
【Trailhead紹介】Lightning Web コンポーネントの作成
今回はこちら。
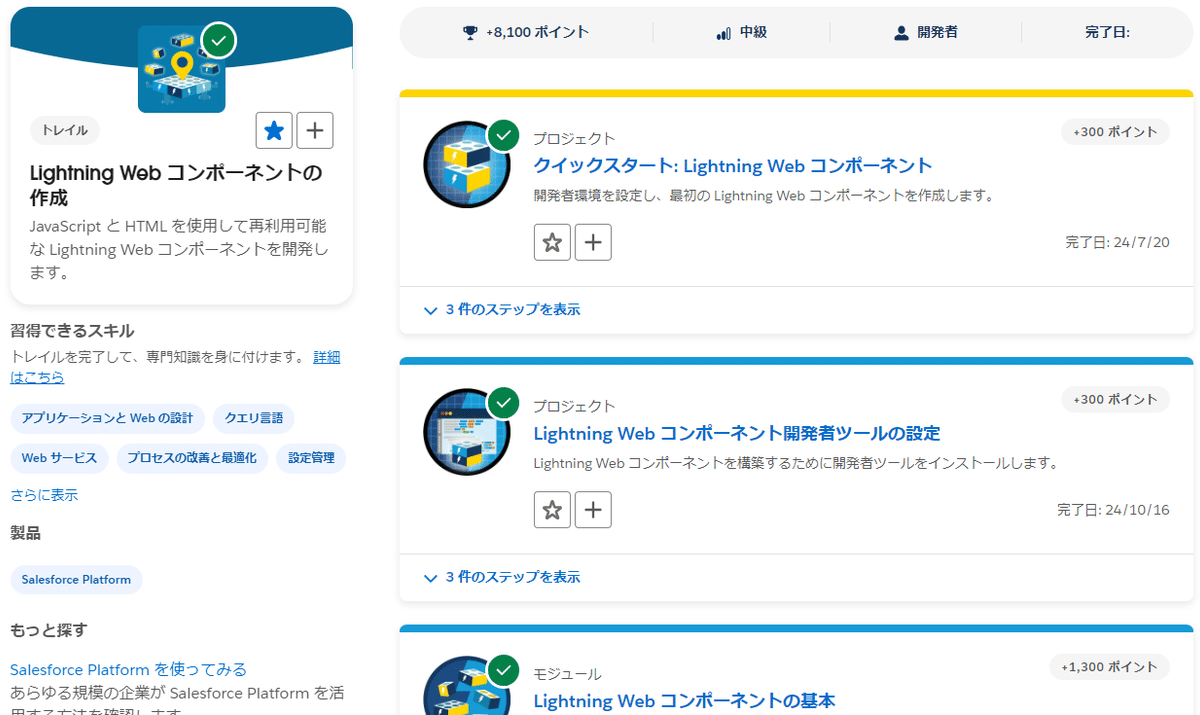
「Lightning Web コンポーネントの作成」です。

