
アドベンチャーノベルを作ってみる(吉里吉里Z) part6-サンプルを改造(ゲームトップタイトル変更、ゲームの構造把握)
さてさて、今回の最初はずっと放置してきたゲームの左上のタイトルの変更から。
簡単な修正なので、ちゃちゃっと変更しましょう。
サンプルでは”吉里吉里Zワイドサンプル”と左上の表示されています。
ここを変更します。

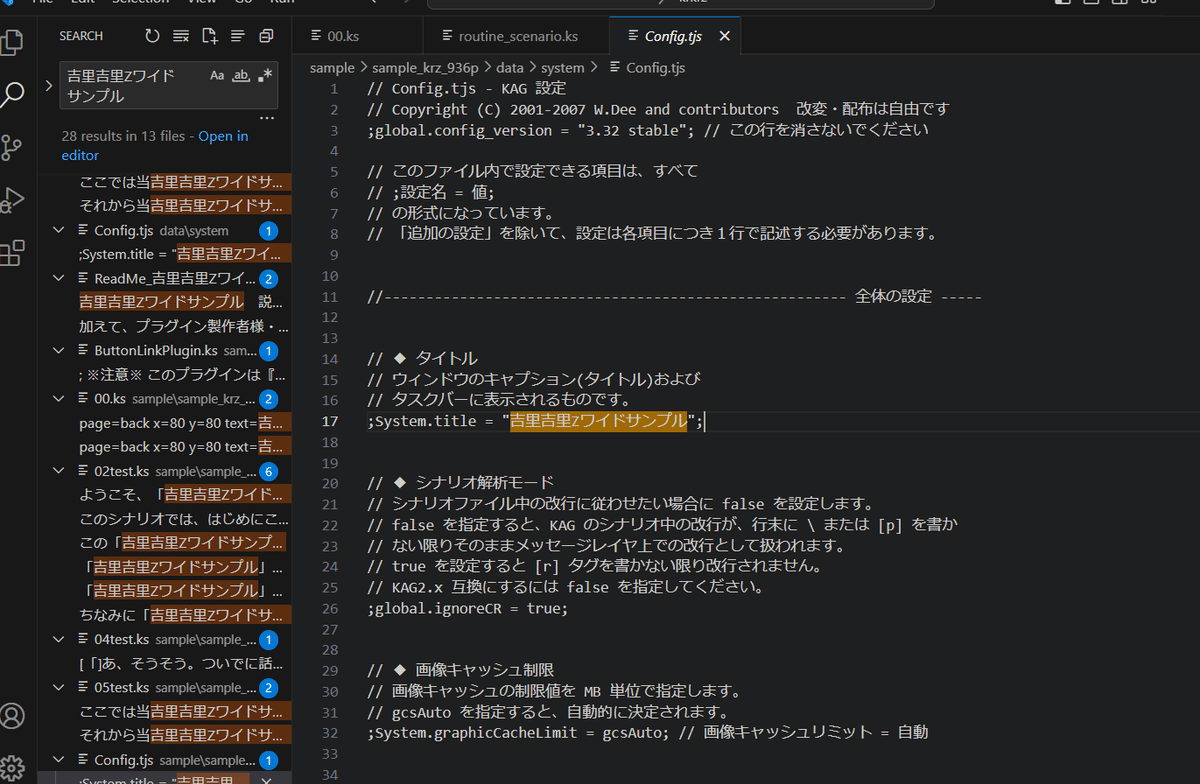
config.tjsファイルを開いて、17行目のjsystem.titleを変更します。
最初は下記の通りです。

