
UIUXデザイン神本!!友だちに教えるみたいに解説したよ②【UIUXデザインの原則】
待ってください、圧倒的に神本だ、、
まだUIUXの本3冊目で初心者なんですけど、もう早く記事にしたくて2冊目に読んだ本を飛ばして記事を書いてしまうほど神本です。
いつも、はっ!大事だ!とか、なるほど!って思ったところには付箋を貼っているのですが、ほとんどのセクションに貼ってあります笑

1.UIUX初心者がこの本を全力で推す理由
なんでこの本が神本なのか3点上げるなら。
1.事例が多くてばっっかわかりやすい。
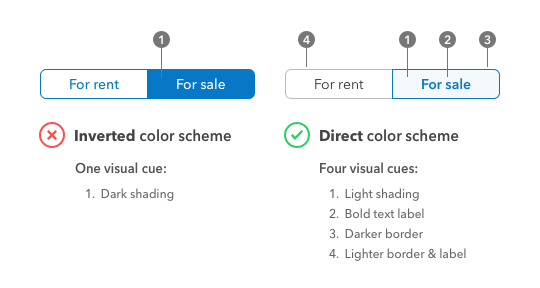
これに尽きる。一番初めに紹介されていたのがトグルボタンの例だったんだけど、どっちも明るい色だから結局今がONなのかOFFなのかわからん!!ってなったことない?これはOFFの方をグレーにしたりすることで解決するよ!
わたしはこれでガッチリ心を掴まれてしまった😳

2.薄くて、文字少なめで、カラーで読みやすい
一枚目の写真にもあるみたいにうっすいんだよね。中身も文字大きめで読みやすい。私みたいにあんまり普段本読まない勢にはとっかかりやすい一冊だと思う。
ただ、唯一解せないのが、表紙の手強い感。一度手にとって見て中身を見れば分かりやすいっていうことが分かるんだけど、やっぱ今の御時世ネットで本を探す人も多いと思うんだよね。表紙の画像だけ見たらごつそうやな〜って思ってた。だからわいはこの本をUIUX初心者に全力で推したい!!良いよこれ!!!
3.UIUX業界用語が毎回下に説明書きがある
ネットとかでUIUXについて調べるとTwitterとかでも当たり前のように英単語の略語とかが出てきて、こんな用語も知らないの?みたいな風に言われている気持ちになることがちょくちょくあったんだよね。
いやこの本親切すぎて本当に好き。
ただ、ご了承してほしいのが、私もなるはやでそういうUIUX業界用語を覚えたいので記事内でガンガン使っていきます。ラストに用語をまとめてあるので是非参考にしてね☺️(がっつり自分用ですまん)
こんな感じでガチで神本だから、一度は手にとって読んでみてほしい一冊!!私的にこの本を全部吸収したかったから、なるほどって思ったポイントをUXとUIの分野に分けてリストアップしてみたんだけど、実際の本の構成とは違っているし、本の方がより詳しく書いてあるから、気になったらぜひ読んでみて!
それと、注意してほしいのが、具体的なポイントを記事にしているけど、いっちばん重要なのはユーザーについて考えることであって、小手先の技術じゃないんだよね。順番的には、先人達がユーザーについて考えたから、そういうポイントが発見されたんだよね。だからなぜそのUIUX改良が必要なのか理解することが大事!
あと、余談なんだけど、私のUIUXを学ぶ目的がなんとなくはっきりしてきた。どこかの記事で、「デザインはツールだからデザインを最終目標にしちゃいけない」って書いてあって、確かに色んな人のポートフォリオ見てると「デザインで笑顔にしたい」とか書いてあって、、。確かに、おっしゃる通りなんですよ!でも、今の私は、デザインがすっごく楽しいからデザインをしてるって感じで、だからそれを仕事に出来たらいいな〜みたいな感じで、正直壮大な夢なんてなくて。
だけど、日本にはせっかく良いサービスなのに、UXが微妙でまだ埋もれてるサービスって沢山存在すると思うんだよね。新しいサービスを開発して起業!みたいなのが主流になってるけど、いやその前に元からあるサービスをちょっと改良すればめっちゃ良いサービスじゃん!って皆が気づいて皆ハッピーみたいな😳おせっかいかもだけど、そんなお手伝いがしたいなって!あんまりまだ纏まってないけどね。
あと、最近思うのが、アプリとかサイトのUIUXを考えるのってなんかゲームみたいじゃない!?
