
プロダクトの魅力を作るには?noteが目指す「エモーショナルデザイン」のすすめ
こんにちは。noteでデザイナーをしている松下です。
どうしたらプロダクトを使い続けてもらえるのか?魅力を感じてもらえるのか?私を含め多くの方が悩み、向き合ってるでしょう。
この記事は、
プロダクトが魅力を持つには「エモーショナルデザイン」というアプローチがある
noteはそれとどう向き合い、実践してきたのか
という内容です。
この記事は「Spectrum Tokyo Design Fest 2022」で発表する「noteが目指す創作をつづけるためのエモーショナルデザイン」を元にしています。
スライドを公開していますので、気になったかたはこちらもご覧ください!
それでは本編です👇
はじめに
「エモーショナルデザイン」という言葉じたい、あまり耳馴染みがあるものではないかもしれません。
エモーショナルデザインとはなにか?なぜ、エモーショナルデザインなのか?まず話していきたいと思います。
前半でエモーショナルデザインの必要性について、後半でnoteで取り組んでいる実例をご紹介します。

①なぜ、エモーショナルデザイン?
「使える」だけでは、選ばれない時代
80%。これはなんの数字でしょうか?

DLされたあと、数日で使われなくなってしまうAPPの割合です。
もともとは関心をもってDLされたはずですが、なぜこういったことが起きるのでしょうか?
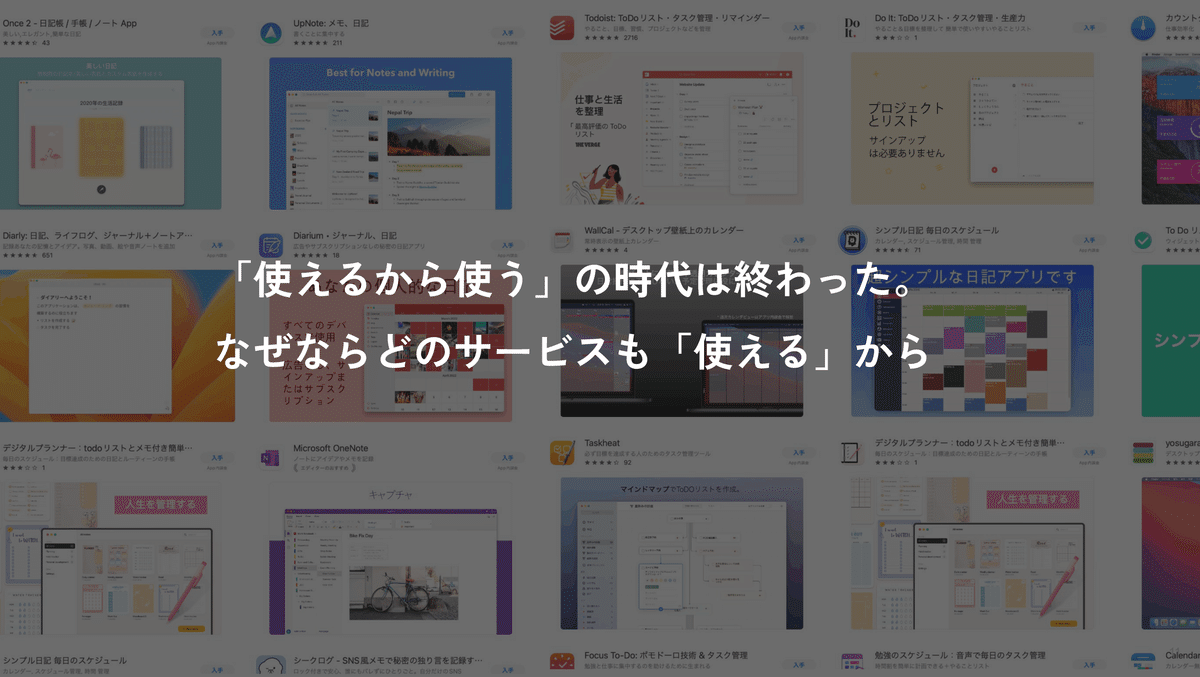
いろいろな要因があるとは思いますが、ひとついえるのは、「使えるから使う」そういう時代は終わったから。

プロダクトのデザインも、かなり成熟してきています。使いやすいことはもう前提にすぎなくなったのです。だいたい、ほとんどのAPPが「使える」に戸惑うことはもうなくなったのではないでしょうか。
「使える」ではなく、「使い続けたい」の気持ちまでが必要になりました。
そして、「使い続けたい」の一切り口として、プロダクトの魅力までもがセットで必要になったともいえます。

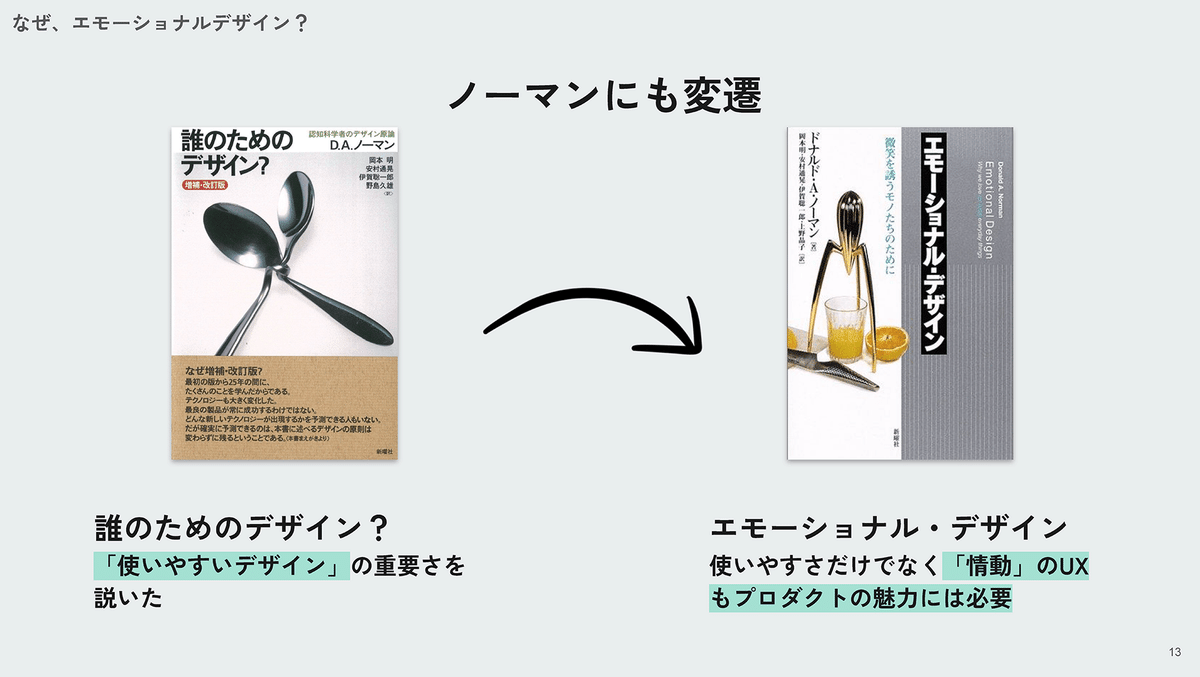
D.A.ノーマンの変遷
プロダクトデザイナーのバイブルともいえる、D.A.ノーマンの「誰のためのデザイン?」という書籍があります。
じつは、その、ノーマンにも考えの変遷がありました。

「誰のためのデザイン?」では「使いやすさ」、つまりどう使うかが理解できるデザインの重要性が説かれていました。誰のためのデザインのあとに出たのが、「エモーショナル・デザイン」です。
これは、「使いやすい」に加えて、情動…つまり、感情的にポジティブに受け取れるかどうかのUXも重要であると、補足するような内容です。
「使いやすい」にプラスして、感情的にどう受け取られるかが、プロダクトの魅力に関わってくるのではないか、ということです。
別個の切り口というより、補足するような形ですね。それぞれ両立する。
この書籍では、主に物理的なプロダクトのことが中心に語られているのですが、この考え方の発展や構造は、デジタルのプロダクトでも同様ではと考えています。
「エモーショナルデザイン」とは?
ざっくり一言でいうと、「五感で感じるトーンと、実際の使い心地を通し、ポジティブな感情をもたらすようデザインすること」です。

