
【15分でわかる】パラレル流UIUXリニューアルの極意
概要
遊べる通話アプリ『パラレル』を作っている創業メンバーの槙野(Twitter:@ytmkn_)と申します。
パラレルはちょうど12億円の大型調達(累計17億円)を行い、グローバル・日本でその名を轟かすようなサービスになるために日々奮闘しています。
そのパラレルでUIUXのリニューアルを行いました。
リニューアルにあたりいろんなデザイナーに聞いたり、記事・文献を探しましたが、リブランディングに関してはある程度決まったやり方があるのはわかったものの、UIUXに関するリニューアルの知見がどこにもないぞおおおおおおおとなりました...
なのでその知見の共有として少しでも力になれればと思い、今回の記事を書くことになりました。
この記事を見れば、大枠どのサービスでも使えるような体系的なリニューアルまでのフローが学べるのではないかなと思いますので、しっかり記事を読んで、しっかりスキを押して、しっかりTwitterでの拡散まで行って、頂けると僕の励みになります🙏
何事もそうですが、基本的にはWHYとHOWが理解できれば、汎用的に使えると思っているので、各フェーズでWHY:なぜこのフェーズが必要かと、HOW:どうやってやったかを書いていきます。
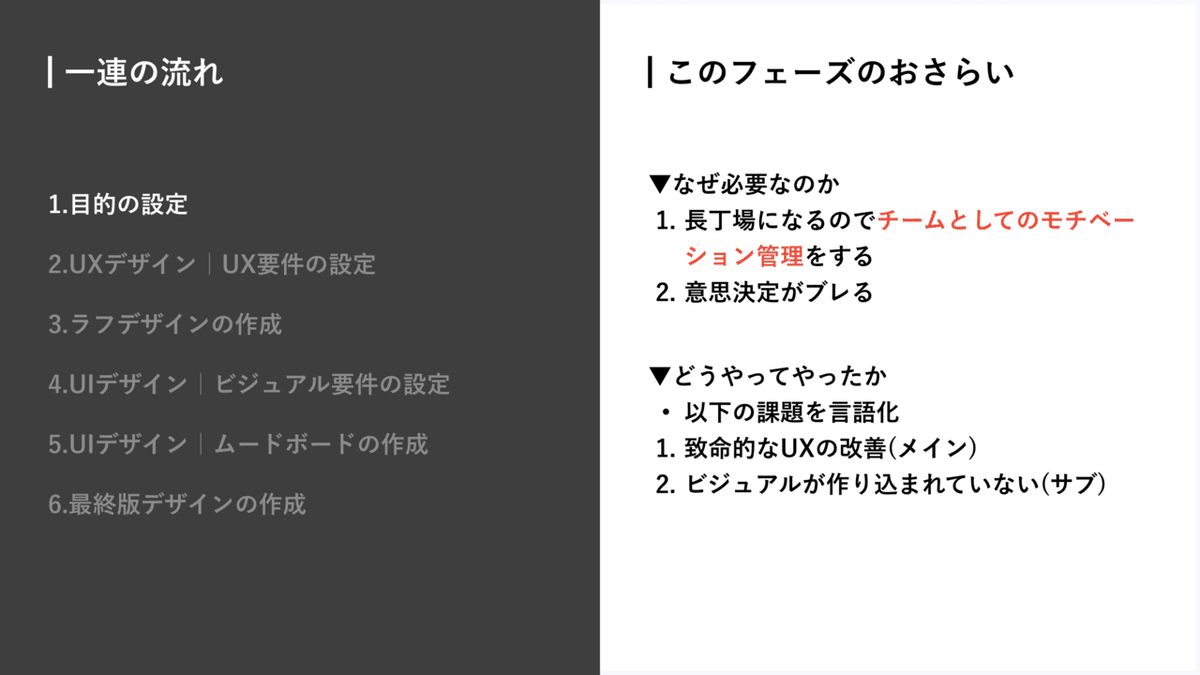
1.目的の設定
▼なぜ必要なのか
当たり前なのですが、なにをやるにしても目的をはっきりさせることは重要です。
今回のリニューアルでもなぜリニューアルをやるべきなのかをはっきりさせました。
以下の理由からリニューアルではきちんと目的を言語化すべきだと考えました。
①長丁場になるのでチームとしてのモチベーション管理をする
リニューアルは非常に工数がかかり、すべての開発がストップする場合が多く、チームとしてなぜリニューアルをやるべきの共通認識がないと長丁場なので必ずグダります。
②意思決定がブレる
リニューアルをやっていると、改善したいところはたくさん出てきます。あれもやりたいこれもやりたいとなるとどんどん工数が膨れ上がり、結局これやるんだっけ?となります。
改善したいポイントをたくさん出しすぎたら、結局改善したい部分がどこかよくわからなくなり、なんでリニューアルやるんだっけ?みたいなそもそも論に戻ったりして無駄な時間がかかったり、目的自体が達成されなくなります。
▼どうやってやったか
パラレルでは以下の2つの目的からリニューアルを行うべきと至りました。
リニューアルしたいねってなる場合は必ず課題があり、それを言語化するだけなので、このフェーズはすんなりクリアしました。
ポイントとしては、リニューアルじゃないと解決できないものかどうかということで、相当な理由がない限りは、工数の観点からやらないほうがいいかなと思います。
①致命的なUXの改善
パラレルではユーザーにコア価値を提供するためにある3つの要素を設定しています。その3つの中で、根本のUXを見直さないと改善できない部分が存在していました。
その部分を改善することをメインの目的としてリニューアルが動き出しました。
②ビジュアルが作り込まれていない
パラレルのUIは初期のデザインから変えておらず、スタートアップ的に雑に作ってきた部分も存在し、見た目的にすっきりはしているが、Z世代に刺さるようなかわいらしいデザインとは言えませんでした。今回のリニューアルにあたりついでにビジュアルも整えるかという話になり、ビジュアルもきれいに整えることにしました。

