
作りながら学ぶGulp4!Web制作で使い回せる初期ファイルを作ろう!【回答付きだから安心】
※ 当noteは発売から一週間だけ480円で公開していました。現在は値上げしましたが、値上げ後に3万字以上のコンテンツ追加を行っています。
noteをチラ見してみて「思ってたのと違った」「全部知っている内容だった」と感じた場合は、お気軽に返金ボタンを押して下さい。noteの返金方法の解説はこちら
こんにちは!フリーランスエンジニアとして活動しているのせっちと申します。
マークアップエンジニアとして毎日コードを書いており、html/cssコーディングWordPress開発に関わらず、Gulpを必ず使用しています。
毎日触っていてかなり知見が溜まりましたので回答付きの解説noteを作りました。
できるようになること
Gulpを使って以下の処理を行えるようになります。
・Sassのコンパイル(dart-sass対応)
- ソースマップ作成
- ベンダープレフィックスの自動付与
- 順番を自動で整理(アルファベット順など)
- メディアクエリを一つに纏める。
・ライブリロード
・ローカルサーバー立ち上げ
・pugのコンパイル
・キャッシュバスティング
・javascriptファイルのバンドル&ES5トランスパイル(IE11対応)
(※webpackと連携します)
・画像圧縮 & wepb生成
・使い回し方
当noteを読まれた方の感想はこちら
今からGulp環境作るなら、これやればいいかなと思いますね。
— しょーご@しょーごログ運営 (@samuraibrass) June 6, 2021
JSトランスパイル、キャッシュパスティング、pugのコンパイルとかまで環境構築できるし、解説がかなり丁寧なので!
@yukinouz1 #note https://t.co/6J4Zs3wXaK
gulpを導入するしないで作業効率は大違い。
— HD@Webデザイナー from埼玉 (@HospitDesign) June 12, 2021
web制作でも導入必須でしょうね。
私は設定に苦戦しましたが、これから導入する方はこの教材通りにやれば苦戦せず出来そう。@nosecchi01 #note https://t.co/ReUX4Q3pY1#今日の積み上げ #おは戦30613jn#駆け出しエンジニアと繋がりたい
#今日の積み上げ
— ico / web制作 (@ico_works) June 3, 2021
☑️案件対応
☑️gulpファイル修正
☑️MTG x 2
のせっちさんのnoteを参考に、gulp環境をより使いやすく修正✏️ 開発用と納品用で、メディアクエリのまとめ方を変えられる方法が嬉しい!✨#駆け出しエンジニアと繋がりたい#デイトラ https://t.co/Ff3PgsaBZY
@nosecchi01 さんから購入したgulpの設定が今終わりました。こんなに便利だったとは😂
— まなぼー@web制作×ブログ (@manabou119235) July 3, 2021
設定は簡単ではなかったです。
解説があるとはいえ、初めて操作する画面も多かったのでコピペだけでは乗り切れませんでした、、
自作は確実に不可能なので購入して良かったです😊https://t.co/b5Y8UUF3l6
Winユーザですが、思い切って購入。
— Cheetar (@Cheetar70244287) July 5, 2021
全然問題なくgulpとpugを導入できました。昼前にはpugなんて知らなかったのに!お得感すごい!
作りながら学ぶGulp4!Web制作で使い回せる初期ファイルを作ろう!【回答付きだから安心】|ユキノウズ @yukinouz1 #note https://t.co/X3sFeA4kXs
#デイトラ Web制作
— Marsa@Web制作 (@Marsa_Ltd) June 4, 2021
・中級DAY27復習
・Gulpインストールhttps://t.co/gAuDnifvxm
使ってみかったけど、超初心者の私には難しそうで手が出せなかった「Gulp」。
詳しい説明&回答付きnote こちらがオススメ👍
こんなにお手頃価格で提供してくれて、感謝です!!