プロダクトを「わたしのお気に入り」にするアプローチともいえます。
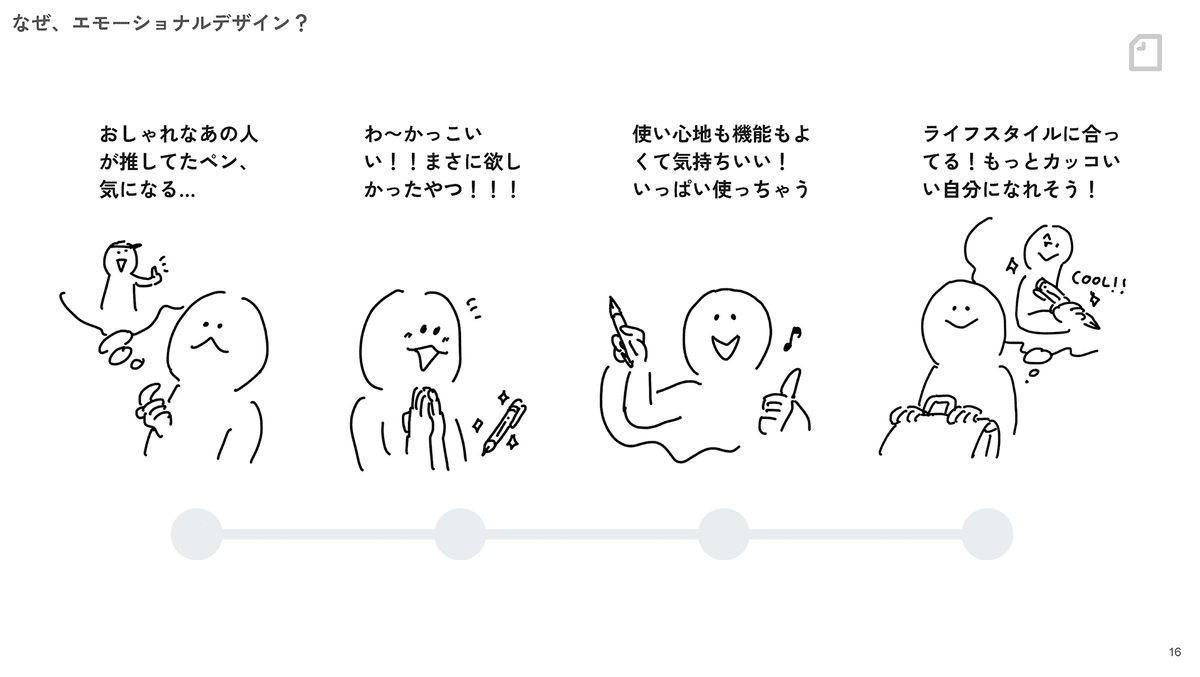
プロダクトはいかに「お気に入り」になるか?
こういう流れって、割とあるあるなのではないでしょうか。
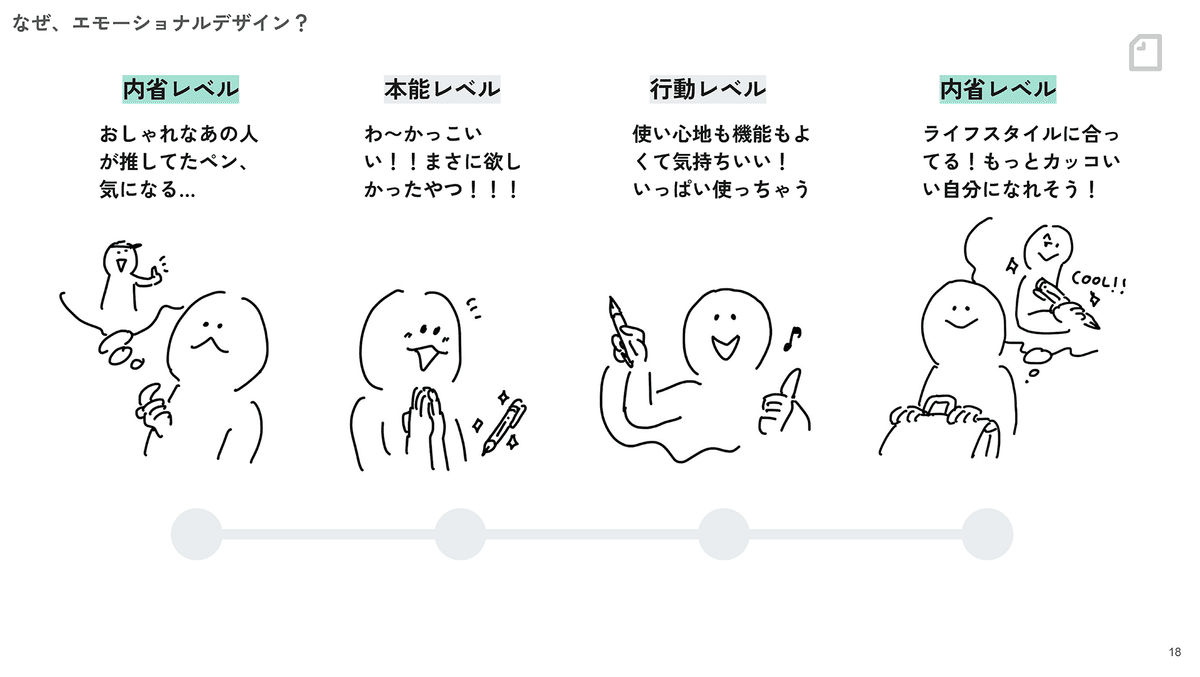
[まわりから聞く] おしゃれなあの人が推してたペン、気になる…
[フィーリング、イイ] わ〜かっこいい!!まさに欲しかったやつ!!!
[使ってみても、イイ] 使い心地も機能もよくて気持ちいい!いっぱい使っちゃう
[使ってる自分、イイ] ライフスタイルに合ってる!もっとカッコいい自分になれそう!

