
note記事のバックアップを取ろう!(Webページ、Chrome編)【バックアップの方法】
(おことわり:『スマフォゲーム特選』をお届けする予定でしたが、少し考えるところがあり、公開を先延ばしにしていた記事をupします。)
みなさん、自分のnoteの記事のバックアップって取ってます??
「もし、何かの拍子に自分の記事が消えちゃったら…」「あのお気に入り記事は別にとっておきたい!」なんて思うことはないでしょうか?(๑´ㅂ`๑)
ということで、現状でゆこびんがオススメするバックアップの取り方をいろいろ紹介していこうと思っています。
とは言え、noteの仕組み上、ボタンひとつでまるっと自分の投稿を完璧にバックアップできるものはありません。
『だよねー、だから記事の文字を選択してコピペするんでしょ』って?
ノンノン(`・ω・´+) キリッ
今回はWebブラウザ「Google Chrome」からnoteの記事をそのままWebページとして保存する方法を紹介します。(*´ω`*) 大量の記事を保存するのはちょっと手間ですが、誰でも簡単にできます。
この方法なら画像はもちろんのこと、コメント欄も一緒に残しておけますよー。
やり方はいろいろですが、ゆこびん推奨は個別記事ごとのバックアップです。
(※スクリーンショットはMacの画面です。ショートカットもMacのものを記載しています。)
![]()
Chromeからnoteの記事をそのままWebページとして保存(バックアップ)する方法
まずは、Macでも他のPCでもいいので、GoogleChromeを用意してくださいね。アプリをインストールしてない方はコチラから
▶Google Chrome
https://www.google.co.jp/chrome/browser/desktop/
それからバックアップ用のフォルダを用意しておきましょう(*‘ω‘ *)
***
1)まず、バックアップしたい記事を個別のページで開きます。

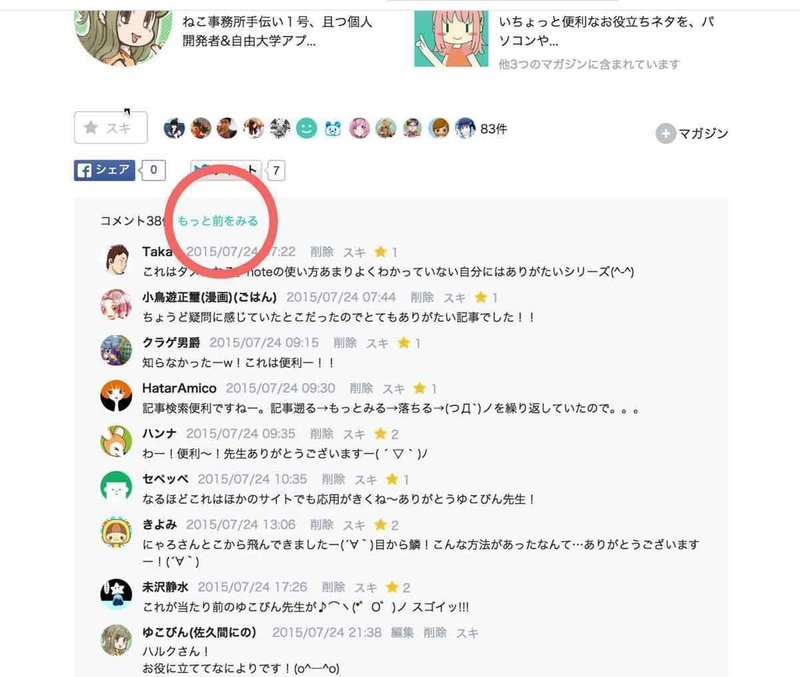
コメント欄も全部とっておきたい場合は、コメント欄を展開して全部開いておきます。(「もっと前をみる」をクリック!)

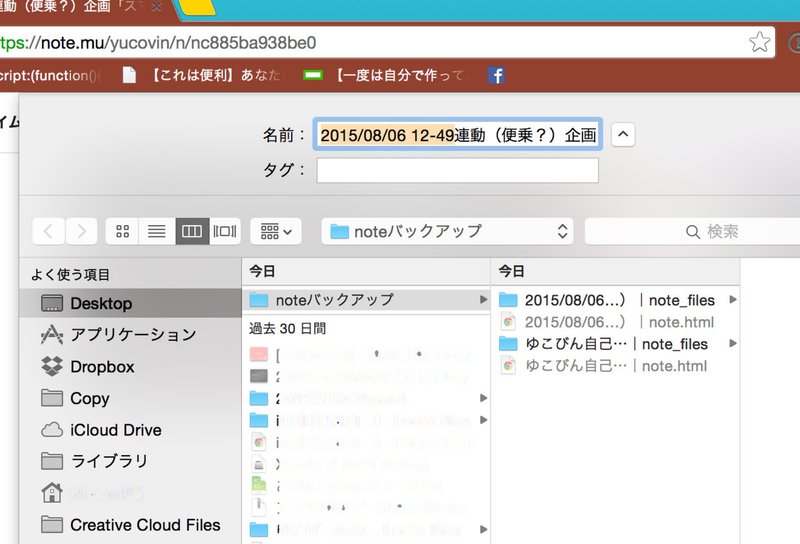
2)メニューの「ファイル」から「ページを別名で保存…」を選びます。command + s でもオッケーです。(WindowsはcommandでなくCtrl)

