
可変にできなくて諦めたから@mediaにした
お盆休みを利用して、ポートフォリオサイトをせかせか作成中。
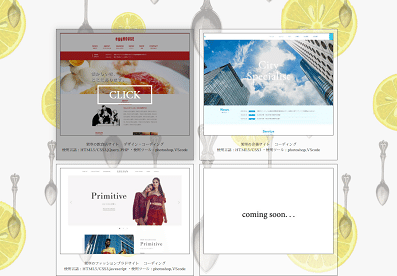
ボックスを3っ並んで表示させる箇所でheightが可変にならず、もやもや。
ブレイクポイントは1か所だけとってレスポンシブにする予定が、どーしても800~1200pxのあたりでこのボックスレイアウトが崩れる!
いろいろ試行錯誤したけどこれ以上時間はつぶせない。
諦めも肝心だよね☆
ってことで、このボックスだけ800~1280pxで@media発動しました。
解決すっきり!
勉強して精進します。。。

こんな感じで崩れます(900px)
@media screen and (min-width: 800px) and (max-width:1280px) {
.work-item {
width: 49%;
}
}崩れるあたりで、2カラムになるようにwidthを指定。

2カラムになりました~ パチパチ
え?ほんまに?サポートしてくれるん。 めっちゃうれしいです・:*+.\(( °ω° ))/.:+ 勉強のために使わせて頂き、さらに役立つ記事を書いていきます!