もともと持っているイメージが、五感でのフィーリング、実際の使い勝手で、さらにパワーアップされ、強固になる。
「こんな自分になれそう!」とポジティブな感覚を持てると、プロダクトはお気に入りになっていきます。
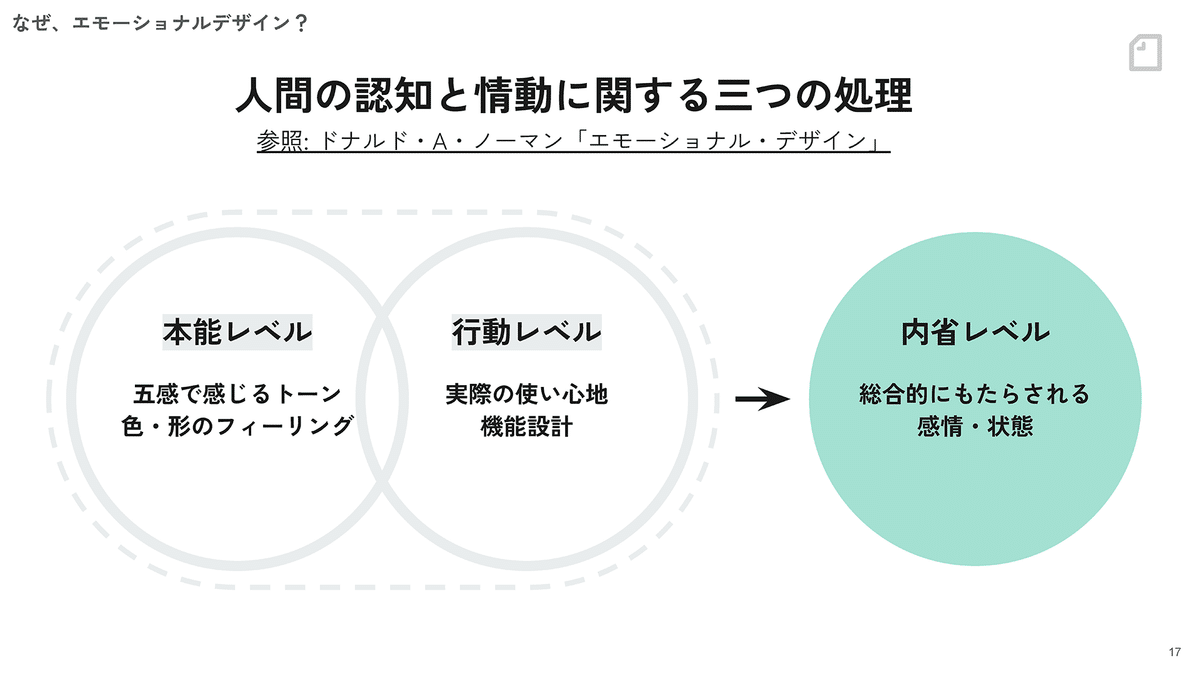
エモーショナルデザインを構成する、三つの処理
その体験は、3つの処理の要素に分解することが可能です。
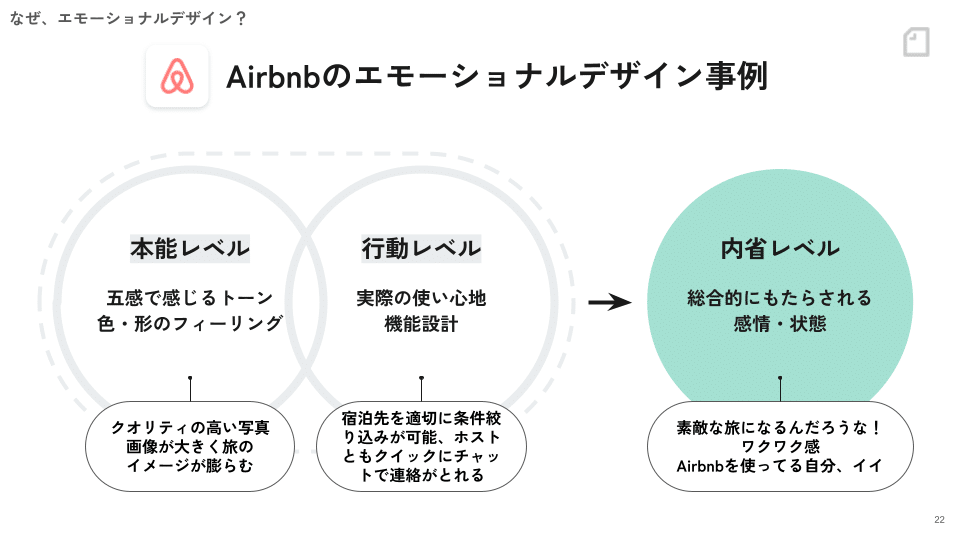
本能レベル = 五感で感じるトーン・色や形のフィーリング
行動レベル = 実際の使い心地・機能設計
内省レベル = 総合的にもたらされる感情・状態
プロダクトの体験は本能レベルと行動レベルを行き来しながら実感され、その結果、総合的にその人にとってプロダクトがどんなイメージか?=内省レベル が形成されます。

これをさきほどのお気に入りになるステップにあてはめてみます。
[内省レベル] おしゃれなあの人が推してたペン、気になる…
[本能レベル] わ〜かっこいい!!まさに欲しかったやつ!!!
[行動レベル] 使い心地も機能もよくて気持ちいい!いっぱい使っちゃう
[内省レベル] ライフスタイルに合ってる!もっとカッコいい自分になれそう!

この、始めのステップと、最後のステップは、プロダクトに接しているわけではないんです。「内省」という言葉どおり、自分の脳内で、どういう感情を覚えてるか、なんですね。
UXのジャーニーマップ… 予期的UX、一時的UX、エピソード的UX、累積的UXという流れともにていますよね。感情重視のジャーニーマップともいえるかもしれません。
エモーショナルデザインがうまくハマると?
この「内省」が「こうありたい!」「こうみられたい!」に重なり合うと、選ばれるプロダクトになるのではないでしょうか。

ここで、ひとつ例をあげます。
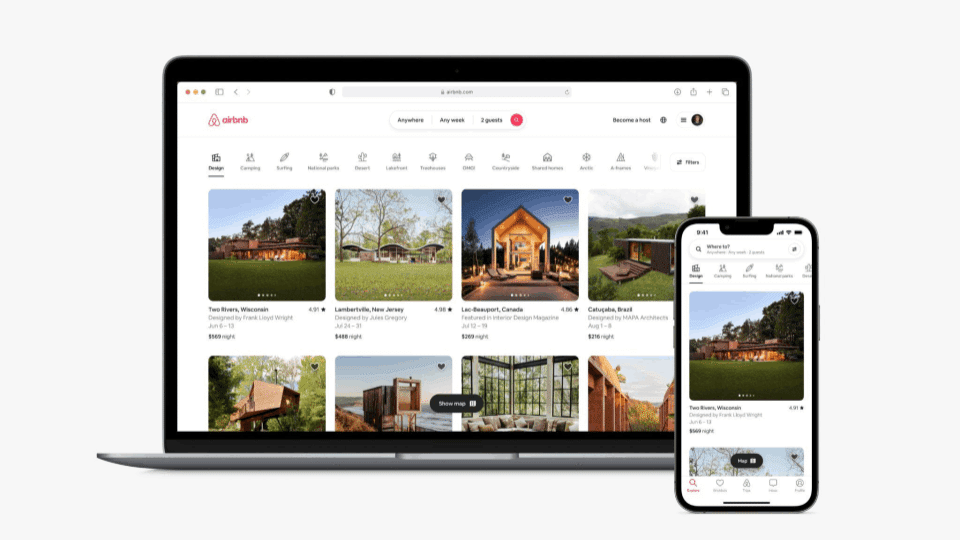
Airbnbです。民泊のサービスですが、クオリティの高い画像が大きく使われ、イメージが膨らんでワクワクしますね。

実は、高クオリティの写真が使えるよう、フォトグラファーをホストが無料で活用できるサービスも提供していました。
結果、本能レベルでの魅力が増し、それを裏切らない行動レベルでの機能提供にシームレスにつながったことで、「魅力ある素敵な旅が計画できる!」「Airbnbを使ってる自分、イイ」ポジティブな内省が築かれていたと思われます。

デザイナーとエモーショナルデザイン
実は、似たようなことは、デザイナーはすでに潜在的にやってきたのではないでしょうか。
特にデザイナーって、自分自身がお気に入りで、愛せるプロダクトたらしめるのって、必ずしも合理性だったり機能性だけではないと肌感覚で理解している人が多い気がしています。

愛は数値で説明しづらかった、でも、愛せるプロダクトには理由がある。
なぜ愛せるのか?って数値であらわしづらいんですよね。
私たち自身、今までやってきたことを体系だって説明できるような存在として、エモーショナルデザインを発見した、という面があります。
デジタルプロダクトは多くの行動を実数値でトラッキングできるゆえに、数値であらわしづらいことって優先度が下がりがちなことも多い。
エモーショナルデザインという分野があるということを、ときには根拠にして、議論し、挑戦していくという選択肢も持ってみていただけるといいのではと思います。

ただ、誤解をうまないようにすると、プロダクトにおいて定量的な「使いやすさ」や戦略は大前提です。両立させて、設計させるのが望ましいでしょう。
いったんまとめ
「使い続けたい」にはプロダクトの魅力も必要になった
エモーショナルデザインはそのアプローチのひとつ
「本能(トーン)」「行動(使い心地)」から「内省(総合的な印象)」がもたらされる
②noteとエモーショナルデザイン
ここからは、noteでは、どうエモーショナルデザインを捉えてきているかについてお話します。
エモーショナルデザインの必然性
まずは、前提として、エモーショナルデザインの必然性について。

ここまでお話してきてなんなのですが…別にエモーショナルデザインは、必須ではないんです。
たとえば、圧倒的に機能で勝負できる(1万GB!とか)、衣食住にダイレクトに関わる、とかなら、使い勝手の磨き込みさえあれば、特に感情に訴える必要もなかったりします。
ですが、機能のコモディティ化が起きたり、「余暇・ライフスタイル」をもっとよくするサービスの場合、エモーショナルデザインが武器になる可能性があります。
noteはエモーショナルデザインを強みたらしめる選択肢として、「選んできた」のです。
「創作をつづけられる」ことと感情
また、別の目線の話になるんですが…
noteのミッションは「だれもが創作をはじめ、続けられるようにする」です。創作がキーワード。
多くの心理学などで語られることなんですが、人はポジティブな感情にあると、好奇心が高まり、より創造的になるんです。
noteは、代表の加藤さんが編集者出身、CXOの深津さんも、ブログなどを通しての情報発信を積極的にやられてきた方で、「人が創造する」に対しての肌感覚をもともと持っています。