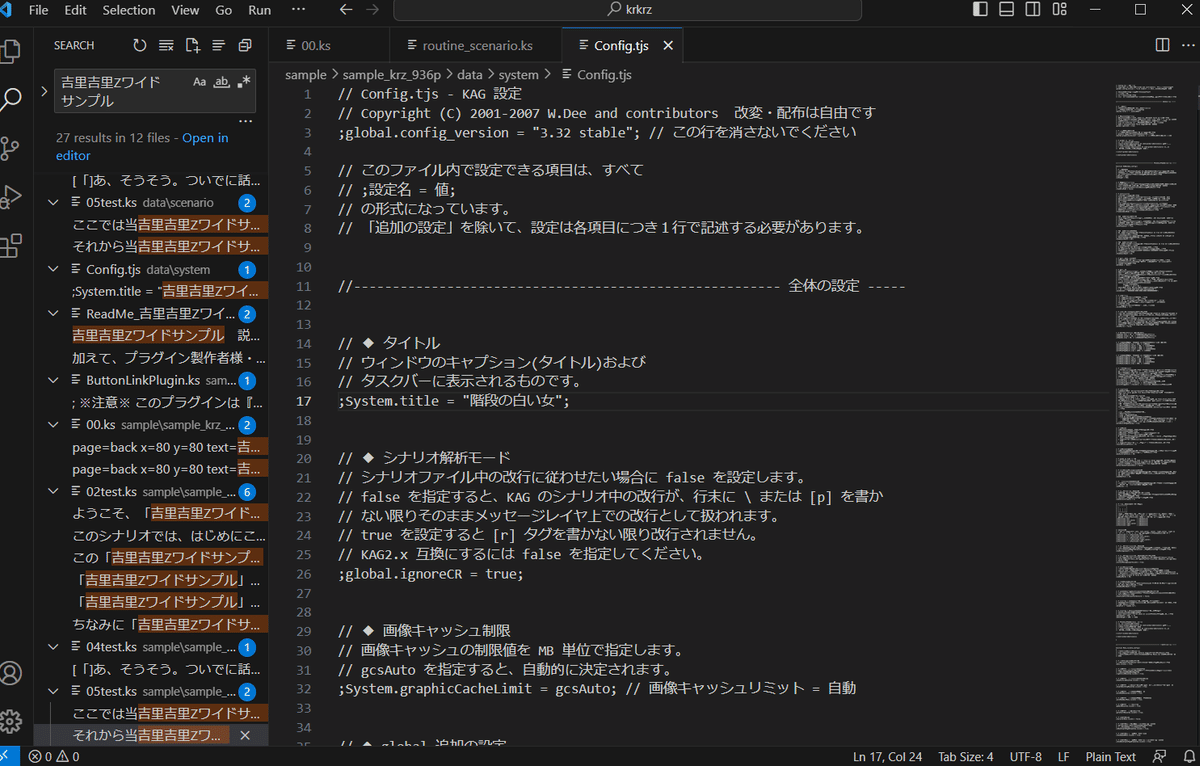
ここを自分のゲームのタイトルに修正。

そして、ゲームを起動すると。
うんうん。変わっていますね。
だんだん、形にすこしずつなってきました。

さて、ここまで来たら、ゲームのファイル構造をちょっと見てみます。
※自分も1から始めているため、まったくわからないです。。
サンプルでは下記の様に動作します。
まずは、メニュー画面で”はじめから”を選択

