
連載『GIFの作り方 Photoshop』第3回 トゥイーンの使い方 / 大野謙介
※第0回を読んでいない方へ
第0回では、記事を執筆した背景や「GIF」のポップカルチャー性について書きましたので、もしお時間があれば、GIFの作り方を学ぶ前に、合わせてご覧ください。
第0回 GIFは時代遅れか?/ 大野謙介https://note.mu/yusha/n/nfe6cce04c09f
この記事を読んでできるようになること
Photoshopのなるべく基礎的な手法を使い、初心者でもGIFが作成することができるようになります。
『GIFの作り方 Photoshop』連載 全5回 / 大野謙介
本連載は、2018年3月19日(月)から3月23日(金)まで1日1本公開をします。毎日午前10:00に公開予定です。
第0回 GIFは時代遅れか?
第1回 タイムラインパネルの使い方、GIF形式の保存方法
第2回 動画をGIFに変換する方法
第3回 トゥイーンの使い方(位置・不透明度・効果)
第4回 パペットワープで写真1枚でGIFアニメを作る方法
第5回 シネマグラフの作り方
筆者紹介

はじめまして、「GIFの人」の大野謙介です。「GIF」に漂う愛くるしいポンコツ感とメディアアート性が大好きです。2013年からGIFプラットフォーム「GIFMAGAZINE(ジフマガジン)」を運営しています。様々な映画,アニメ公式とGIFを作ってきました。
初心者向けのワークショップ等で解説してきた内容を全5回の連載記事にしました。ご不明点や間違いがあれば、Twitter等でもご連絡ください。@sekai_seifuku
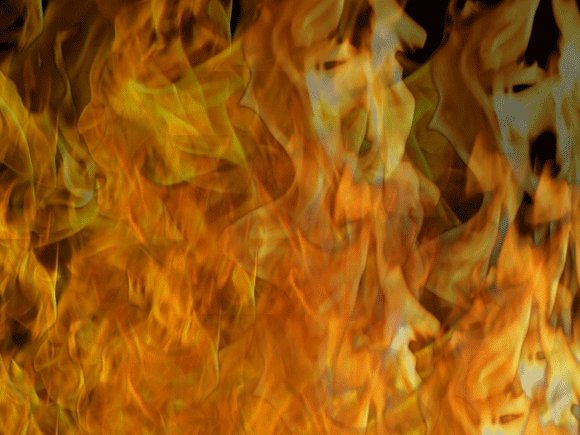
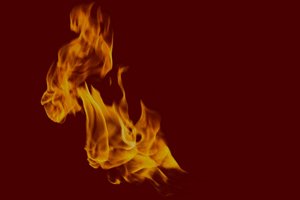
本記事で制作するGIFアニメ

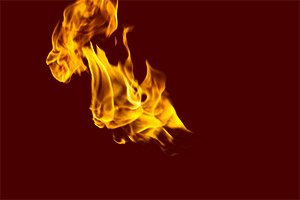
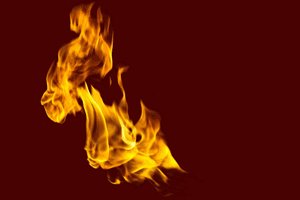
このような炎が燃え上がるGIFアニメを制作します。
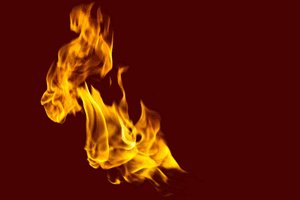
使用した素材ファイル

※炎のサンプル画像は、フリー写真素材サイトの「Free Stock Photography」の「Fire, Fire Balls, Flames」を利用しています。ありがとうございます。
解説の流れ
1.炎を綺麗に切り抜く方法を解説します。
2.トゥイーンを使って2フレーム間の「位置」の変化を補完します。
3.トゥイーンを使って2フレーム間の「不透明度」の変化を補完します。
4.トゥイーンを使って2フレーム間の「効果」の変化を補完します。
5.2フレーム間の「位置」「不透明度」「効果」を補完して燃え上がる様子を表現します。
1.炎を綺麗に切り抜く方法
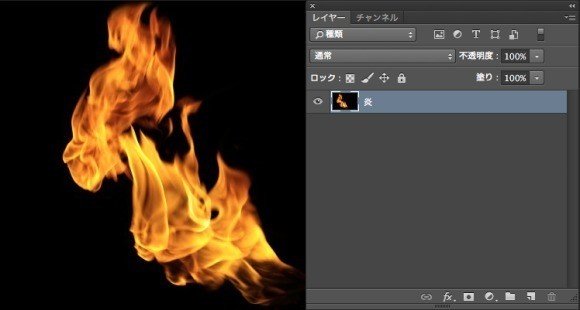
1-1.炎のサンプルファイルを読み込みます。