創造性に対する、ポジティブな感情であることの重要性を理解しており、創作をミッションに掲げている以上、感情は避けて通れない要素でもありました。
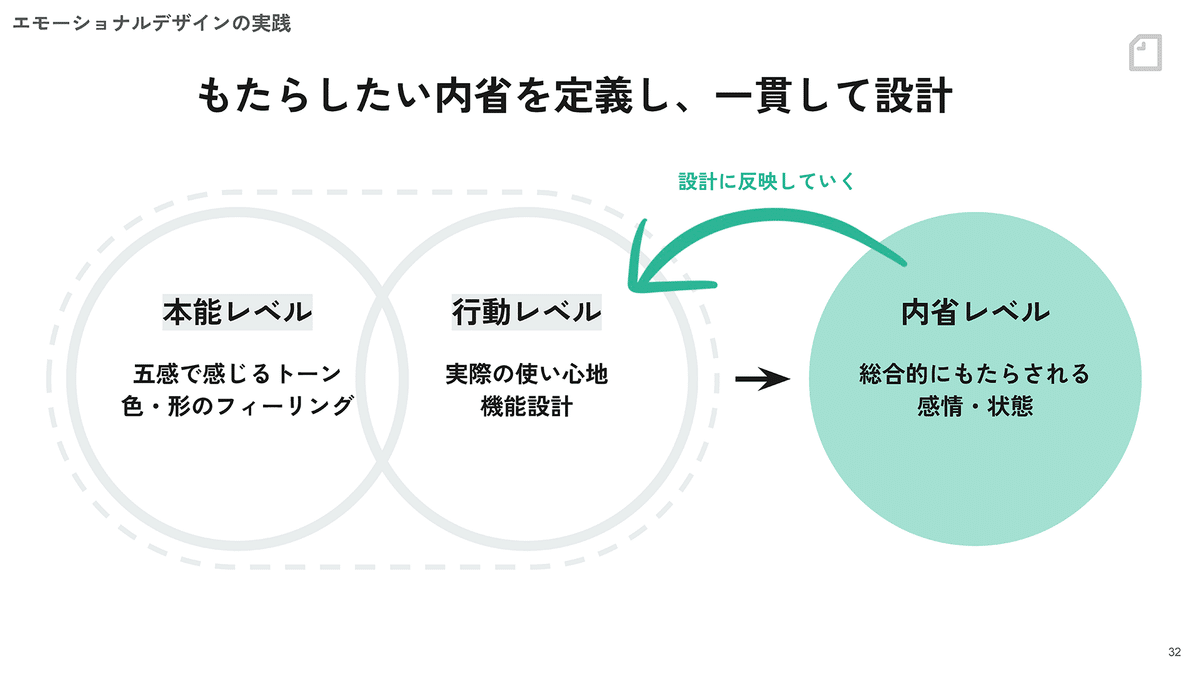
エモーショナルデザインの実践
エモーショナルの実践においては、最終的に、プロダクトをもって「内省」を形成することが目的なので、まずはもたらしたい感情(内省)を定義し、設計に反映させていくことになります。

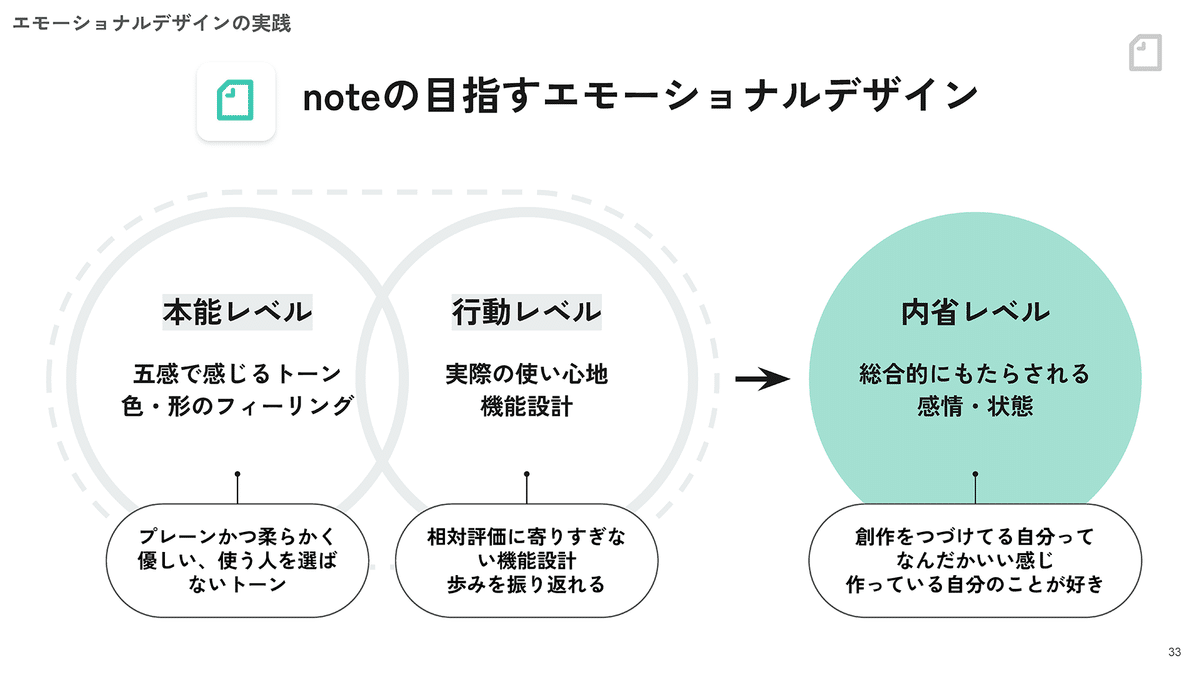
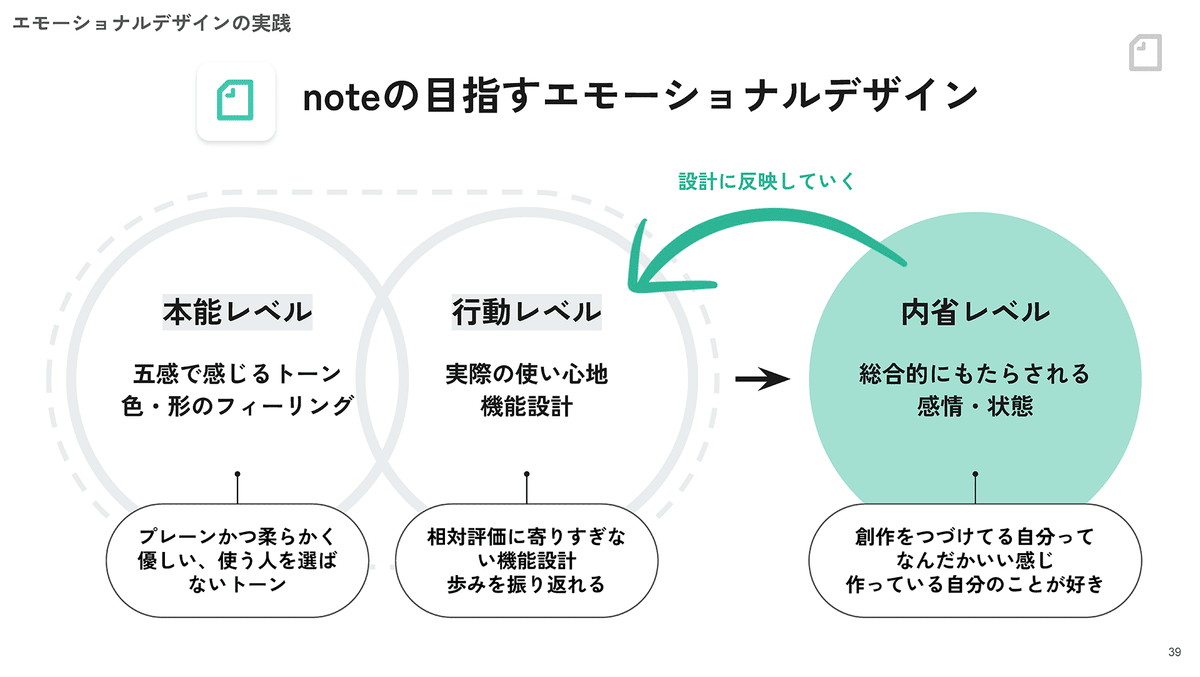
後述しますが、noteの目指すエモーショナルデザインは、3つの処理に当てはめるとこういうことになります。

