
【超初心者向け】GitHubとSourcetreeの連携方法1
こんにちは。yubuneです。
非プログラマながらデータのバージョン管理の重要性は痛感しており、興味もあったため、個人的にGitHubとSourcetreeの連携を試してみました。
今回はその覚書です。
操作環境はMacのため、Windowsでの操作については記載していません。
Sourcetreeのバージョンは4.0.1です。
目的
1. GitHubとSourcetreeの連携設定を行う
2. SourcetreeでHTMLの更新を行い、GitHubに反映されるか確認する
※こちらの記事では目的1まで行います。目的2は下記の記事参照。
Step1_GitHubのアカウント作成
上記の公式サイトから、GitHubのアカウントを事前に作成します。

こちらに入力し、サクサクとアカウントを作成します。無料会員でOK。
Step2_GitHubにリポジトリを作成
リモートリポジトリの設定を後々行うため、事前にGitHubでリポジトリを作成しておく必要があります。

サインイン後、この画面に移動します。
この画面の緑色ボタン「New」を選択してリポジトリを新規作成します。
※左側に表示されている一覧は、既に作成されたリポジトリです。

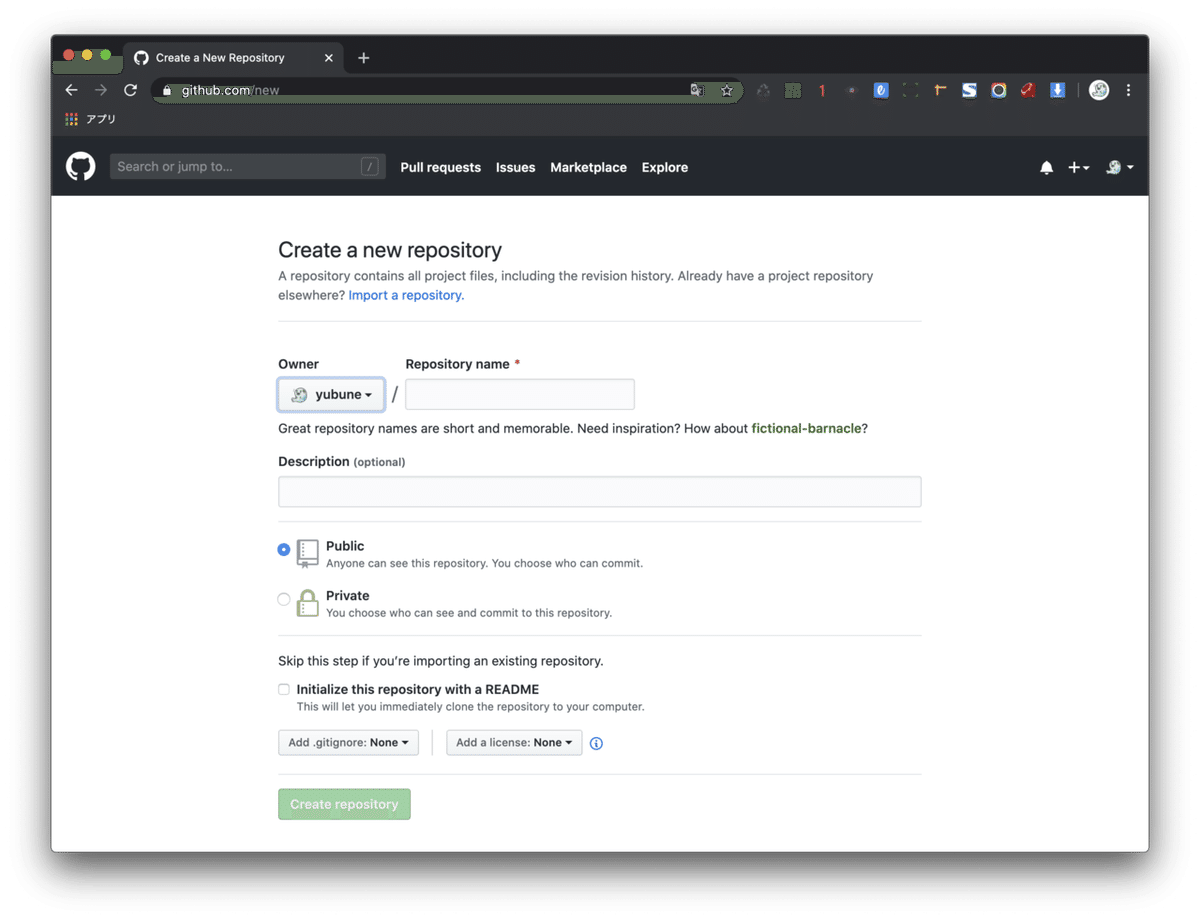
・Repository name
リポジトリの名前。GitHubのリポジトリ一覧に表示されるため、例えばWebサイトのデータを入れるならサイト名にするなど。
・Public or Private
リポジトリを公開にするか、非公開にするか。
以前は非公開にできるのは有料会員だけだったようですが、今は無料会員でも選択可能。
・Initialize this repository with a README
READMEファイルを作成するかどうか。どちらでもOK。
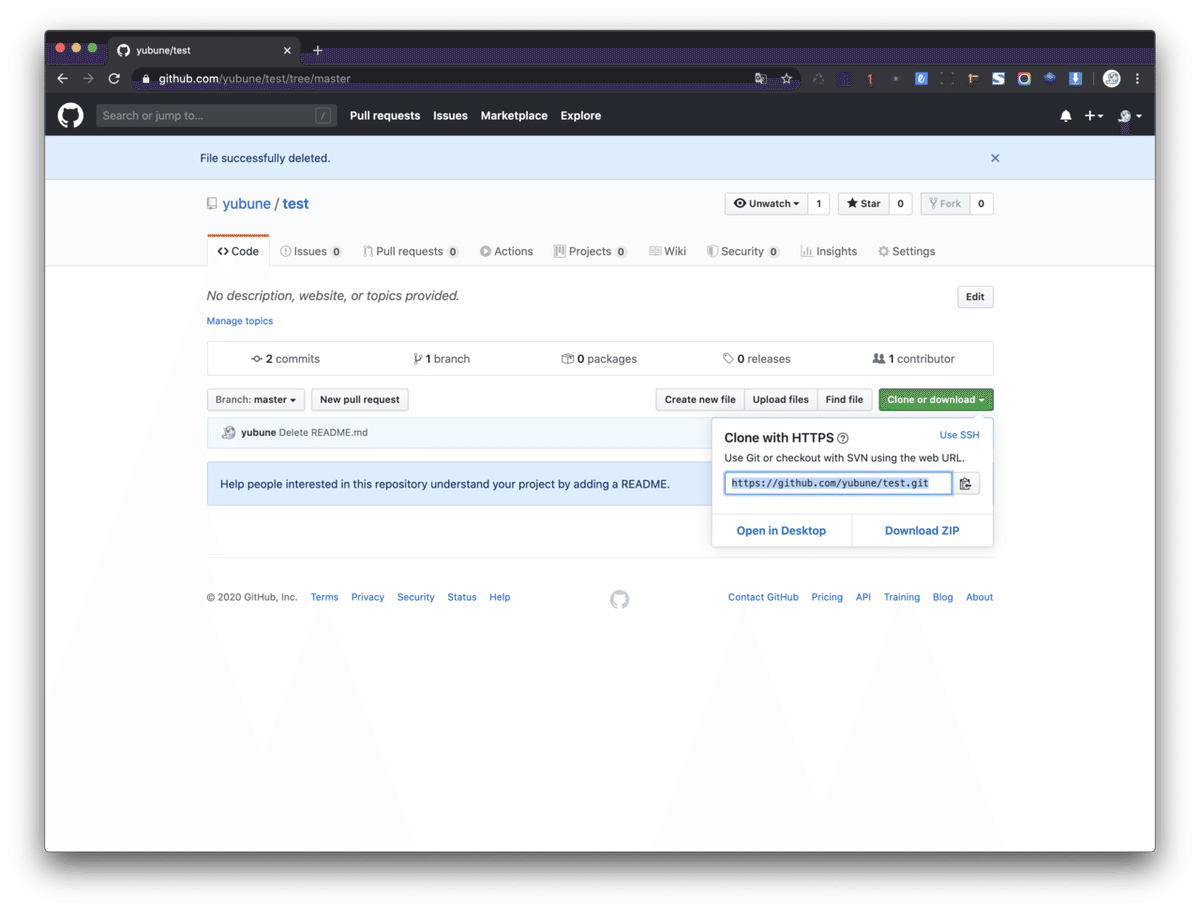
最下部の緑色ボタン「Create repository」を選択したら、作成したリポジトリのページに遷移します。これでリポジトリの作成完了です。
なお、Step5でこの画面の緑色ボタン「Clone or download」を選択して表示されるURLが必要になります。

