
デザイン模写 Day9
毎日模写、9日目。
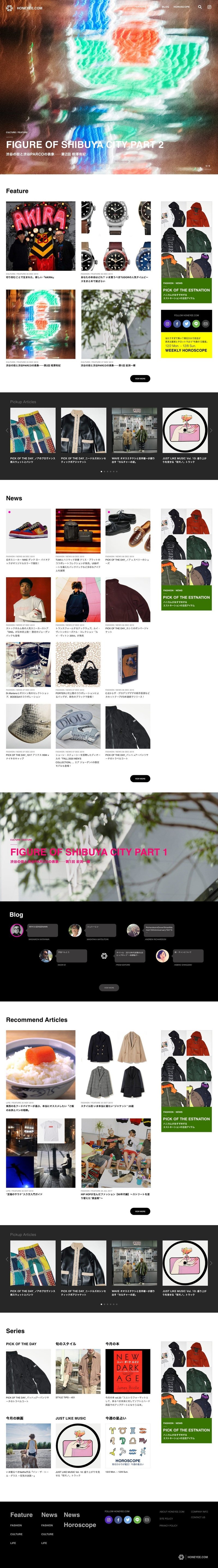
今日は大好きなファッションメディアサイト、ハニカムにしました。

所要時間
2.5時間
利用ツール
Adobe XD
どんな語り口で、どんな感情を与え、どんな情報を受け手に伝えたかったのか
ファッション+カルチャーで話題のコンテンツと業界に精通する著名人のブログを掲載、エッジの効いたデザインで流行の最先端を行きながらも独自のセンスを感じる。
・大まかなレイアウト、余白の取り方など
余白は多いのか少ないのか:
少なめ。ぎゅうぎゅうにつまった感じではないが、写真をたくさん並べてコンテンツ盛り沢山に見える。
どこに一番視点が集まるように設計されているのか:
ヘッダー、中間の画像バナー。画面いっぱいの画像に、それが生える蛍光色の大きめテキストを利用。
視点を誘導するためにどんな工夫がされているのか:
2カラムの部分はサイドのバナーがスクロールに応じてついてくるようになっている。余白を無駄にしない仕様。
(グリッド的に)どこが揃っていて、どこを外しているのか:
背景に画像、色が敷いてあるところは両サイドpadding60px、白背景の部分は両サイドpadding35px。これまでトレースしたサイトもそうだったけど、背景が白じゃないところはサイドの余白を多くとっていて、まとまりをみせている。
・配色
何色くらい使っているのか:
黒系、グレー:#000、#272727、#707070、#393939、#939393、#555、#B1B1B1
白:#FFF
蛍光ポイントカラー:#FF00BA、#FFFF00、#00ff04
11色。
どういったトーンでまとめられているのか:
#fffの真っ白背景に #000の黒文字、蛍光色のポイントカラーでかなりはっきりしたトーン。
パキッとした印象か、ぼんやりした印象か:
パキッとした印象
・文字組み
フォントはどういうものを何種類使用しているか(ゴシック、明朝、太い、細い、丸みがある、角張っている、など):
Helvetica(英文字)、ヒラギノ角ゴシック
行間、字間はゆったりなのか、きつめなのか:
きつめ。広めにとっているところはない。
どこを強調しているか:
英文字の大きな見出し。テキストの装飾はあまりなく、大小や太さで見出しなどをシンプルにつくっている。
ジャンプ率はどれくらいつけているか:
14:5、36:11:24、22:13、画像バナーはジャンプ率をしっかりつけて、他の部分はあまり大きくはつけていない。
スライドで画像によってテキストの色を変えたり、ブログの部分の吹き出しなどの並べ方など、隅々に工夫があって楽しい!以前は月?によって背景カラーを変えていた記憶があります。定期的にリニューアルしてどんどんブラッシュアップされてるところもすてきですね。
明日も頑張ります〜
この記事が気に入ったらサポートをしてみませんか?