Lightning Web コンポーネントの基本を教えてくれるトレイルとなっており、開発環境の設定からいくつかのコンポーネント作成まで実践できるようになっています。
ちなみに、以下の認定JavaScriptデベロッパー試験用Trailmixにほぼ全てのコンテンツが含まれています。
認定JavaScriptデベロッパー資格を取得予定の方は取り組まれると良いかもしれません。
※私が認定JavaScriptデベロッパー資格を取得した際の体験記はこちらにあります。良かったら参考にしてみてください。
このトレイルは以下の11のモジュール・プロジェクトで構成されています。
クイックスタート: Lightning Web コンポーネント
開発者環境を設定し、最初の Lightning Web コンポーネントを作成します。Lightning Web コンポーネント開発者ツールの設定
Lightning Web コンポーネントを構築するために開発者ツールをインストールします。Lightning Web コンポーネントの基本
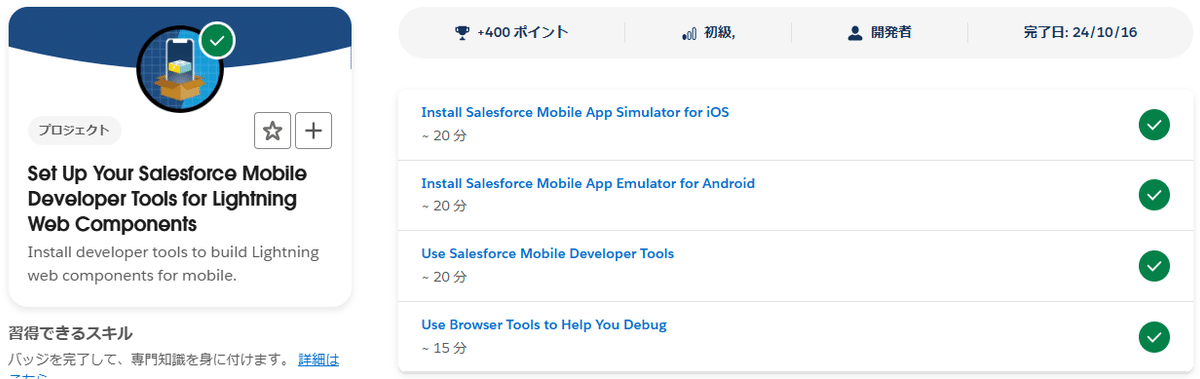
最新の Web 標準に準拠した再利用可能な高パフォーマンスのコンポーネントを作成します。Set Up Your Salesforce Mobile Developer Tools for Lightning Web Components
Install developer tools to build Lightning web components for mobile.Lightning Web コンポーネントと Salesforce データ
Salesforce 組織のデータを操作する Lightning Web コンポーネントを開発します。Lightning Web コンポーネントのテスト
Jest を使用して Lightning Web コンポーネントをテストします。Lightning Web コンポーネントのトラブルシューティング
Chrome DevTools を使用して Lightning Web コンポーネントをトラブルシューティングするための基本テクニックを学習します。Aura 開発者向け Lightning Web コンポーネント
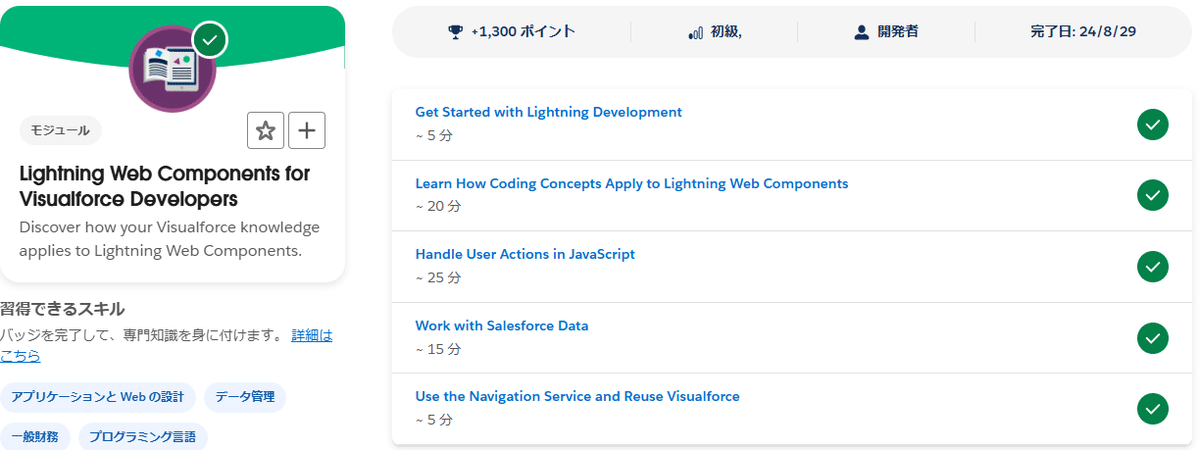
Aura コンポーネントのスキルを活用して Lightning Web コンポーネントについて学習します。Lightning Web Components for Visualforce Developers
Discover how your Visualforce knowledge applies to Lightning Web Components.Lightning Web コンポーネントを使用した熊追跡アプリケーションの作成
Lightning Web コンポーネントを使用して熊追跡アプリケーションを作成します。Lightning Web コンポーネント間で通信する
Lightning Web コンポーネント間で通信するためのさまざまなアプローチについて知識を深めます。
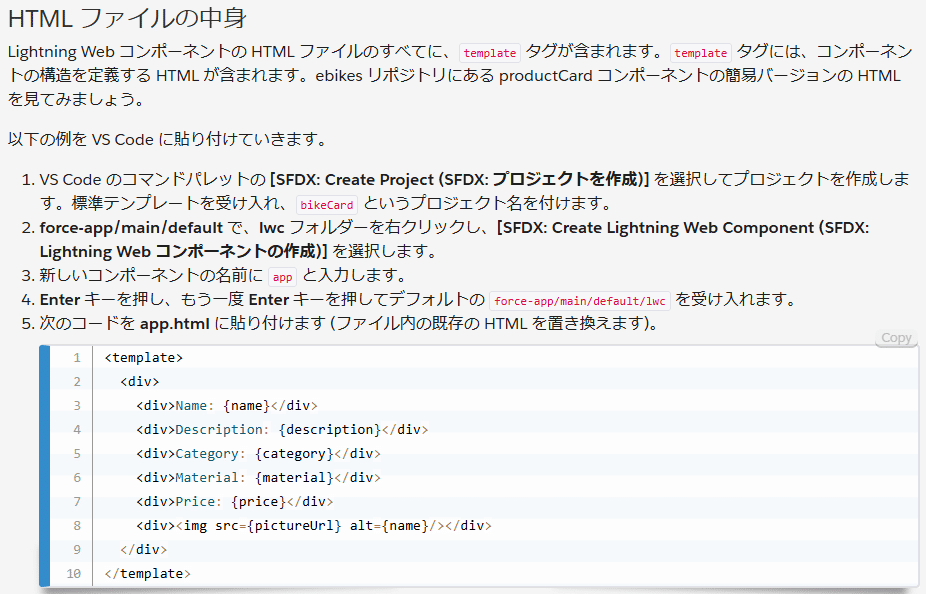
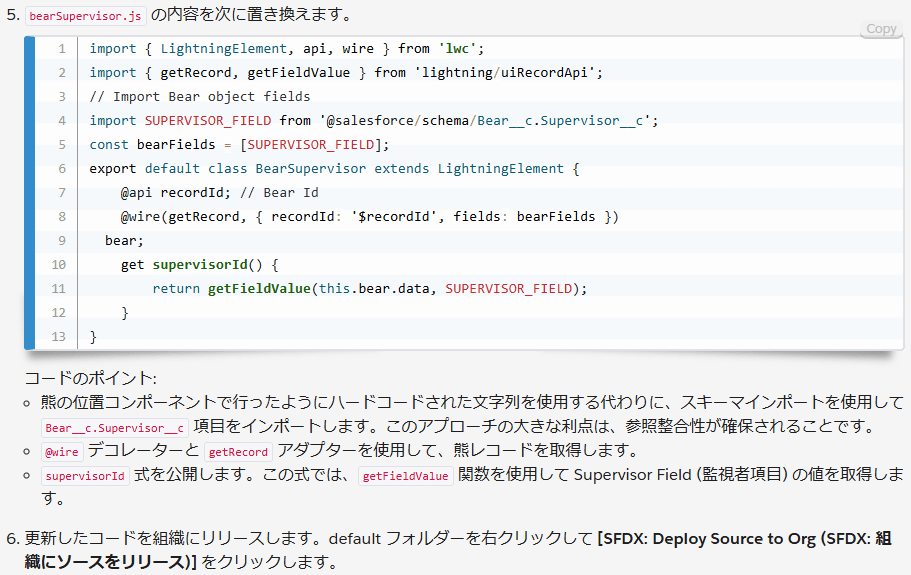
ちなみに「モジュール」は主に講義形式、「プロジェクト」は実践ハンズオン形式のコンテンツを表していますが、モジュール内にも以下のようなプログラム解説があるので、ほぼ全てハンズオン形式のコンテンツになっています。

