
#10 ふじざくら通信とマッチデープログラムの作り方
たぶん誰にも需要がありませんが、作り方をまとめてみます。
でも、スライドマスターの使い方は参考になると思います笑
1.FCふじざくら通信(社内報)作り方
①ラフ案を下書きします
これは紙に書くことが多いです(すぐ捨てるので画像なくてすみません笑)。ここではレイアウトをどんな風にするのかとか、情報の配置をどうするかを決めます。「社内報」とか「マッチデープログラム」とかググって、このデザインいいなってのを少しずつ拝借したり、こうした方が見やすいなと少しずつ変更して、ラフ案を仕上げます。
②パワーポイントを準備します
パソコンとパワポを準備します。
③スライドマスターで用紙サイズと色を選択します
⑴用紙サイズを選択
サイズはA4、ふじざくら通信は縦で、マッチデープログラムは横ですね。
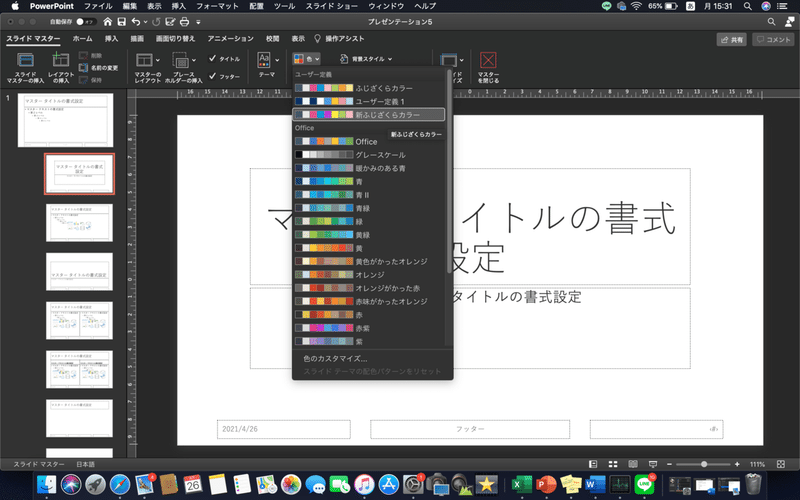
⑵色を選択

最近「ふじざくらカラー」から「新ふじざくらカラー」として、使っていた色と変更しました。(色をカスタマイズで好きな色を選べます)
ピンクと水色はご存知の通り、FCふじざくら山梨のカラーです。紫は山梨県のカラーとして、黄色はアンダーラインとかに役立つので、色を変更してみました。ここまでの4つは結構ぱきっとした色ですね。黄緑はピッチの色として、薄ピンクは黄緑との相性が良さそうだけで選びました笑(実は最近、色の勉強をしてます)
【一応参考にどうぞ】
色:RGB (16進数カラー値)
ピンク:231.81.141(E7518D)
水色:4.149.223(0495DF)
紫:180.56.223(B438DF)
黄色:250.253.37(FAFD25)
黄緑:172.202.89(ACCA59)
薄ピンク:252.285.195(FCB9C3)
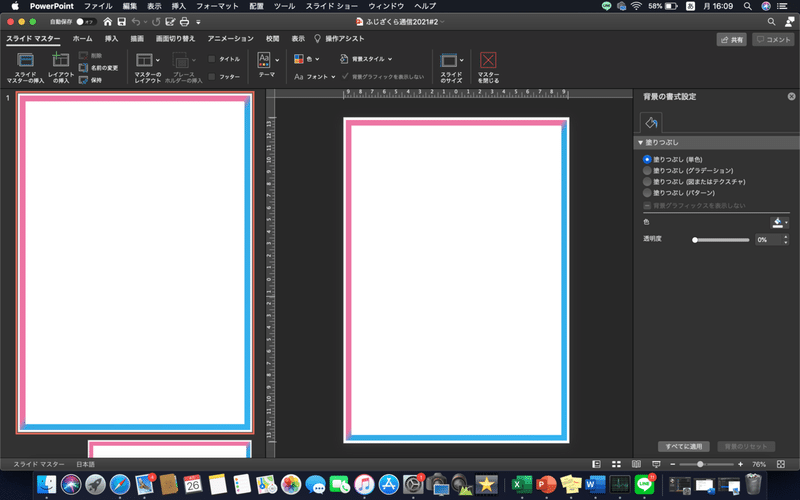
④レイアウトを作成します
周りの枠やら、背景の色を決めます。
周りの枠は「枠線 デザイン」とかでググることが多いですね。背景の色は基本白です。(インク代を節約...笑)
先ほども出てきましたが、レイアウトは「スライドマスター」で作ります。私がスライドマスターの存在を知ったのは、卒論のスライドを作った時でした。(もっと早く知りたかった)