2.UXの作成|UX要件の設定
▼なぜ必要なのか
今回のリニューアルの目的として、体験部分の根本的な改善が目的であるため、どういう体験を提供すべきかを明確にするためにUX要件の設定を行いました。
UX要件を設定した理由としては、はじめからデザインを作りはじめる人も多いと思いますが、考慮すべきことをすべて把握したかったからです。
とりあえず作り始めるのはスピード感がありますが、相当熟練した人でないと言語化しない限り、個人的には考慮漏れが確実に起こると思っています。
▼どうやってやったか
UX要件に関しては以下の流れで決めていきました。

既存ユーザーと将来ユーザーになってくれる人の両者に対して向き合うことが大切だと考え、上記のように定義することにしました。
具体的な方法は以下で進めました。
①既存ユーザーの行動の洗い出し
将来のユーザーも大事ですが、既存ユーザーも当たり前のように大事です。
ただ既存プロダクトのUXを守る必要はなく、理想のUXに近づけていくべきなので、既存ユーザーの行動を毀損しないということを意識しました。
以下は例ですが、このようなかんじで複数の行動パターンをそれぞれ可視化しました。
この流れを可視化し、それぞれの行動が新しいUXでも守られているかを確認するのに使いました。

【意識した点】
・ユーザーの行動を網羅的に把握すること
→漏れがあると後で考慮することがでてきてしまう
・一連の流れとしてつながっていること
→ユーザーの行動は断片的ではないので、きちんと流れとして把握する
・行動を細分化しすぎないこと
→頭のCPU以上に複雑になると使い物にならない
②リニューアル前のUX課題の洗い出し
次にリニューアルを行う原因となったUXに関する課題を洗い出しました。
こちらはチーム全員でブレストして、課題を洗い出して、それをカテゴリごとに分けて、マストで取り組むべき課題と、そうじゃない課題を振り分け、今回のリニューアルで解決すべき課題を決めました。