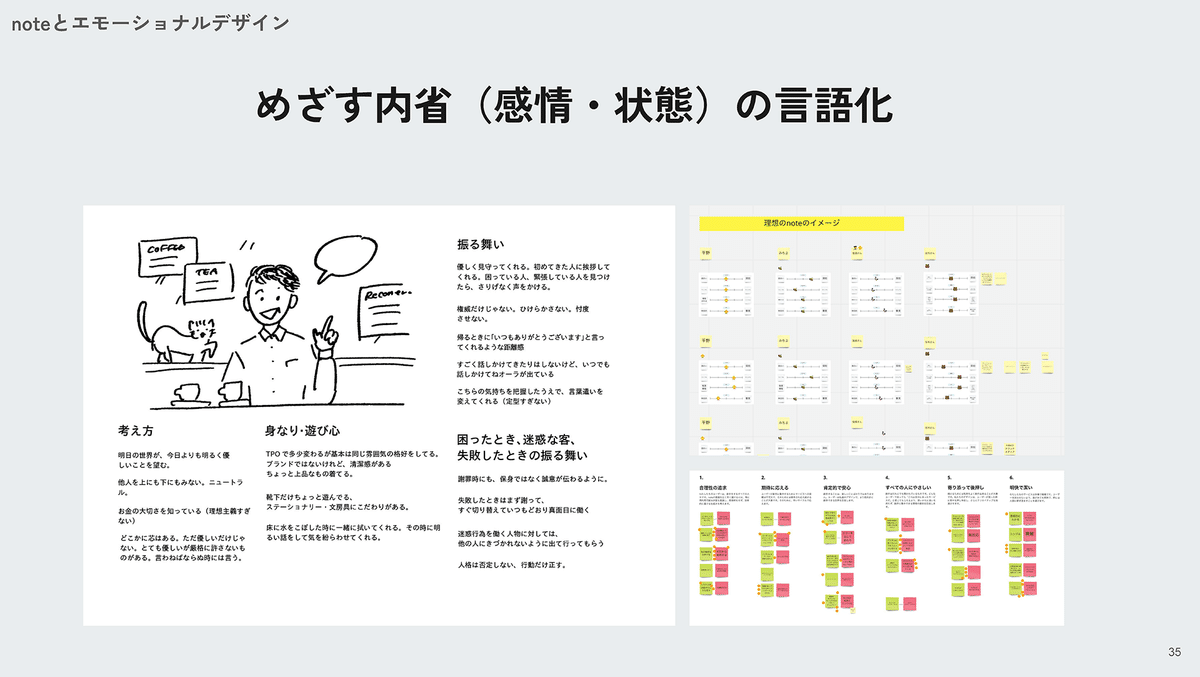
noteの目指す内省の定義
内省の定義には、「noteがどんな存在であるのが理想か」の言語化や共通認識作りが必要です。noteにはポジティブな感情をもってもらうための取り組みは実はエモーショナルデザインという枠組みじゃなくてもやってきたし、重視してきていました。

「内省」という、もたらしたい感情にあてはめると…
創作をつづけてる自分って、なんだかいい感じ
作っている自分のこと、ちょっと好き
とにかく、創作を通して、「自分がよくなっている」「自分を肯定し、好きになれる」状態を目指したい。

逆に、アンチパターンとして、もたらしたくない感情はこういった内容になるでしょう。
周りに比べて自分は全然ダメだ…
ツールとしてイケてなくてテンション下がる…

内省をふまえ、トーンと使い心地を設計
さて、内省が決まったので、実際の設計に落としていきます。

ディテールのHOWを決める前に、目指す理想の設計方針の言語化もしておきます。
誰でも「自分のための創作の場」と思える
自分の作品に集中できる
創作するほどに、自分を肯定できる

「誰でも自分のための創作の場と思える」には?
創作のジャンルや、好み、表現方法にかかわらず、どんなクリエイターであっても「ここは自分のための場所だ!」と思ってもらいたい。
そのためには、エッジが立ちすぎた機能性や表現を、note自体は持たないほうがいいでしょう。

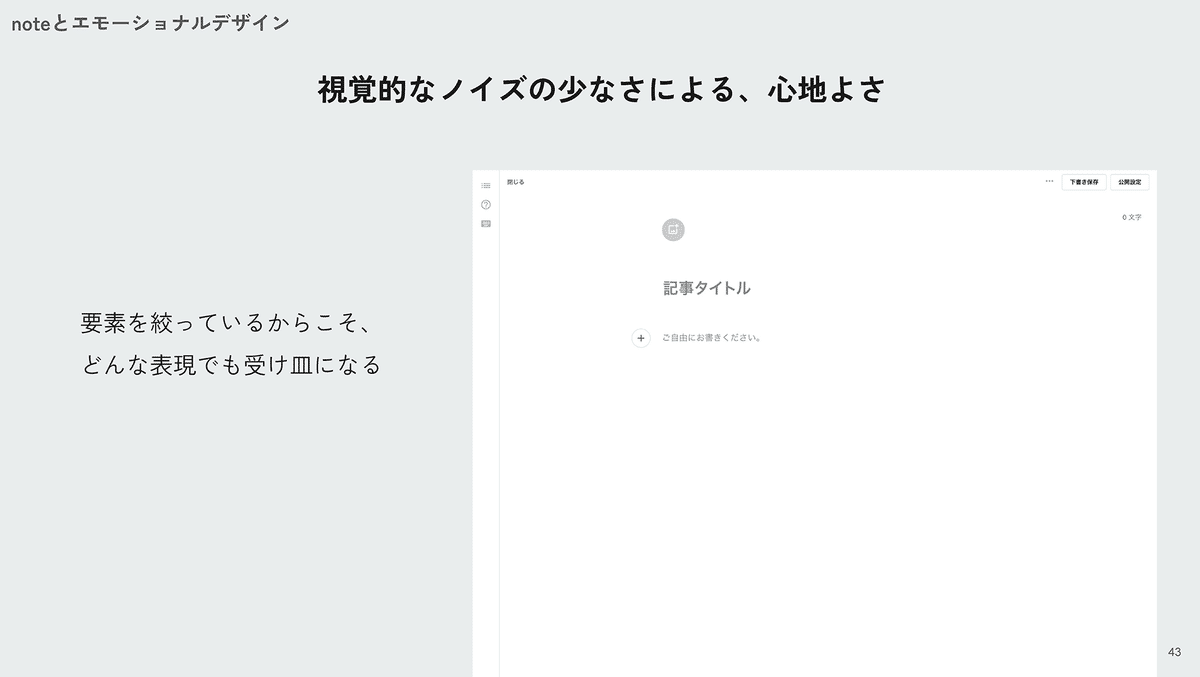
noteの記事編集画面は、できる限り視覚的なノイズは省き、本当にまっさらなキャンバスに向き合っているような感覚になれることを目指しています。