Step3_Sourcetreeのインストール
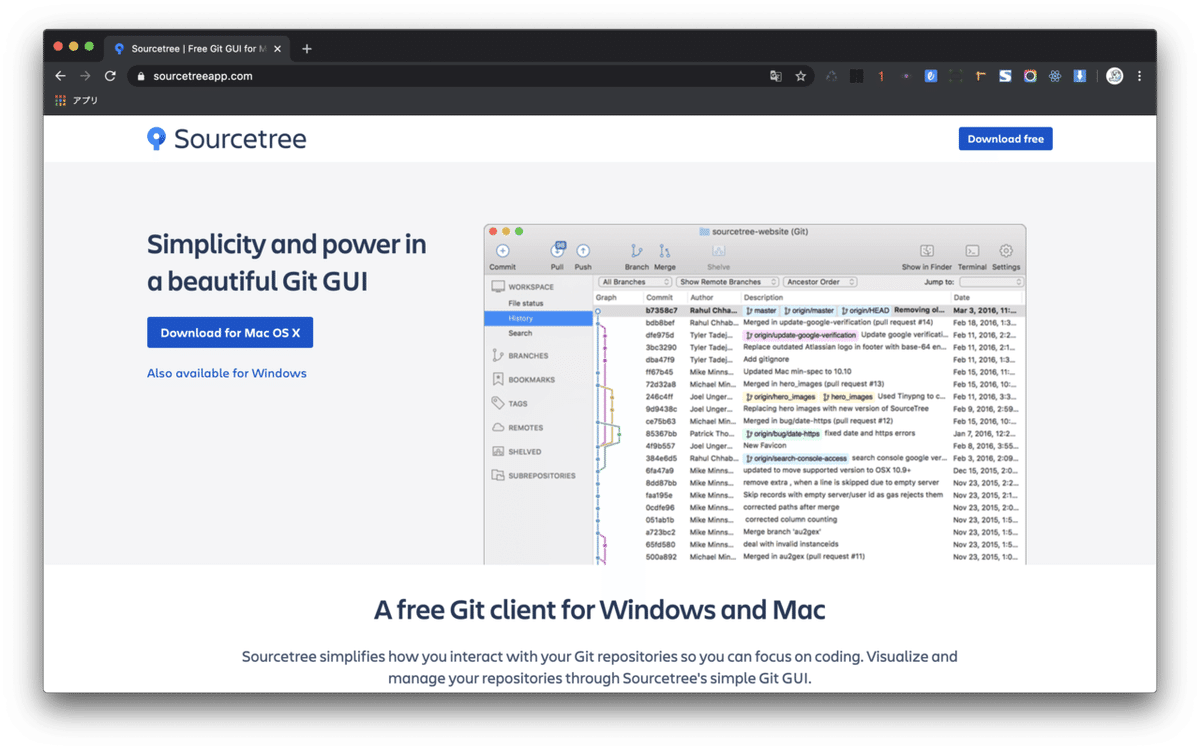
上記の公式サイトからSourcetreeをダウンロードします。

Macを使用している場合は「Download for Mac OS x」を選択します。

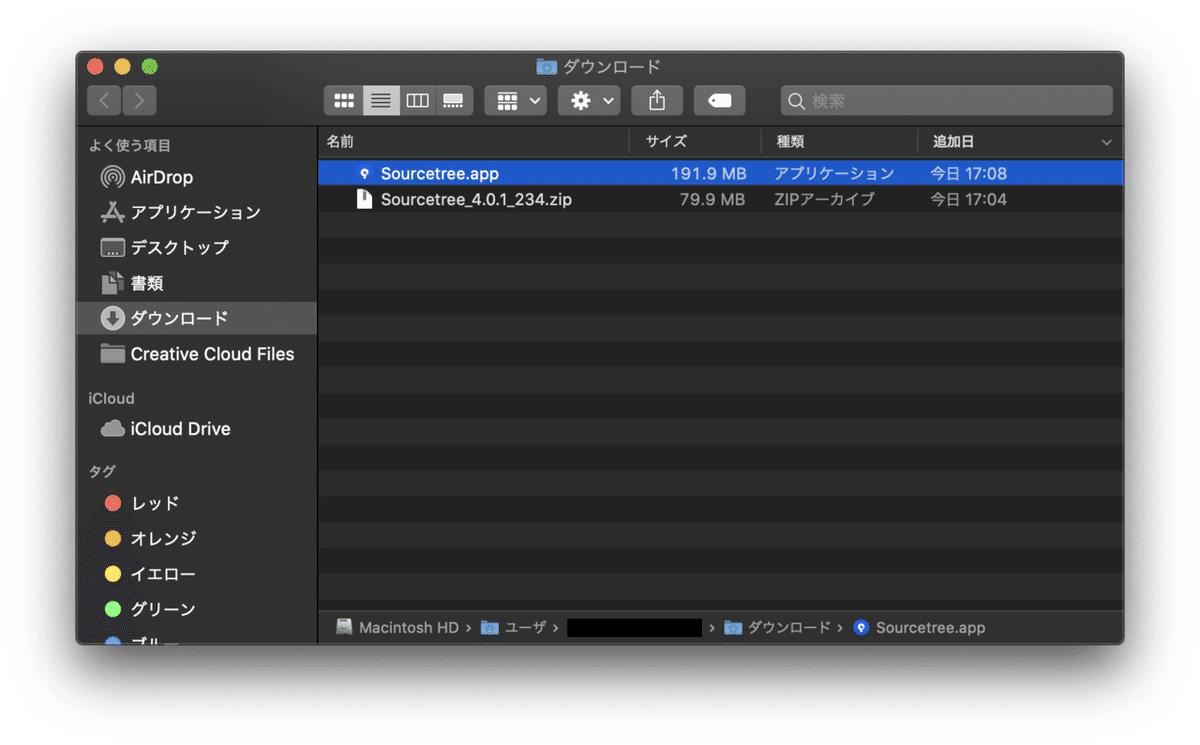
zipファイルのダウンロードが自動で始まるので、ダウンロードが完了したらappファイルを開きます。

