
AWE Nite Tokyo イベントWebサイトのデザイン担当しました🎊 #AR #AWENiteTokyo丨WORK
こんにちは、YUICHIです!
新たにデザインからSTUDIO実装まで担当させて頂いた、
ARクリエーター・エンジニア向けのイベントを世界的に開催している
AWE Niteの東京支部「AWE Nite Tokyo」の
イベントWebサイトがリリースしました🎉
そして今回は、STUDIOで「日本語/英語」両言語対応のWebサイトを作りました✨
制作期間は、企画-デザイン-STUDIO実装の工程で全4日間で完成しました。
▼AWE Nite Tokyo イベントサイト
▼AWE 本部のサイト
いつもどうりどのようなフローで短期間で完成したのか
書いていきます!
0 . 制作の大まかなフロー
今回は3つの工程に分けて制作して行きました💡
🔖企画:事前準備+確認1日
↓
🎨デザイン:1.5日
↓
🖥STUDIO実装:1.5日
以上の工程で進みそれぞれの工程で使用したツールを紹介しながら手順を説明していきます!
今回の依頼も前回自分がコーポレートサイトリニューアルを担当させて頂いた。
Graffity様から依頼を受けました✨
そのため、1度一緒にお仕事をさせていただいたこともあってスムーズに進んだため。
短期間で制作がすべて完了したという点もあります💡
また、STUDIOでWebを制作する時にはだいたいこの手順で行っています。
とてもスピーディーにWebレスポンスサイトが完成できるのがSTUDIOの特徴です!!
1 . 企画
企画にまず使用したツールとしては、「Notion」です!
「Notion」を今回利用した理由としては、単純でGraffity様がチームで利用されているので、それに沿って自分も利用した形になります。
また、Notionは何か項目追加や更新をした時に通知がくるわけではないので、プロジェクト全体でSlackでやり取りをさせて頂き、Notionの更新の際は連絡してもらい、Slackは通知代わりの役割を果たしていました💡
では、企画の「Notion」では何を記載して頂いていたのか、それは、
・「5W1H」で要件整理とその詳細情報
・デザインの具体的イメージ
・使用可能な素材場所
大きくこの3つを記載して頂きました。
5W1Hを活用することで、簡単なサイト情報構造が出来上がり、
その内容によってはワイヤー代わりになります🤩
今回はその項目がどれに当たるのか記載しておきます。
・Why:なぜ行っているのか、存在するのか
- Vision & Mission
・Who:誰のためのものなのか
- 各項目に詳細情報として記載
・What:何を行っているのか
- Event
- Community
- Global Hub
・When:いつ活動しているのか
- Event
・Where:どこで活動しているのか
- Event
- Community
- Global Hub
・How:どのように運営しているのか
- Team
- News
- Sponsor
今回はこのような構成で決まりました。
そのNotionの全体像も載せますね。(ボカしてますがw)

デザインや使用可能な素材に関しては、
すでにイベントやプレスリリースがされていましたので、
素材もその内容で揃っていました。
2 . デザイン
今回のデザインがFigmaで行いました!
デザインチャックがリアルライブでできるのでFigmaを選択しました。
デザインに関しては今回はAWEの本部のサイトのトンマナを使用しながら、
TokyoやJapanらしさがあるデザインにしてほしいという要望でした🤔
なので、まずはAWE本部サイトのデザインのトンマナを理解し、
コンポーネントを作成し、
・カラー🎨
・フォント⌨️
・ボタン🎚
・ヘッター🖥
・ロゴ⭐️
を事前に揃えました。

その後にAWEのサイトを参考にデザインを細かく決めて行きました。
今回は素材としてはキレイな写真があったのでその素材も活かすデザインに心がけました。
First Viewの東京タワーの素材もたまたま自分が以前から持っていたものでしたので、今回のテイストにピッタリでしたので、すこしカラー調整などを加えて整えました。
最後に以下にAWE本部のサイトのテイストに寄せて作成したのか見比べやすいように画像を置いておきます👍

また、今回はデザインチェックはPC日本語版の画面のデザインチェックだけを行いました😊
レスポンスや英語版のチェックはSTUDIOを実装しながら行うことにしました。
その理由としては、実際のデバイスで見てもらいながらチェックすることでされに完成日が早まりやすくなるからです🤩
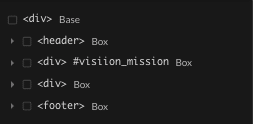
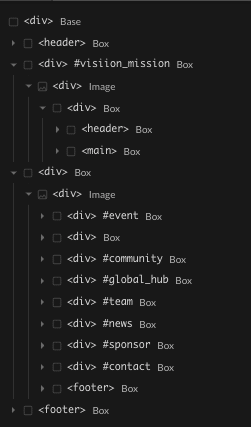
1つ注意点としては、STUDIO実装の場合、STUDIOではBOXを重ねながらサイトを作って行くので、
その観点をもちつつ、BOXをどのように重ねて、BOXの中に何を入れ込んで行くのか考えながら事前にデザインしておくと、
通常の2倍の速さでSTUDIO実装できるようになると思います🔥
3 . STUDIO実装
STUDIO実装ではまず始めに、デザインが出来上がっている場合はそれに必要な素材をすべて準備しておくと、とても作業が早くすすめることができます!
私は以下のような素材を事前に書き出して準備していました。

また、今回のSTUDIO実装の手順は以下になります。
【日本語版作成】
---PCレスポンス💻---
①Headerの作成
②Background(BG)のデザインがあったので、その配置
- FristView(FV)画像配置
- FV以降のジグザグのBGのグラフィックの配置

③各項目のデザインの実装
④STUDIOのレイヤーの確認
- これをすることでサイト全体の構造がキレイか判断できます!
- 反応しないButtonの配置なども確認できます。

⑤hoverでのアニメーションの設定

⑥listやカードデザイン周りの動きや設定の確認
- カルーセル上に動かすカードデザインのBOXの横がautoか確認
- TeamなどのProfileカードデザインがレスポンス時にしたに繰り下げになるか確認
---Tabletレスポンス---
⑦Tabletでデザインの崩れを微調整
- TabletはPCレスポンスの「Laptop:1024x600」が大丈夫であればほとんど問題ない
---SPレスポンス📱---
⑧フォントサイズやButtonサイズの確認&調整
⑨画像配置の調整
⑩カードやリストの反応の確認
⑪Header or Footer メニューの固定配置確認
- SP用のハンバーガーメニューやApp型のFooterメニューの作成
⑫ハンバーガーメニュー用のモーダルメニューの作成
【英語版作成】
⑬日本語版のデザインを複製してすべて英語に変更
この手順がすべてで完成です🎉
4 . 感想
今回もGraffityの@ok_tottiさん、@denari01さん、@ikuzear (Shota)さんと
一緒に行わせて頂きました。とてもお互いに連絡のレスポンスが早く、
事前準備がとてもスピーディーでサイト自体もかなりの速さで出来上がったので良かったです💪
また、デザインのテイストに関しても1度の確認でどちらも納得いくもので、
1発OKだったのでとても清々しかったです。
今回使用したサービスは以下です✏️
・Notion
・Slack
・Figma
・STUDIO
Webからアプリのデザインまで様々ご協力させていただきますので、FacebookやTwitterからのメッセージいつでもお待ちしてます!!
5 .YUICHI ポートフォリオ
ポートフォリオも少しずつ更新していますので是非ご覧ください🎈
ご清聴ありがとうございました🎨
いいなと思ったら応援しよう!