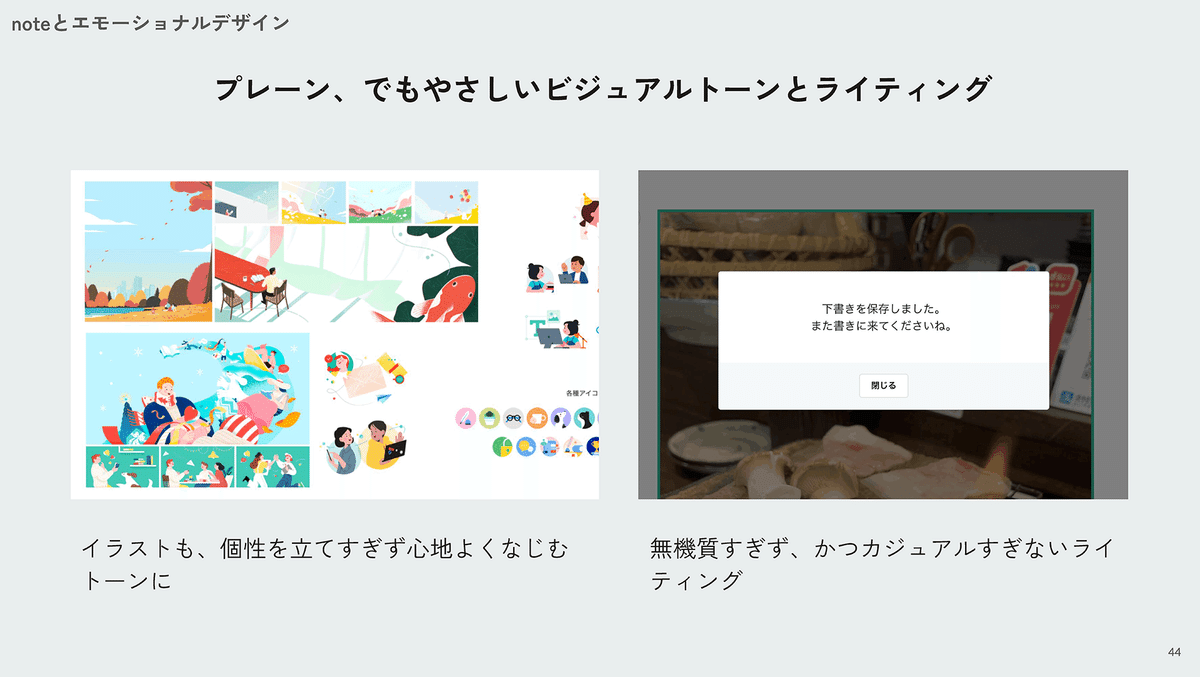
イラストやライティングのトーンも、個性は押し出しすぎずプレーンでありつつも、心地よさや柔らかさを感じさせるようなものを意識しています。

「自分の作品に集中できる」には?
正直、創作や発信をしてるとき、周りと比べてしまう方が多いのではないでしょうか?
「発信」はいつだって「周りに比べて自分はダメだ…」に陥ってしまうリスクがあります。それが主眼になると、自分の創作に集中できなくなってしまうでしょう。

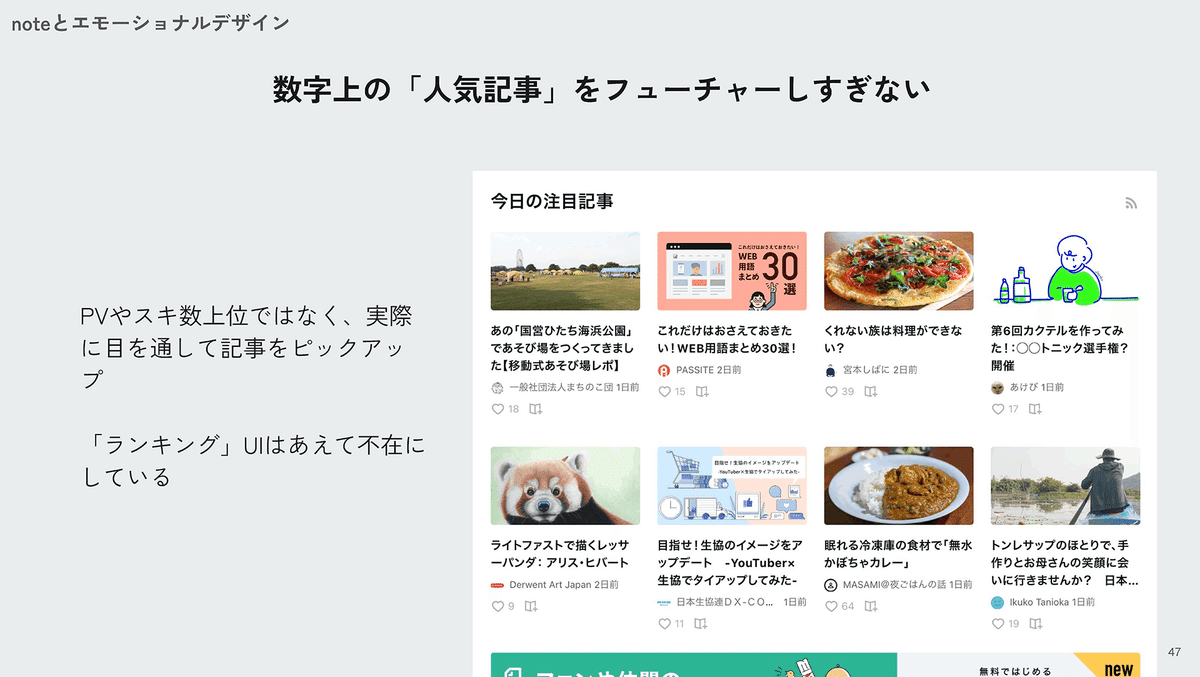
そこで、noteは、他人との相対評価が必要以上に強くならないよう、数字上の「人気記事」を積極的に取り上げるようなUXは避けています。
ランキングのUIは取り入れてませんし、たとえば、注目記事ひとつとっても、単純なPVやスキ順にとらわれない「いい記事」をピックアップするために、実際に人の目を通したり、ロジックを調整するなどの手段をとっています。

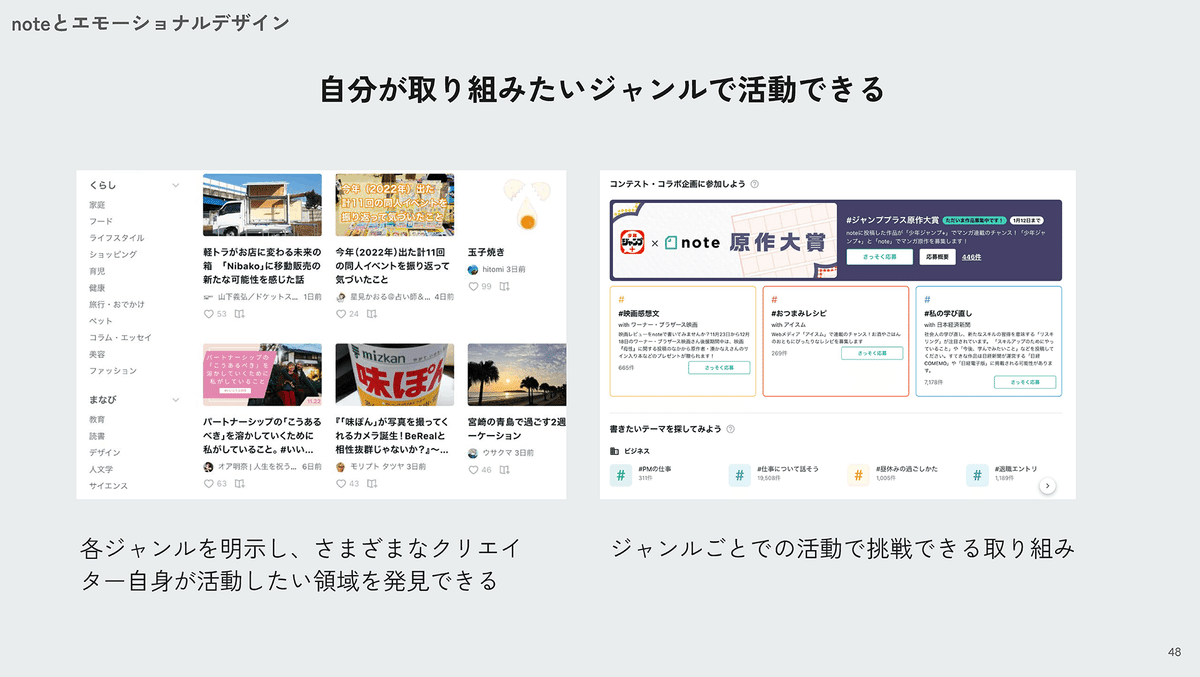
また、単純な「人気ジャンル」でなく、自分が取り組みたいジャンルを見つけられるような取り組みも積極的に行なっています。