↑今回は四角枠で囲ってみました。一番上のものに図形を挿入すると、全てのスライドに適応されます↓

⑤メインのデザインの詳細を詰めていく
今回は2021年初だったのと、新加入選手もいるので、選手紹介をメインにしました。
これも先ほどと同様に「スライドマスター」上でデザインします。スライドマスターは基本的にスライドのレイアウトやデザインを統一するために使いますが、もう1つの使い方として、レイヤーの代わりに使えます。
(レイヤーとは?:わかりやすいサイトがありましたので参考にどうぞ)

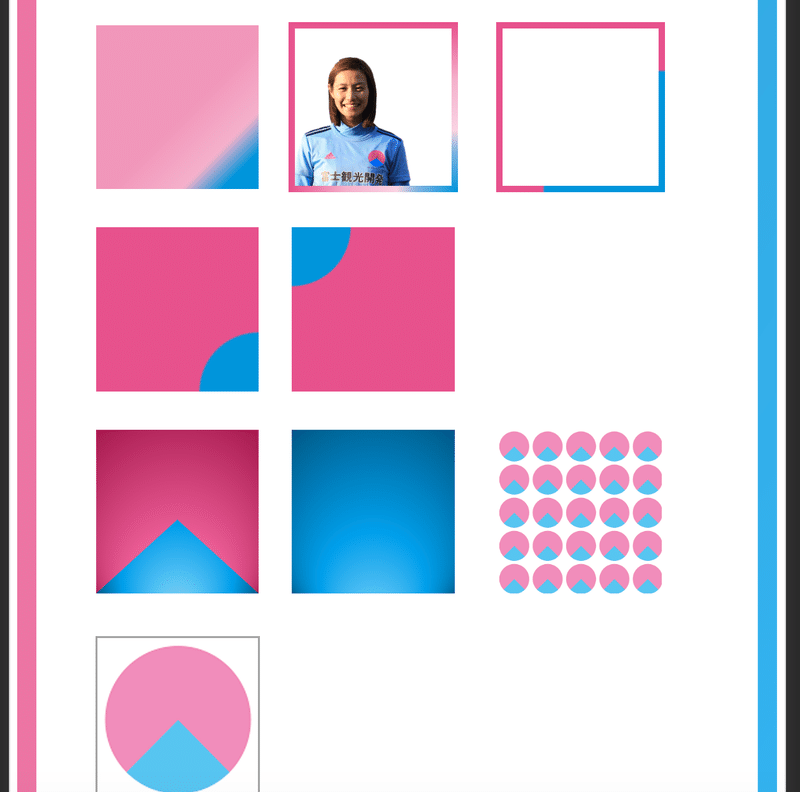
↑こういう風に南條選手を配置して、「いやなんか違うな」と色々試行錯誤しました。センスがないので、ここが一番時間かかります。

↑だいたい、結局シンプルなデザインに落ち着きます。
遠目から見るとわかりやすいですが、配置はふじざくらのロゴになっていて、形に丸を選んだのもロゴが丸いからです。

↑ここに選手の写真と背番号・名前を配置します。
⑥詳細を詰めていく
そうしたらスライドマスターを閉じ、他の情報を記入していきます。

↑簡単に言えばレイヤーとは上記のことです。
先ほどスライドマスターがレイヤーの代わりになるといいましたが、微調整する時に特に役立ちます。ふじざくら通信は図形やテキストボックス、写真などがかなり多くなります。そういう時にスライドマスターを使えば、「この列の文章を上にずらしたいな」って時に別の図形を選択することが少なくなるので、誤って動かしてしまったりすることが少なくなります。
このように、いろいろとパワポで作っています笑
2.初めて作ったものと最新作を見比べてみる
①初めて作ったふじざくら通信


