイトルデザイン素材(月のイラスト)/有料
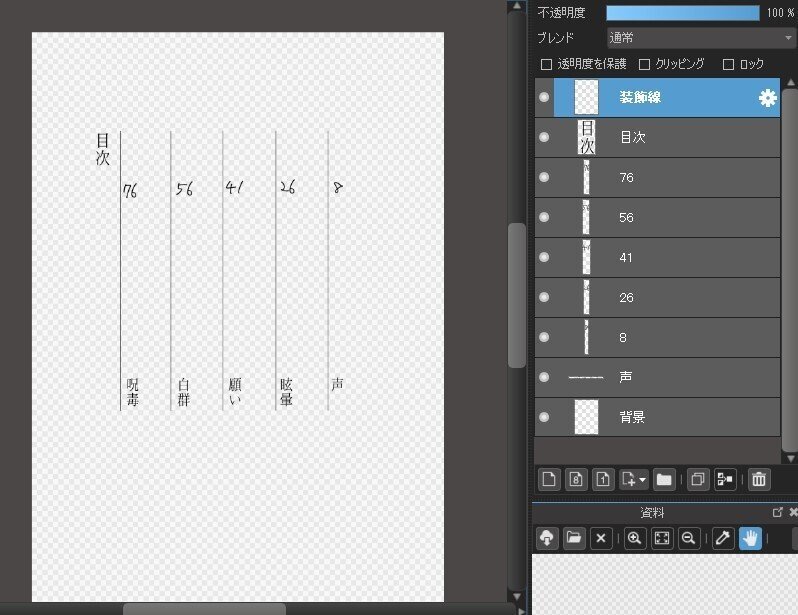
縦書きのパターン

デザインの参考にしたのは知念実希人先生の「蘇る殺人者」(新潮文庫)の目次です。
章タイトルの間にラインが入ってるタイプです。
メディバンはフォントの選択の時に@がついてる物を選ぶと縦書きになります。
この目次の設定は
目次「こころ明朝」14pt
章タイトル「こころ明朝」12pt 行間隔25
ページ番号 「からかぜ+」24pt 文字間隔-2
一番上のレイヤーで定規機能を使って「ペン」2.9で直線
という感じです。
20.最初に目次のイメージを手で書いて見る
ざっくりと目次の作り方の流れとアイディアをまとめてみましたが、自分で目次を作りたい場合、デシタルイラストの作成に慣れていない場合、まずは紙にペンで「こういうレイアウトにしたい」というアイディアを書き出して見てください。
頭の中でモヤモヤしているのをパソコンやタブレット、スマホの画面で編集するのに慣れている人はいきなり作業を始めても大丈夫かもしれませんが、メディバンやクリスタに慣れていない人はまずは「自分のイメージを可視化」しておくのが大事です。
また、紙にイメージをまとめておけばお絵かきツールを使い慣れている人に相談する時、相手にやりたい事を伝えやすくなります。
21.目次作成のときの注意点
目次を作成するときに注意したい事を何点か
・必ず目次ページを空けた状態で完成した段階になってから作り始める
当たり前のようでうっかりしがちなのが、目次の画像を挿入するページを用意せずに目次を作り始めてページ番号がずれてしまうパターンです。
そこは絶対にご注意です。
・目次データはラスタライズ前の物も保存しておく
目次画像を作る時、ワープロに貼り付ける時はレイヤー情報のないpng画像で行いますが、後でページ番号が直したい、章タイトルに誤字があったなどのトラブルに備えて、かならずラスタライズ前のデータをmdb形式などのレイヤー情報が維持された状態のデータも保存しておきましょう。
同様に、目次データについては画像変換前の状態でレイヤーを複製して非表示にしておくか、メモ帳などでテキストデータとして保存しておくと再編集の時が楽です。
メディバンの基本的な使い方から懇切丁寧にやるとめちゃくちゃ長くなるのでとりあえずかいつまんでの説明ですが、ちょっとおしゃれな目次を作りたい時のざっくりした手順の解説は以上です。
もし具体的に「こういうのどうしたらいいのかな」みたいなお悩みがありましたらコメントなどで教えてください。
この記事が気に入ったらサポートをしてみませんか?