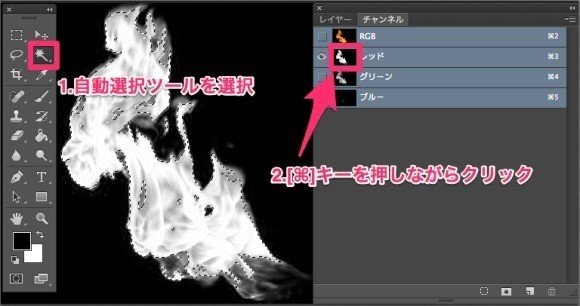
1-2.[ウィンドウ]メニュー→[チャンネル]パネルを開きます。その後、グリーンとブルーを非表示にします。

1-3.[自動選択ツール]を選択し、⌘(command)キーを押しながら、レッドのサムネイルをクリックします。
レッドのサムネイルをクリックすると、下記のような画面になります。

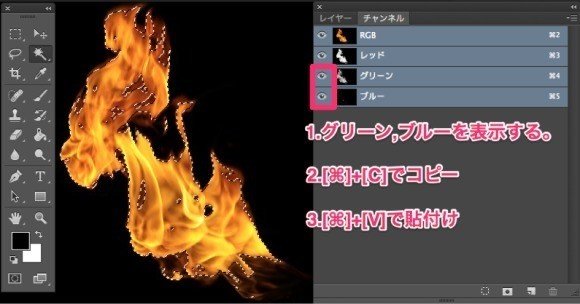
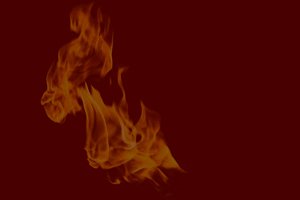
1-4.グリーン、ブルーを表示し、⌘[command]キー+Cでコピー、⌘[command]キー+Vで貼付けをすると切り抜きが完了します。

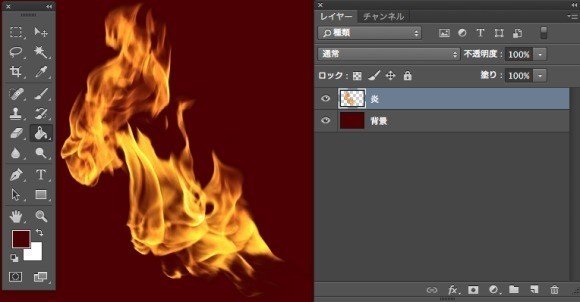
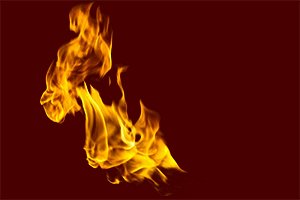
このように炎が綺麗に切り抜けました。

この後の作業が見やすいように、背景をぬりつぶしました。

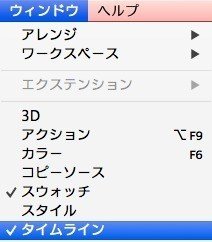
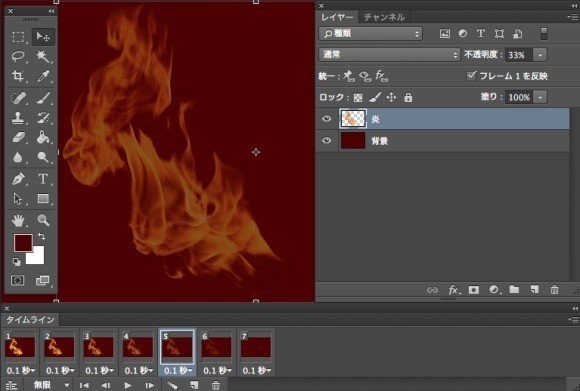
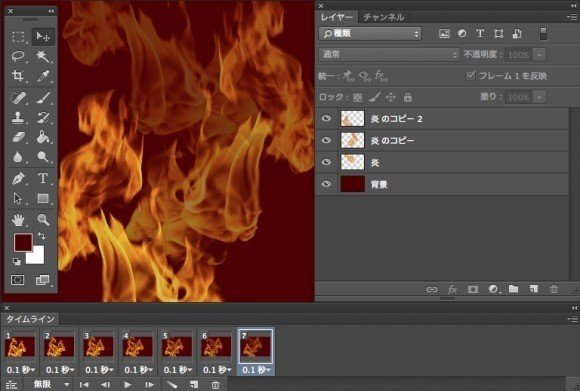
それでは実際にGIFアニメーションを作っていきましょう。[ウィンドウ]メニュー→[タイムライン]を選択してタイムラインパネルを開きます。