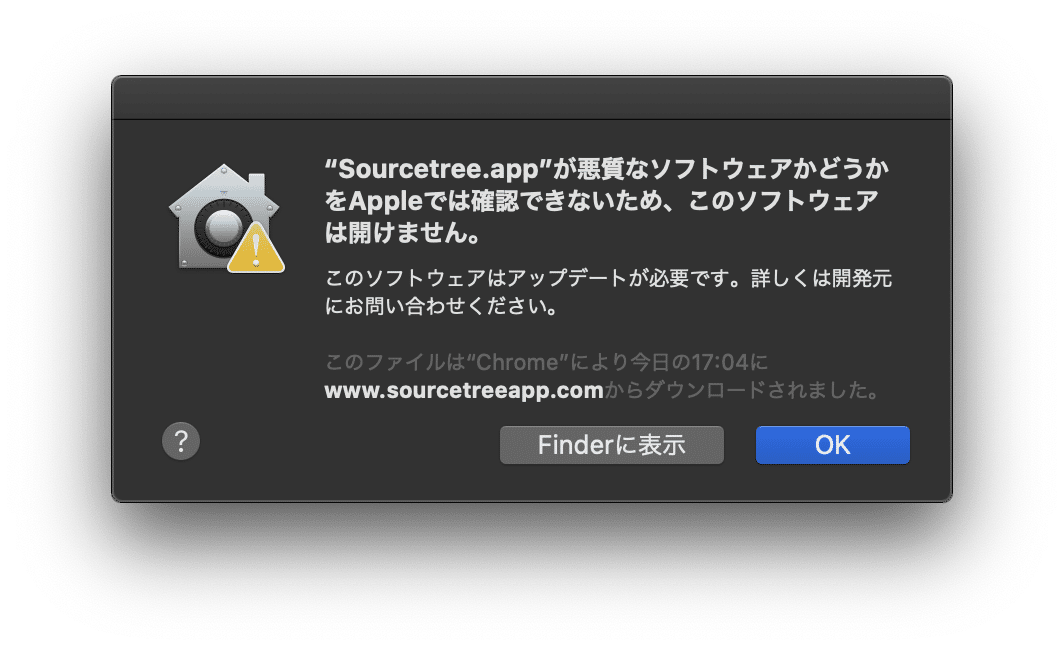
もし上記の警告が表示されたら、
システム環境設定>セキュリティとプライバシー>一般タブを開きます。

「"Sourcetree.app"は開発元を確認できないため、使用がブロックされました。」という文言の右隣に「このまま開く」があるので選択します。

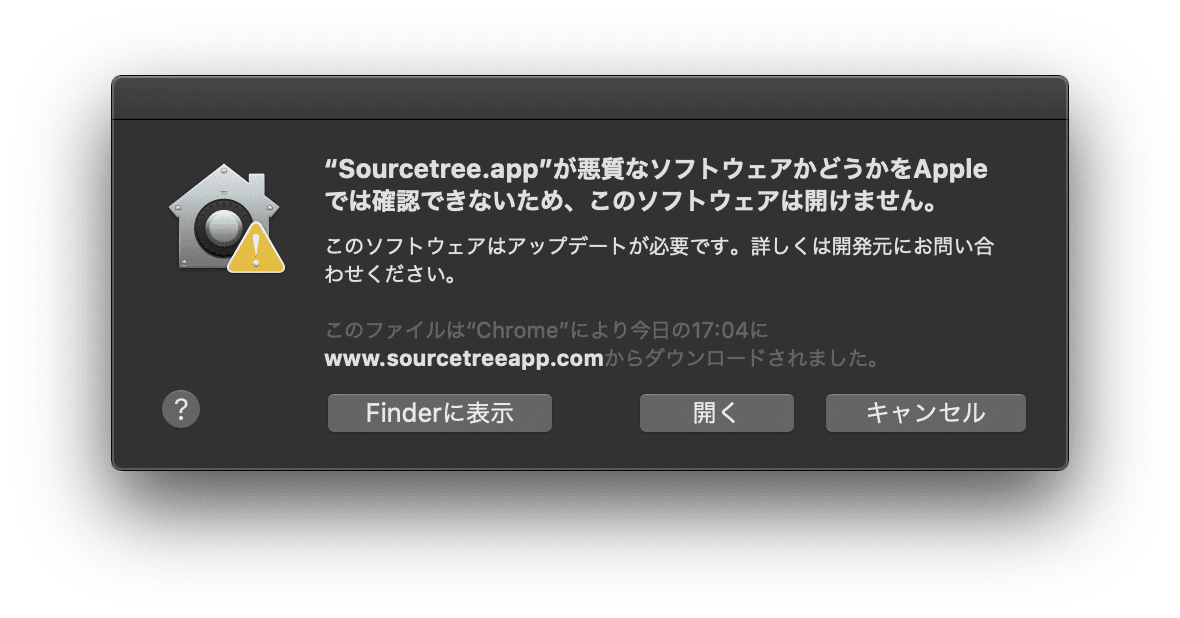
すると先ほどと同じ警告が出ますが、よく見ると「開く」が追加されているので選択します。