一旦、サンプルの説明が表示されて、クリックすると

もう一度、メニュー画面が表示されて、”①はじめに”をクリックすると

その説明が表示されます。

なので、動きとしては
メニュー画面で”はじめから”をクリック
↓
説明画面をクリック
ボタンをクリック
↓
ボタンに応じて説明画面が表示される
上記をファイルでみた場合はどうなるのか。
"00.ks"ファイル
↓
"01test.ks"ファイル
↓
"02test.ks"ファイル
となります。
ここまでは、なんとなくは想像できますが、それをどのように実装しているのかを見てみましょう。
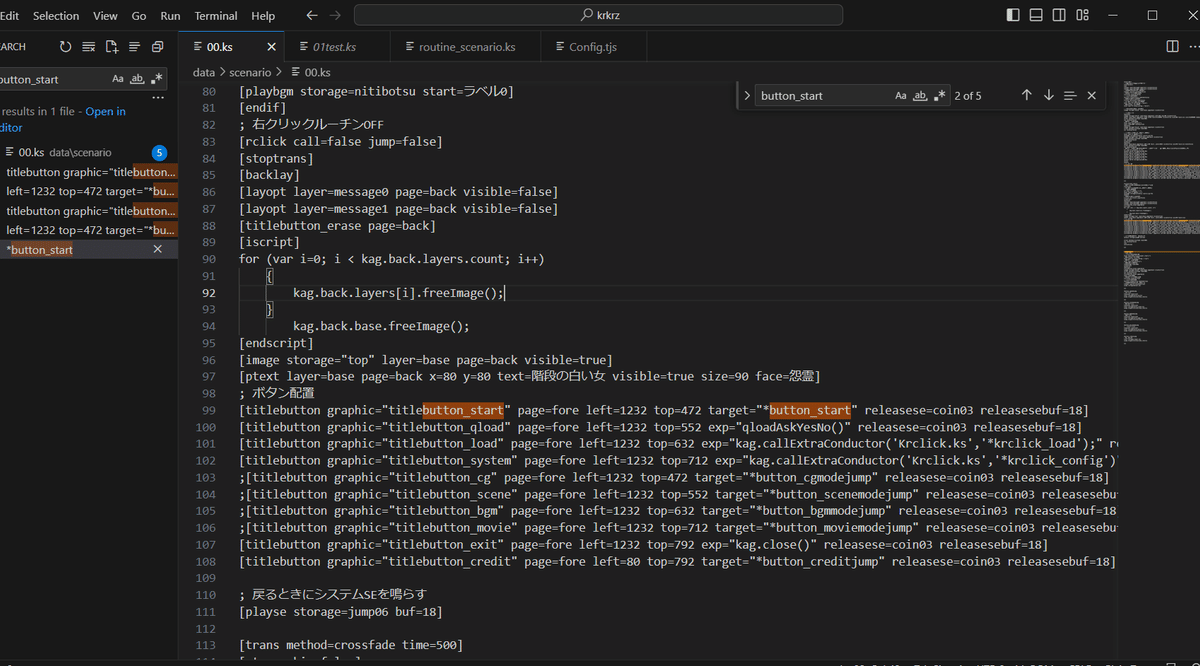
00.ksファイル内の下記の部分を見てみましょう。
99行目が”はじめから”を表示する処理になります。
graphic="title_button_start"
は、imageフォルダ配下のどのファイルを表示するかを指定しています。
そして、
target="*button_start"
ここがボタンをクリックした際の動作になります。
では、ファイル内で”*button_start”を検索してみましょう。

121行目付近にありますね
ここがメニュー画面の”はじめから”をクリックした際の挙動を記載している箇所になります。

一旦mメッセージ欄をクリアしたり、システムボイスを鳴らしたり、画面の暗転等を細かに記述してありますね。
ここは基本的にそのまま使用しようと思います。
そして、一番下の
jump strage=01test.ks
の部分、これによって、画面の処理を色々行った後に、01test.ksを表示することになります。
★★★★★★★★★★読み飛ばしてもよいエリア 開始★★★★★★★★★
※ちなみに、吉里吉里ではリソース(ファイル等)をストレージと呼ぶそうです。
なので、strage="XXX"の部分は、どのファイルを使用するかという認識になりますね。
タグ等の説明も下記を読めば知識量アップ!!
★★★★★★★★★★読み飛ばしてもよいエリア 終了★★★★★★★★★
なので、下記の
01test.ksを
02test.ksに修正すると、ノベルゲームっぽい挙動になりそうですね。

さて、変更してみます。
下記のように修正。

そしたら、起動してみましょう。

はじめからをクリック。
想定通りにうごいていますね。
ここをちょっとホラーテイストの背景やBGMにしたら、いよいよ後は文章を
記述していくだけですね。

次回は背景の修正やBGMの修正は軽く、文字の操作を見ていこうと思います。
参考になったよっていう方は、ぜひ、スキやフォロー、コメントをいただければ幸いです。
そうすると、やる気が出て色々と開発のスピードが上がったり、工程を紹介できると思います。
拝読、ありがとうございました。
下記に、今までできているトップ画面までをキャプチャとして残しておきます
この記事が気に入ったらサポートをしてみませんか?