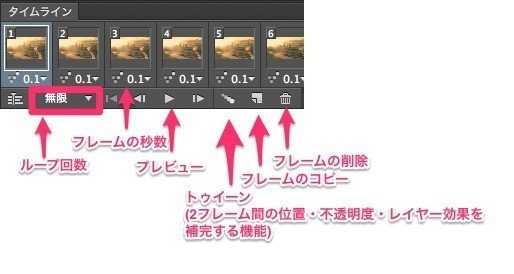
タイムラインパネルの各ボタンの役割は以下のとおりです。

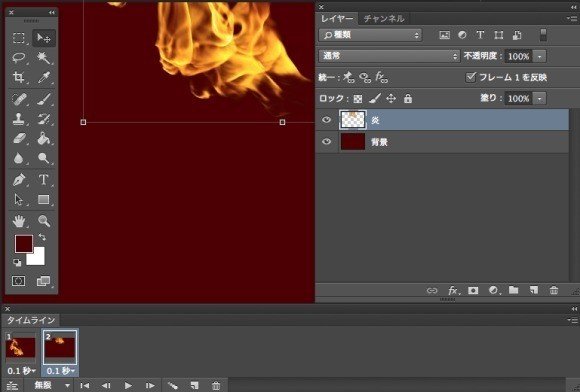
ここで、1フレーム目をコピーしておきましょう。

この後トゥイーンによって、位置、不透明度、レイヤー効果をそれぞれ解説をしていきます。GIF形式の保存方法は、第1回の最後に解説をしていますので、そちらをご覧下さい。
2.トゥイーンを使って2フレーム間の「位置」の変化を補完する。
2-1.まずフレームをコピーし、2フレーム目を選択します。その後、移動ツールを使って、「炎のレイヤー」をカンバス上部の位置に移動させます。

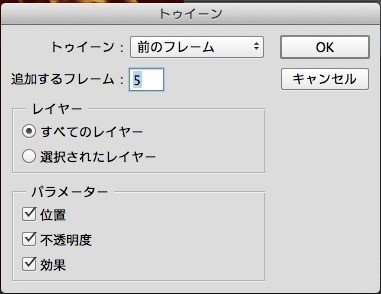
2-2.トゥイーンボタンを選択し、[前のフレーム]、保管するフレームを[5]、パラメーターの[位置]にチェックが付いていることを確認して[OK]を選択します。

ここまで完了すると下図のようになります。
[位置]をトゥイーンさせて作ったGIFアニメーション

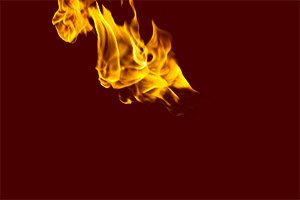
位置のみを補完するとこのようなGIFアニメが作成できます。それでは不透明度を変化させてみたGIFはどうなるか見てみましょう。
3.トゥイーンを使って2フレーム間の「不透明度」の変化を補完する。
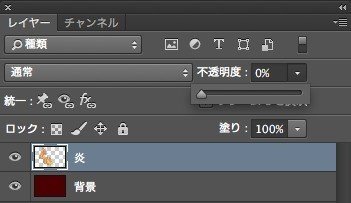
3-1.2フレーム目を選択し、不透明度を[0%]に指定します。

3-2.トゥイーンボタンを選択し、[前のフレーム]、保管するフレームを[5]、パラメーターの[不透明度]にチェックが付いていることを確認して[OK]を選択します。