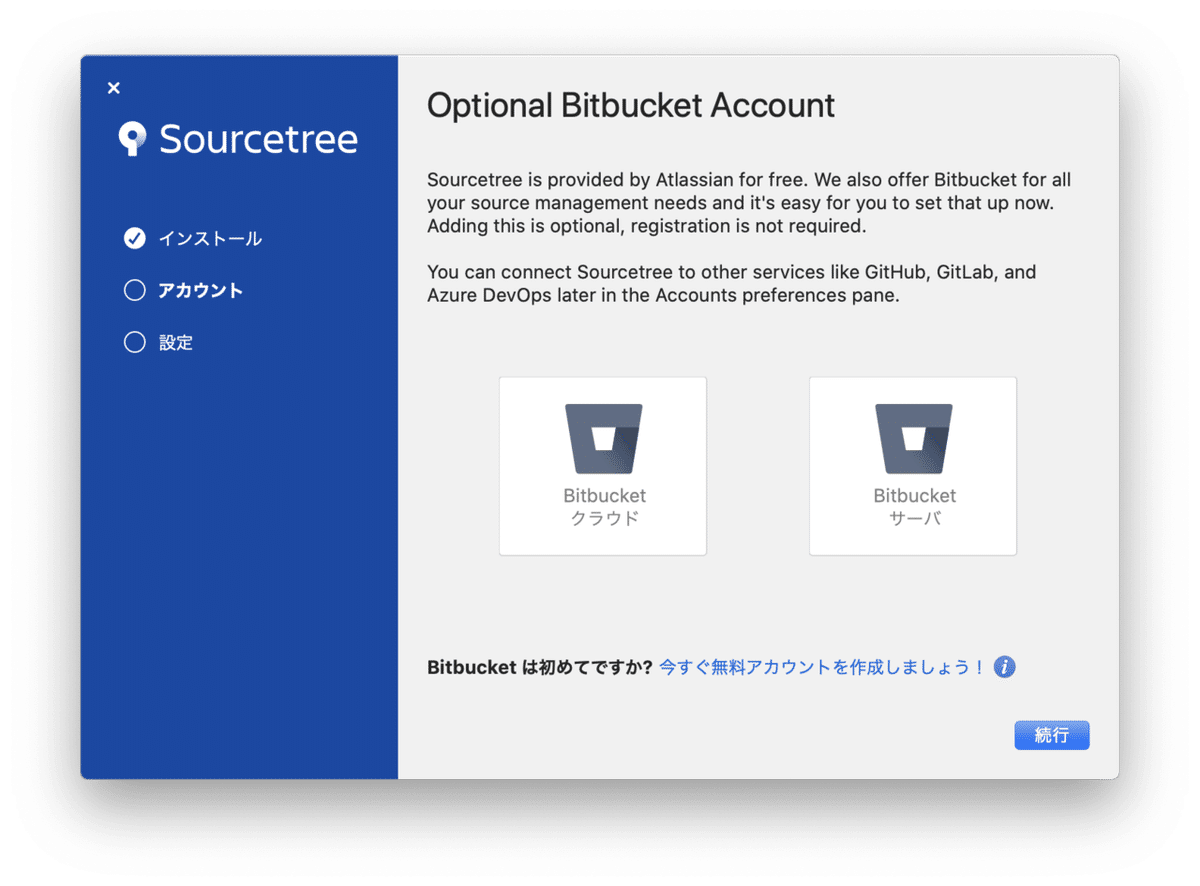
最初の画面で「Bitbucketクラウド」か「Bitbucketサーバ」の選択を迫られますが、今回はGitHubを使うため無視して右下の「続行」を選択します。
BitbucketはGitHubと同じ、バージョン管理ツールのリポジトリを預かってくれるホスティングサービスです。Sorcetreeと同じAtlassian社が開発しているため登場しましたが、今回はBitbucketではなくGitHubを使うため省略します。

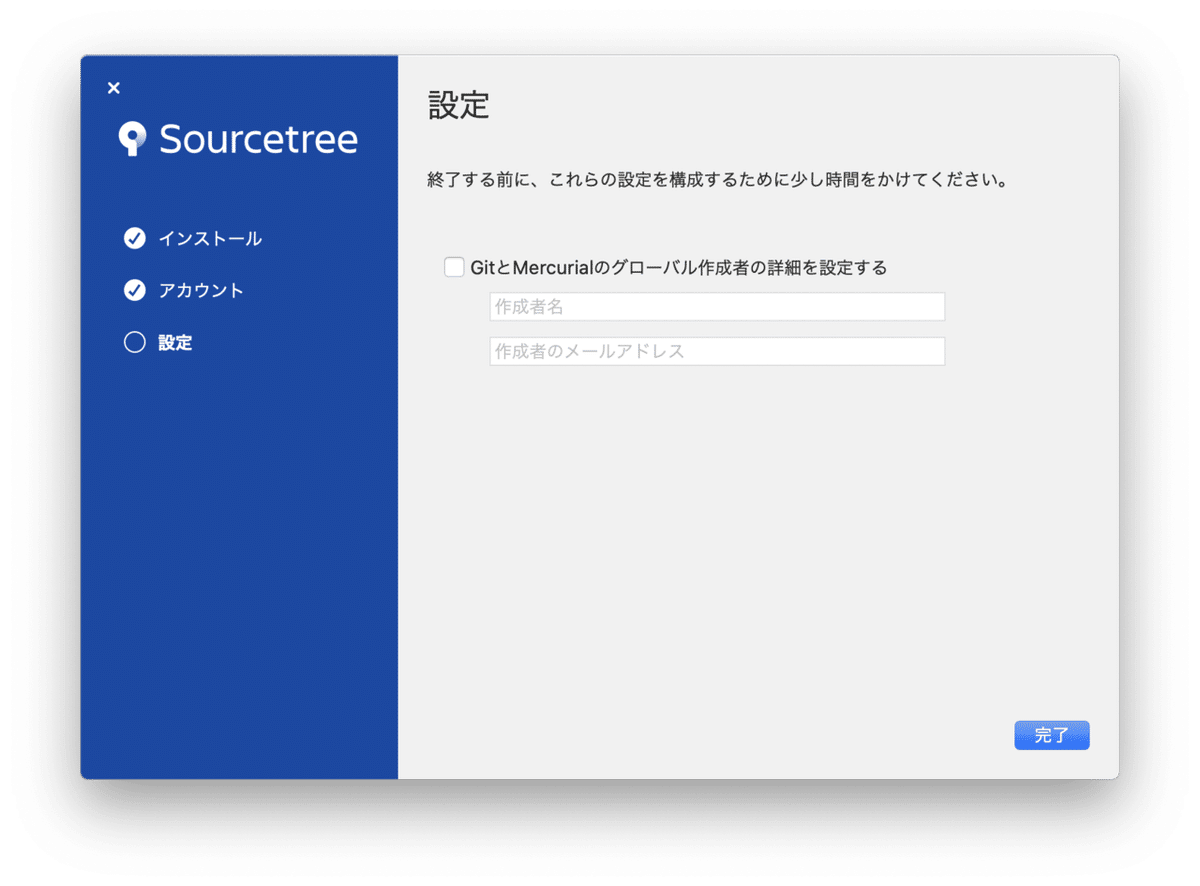
無視して右下の「完了」を選択します。

上記のような画面が表示されたら、インストール完了です。
Step4_Sourcetreeにアカウントの設定
Step3最後の画面中央にある「接続しています...」ボタンを選択すると、アカウントタブが開くので、左下の「追加」を選択します。
※もし「接続しています」ボタンが無ければ、右上の歯車から「アカウント」を選択すればアカウントタブが開きます。