実際にまとめたもの(ボヤかしています)

【意識した点】
・チームで課題として思っていることをすべて洗い出す
→見つけれていない課題があるとリニューアルをする意味がなくなる
・今回の目的とつながっている課題に絞る(できるだけ)
→全部解決したいとなると工数が膨れ上がる
・できるだけ簡潔に見やすくする(できるだけ似たようなやつはマージする)
→情報量多いと使い物にならない
③ユーザーにしてもらいたい理想の行動の定義
最後に理想の行動を定義しました。
これは会社としてどうしていきたいか、どういう価値を提供していきたいか、どういう世界観にしていきたいかという話なので、自分たちで自由に定義しました。
参考として深津さんのグロースサイクルとハマるしかけを元に作成しました。
○グロースサイクルの参考

○ハマるしかけの参考
※画像はnoteの記事内に貼ってあるコバカナさんのツイート画像

深津さんのグロースサイクルではどのKPIを伸ばせばユーザーが増えるかのサイクルでしたが、僕らはアプリ内でどういう行動をしたら習慣的に使うようになるかのサイクルを定義しました。
以下も例となっていますが、具体的な行動ベースでなにをすれば習慣的に使われるサイクルになるかを可視化しました。
またその習慣化が起こるかの定義として、行動=動機+能力(B=MAT)+きっかけの3つが全体として網羅されているかを意識しました。

【意識した点】
・あらゆる行動パターンが考慮されていること
・一番コアとなる行動だけに絞ること
→派生した細かいフローまで追っていくと目的からずれる
・複雑なフローにしすぎないこと
→頭のCPU以上のフローになると使い物にならない
④1-3を整理したUX要件の定義
1-3が定義できたら、理想の体験をベースに既存のユーザー行動で考慮すべきことと既存UXの課題の2点を紐付けて、1つの要件としてまとめました。
こうすれば理想の体験が作れているか、各行動で解決したいことが満たされているかを常に把握することができます。


3.仕様の定義とラフデザインの作成
なぜ必要なのか
この段階までくると仕様に落とし込んで、ある程度どの画面になにを置くかを決めていく必要があります。
ただ正直仕様を決めるとなってもどういう画面になるかの想像がつかないと考えれないので、いろんなデザインパターンを作って、PMとどういう仕様がいいかを決めていくことにしました。
どうやってやったか
UX要件を満たすもので考えられうるいろんなパターンをとにかく出しました。
デザインパターンはUIを細かい作り込むというより、UXをメインとして、ワイヤーなどを意識したものになります。
ある程度パターンをだしきったら、その中から一番理想と近しいものを選んで、そのパターンを元にさらに細かいUIを作りました。
ここが一番時間がかかり、コンポーネントなども含めどういう挙動がいいかを詰めていきました。
※ビジュアルは作り込んでいませんでした
【どのパターンがいいかの決め方】
僕らのチームではユーザーインタビューをこれまで数百本行い、また代表自身がユーザーなので、代表が納得感あるもの=ユーザーが求めているものと定義し、進めました。
いろんなデザイナーの方に聞きましたが、このデザインが良いという魔法の評価軸はありませんでした。
存在するのはただ自分たちが信じきれるものになっているかです。
ただし、その前段階としてきちんとUX要件を定義できていたからこそ、ぶれずに納得がいくものを決めることができたのだと思います。