バックアップ用のフォルダを選択、形式を「ウェブページ、完全」で保存。(ダウンロードし終わるまで他のページに飛ぶとキャンセル扱いになるので注意)

1ページ毎にhtmlファイルとサブフォルダのセットができます。これで、文字も画像(絵や写真)もバックアップがとれました。

***
htmlファイルをブラウザで開いてみると…。ページレイアウトもほぼそのまま記事を見ることができます。スキやコメントのアイコン画像が上手く表示されないんですけどね。(ネット回線を切って開いてみると、自分のパソコンの中に保存されたものだというのが確認できるでしょう。

(htmlファイルをChromeにドラッグアンドドロップすしたところ)
注意点としては、複数記事を保存してもお互いにリンクされるわけでないところ。リンクをクリックするとWebへとんでいきます。
【ポイント1】ファイル名で整理整頓
複数ページのバックアップをこの方法で取る場合、タイトルの頭に投稿日時を入れると整理整頓できます。
投稿日時をコピペして、保存時にファイル名の頭につけましょう。(アカウント名の下に投稿日時があります。日付だけでもよいです。オレンジ色の部分ですね)


【ポイント2】トークでのバックアップ
トークはタイトルが無い投稿なので、ファイルのタイトルが自分のアカウント名になってしまいます。これでは複数ページのバックアップを取った時にタイトルが被ってしまいます。トークの場合は保存する際に新しくタイトルをつけるか、もしくは日時をコピペしてタイトルにしちゃいましょう。
![]()
一歩進んだ方法(応用編)
基本は上のやり方ですが、ここではさらに一歩進んだバックアップ方法をご紹介。
この記事を読んで…「ってか、オレ投稿数めっちゃあるんだけど…」って方もいると思います。
そんな時少しでもラクにnoteの投稿をWebページとして保存バックアップする方法を。
まず、バックアップ用に非公開マガジンを作ります。その中に自分の保存したい投稿記事を入れていきます。

マガジンの表示をリスト表示に切り替えて、全記事表示します。
リンクを別タブで開きます。ただし開き過ぎに注意です。Chromeが重くなって挙動がおかしくなることがあります。(わかりやく10個、20個くらいがいいかも)
その際のオススメプラグインは「Linkclump」。クリック&ドラッグで複数のリンクを選択して、全てを新しいタブで開くことができます。
▶ Linkclump
https://chrome.google.com/webstore/detail/linkclump/lfpjkncokllnfokkgpkobnkbkmelfefj?hl=ja
あとは上のやり方に倣ってください。
(全タブをウェブページ完全保存する便利プラグインを探したんですが、note上で上手く動くのが見つけられず。分かり次第追記しますね)

ブログもそうなんですが、パソコンでもバックアップ大事ですからね! アプリのプロジェクトデータを6重バックアップをしている人を私は知っています(私のアプリ師匠)。クラウドサービスも使って、世界(日本じゃないですよ)の地域毎に保存してるそうなので、たとえ日本が沈んでもデータは残るということですw。
どんなに気をつけていても事故が起きることもありますからね。向こうからやってくることだってあります。最初から防げないものだと思って被害を最小限にするの大事です。(たとえばアカウントを消したとしても、このバックアップが残っていれば記事の再現はある程度可能です。)
noteの記事はみんなの作品や思い出がつまっていて、一つ一つがその人それぞれ大切な宝物だと思います。自分のnoteじゃなくても、他の人の記事やコメントも同じように残しておくこともできます。
「転ばぬ先のバックアップ」(」°ロ°)」
noteはコメントなんかが追記されちゃうことがあるので、いつの時点で記事のページを保存するか悩ましいところですが、基本的にはこまめにやった方がいいかなと思います。(1ヶ月まとめてやるでもいですけどね。記事をあげる際に前回の記事のバックアップを取るとか、何かの作業とセットにするといいかな。自動化できるといいんだけど…ちょっとまた考えてみます。)
うーん、noteでももっと簡単にバックアップがとれるといいんですけどねぇ。(;^ω^)
【最後にお願い】
是非、一度この方法のバックアップにチャレンジしてみてくださいね。
それから、noteのバックアップを取りたいと思っている人がいたら、「こんな方法もあるよー」って教えてあげてください。(๑❛ᴗ❛๑)
+++++
【ゆこびん】とは?
AppleのMacやiPhoneのブログをイラスト入りで書いています。ブログは初心者向けのMacやiPhoneの解説記事も多いです。
お仕事はイラストレーターだったりデザイナーだったりの何でも屋さん。Webもやります。
最近は自由大学のアプリクリエイター道場でアシスタントもやっています。iOSアプリ(iPhoneとかのアプリ)の個人開発者。
「もっと知りたいリンゴあれこれ」 http://rinare.com/

#note #noteの使いかた #便利 #noteの使い方 #お役立ちメモ #バックアップ #Chrome #html
この記事が気に入ったらサポートをしてみませんか?