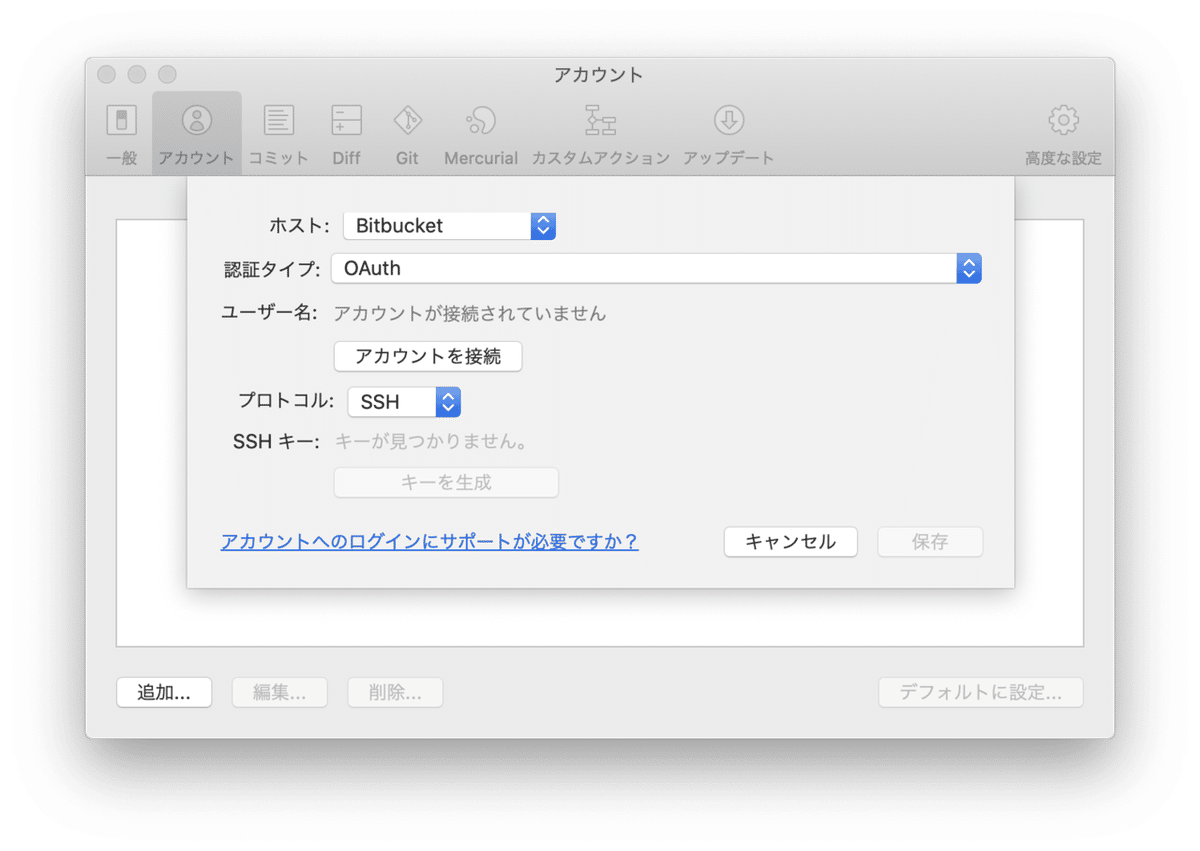
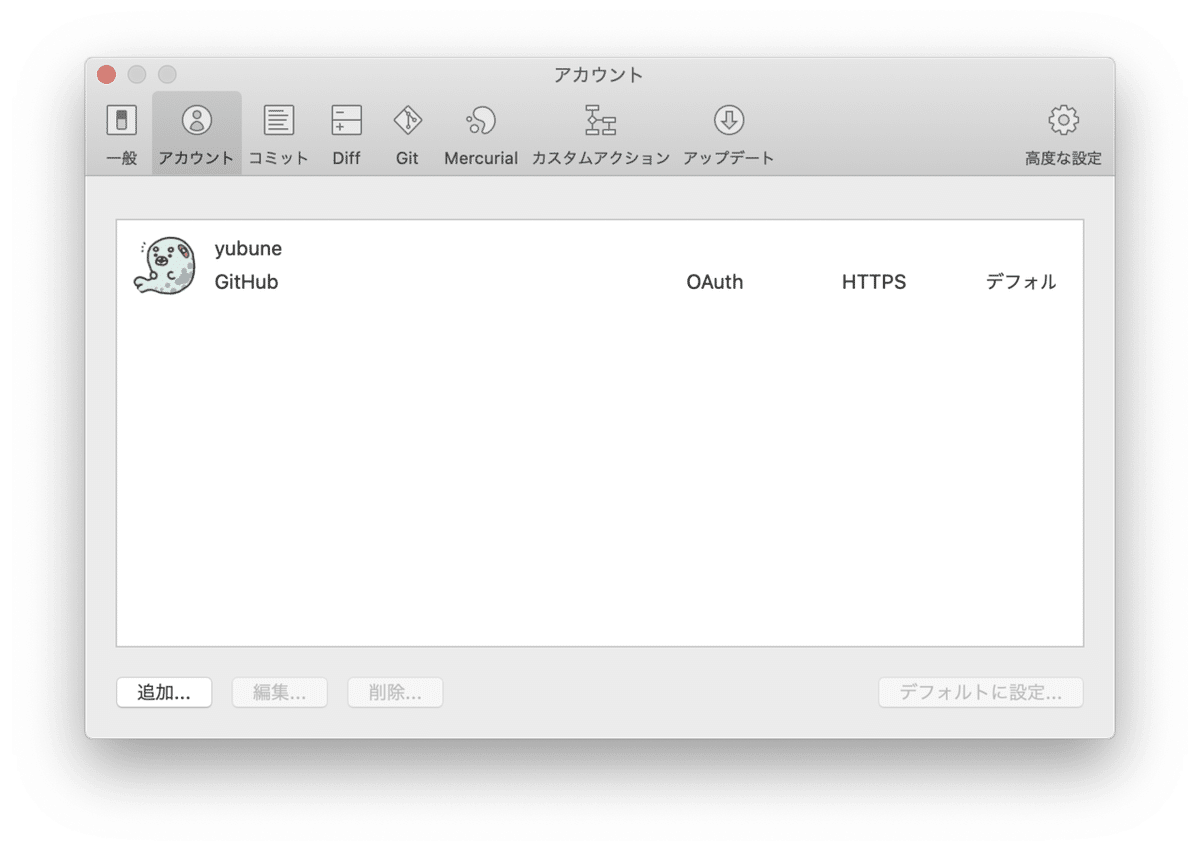
上記の画面でアカウント設定を行います。
・ホスト:「GitHub」を選択。
・認証タイプ:「OAuth」を選択。
・ユーザー名:(後述)
・プロトコル:「HTTPS」を選択。
ユーザー名は「アカウントを接続」を選択します。
ブラウザが開くので、Githubアカウントの登録メールアドレス・パスワードを入力してサインインします。

サインイン後、「Sourcetree.appを開きますか?」とポップアップ表示が出るので「Sourcetree.appを開きます」を選択します。
先ほどのユーザー名の欄にGitHubアカウントのユーザー名が表示されるので、右下の「保存」を選択してアカウント情報を登録します。

これでアカウントが追加できました。
>> 補足:コミット時の表示名の設定
ついでにコミット時に表示される名前(+メールアドレス)もここで登録しておきます。アカウントタブの左隣にある、「一般」タブを選択します。
・フルネーム
この名前でデータの編集履歴が記録される。
・メールアドレス
必要であれば自分のメールアドレスを入力。
入力すれば設定完了です。
Step5_Sourcetreeにローカルリポジトリの設定
事前にローカルリポジトリの場所を決め、その場所に空のフォルダを作成します。空のフォルダでなければエラーが出るので注意。
このフォルダをローカルリポジトリとするための設定を行います。