4.UIデザイン|ビジュアル要件の設定
なぜ必要なのか
UXが決まってきたら最終的なUIデザインの作り込みが必要となります。
どういうコンセプトで、どういうビジュアルにしたいかを決めていきました。
突貫で作った品質の低いデザインになってたので、それを整えるというサブ目的があったので、このフェーズを挟みました。
統一感をもたせること、ユーザーが自分たちのサービスだと思ってもらえることが大事だと考えており、どういうビジュアルを作りたいかを上流から定義しました。
どうやってやったか
ターゲットユーザーを変えることもなく、デザインのコンセプトも元々定義していたので、それを元にビジュアル要件を設定しました。
ビジュアル要件は、リブランディングなどの記事を参考にしました。
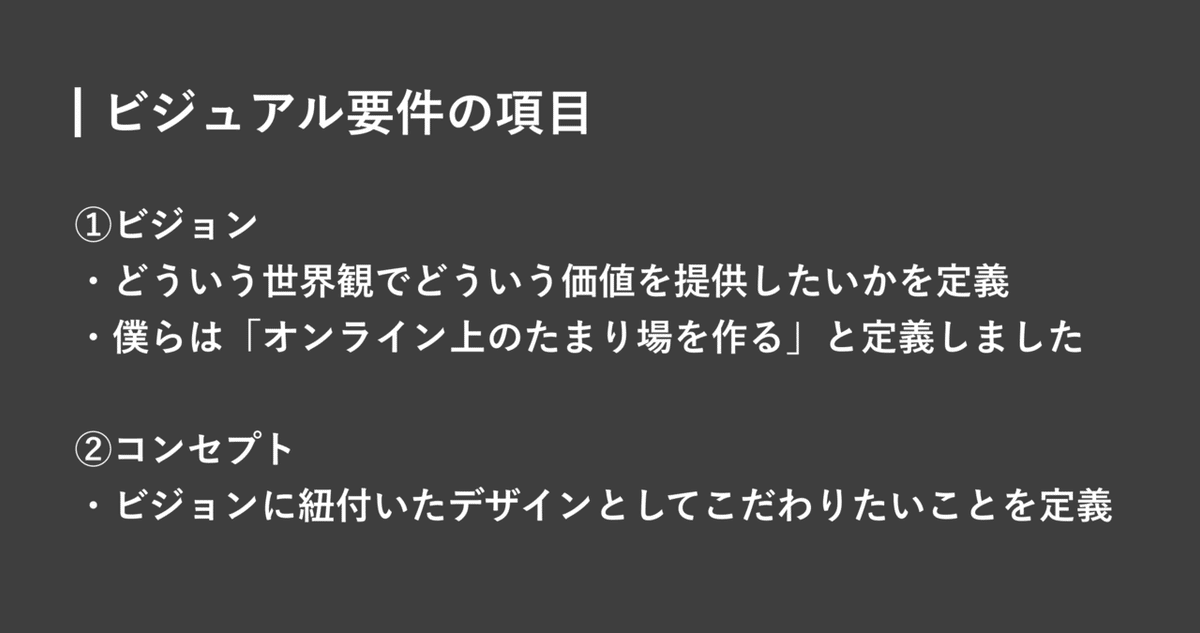
決めたこととしては以下です。