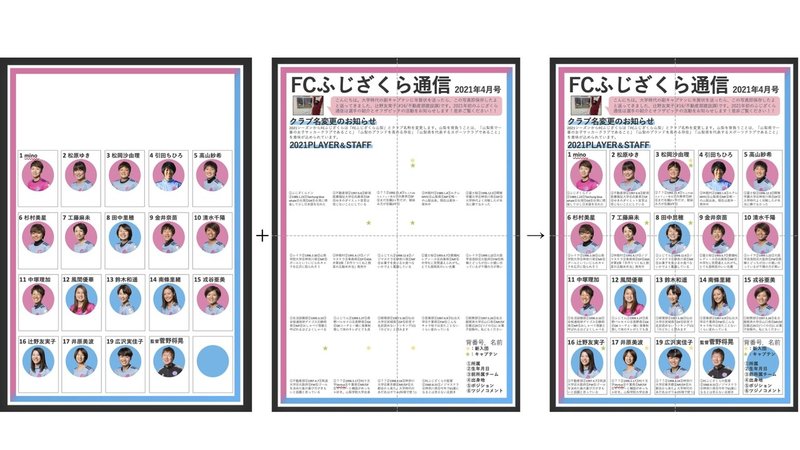
②今年の4月号のふじざくら通信


ふじざくら通信(社内報)を作る上で大事にしていることは、「選手の顔を覚えてもらうこと」です。写真もなるべく顔がわかるようなものを選ぶし、配属先も書くようにしています。
職場の人との話すきっかけとなればいいなぁって思っていて、不動産部の人はふじざくら通信きっかけで話しかけてくださいます。(まぁ、ふじざくら通信なくても話しかけてきてくださるけど笑)
③初めて作ったマッチデープログラム

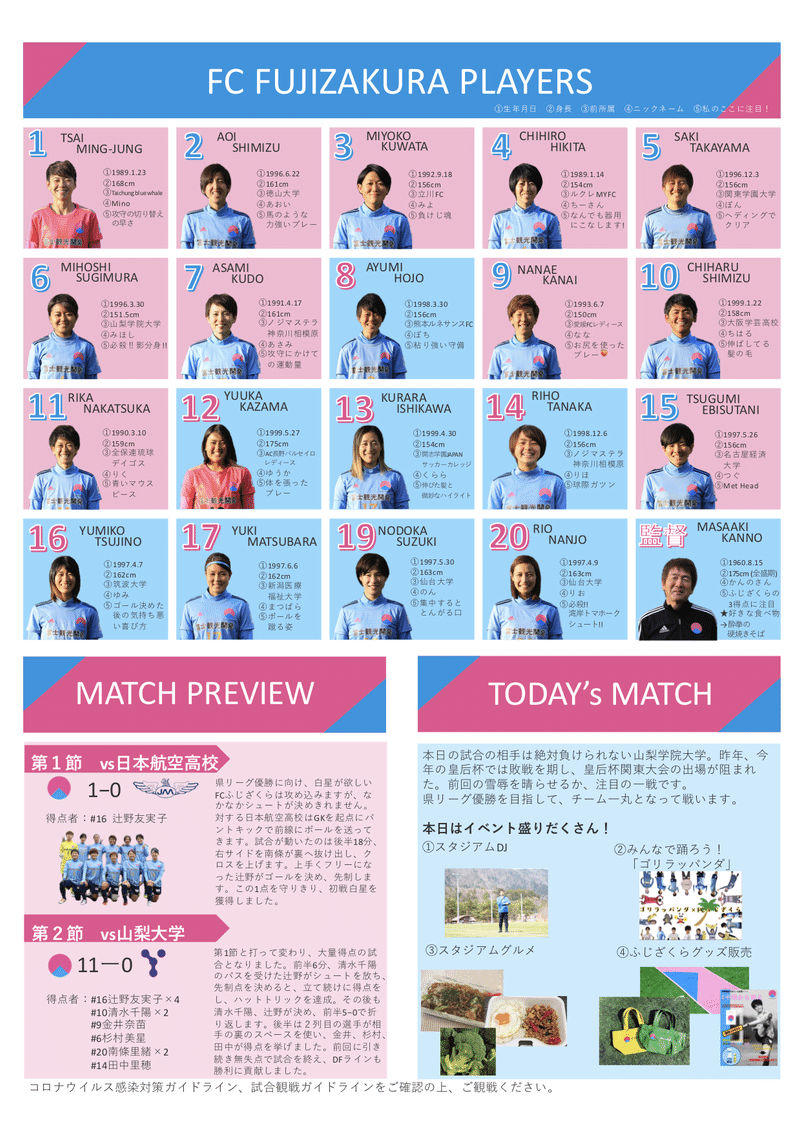
④今シーズンの開幕戦のマッチデープログラム


ふじざくら通信もマッチデープログラムも初回がしょぼすぎて見せるのが恥ずかしいです笑
ふじざくら通信を作るようになってから情報をまとめるのが上手くなったし、マッチデープログラムを見てわかるように、デザイン力も多少上がったと思ってます笑
ここで最近嬉しかったことを話させてください。4月に公式戦が2回ありましたが、マッチデープログラムを開幕戦は作りましたが、第2節は時間が無くて作れませんでした。サポーターの方から「今日はマッチデープログラムないの?楽しみにしてたのに」と言われました。
作ってなくて申し訳ないですが、楽しみにしてくれている人がいて嬉しかったです。
もっといいものを作れるように修行します。
5/16(日)13:30キックオフの帝京第三高校戦では作成予定ですので、お楽しみにお待ちください!
今回もお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