上記画面の「新規」から「URLからクローン」を選択します。
クローン=コピー。

ここでする作業は「GitHubのリモートリポジトリからデータをクローンし、ローカルリポジトリ(自分のPC内)に持ってくる」。ついでにクローン先をローカルリポジトリの場所として併せて設定するものです。
上記の画面でその設定をします。
・ソースURL
Step2の最後に記載したリモートリポジトリのURL。
・保存先のパス
先ほど決めたローカルリポジトリ先とするフォルダのパス。
・名前
ローカルリポジトリの名前。
入力したら「クローン」を選択します。

上記の画面が展開したら連携完了です。
連携完了
今回はGitHubとSourcetreeの連携方法を説明しました。
次回、基本操作を行って連携ができたかの確認をします。
今後は個人的なHTML/CSSもGitHubで管理できるのか……!と思うと、なんだかワクワクしますね。頑張ります。
(下記はルーズリーフの端っこのメモ的なもの)
>> 蛇足:Sourcetreeにローカルリポジトリの設定
クローンせずにローカルリポジトリの設定だけを行う方法。
A)ローカルリポジトリ用のフォルダをまだ作成していない場合
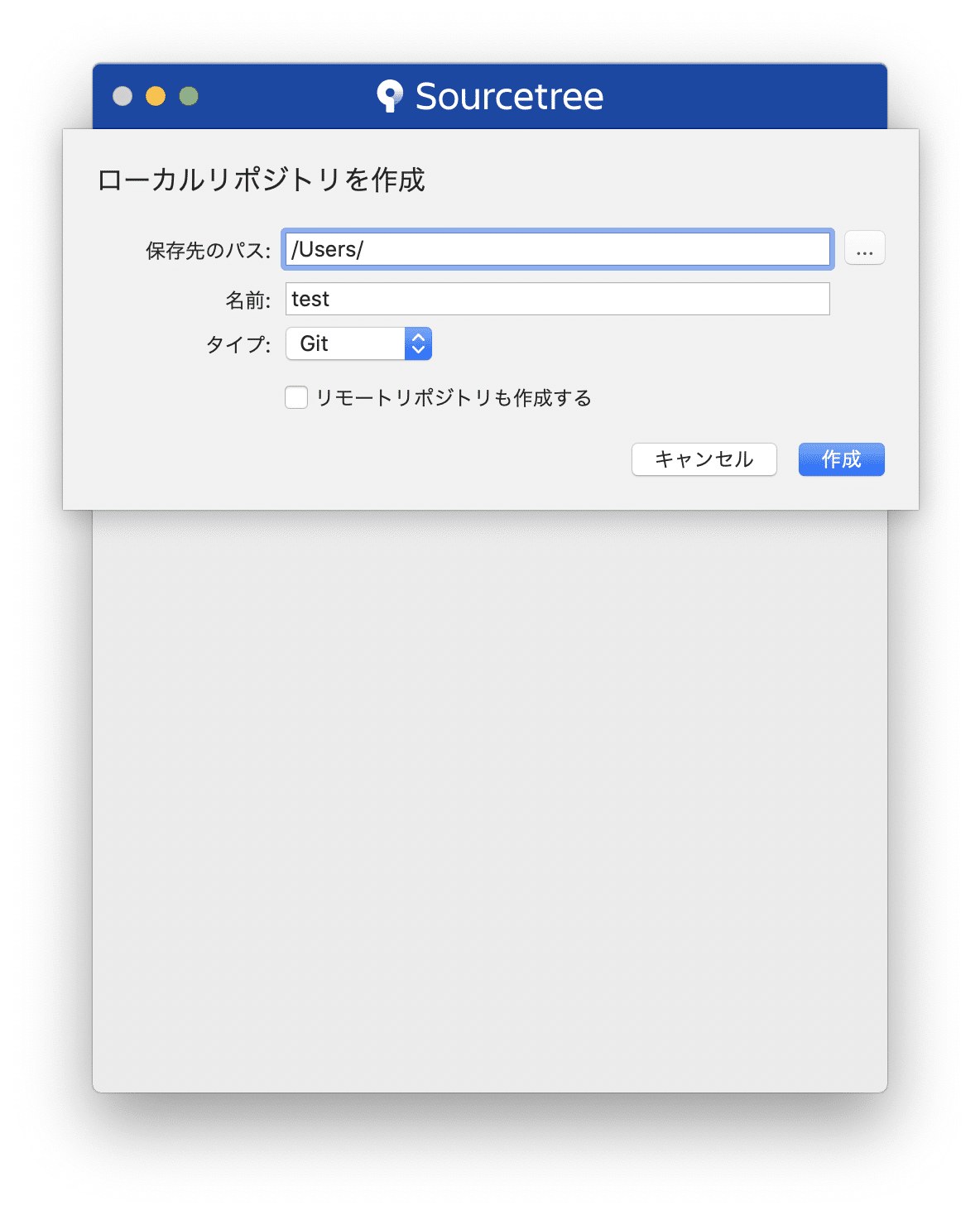
新規>ローカルリポジトリを作成 から作成可能。
B)既にローカルリポジトリ用のフォルダを作成している場合
新規>既存のローカルリポジトリを追加 から指定可能。

