
縦、横、縦横無尽、Canvaでコラボする時どのテンプレ使う?Canva Docかスライドか。
今やデザインアプリとしては不動の人気を誇るCanvaですね。Canvaって何それ?と言う方はぜひこのマガジンで気に入った記事を見つけてくださいね!
さて、今日はコラボレーション、つまり協働に向いたテンプレートとそのメリットデメリットについてお話ししたいと思います。Canvaのいいところは、全てのテンプレートが共同編集できると言うこと。
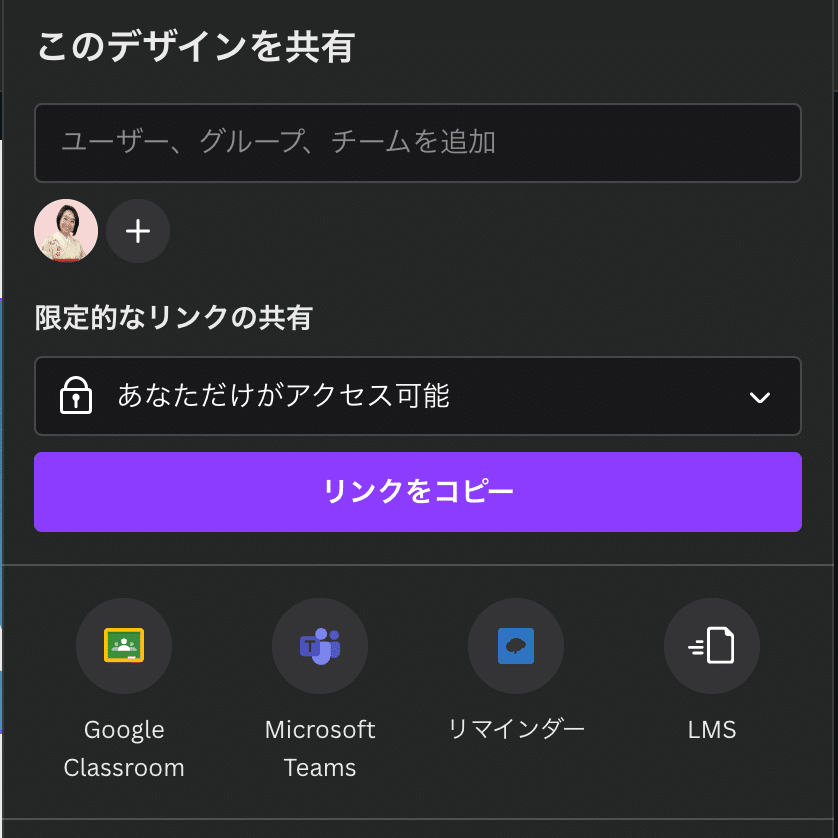
共同編集するには
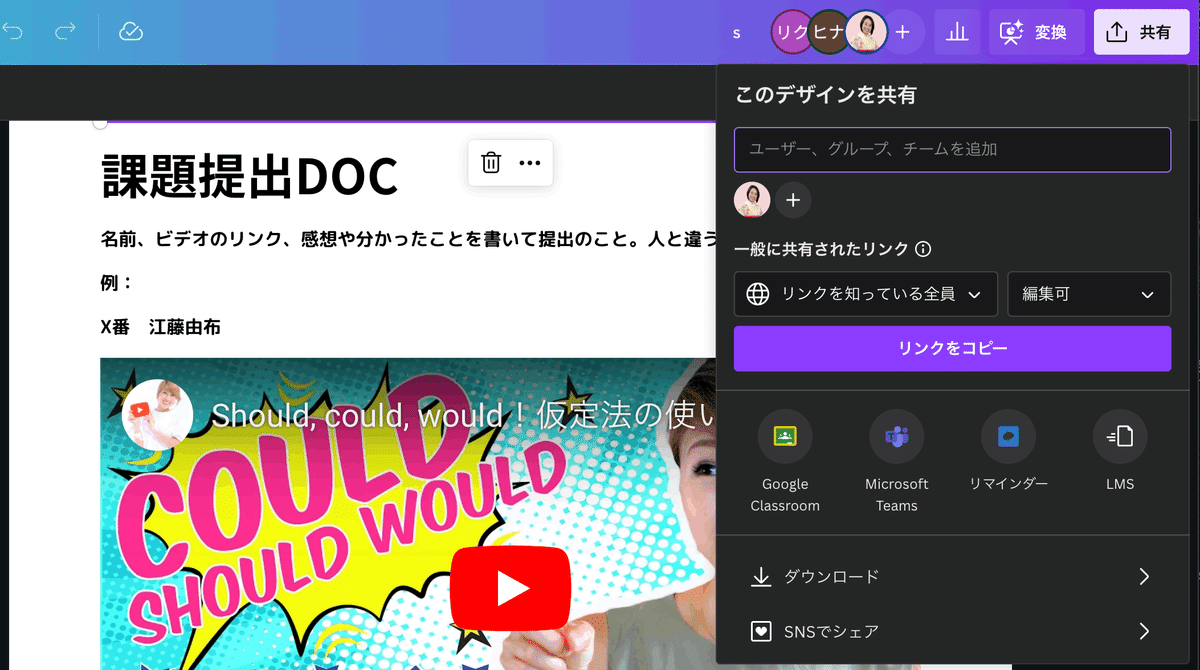