また、一部、日本語版のないコンテンツがあります。

モバイル開発に携わる方は参考になるかもしれません。

Visualforce開発経験のある方は参考になるかもしれません。
終盤のコンテンツでは実際にLightning Web コンポーネントを作成しますが、コードは基本的に講義内に記されていて、コピー&ペーストで作成できます。
また、作成したプログラムについては「コードのポイント」として解説されており、プログラムのベストプラクティスを学ぶことができます。

私自身はプログラミング教室に通ったことがないのですが、プログラミング教室に通うとこのような形で講義が受けられるのでしょうか。
「プログラムを学ぶ」という経験は新卒入社した会社の研修でC言語を学んで以来(以降は独学で習得)でしたので、懐かしく新鮮な気持ちになりました。
最近はプログラミング関連の書籍も増え、インターネットの情報も豊富にあるので、プログラムを独学でも習得できると思いますが、資格試験同様、やはりベストプラクティスを学ぶと理論的な理解が深まるので、これからLWCを学習する方はもちろん、HTMLやJavaScriptの実務経験がある方にもおすすめなコンテンツだと思います。
Trailheadは本当に様々な学習コンテンツを(無料で!)提供してくれているので、使わないともったいないですね。
私は新たに書籍を大量に買い込むことなく学習できることに感謝しつつ(笑)、今日もTrailheadで勉強していこうと思います。
今回は以上です。ご覧下さりありがとうございました!
このマガジンで他のコンテンツも紹介しています。よかったら是非!