・保存先のパス
ローカルリポジトリの場所。デフォルトのパスは一度削除し、右の「…」からフォルダの指定を行うとミスが無く確実。
・名前
ローカルリポジトリの名前。
・タイプ
「Git」を選択。
・リモートリポジトリも作成する
チェックを外す。
※チェックを入れるとリモートリポジトリの作成に移行するので、既にStep5のGitHubでリポジトリを作成済みの場合はチェック入れてもOK。
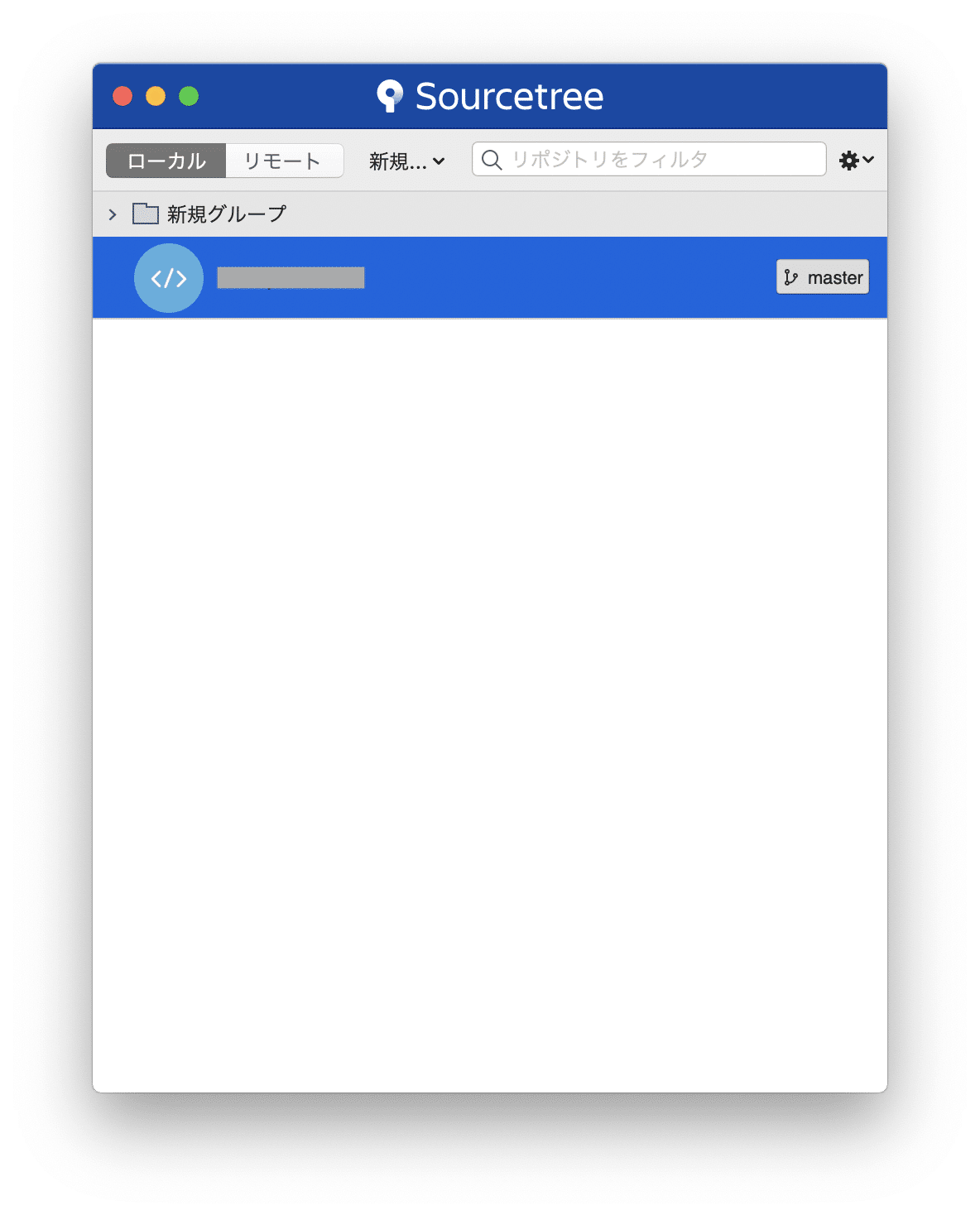
上記を入力したら「作成」を選択すると、このStep5の最初の画面に作成したリポジトリが追加されているはずです。

これでローカルリポジトリの設定は完了です。
>> 蛇足:Sourcetreeにリモートリポジトリの設定

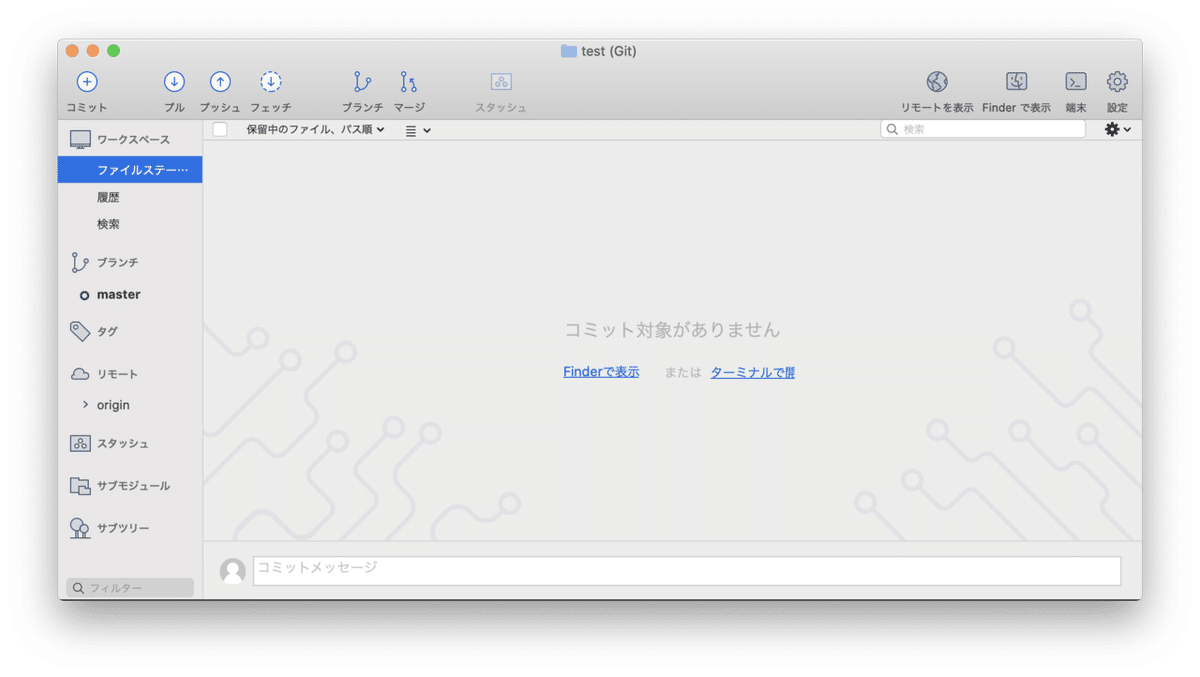
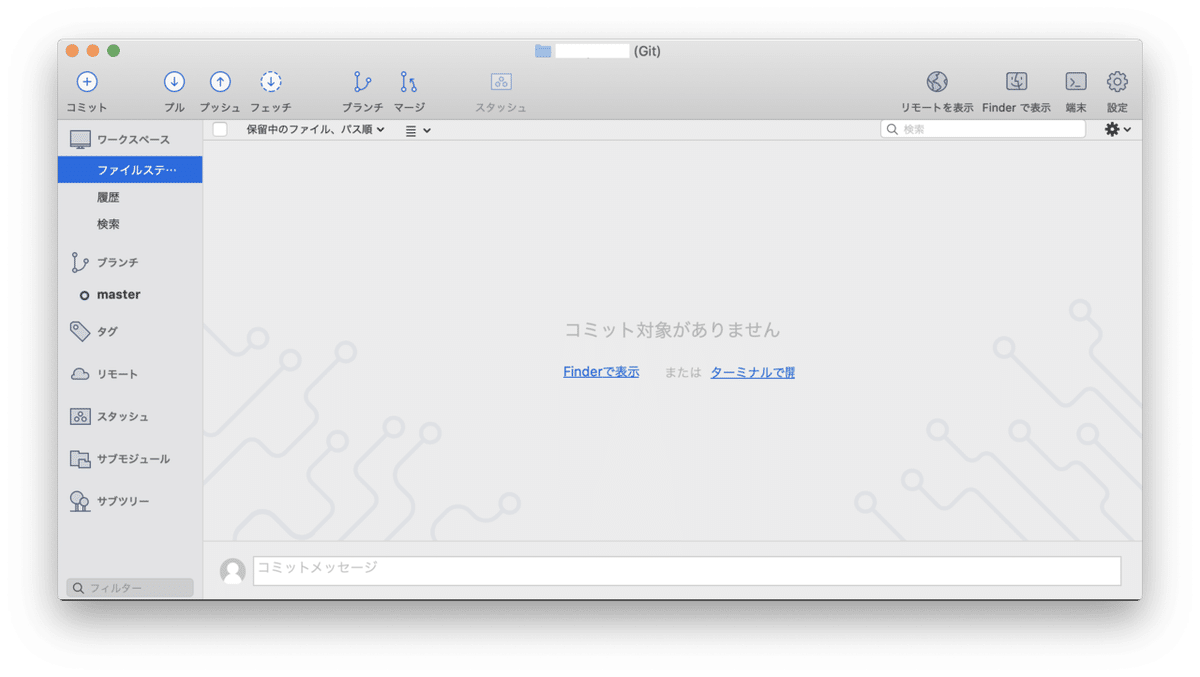
作成したローカルリポジトリを選択します。