右上の共有ボタンから、ユーザーを招待するか、「あなただけがアクセス可能」と言うところをクリックして共有の範囲を選ぶことができます。あとはリンクを共有するだけ。超簡単。

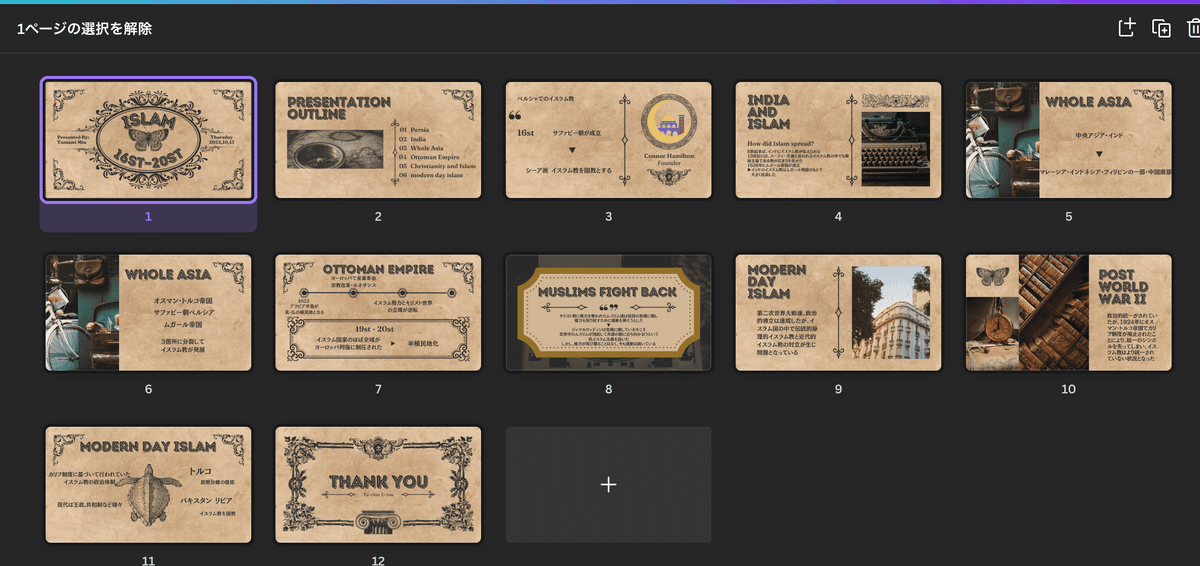
コラボその1:プレゼンテーション
こちらは生徒がイスラムの歴史についてまとめたプレゼンテーションです。こちらの共同編集は、「横向き」イメージ。
メリットは、スライドごとの協働ができること。先にスライドを割り振っておけば、サクサクとそれぞれのスライドを編集して最終的に全体が出来上がります。これはA4文書なども同じことで、ページごとに区切られているのがポイントです。