「創作するほどに、自分を肯定する」ためには?
読者からの反響は、大いなる力がありますが、ひとつでも否定的な反響がつくと非常にネガティブな気持ちになるリスクもある、諸刃の剣です。
たとえば、有名作家の方であっても、アマゾンレビューで一個でも星一個がつくとひどくナーバスになってしまったりします。

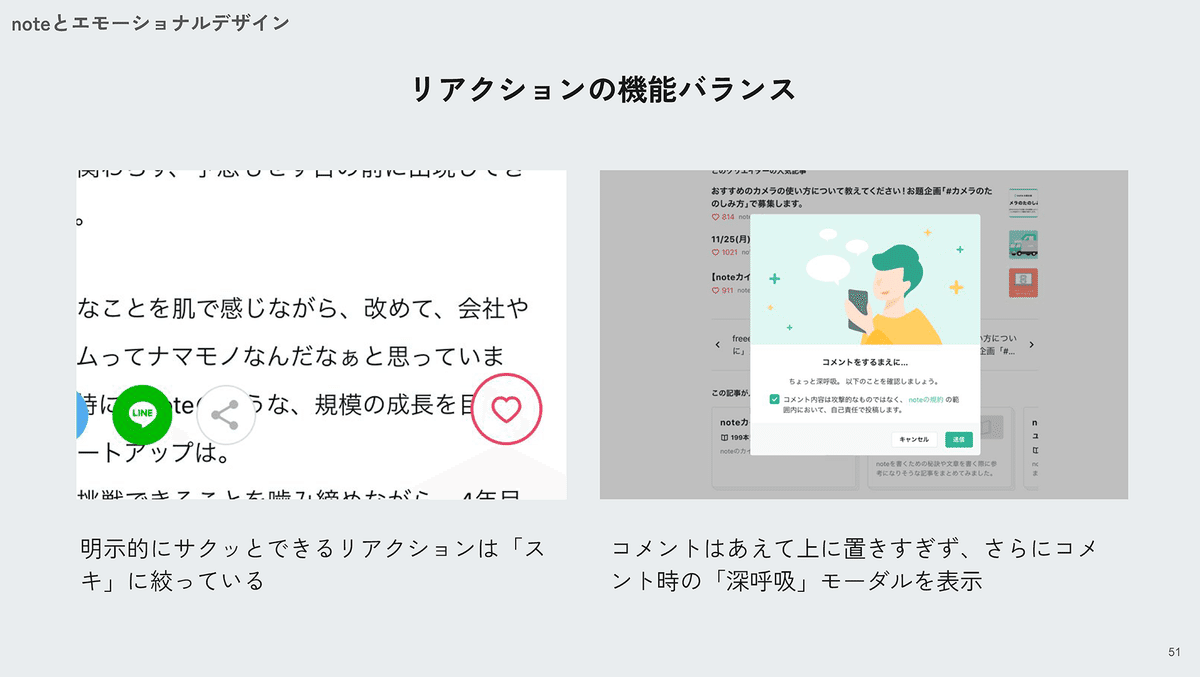
そのため、どういったリアクションが発生しやすい設計にするかは気を遣っています。「ネガティブな感想を送ってもいい」空気感や環境になると、覆すのは難しくなります。
自由にできるコメントは取り扱いが難しいもの。コメントはあえて上に置きすぎず、さらに「コメントする前にいちど深呼吸をしてみよう」モーダルもおいています。

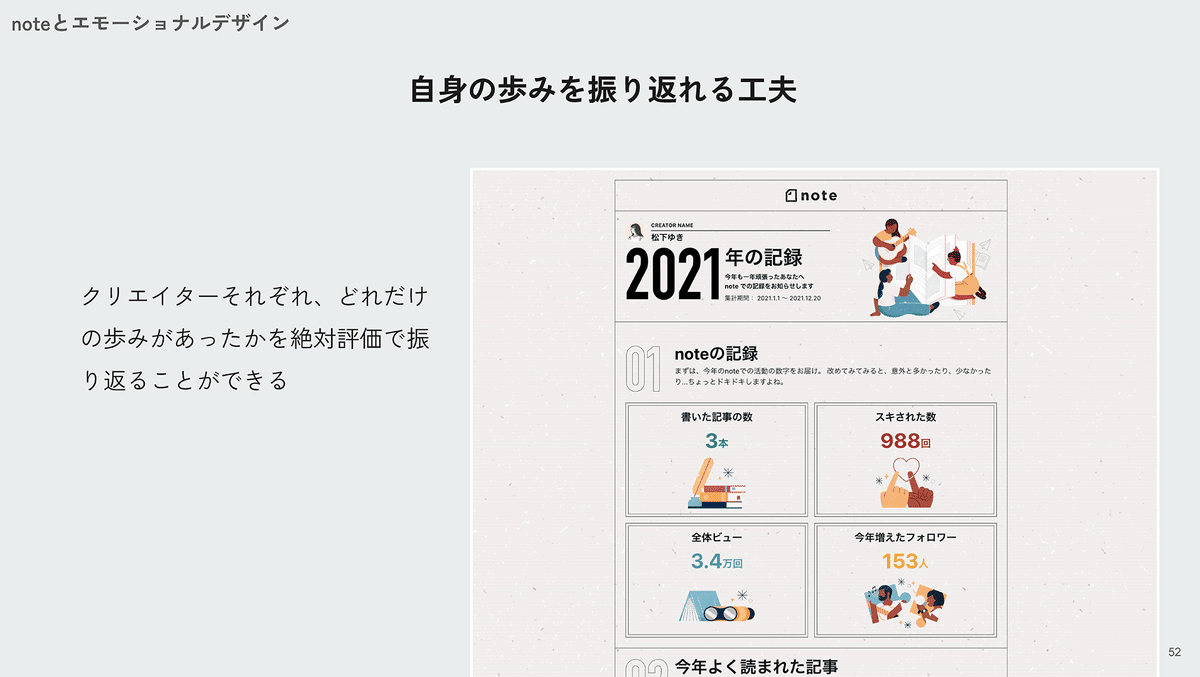
また、自分自身の「努力」を肯定するような、クリエイターそれぞれ、どれだけの歩みがあったかを絶対評価で振り返ることができるような機能もいれています。