#今日の積み上げ
— けん坊@web制作|コーダー (@kenbow_uchino) August 4, 2021
数日悩んでいたgulpでの環境構築が完璧ではないですが形になりました。これでWordPressで頭の痛い修正に集中できます😇
のせっちさん @yukinouz1さんありがとうございました。
#note https://t.co/frVcucxX7S
のせっちさん(@nosecchi01)のGulp導入noteがとてもわかりやすい!
— トシキ@Web制作(コーダー) (@tototo_jinguuji) July 21, 2021
Gulpの導入は過去に挫折してたので、今回は躓かずに最後まで進めて助かりました😊
ちなみにPugを触るのは初めてですが、この機会に慣れていこうと思います。
それと安いうちに購入できてよかったです✨#notehttps://t.co/Jxyd3ztHxz
久しぶりにPugを使うので、gulp環境を見直そうとのせっちさん @nosecchi01 のnoteを参考にさせていただきました!
— せいま@フリーランス3年目 (@moyashi3333) October 1, 2021
今からGulpを学ぶならこれを見ておけば間違いなしだと思います🙌https://t.co/9E2sGVEulE
本noteを買うメリット
Gulpに関しては既に設定記事が沢山あり、僕も解説記事を書いています。
それでもこちらの有料noteを出す理由は下記です。
・質問無制限(質問ルールは下記)
・挫折OK → 完成版をDLできる特典付きなので中身がわかっていなくても使うことができる。
・Web制作に特化
・シンプルでわかりやすい記述
・ワードプレス開発に対応
価格について
1480円
技術書を一冊買うよりも安い値段です。
Gulpに関する書籍はないに等しいです。(情報古い)ここまで詳しい情報は書籍には存在しないと自信を持って言えます。
是非この機会にコーディングの自動化に投資してください。
一回組んでしまえば使い回し可能で、その後のコーディングスピードが劇的に変わります。是非この機会にトライしてみてはいかがでしょうか?
コンテンツ一覧

思い
GulpはWeb制作において強力なツールですが、設定の難易度は少し高めです。
僕の解説記事でも、「わかりやすい」という評価をいただく一方で、「挫折しました...」という声もありました。
Webpackに比べると設定が容易なGulpですが、
・javascriptの知識
・node.jsの知識
・Gulp特有のお作法
があり、HTML, CSS, jQueryくらいの知識では正直太刀打ちできません。
そこで、既に設定されたファイル群があり、インストールすればすぐ使えるものがあればいいのではないかと考えました。
ただ配るだけでは自分で拡張できないので、これでもかというくらい詳しい解説を付けました。
僕も初めてGulpを使い始めてから2年ほど経ちますが、常に改良を続けています。
正直僕のブログ記事や、他の解説記事で理解できる方にとっては不要かもしません...。
ただし、本noteは僕のGulp知識の全てが集約されていて、最も体系的に、かつ挫折OKな作りにしました!
ブログに書いていない新しい知識も盛り込みましたので興味のある方は是非最後まで読んでいってください!
回答付き特典の価値
本noteの最も付加価値が高い部分で、他の教材と一線を画すところです。
先ほど書いた通り、本noteにはダウンロードすればそのまま使える回答をお付けしています!
解説記事はあっても、
・情報が古い・または間違っていて動かない...
・言っていることがわからない...
・すぐに制作に取り掛からないといけないのでセットアップに時間をかけられない
・詰んでしまった
というケースが多々あります。
僕の教材では、僕が動作確認(Mac)した回答を配布しているので安心です。
回答付きに安心感を感じた方にとってはこのnote、「確実に買い」だと思います。
本noteとの付き合い方(心構えの話)
「これでもかというほど詳しい解説」をします、と言っておきながらこんな事を言うのはよくないかもしれませんが、初心者の方は挫折する可能性が高いです。全てを理解できない可能性が高いです。
それでいいです。最初から全部を理解しようとせずに、まずは動くことを目指してください。
「なぜなのか?」が気になったらこのnoteに戻って来てもう一度解説を見てみていただけたら嬉しいです。
エラーは付きものなので、エラーが出たらまずは自分で原因を調べるようにしてください。環境構築は特に詰みやすいですが、代わりに取ってあげられないので頑張ってください!