デメリットは、一つのページを同時に編集した場合、挿入した画像がどんどん真ん中に重なってしまうこと。なので、一枚のスライドでブレストすることにはあまり向いていません。すぐに画像を移動しないと誰のか分からなくなる。笑

コラボその2:ホワイトボード
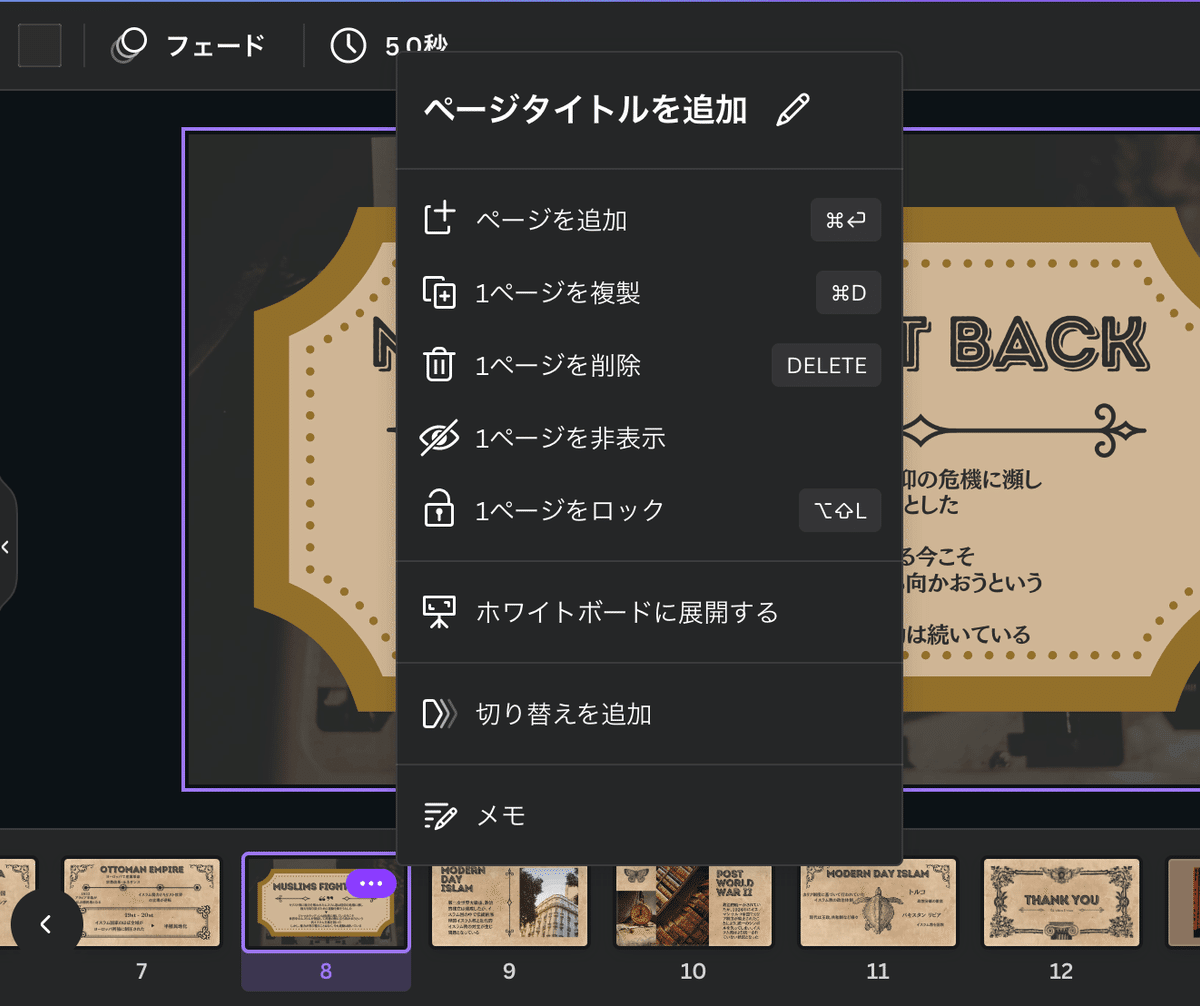
ホワイトボードの出し方は2種類あります。
一つは、スライドの一枚をホワイトボード展開すること。下に並んでいるスライドのサムネイル右上の点3つをクリックして「ホワイトボードに展開する」をクリックします。すると、そのスライド周辺が無限大に使えるようになります。

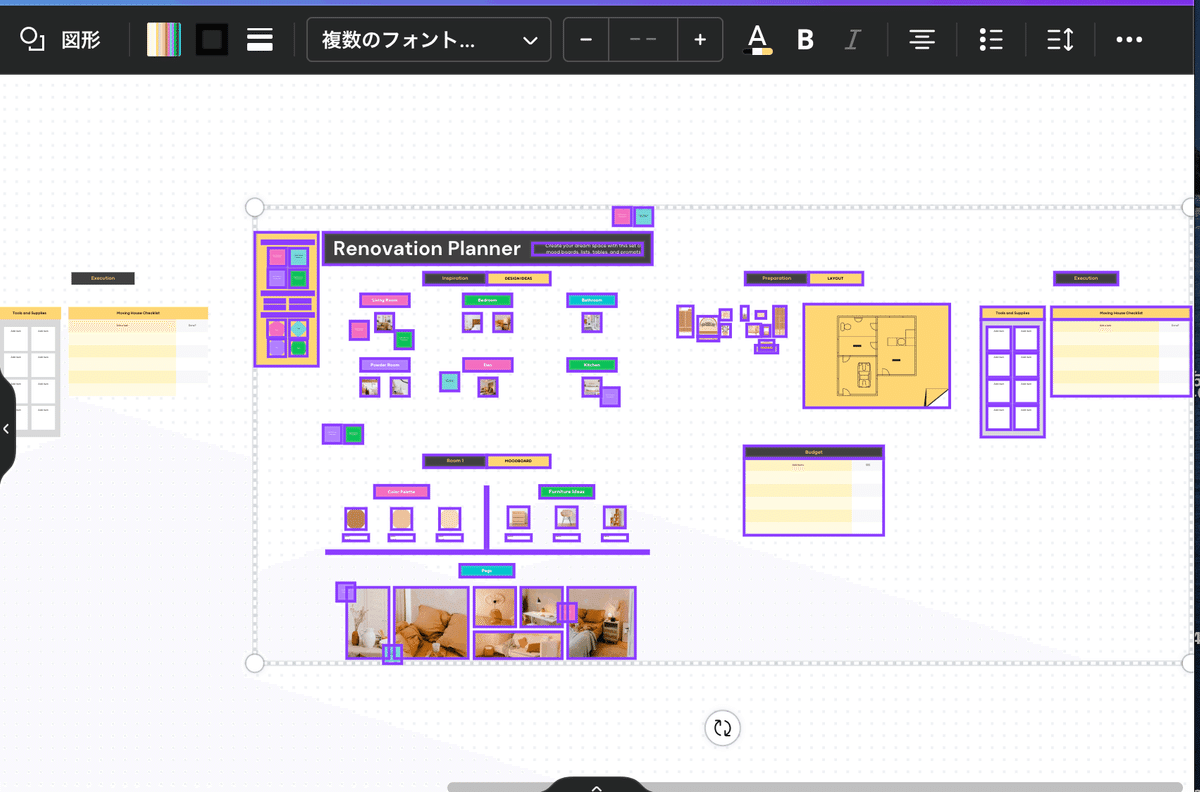
もう一つはホワイトボードのテンプレートから作成する場合。ものすごい情報量です。

