
DailyUI #002 ~Credit card checkout~
1日坊主で終わるところでした、危ない。
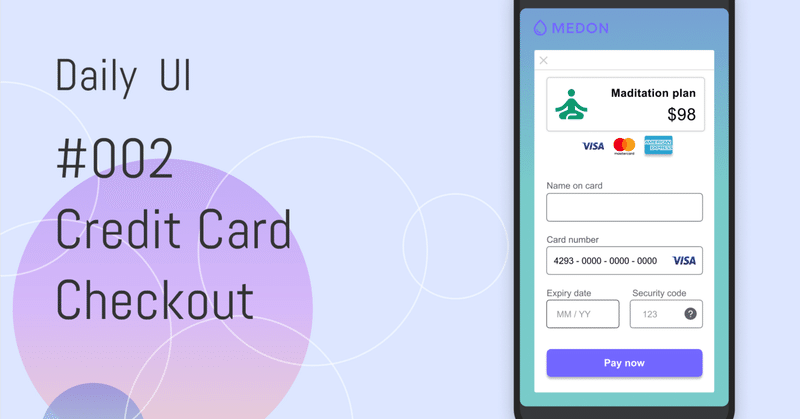
2日目のお題はCredit card checkoutということで、クレジットカードの情報を登録して決済する画面を作成しました。
using: Figma
date: 2022/01/28(fri.)
イメージ
■ 前回に引き続き瞑想アプリ
■ 新規でカード登録を行う
■サブスクのサービスを購入するイメージ
その他必要な要件
■ カードに記載されている名前
■ カード番号
■ カードの有効期限
■ セキュリティコード
■ 利用できるカード会社の情報
■ 決済ボタン
これを元にFigmaでデザインを作成して行きました。
考慮した部分
何を購入するのかわかりやすいように商品名と価格を表示させた
▶︎ 購入する商品を表示するステップを踏んでから決済画面へ進むことも考えたがシンプルにわかりやすいのでこちらを採用
カード会社は自動的に判別する
▶︎ 番号の最初の4桁でカード会社がわかるので、入力した時にフォーム右側に入力したカード会社のロゴを表示させる仕組みにした
セキュリティコードがわかりづらいため、ヘルプボタンを設置した
▶︎ ここでセキュリティコードの説明をする
懸念点
既にカードを登録してある場合の動線を考える必要がある
▶︎登録したカード情報をどこから呼び出すのか
シンプルにデザインがしっくりこない
▶︎ どこがしっくりこないのかを言語化出来るようにすることが課題だとも思う
今回は前回の反省からフォームにラベルをつけてみました。
個人的には入力フォームが多い場合はラベルをつけてあげた方が親切だと思いました!
次回に続く!
この記事が気に入ったらサポートをしてみませんか?
