
自分がわかる範囲でコンフィグ画像を変更する方法【後編】
前回の話
というわけで、前記事でおおよその準備はできているということにして(抜けているところがある可能性は否めないですが気付いたら追記します)ここからはタイトルの通りコンフィグ画面の修正が始まります。
その前にひとつ
ここで、コンフィグ画面編集をしようと思う方にも少なくとも2タイプおられると思います。
・画像差し替えなど最低限の作業で完成させたい。
・こだわったデザインでいろいろと変えてみたい。
事前にイメージ絵などを作られておられた場合、その時点でどちらになるかはなんとなくわかるかと思います。
一応どちらもあくまで『わかる範囲』のことは記載する予定ですが先に結論を書いておきます。
後者はHTMLとCSSを触ることがほぼ必須になります。
以上です。
この単語を聞いて「そこまではまだ」と言うかたはシンプルな方をまずおすすめしますが、もちろんチャレンジしたい方は予定通り進まれるのが良いと思います。なにせ作るのは自分のゲームなので自分が作りたい形にすることをするが正義だと思っています。
硬い話は終わりでさあ作業するよ
と、ここで前回の記事ではbg_config.pngをまず編集すると書きましたが、すまん嘘ではないが結果的に嘘になった。
というのは、bg_config.pngにはそれ以外のパーツを使って構成されている部分があります、つまりそこを作っておかないことにはbg_config.pngは完成しないのです。
だったら最初はそっちからやろがい、そうだよー。
というわけで、最初に編集をしていくのはこれらのファイルになります。
・label_config.png
・c_set.png
・message_box.png
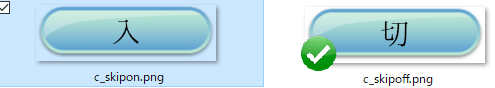
・c_skipon.png
・c_skipoff.png
・c_btn_back.png
要するにbg_config.png以外全部です、うん、完全に逆で言いましたね申し訳ない。
これらのファイルは基本的に思った通りしたい通りのデザインに変えるという考え方でまったく問題ありません。
ただ、ひとつだけ注意点があります。
データ入れ替えだけで画面編集を完結させる場合は、元データからキャンバスサイズを変えてはいけない。
これだけですが、何故かといえばサイズを変えた途端HTML世界への扉が開くからです。修正箇所はさほど大変ではないですが、一応まったく触れないという設定でしばらくは進みます。
なので、一番簡単な方法は
・元データのファイルを編集ソフトで開く。
・いったんデータをすべて消す。
・配置位置を参考にしたいという場合は上にレイヤーを重ねて希望デザインを作成後、元絵を削除する。
message_box.pngをそのまま色変えだけしたい、のようなときはソフトによりますが搭載されているものなら『クリッピング』機能でいろいろと色パターンを試すことができます。
c_skipon.pngとc_skipoff.pngは同じ色のデザインで作っておくことがおすすめです。
このボタンの機能は『押した状態を表示する』ものなので、オンオフがいまどちらなのかがわかりやすくなります。
ちなみにこのふたつはもうひとつ『押されていない状態を表示』用のボタンも作成しておくと後の作業がスムーズになります。
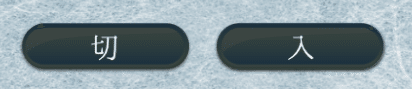
ざっくり例(ほんとざっくりで申し訳ない)


入れる文字ももちろん自由です。
押されてない状態のほうはbg_config.pngに統合されるのですぐわかる(他と混ざらない)ファイル名にしておくとわかりやすいです(ボタン押されてない版、などなんでもOK)
同じ用にコンフィグタイトル画像、戻るボタン、音量などを選択した箇所に乗るアイコンが編集された、とします。
さあ、bg_config.pngだ
このときに大切なのは先程までのデータ編集と違い、元データは最後まで残しておく、ということです。
簡単に言えば、元データを下敷きにしてそれに各パーツを添わせていくという作業が始まるいうことになります。
そして最終的には一枚絵にして保存します。
この元データに添わせてというのが、特にボリュームなどで並んでいるボタン郡のときかなり大切な作業になります。なので初めは下絵からはみ出たらすぐにわかるように同じ丸で作ったものでやっていくと慣れていけると思います。
どのくらいシビアなのか、というところですがHTMLを触らないのならじっくり見て「⋯⋯少しズレてるかもしれないけど、このくらいは誤差だな」となるまでです。心の声が聞こえる、わかるめんどくさい。でもがんばって。