こちらの共同編集は、「縦横無尽」イメージ。
メリットとしてはいくらでも広げられると言うことと、スライドと違って画像などを挿入する際、自分の見ている部分の中心に配置されること。つまり複数人で編集していてもみんなの画像が全て中心で重なると言うことはありません。
デメリットは、区切りがないこと。誰がどこで作業しているかすら分からなくなることがあります。もはやカオス。小宇宙。なので、ある程度のガイドラインを決めておく必要があります。
コラボその3:Docs
一番新しいのがこれ。こちらは「縦」イメージ。
ホームページのように無限に区切れなく縦につながっていきます。リンクを使ってそれぞれをつなぐこともできますが、基本的には縦。
Classroomとの連動
Education版を使っている先生は直接Google Classroomに課題として共有することも可能です。これは今日高校1年生に出した課題です。何人か早速見に来ていますね。えらい!こちらは「編集可」としていますから、このDocにクラス全員で書き込めるようになっています。ただ気に入った動画を提出するだけのもの。

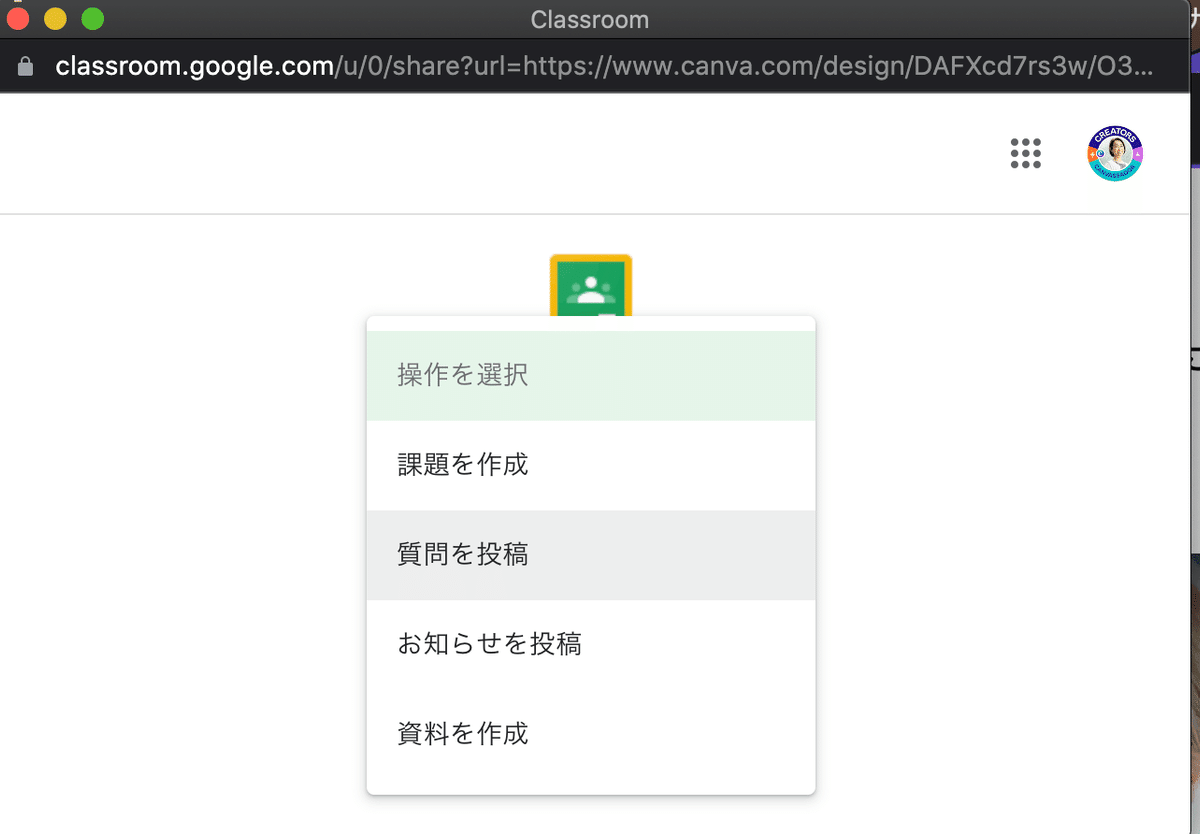
クラスルームを接続すると、このようにクラスに対して課題を出したり資料として提示することができるのです。

共同編集のコツ
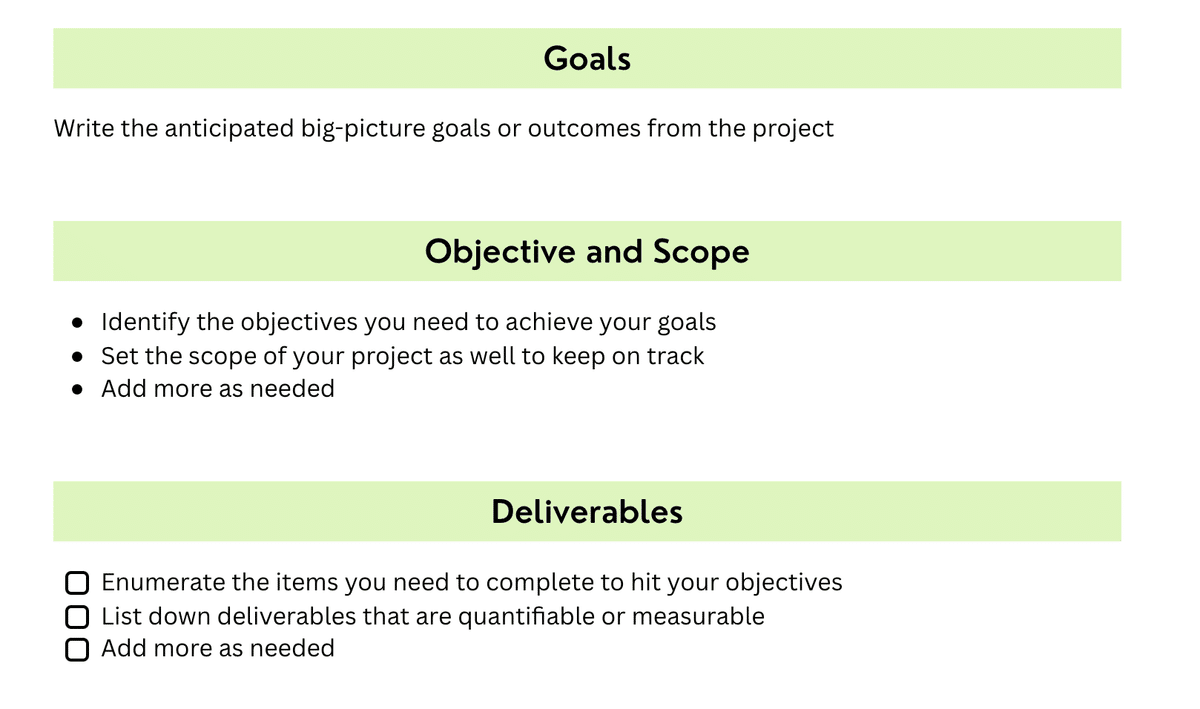
