
SNSのプロフィール画面をデザインしてみる。
今回はSNSのユーザープロフィール画面をデザインしてみましたので、そのことについて書いていきたいと思います。
Step1 【テーマの決定】
まずはどんなSNSなのか、またどんな人・世代の人が使うのかを決めていくことにしました。
最近同じ趣味の人と仲良くなりたいと強く思っているので、「趣味で繋がる」という大枠のテーマにすることにしました。対象は悩んだのですが、自分の年齢である20代半ばをターゲットとして作成していきます。また、インスタグラムやフェイスブックなど主要なSNSの手軽さとは少し離れて、記事を書いて、趣味のノウハウなどを深く広めることができるSNSとしていきたいと考えました
このテーマをもとにどんな情報がユーザープロフィールにあるべきかということを洗い出すと、以下の情報になりました。
アイコン写真
ユーザー名
趣味がわかる背景写真
フォローボタン
メッセージ画面へのボタン
どんな趣味に興味があるか
投稿内容(記事・画像)
必須項目としてはこの6点を画面に反映させることをこの段階では決めました。
Step2【参考画面の確認】
参考画面の確認はTwitterやインスタグラムのプロフィール画面を見て、参考にしたり、DribbbleやMobbinで参考になりそうな画面を見ていました。見てみるとアイコン画像付近にフォロー人数やフォローボタンが固まっていることがほとんどでした。(ここを離してデザインすると情報がまとまって見えない)
あとは、インスタグラムを実際に操作して、観察するとわかったのですが、フォローボタンは画面の上部に最初あり、スクロールして下に行くと、フォローするボタンが上部に固定されるナビゲーションバーに表示されていることに気づきました。
スクロールしてもフォローするボタンが常に表示されていることはユーザーの使いやすさに繋がっているなと感心しました。
Step3【画面デザイン】
テーマと参考画面の調査を完了したので、早速画面のデザインに移りたいと思います。

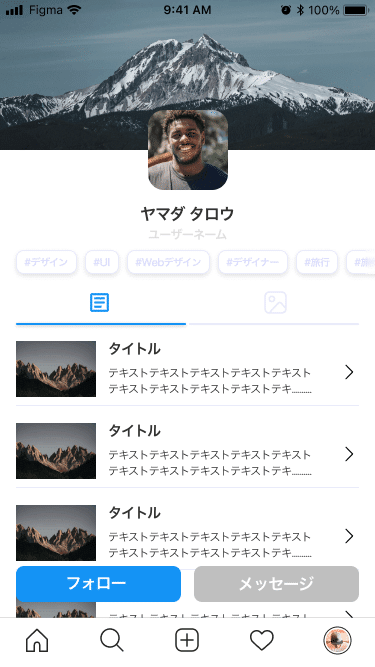
最初にできたデザインが上のものです。
これはかなり反省です。
アイコンやユーザー名などを中央に寄せることによって、フォロワーの情報など今回は必須にはしていないが入れたい情報をまとめることができなくなりました。
アイコンの周りにも意味のない余白ができており、情報を入れるにしても対比させた情報もアイコンで区切られているため、悩ましい状況になりました。左右に余白が空いても、存在感のあるアイコンなどで区切られるとなかなかその余白に情報をうまく入れることはできないなと気づきました。
あとは、画面の下側のフォローボタンとメッセージボタンですね。これは、スクロールしてもフォロー・メッセージをワンアクションでできるようにしたいと考え作りました。しかし、投稿記事に被って、コンテンツの可読性が低くなってしまう状況になってしまいました。
修正、修正っと。