制作者が愛情込めて作ったサイトもアプリも、ユーザー達は「ロード時間待てない」とか「不信感」とか色んな障害ですぐどっか行っちゃうんだよね😂その障害をいかに取り除いてあげて、いかに早くゴールまで連れていけるか!それでどれだけCVR(注)が上げられるのか攻略していく!!みたいな。楽しそう!早く実践したい!
(注):CV(コンバージョン):購入、登録、申込み、資料請求、予約などウェブサイトやアプリにおける成果。なお、CVRはサイトやアプリの訪問者数に対するCVの発生率。
1.UXのポイントまとめ
✅WEB担当者とユーザーのニーズはすれ違う!!
・ペルソナの隠れたニーズを理解する。
(例:ダイエット商品のニーズ
・web制作者側:短期間で痩せれる
・ユーザーのニーズ:きれいに、飽きずに痩せれること)
・具体的な利用シーンがイメージしやすいようにする。
→制作者側はサービスに対するリテラシーが高くなってしまうので、ユーザーの分からないが分からなくなってしまう。
(例:箱の大きさ 幅42cm×高さ30cm×長さ48cm → 本が40冊入る!)
・Google Analyticsなどの定量分析だけではなくユーザーテストやデプスインタビューなどの定性分析を行いユーザーの潜在ニーズを掴む。
✅ユーザーテストで「すれ違い」を把握
・ユーザーテストにおいて、自然で間接的な誘導を行えるシナリオを作成する。
(お気に入り登録ボタンを押してください→今は移動中なのであとでゆっくり見返すためにどうしますか?)
・被験者の日本人特有の忖度で開発者が喜びそうなことだけを言う方も。
→「自分はサービスの担当者ではないので、辛辣なコメントを貰っても傷つきません」と伝えたり。
・テストの一度の人数を多くするより、回数を多くしたほうがいい。
2.UIのポイントまとめ
✅ボタンUI
・トグルボタンのON・OFF切り替えは明るい色とグレーを用いて現在の状態が分かりやすいように。
・届きやすい位置によく使うボタンを配置する。
・ボタンは影をつけるだけで押せることが伝わる。逆にグレー系統の色にすると、「ボタンが押せない」と捉えられる。
✅CTAはわかりやすく使いやすく
・CTAは次に何が起こるのか明確に。
(例:航空券予約サイト 予約→料金計算 にすることで押すと「完了してしまうかも」という不安をなくす)
(例:ご案内に進む→ネットでの申込みはこちら・書類のお申込みはこちら)
・できるだけCTAは統一し、複数の場合は優先順位を付ける。
(選択肢が2つあると迷ってやめてしまう場合がある)
・ポイントアプリや決済系のサービスではすぐにレジに提示する画面を呼び起こせるような画面設計にする。
・マイクロコピーを活用する。ポイントはよりユーザーにとって身近なものに。
(例:簡単5ステップ! / 一分で完了→60秒で完了)
・入力ホームはCVに直接的に影響があるため小さな課題でも不信感が募ったり離脱につながるため注意する。
→1.小文字/大文字、半角/全角は自動変換設定にする。(jQuery)
2.ハイフンの有無は分かりやすく。(郵便番号や電話番号)
3.注意事項/入力例は文字を入力し始めても見えるようにフォーム外に。
4.必須か任意かは目立つように。
5.ステップ・完了率を把握できるようにする。
6.エラーの場合は即時にフィードバックして、理由を明記する。
7.フォーム送信完了後のアクションを明記する。
✅初期体験は丁寧に設計しよう。
・人は自分好みにパーソナライズされたものに愛着を持つ。
・プッシュ通知の許可は承諾する価値を伝えてから表示する。
→iOSでは一度「許可しない」を選択されるとサイドポップアップで表示することはできない仕様となっており、プッシュ通知がユーザーを再来訪させるための大事な機会を無駄遣いしないように。
→過去の施策では30~55%だった平均のプッシュ通知承諾率が90%に向上したケースも。
・説明は必要なタイミングで最低限!