こちらは縦に無限に連なるため、もし共同編集するなら、このように先に区切っておくといいでしょう。

要素を足す
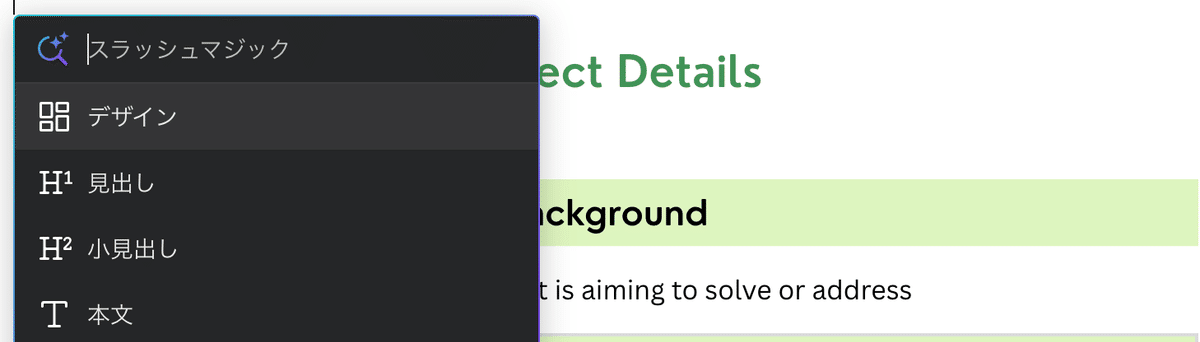
noteの編集ととてもよく似ているのですが、余白部分をクリックすると、プラスマークが出てくるので、それをクリックします。
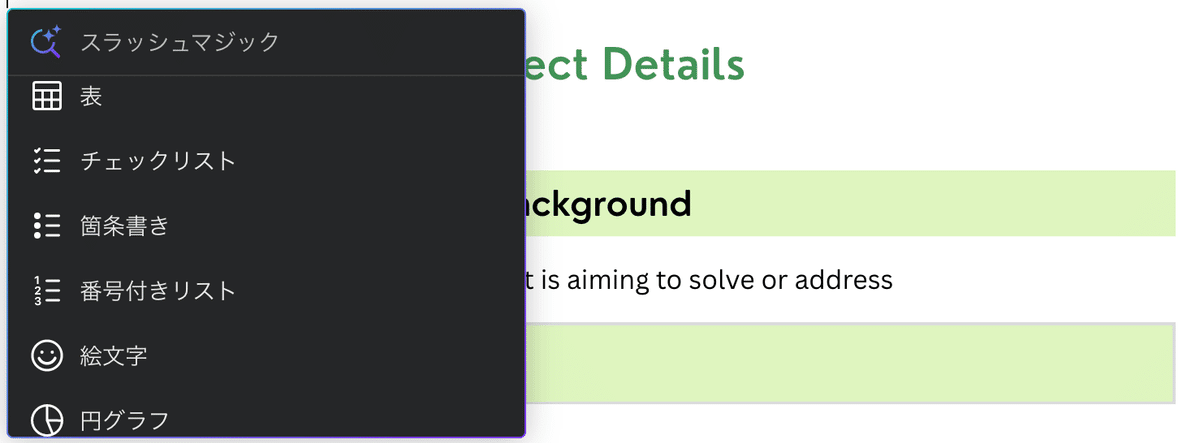
「デザイン」はヘッダー画像のようなもの。見出し、小見出し、本文はざっくり言うと文字サイズです。(実はここできちんと指定しておくとこのDocから魔法のようにスライドを生成することもできたりします。。。)

緑のバーは「表」を一行一列のみ出して色付けしているだけ。あとはチェックリストや、ここには見えていませんがタイマー機能もいいですね!

メリットは要素が縦に連なること、そしてどこから書いても崩れないこと。また情報共有したいときにもページ数など気にせず、どかーんとペーストしても大丈夫!デメリットは区切りがないので印刷する場合変なところで切れてしまうこと、さらに共同編集するときどこから書いたらいいか分からなくなることかもしれませんね。
さいごに
デザイン性の高さ、素材の豊富さだけでなくコラボも楽しいCanva。あなたならどのタイプを使いますか?縦、横、縦横無尽!向き不向きも考えつつ、楽しく使いましょう^^
オーガニックラーニングでは年間を通して様々な講座やワークショップをしています。いつかお会いできるのを楽しみにしています。
いいなと思ったら応援しよう!