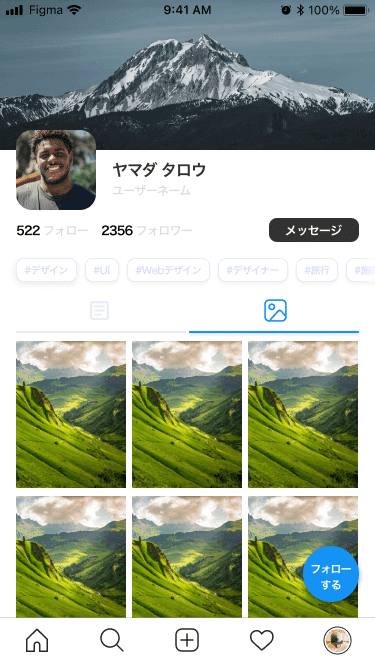
これが最初の画面の反省を活かし、修正した画面です。
まずは、アイコン部分ですが、左に寄せて、その右側にユーザー名を持ってきました。こうすることで、まとまりが出て、ユーザー名が長くても余白にゆとりもあるので安心です。さらに、ユーザー名は長くなるケースもそんなに頻繁じゃないと思うので、右側のメッセージボタンが目立って良いかなと思います。
フォロワー数なども違和感なく埋め込むことができているので、これも問題ないかなと思います。
あとの問題点は、興味を表す#ラベルの部分と右下のフォローボタンです。
#ラベルはあまり目立たす必要がないのかなと思い(数が多くなる部分なので、他よりも目立つ可能性が高い)、薄めの色に設定してます。
しかし、弱すぎて可読性がかなり低くなっています。
フォローボタンだけ右下にして、投稿内容は最初のものに比べてみやすくなりましたが、やはり投稿内容の邪魔をするのは否めない状況ですね。

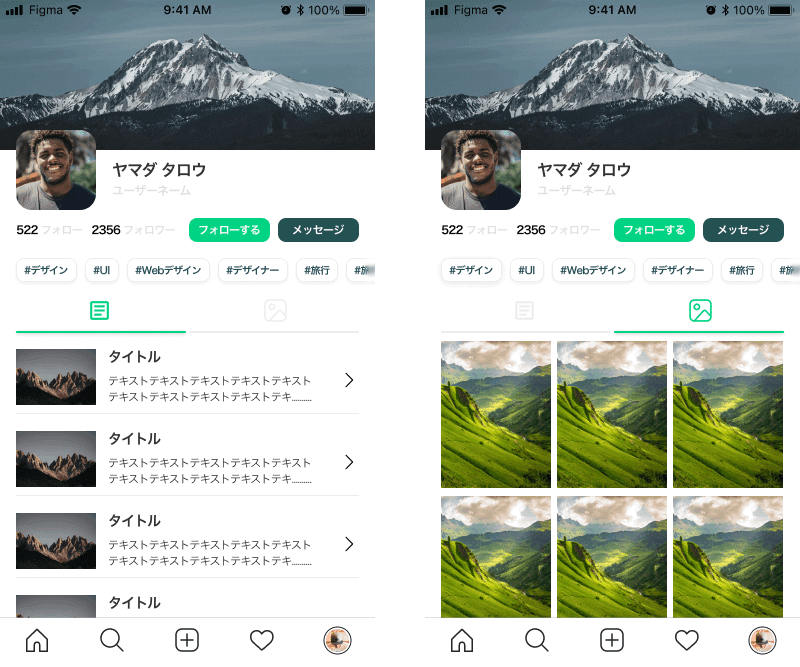
試行錯誤をして、完成したものが上です。
フォローするボタンの位置はメッセージボタンと横並べにし、情報を整理しました。
また、#ラベルはテキスト色を濃くすることで少し目立たしています。フォローボタンとメッセージボタンが背景色が塗りつぶされているので、黒っぽい色であれば、そんなに目立たなくていい感じになりました。
まとめ
今回はSNSのユーザープロフィール画面をデザインしてみました。
参考画面の調査などは普段使用しているアプリなどでもじっくりみるので、新しい発見があり、とてもためになると感じました。
また、今回であればフォローボタンの位置がそうでしたが、しっくりこない理由をしっかりと突き止めることが良いデザインへの近道じゃないかなと感じることもできました。
以上で終わりにしたいと思います。
読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