→スライド式チュートリアルは流し読みされる事が多く、適切にアプリの使い方を理解されない場合がい多い。ユーザーはいきなり全部を説明されてもわからない。
・最初にやるべきことは制限する。
→人は選択肢が多すぎると迷う傾向にある。ステップごとにやるべきことを明確にする。
・誠実や信頼性は重要。初期体験における情報取得は理由とセットで。
(例:ニックネームやお住いの地域を入力させる場合、「アカウント名で利用します」や「天気や気温をお知らせするのに利用します」と利用もセットで載せることで信頼性UP)
✅使い心地が良くなるTips
・待ち時間によってステータスを変える。
→1~4秒ならスピナー。/4秒以上ならプログレスバー。
・重要なページから離脱する際は確認画面を表示する。
・外で利用することが想定される場合は白ベースの背景は避けたり、移動中の手元が定まらない中で誤タップが起きないようにボタンとボタンの間隔を十分に開ける。
→HIGではタップできる領域を親指のサイズに近い「44×44ポイント」以上推奨。
・認識されない要因を定型化してまとめておく。
→UIデザインを考える上で「そもそも認識されない」ことがよくある。
→1.文字が小さすぎる(HIGでは11ポイント以上推奨)
2.意味がわからないアイコンを利用している。
(ハンバーガーメニューはマスのユーザーには馴染みがなく排除されてしまうケースがある。)
3.トンマナにより広告だと認識されてしまう。
✅ソーシャル / シェアボタンについて
・ソーシャルボタンは「ページの終わり」と認識されやすいため、重要度が低いときは小さく集約したりする。
・ユーザーが相談することを考慮した場所にシェアボタンを配置する。
(例:詳細ページだけではなく相談が起こりうる検索結果一覧にもシェアボタンを配置)
3.UIUX業界用語
・トグルボタン:UIデザインの領域では1つのスイッチでオン・オフなど2つの状態の切り替え操作ができるボタンを指す。
・CV(コンバージョン):購入、登録、申込み、資料請求、予約などウェブサイトやアプリにおける成果。なお、CVRはサイトやアプリの訪問者数に対するCVの発生率。
・デプスインタビュー(depth interview):対象者とインタビュアが1対1でじっくり対話しながらインタビューする方法。
・カスタマージャーニーマップ:顧客が商品やサービスを知り、購買や申込みなどの成約に至るまでの、カスタマーの「行動」「思考」「感情」などのプロセスを示したもの。
・CTA(Call To Action):行動喚起。
・ハンバーガーメニュー:横三本線で表示されるナビゲーションメニュー。
・トンマナ:トーン&マナーの略で、デザインの色調や様式などに一貫性を持たせるためのルール。
・カルーセル:メリーゴーラウンドや回転台のこと。ウェブデザインにおいては、スワイプやクリックで複数の画像をスライド表示させるデザイン。
・ワーディング(wording):言葉遣い。言い回し
改めてここまで読んでくれてありがとうございます!!他にもUIUXのおすすめな本にはまとめているので読んでいただけると嬉しいです。私もみなさんにとって価値ある記事になるように精進します🔥もちろん、現在大学一年生の春休み、UIUXの実践を積んで、UIUXのデザイン力爆上げ目指します!頑張りましょ〜!!
この記事が気に入ったらサポートをしてみませんか?