不透明度の補完が完了すると下図のようになります。

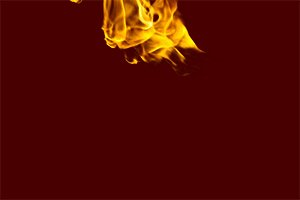
[不透明度]をトゥイーンさせて作ったGIFアニメーション

続いて、レイヤー効果の補完をしたGIFアニメーションはどうなるか見てみましょう。
4.トゥイーンを使って2フレーム間の「効果」の変化を補完する。
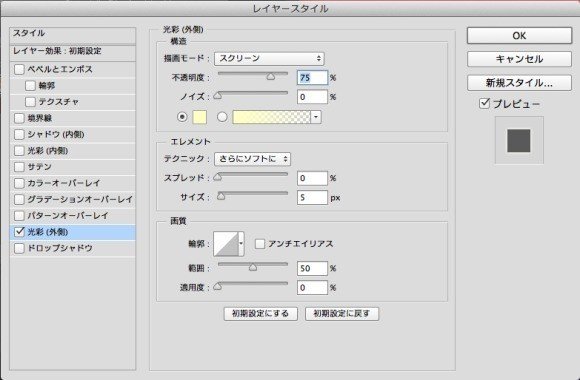
4-1.2フレーム目を選択し、炎レイヤーでレイヤー効果の[光彩(外側)]を選択します。

4-2.任意の値で炎らしい値を選びます。今回は、不透明度75%、スプレッド0%、サイズ5pxとしています。

4-3.トゥイーンボタンを選択し、[前のフレーム]、保管するフレームを[5]、パラメーターの[効果]にチェックが付いていることを確認して[OK]を選択します。

[効果]をトゥイーンさせて作ったGIFアニメーション

「位置」「不透明度」「効果」それぞれのトゥイーンで作られた炎を比較してみましょう。
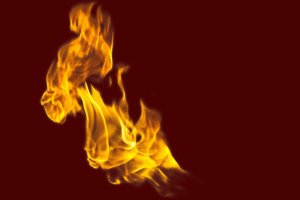
トゥイーン:位置

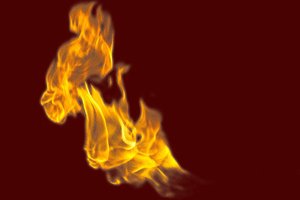
トゥイーン:不透明度

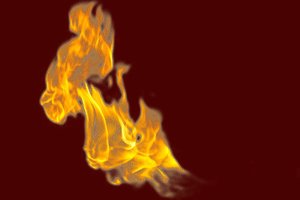
トゥイーン:効果

上から順に「位置」「不透明度」「効果」となっています。
それでは最後に[位置][不透明度][効果]全てのトゥイーンを用いるともっと燃え盛る炎を表現してみましょう。
5.フレーム間の「位置」「不透明度」「効果」を補完して燃え上がる様子を表現します。
あらかじめ炎レイヤーをコピーするなどして、ボリュームを増やすとより炎のリアル感が表現できます。
また、炎のパターンも1パターンだけでなく、複数の炎を入れるとより臨場感がでるでしょう。

位置、不透明度、効果すべてをトゥイーンさせて作ったGIFアニメーション

さらにオーバーに作りこむと。

炎ごとにスピードや不透明度を微妙に変化させ、カンバス上部に行くほど、不透明度を低く、移動のスピードを遅くすると雰囲気がでると思います。
次回はPhotoshopのパペットワープ機能を使って写真1枚からGIFアニメを作ります。
今回は、タイムラインパネルのトゥイーン機能を用いて「位置」「不透明度」「効果」の変化を1ボタンで補完させてアニメーションを作りました。
次回は、パペットワープ機能を用いて、1枚の静止画からアニメーションを作成します。動物の写真や、フィギュアの写真が1枚あればアニメーションが作成できます。それらを活用してGIFアニメを作ってみましょう。
次回と今回のGIFを合わせるとこのようなGIFアニメが作れます。

次回記事は3月21日(水)10:00公開予定です。
第3回 トゥイーンの使い方(位置・不透明度・効果)

また、GIFMAGAZINEではGIFを簡単に作れるツールも提供しています。PhotoshopなどでGIFの作り方がわからない方でも簡単にGIFを作成することができます。
内容が間違ってたら、こっそり優しく教えてください