すると上記の画面が開きます。
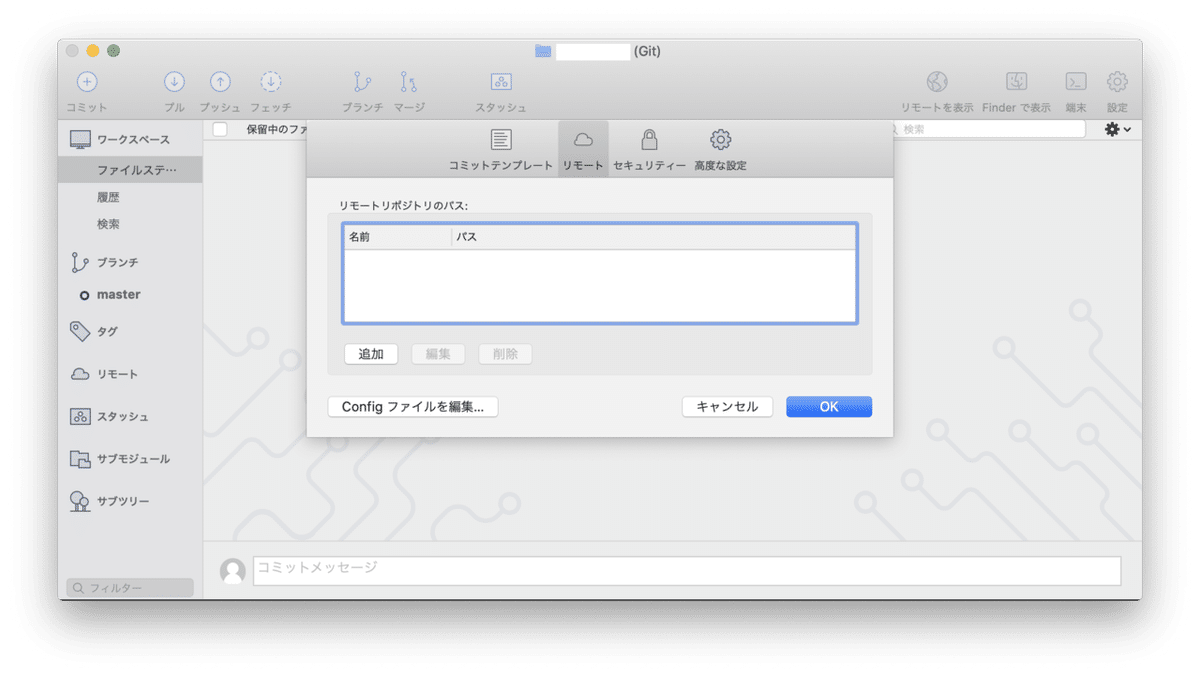
右上の歯車を選択し、リモートタブを選択します。

リモートリポジトリはまだ設定していないので、何も表示されていません。
「追加」を選択します。

・リモートの名前
なんでもOKですが、リモートリポジトリだとわかる名前にします。
迷ったら「origin」にするのが無難です。
・URL / パス
右隣の地球ボタンを選択すると、GitHubで作成したリポジトリが表示されるので、該当のプロジェクト名を選択します。
・ホスティングサービス
「GitHub」を選択します。
・ユーザ名
GitHubアカウントのユーザ名を入力します。
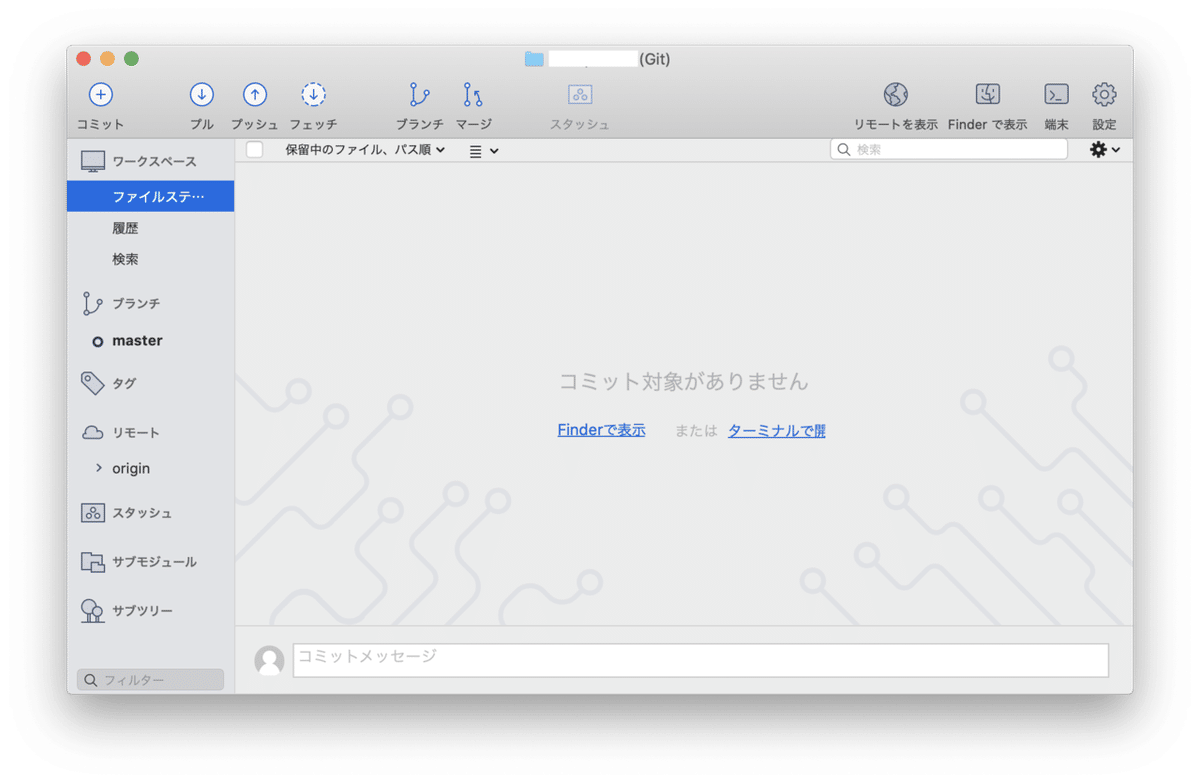
全て入力したら右下の「OK」を選択します。

左側の「リモート」に、先ほど追加したリモートリポジトリが追加されました。これでリモートリポジトリの設定は完了です。