重ねるよー
それを全列でやるというのはストレスフルなので、まずは縦もしくは横一列をその形で作ります。それをグループ化してコピー&ペーストを必要数分。
たぶん、元データの上に同じものが量産される『はず』です。
それを縦ないし横の増やしたい方向に、マウスではなくキーボードクリック(押しっぱなしでOK、調整のときはクリッククリック)で移動させると高さなどがずれることはありません。
なお、ソフトによっては高さ揃えなどの機能がついているものがあるのでそれが搭載されている場合はためらいなく使用することを推奨しますむしろあるのに使わないとか何の苦行か。

こんなのです。
このときにc_set.pngは動作確認&並んでいる丸たちとの組み合わせを確認するために重ねることはしますが実際に乗せはしません。
message_box.pngは重ねてみるとわかりますがサイズが違うため調整する必要がありますが、データのサイズそのものを変えるのではなくあくまでbg_config.pngに重ねた画像のサイズだけを変えます。何故なのかはわかってませんが一応それでなんとかなります(わかる範囲の限界)
オンオフボタンの話
そして同じ用にオンオフボタンを重ねる、となるのですが。ここで気をつけるポイントは。
どちらも押されていないほうの画像を重ねる。

ということです。
ざっくり言えば、選択されたときに表示されるボタンは動的なものなので、そちらはデータフォルダに入っていれば、位置がずれていなければクリックしたら上にボタンが表示されるという仕様になっているためです。
ここも下書きになっているボタンと極力ずれないように位置を調整することになりますがボタンで鍛えられてるはずなのでたぶんそれほど大変ではないと思います。形がだいぶ変わっていると大変ですが。
これで必要なものは全部乗った⋯⋯かな、乗ったとします。
そうしたら下書きにした元データは必要ないので削除ないし非表示、使う予定にしていた背景を表に出します。
なお、作りながら時々元データを非表示にして「いまの進め方は予定通りかな、色合いとかおかしくないかな」と確認しておくと最後に「こんなはずじゃなかった」となるのを防げると思います。
元データに添わせてサイズなどを忠実に作成した場合はこれらをフォルダに入れてコンフィグ画面を開けばたぶん完成しているはずです。
抜けがあったらツッコミを待ちます。
そして少しだけHTMLの話
上記でビルダーで作るコンフィグ画面、いわゆる置き換え作成編は完了です。ここは少し補足の番外編。
オンオフボタンや並んでいる丸の位置などを自分の好きなサイズ、形、並びで作りたい方向け(一部)です。本格的なものは自分ができないので本当に触りだけです。
編集するのは『config.ks』になります。要エディタ。
HTMLとCSSが使える方は自分にもできないレベルでいろいろなパターンが作れますがそれは別の話で自分が作れる範囲での注意点はひとつ。
丸並びの高さ揃えだけは絶対にやる。
というのも、高さ指定が各項目にひとつしかないので各ボタンごとのような細かいことができるかがわからないからです。
なおティラノスクリプトの場合、だいたい何故かずれているのでここの調節が必要になります。

ボリュームボタンの場合、黄色で囲われたところが調整する箇所です。
上から
『ボリューム選択ボタンの大きさ』
『10個並んでいるボタンの位置(1pxごとに調節していくことになります)』
『各項目の高さ調節(こちらも1pxからの調節)』

オンオフボタンの調整はこちらになります。
ボタンのサイズ、位置調整をここでします。
それ以上になると『わかる範囲』を軽々オーバーなのでベテランの方におまかせします。
というわけで、長くなりましたが「これでたぶんある程度はコンフィグ画面が作れるはずだよ」の話はおしまいです。
最後に一番シンプルな少しだけ雰囲気を変えたい方法を添えておきます。
それは。
元データを全部モノクロにしただけでも雰囲気は変わるよ!
オチになるかはともかく、長々お付き合いありがとうございました。
みなさま素敵なティラノライフを。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