どうしてもわからない場合は質問してください⬇︎
質問はGitHub Issuesでお願いします。
2024年1月末をもって質問サポートは終了しました。
質問受付は停止しましたが、issueは閉じずに残しておきます。
質問履歴の中に同じ悩みに遭遇した方がいるかもしれませんので覗いてみてください。
効果的にサポートさせてもらうためにも、以下のGitHub Issuesに書かれていいるルールを守って質問をお願いします。技術的な質問対応は、質問のレベルによって難易度が変わるのでご協力をお願いします。
ルールを著しく無視している質問がある場合は、回答できない場合があるのでご了承くださいm(_ _)m
*Windowsの方はサポート対象外です。僕がMacユーザーだからです。
とはいえ、Windowsユーザーの方でも問題なく構築できたというご報告が上がっています。
Winユーザですが、思い切って購入。
— Cheetar (@Cheetar70244287) July 5, 2021
全然問題なくgulpとpugを導入できました。昼前にはpugなんて知らなかったのに!お得感すごい!
作りながら学ぶGulp4!Web制作で使い回せる初期ファイルを作ろう!【回答付きだから安心】|ユキノウズ @yukinouz1 #note https://t.co/X3sFeA4kXs
本noteは完成品、途中経過全てDL可能です。

・「途中まで進めたけど理解できているか不安」
・「間が空いて忘れた」
という方でも安心してご利用いただけます。
ここだけの話ですが、解説をすっ飛ばして、完成品だけ持っていく、、、といことも可能です。
また、章ごとに途中経過をDL可能ですので、途中で置いていかれることもありません!
章ごとの途中経過といっても、(2章以降は)そのまま使うことも可能ですので、「ここまででいいな」と思ったらいつでも止めてOKです。
進め方
本記事の進め方は3通りです。
好きなものを選んでいただいてOKです!
①一緒に手を動かしながら学ぶ! → Gulpを完全理解してカタマイズ自由自在なムキムキマッチョコース
②まず回答をDLして、解説を見る! → 時間短縮しつつ、仕組みも理解する細マッチョコース
③完成品をDLしてサクサク使う → ドーピングコース
それではいってみましょう!
更新履歴
2021.06.22 Easy Sassとの競合問題に関する記述を追加
2021.06.23 pugを追加
2021.06.29 cache Bustingを追加
2021.07.03 gulp-sass 5に対応し、sassの解説内容を大幅に更新
2021.07.12 webpackを追加
2021.07.15 使い回し方を追加
2021.09.28 画像圧縮&webp生成を追加
2021.10.27 Event 'end' に関する記述を追加
2021.11.16 画像圧縮の処理順番を最適化、Webpackの開発モード、本番モードの切り替えについて、jsのエラーについての記述を追加
2022.02.17 cssのminifyに関する記述を追加、h3を追加して記事を読みやすく
2022.09.22 WordPressでそのまま使えるファイル構成をDLできるように
2022.11.28 nodeバージョン、npmパッケージを18.12.1にアップデート
第1章:何はともあれGulpを入れよう!
まずは環境構築をしていきます。
Gulpを使うにはNodeが必要です。Nodeはjavascriptの親戚です。詳しくは色々あるのですが、Gulpを使うために必要なやつ!くらいのふわっとした理解でOKです。
詳しく知りたい方向け⬇️
1-1. nodeをインストールする
node.jsをインストールします。
nodeは下記のバージョンのDLをお願いします。
https://nodejs.org/download/release/v18.12.1/
Macの方は、node-v18.12.1.pkg をDLします。
最新版を使いたい方は自己責任でm(_ _)m
公式HP: https://nodejs.org/ja/
DLしたファイルをクリックしたら後はポチポチしていけば完了です!