エモーショナルデザインは最終的には壮大な草の根活動
以上は、さまざまな取り組みの中の一例です。
エモーショナルデザイン…あるいはブランディングもそうだと思いますが、最終的にはディテール含めた、壮大な草の根活動により、実現されていくものなのだなと実感しています。
エモーショナルデザインの結果観測
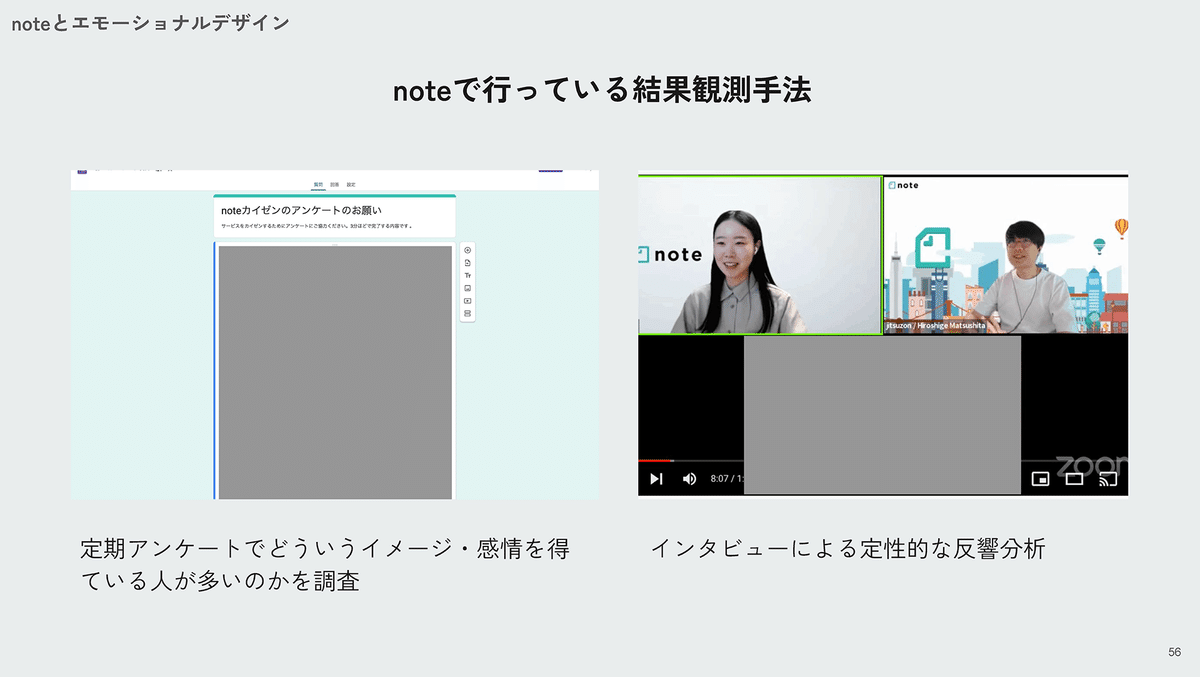
さて、エモーショナルデザインの結果観測ってできるのでしょうか?結論を言うと、方法はあります。
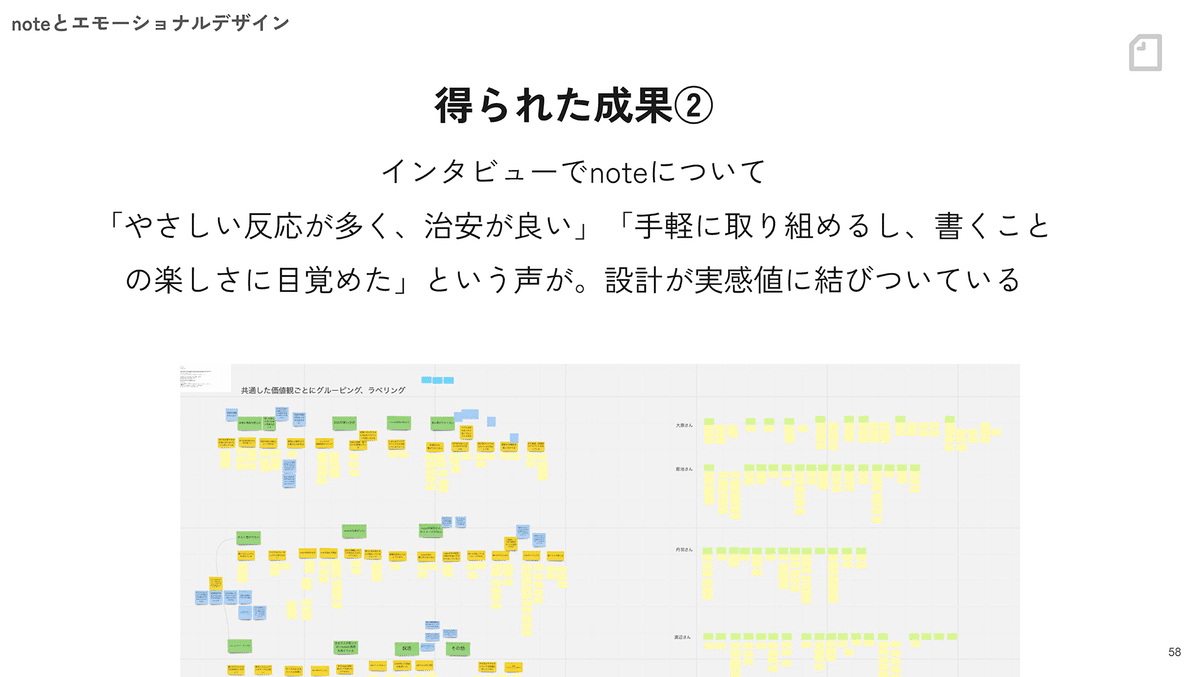
noteでは、定期アンケートでどういうイメージ・感情を得ている人が多いのかの調査と、インタビューによる定性的な反響分析、両面を行なっています。

得られた成果
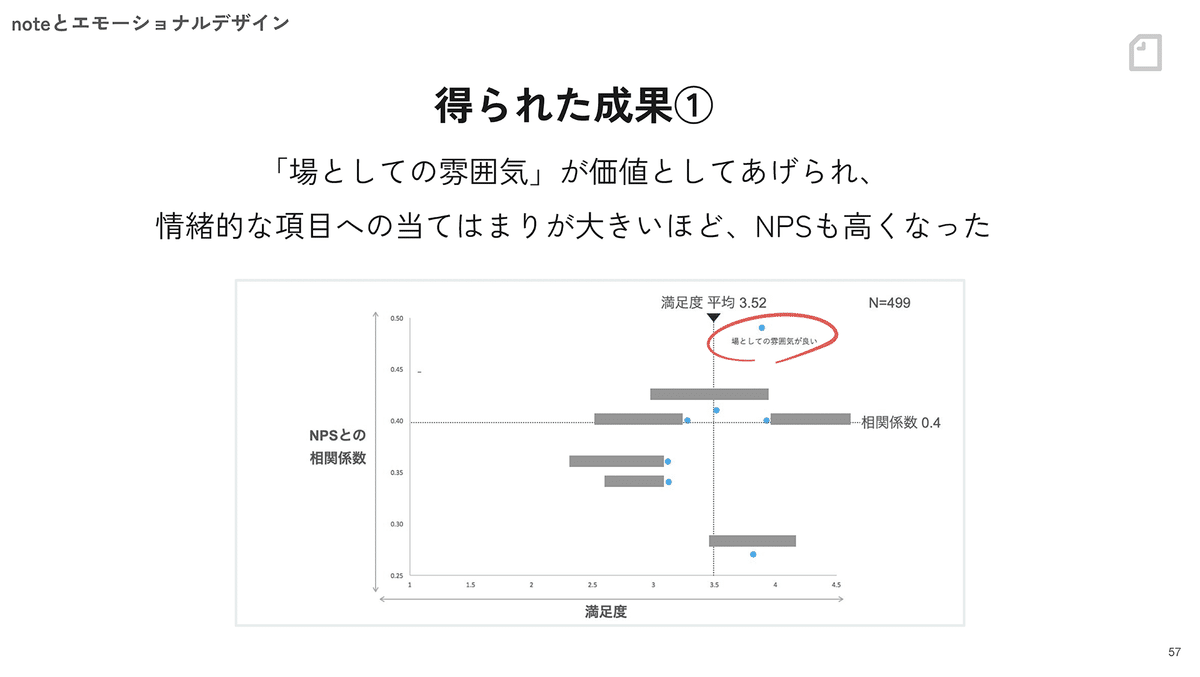
noteでは、「場としての雰囲気が良い」という情緒的な項目への当てはまりが高いほど、NPS(=人におすすめしたい度)への相関が高いという結果が出ています。
そしてこの「場としての雰囲気が良い」項目は、他項目に比べて相対的に満足度が高い項目でした。

インタビューでも、noteについて「やさしい反応が多く、治安が良い」「手軽に取り組めるし、書くことの楽しさに目覚めた」という声が実際にあがっています。設計が実感値に結びつきつつありそうです。


ざっくりまとめ
noteがエモーショナルデザインを選んでいる理由→プロダクトの強み作り、「創作」での必須性
どう実践してるか→「内省」を定義し、一貫した設計を各要素に取り入れていく
結果観測は→アンケートやインタビューで「感情・イメージ」を定点観測している
おわりに
noteでは、「使いやすい」だけでは辿り着けない、魅力あるプロダクト設計を目指しています(ただし、先述したとおり、「使いやすい」ももちろん重要である前提で取り組んでいます)。

魅力あるプロダクトを作るための学びに少しでもなっていましたら幸いです😌
読んでいただきありがとうございました‼︎
noteプロダクトデザイナーの採用情報
一緒にクリエイターの創作を応援するプラットフォームを作りたいデザイナーを募集しています!
「実態の仕事内容はどうなの?」「どんなチーム?」など、ちょっとでもご興味がありましたらまずはカジュアルに面談するところからも可能なので、お気軽にお声がけください!
noteデザイナーの記事はこちらにまとまっております。
サポート、あなたの想定以上にすごく励みになります!