インストールできたら、ターミナルで下記を入力します。
node -v
## v18.12.1と出てくればOK【注意点】
## で書いているのはコメントアウトなので一緒にコピーしないように
*環境構築はよく詰まるのでわからないことがあれば質問してください。
1-2. Gulpをインストールしよう!(解説)
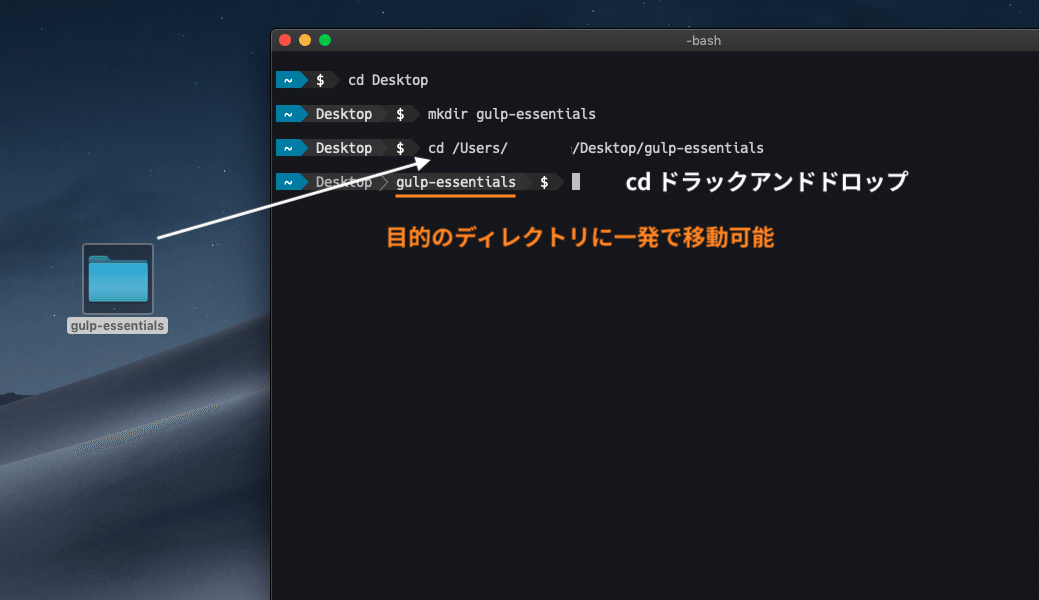
まずは、空のフォルダを作ってください。
例)デスクトップに、「gulp-essentials」というフォルダを作成。
そうしたら、ターミナルを開いてgulp-essentialsまで移動してください。
## デスクトップに作成した場合
cd Desktop
## gulp-essentialsへ移動
cd gulp-essentialscd(スペース) ドラックアンドドロップでも移動可能です。

どんなに深い階層に置いていても一発で移動できて便利なので覚えておきましょう!

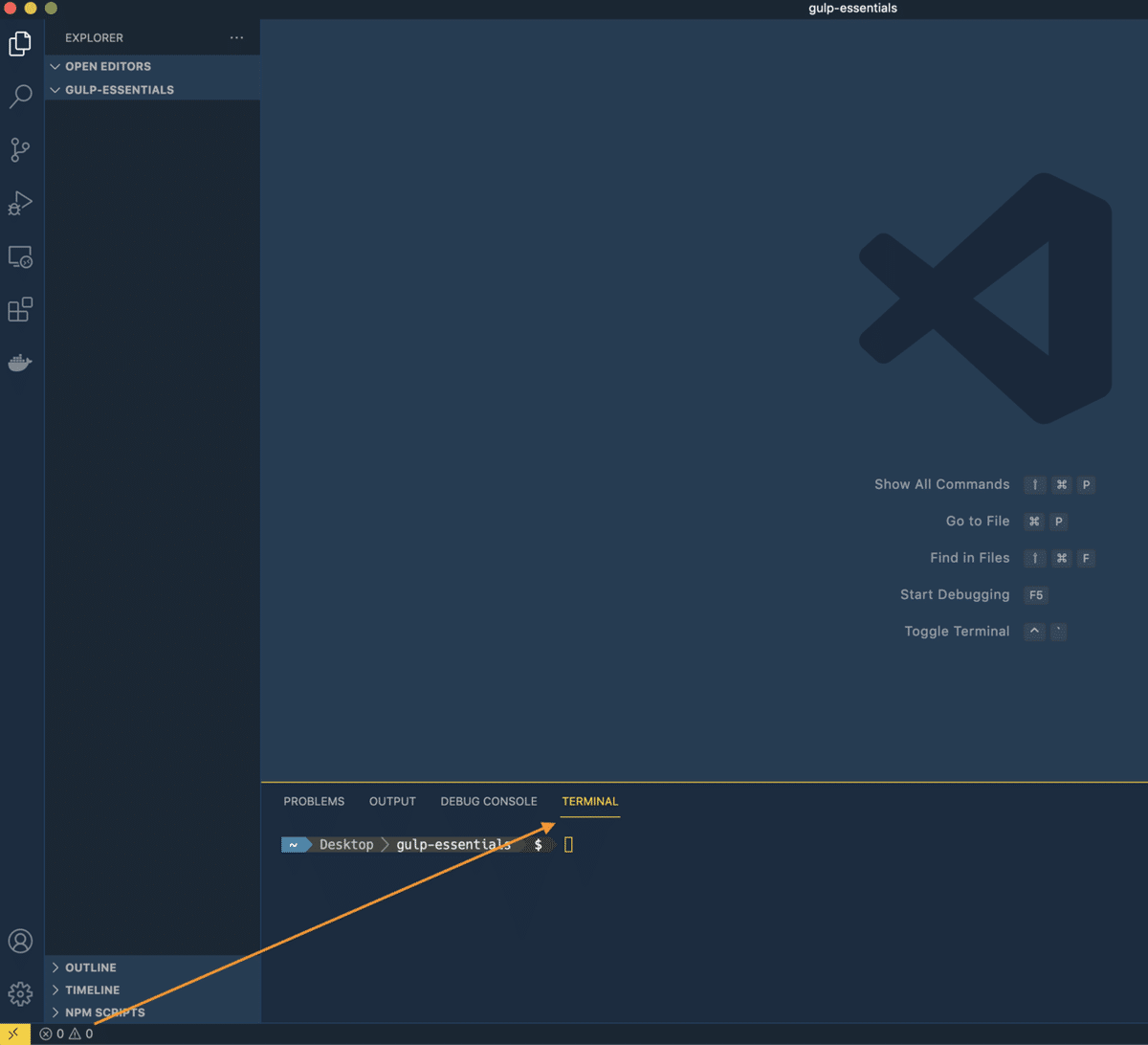
vs codeなら、ターミナルを開くだけでgulp-essentialsにいる状態になっています。
ここまで来たらターミナルで下記を入力します。
## package.jsonを作成する
npm init -yこれでpackage.jsonができます。
次にGulpをインストールしていきます。
## Gulpをインストールする
npm i -D gulpnpm i -D PACKAGE_NAMEは npm install PACKAGE_NAME --save-devと同じです。
今後何回も使うので短く書けるこちらを手癖にしましょう。
package.jsonを開くと、devDependenciesにgulpが追加されています。
// package.json
{
"name": "gulp-essentials",
"version": "1.0.0",
// 省略
"devDependencies": {
"gulp": "^4.0.2" // gulpが追加されていることを確認
}
}これでGulpがインストールできました!
残念ながらこのままではまだ使うことはできませんが、ここからWeb制作に必要なタスクをバンバン入れていきます!
早くも付いていけない...という方、大丈夫です!
「ヤバい...付いていけない」、「今は大丈夫だけどこの先不安かも...」と思った方でも大丈夫です。ここまでの回答をお付けしています。
1-2-2. Gulpをインストールしよう(回答)
ここから先は
¥ 1,480
この記事が気に入ったらサポートをしてみませんか?