5.UIデザイン|ムードボードの作成
なぜ必要なのか
文章だけだとどうしてもイメージがズレていくので、視覚的にどういうものにしたいかを定義することでそのズレを最小化しました。
また今回手を動かすデザイナーが2名いたので、その2名の間で共通認識を持つためにムードボードの作成を行いました。
どうやってやったか
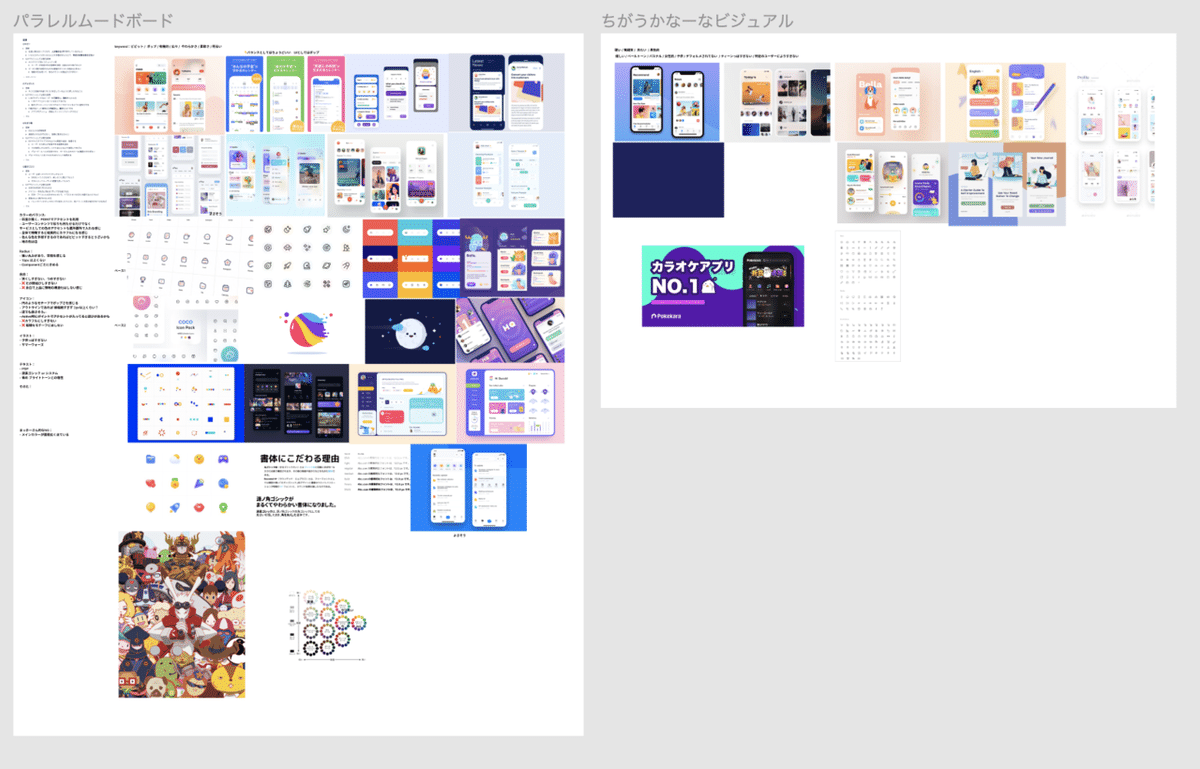
まずは2人で各々が思うビジュアル要件を満たしている画像をpinterestやdribbleで引っ張ってきました。
そこから2人で口頭でこれはイメージと違う、これはイメージと合っているというのを議論し、ズレている部分を修正していきました。
決める時には元々僕がどういうデザインにしたいかというイメージがあったので、僕が最終決定者としてすり合わせていきました。
最終決定者であった理由としては、ユーザーのことをよく理解していて、こういうデザインが好きなのでは?というイメージが湧いていたからです。
ムードボードですり合わせた内容としては以下です。
デザインの全体を構成する要素ができるだけずれないようにしました。



6.最終版デザインの作成
なぜ必要なのか
あとはもうとにかく作るのみなので、作りまくりました。
この段階までくると議論してもしょうがないので、スピード感もってとにかく作りました。
もちろん途中でこの部分てどうする?というのは出てきたので、都度議論はしました。
どうやってやったか
作っただけなので、特段なにも言うことはないですw
ただ細かい部分でかなり議論をしたり、細かい仕様を詰めたりしないといけないので、すごく大変でした笑
UX要件やビジュアル要件をきちんと決めていたので、そこまで軸がぶれることはなかったので、作ることに集中できたというのも大きかったと思います。
ライティングやハプティックなどもついでにこだわり、かなり知見はたまりましたが、それはまた別の記事で書きます。
完成したデザインが以下となります。
着手〜実装を含めた完成までで、半年かかり、めちゃくちゃ疲れました笑

まとめ
ポエムぽくなりますが、正直上で書いたことは全然大したことはしていないです。
やってることもすごくシンプルです。
今回実際リニューアルをして思ったのが、上記のようなフレームワークよりも、いかにアウトプットのクオリティを高めるかが重要だなーと痛感しました。
アウトプットを最大化するには、いかにユーザーのことを理解し、いかにユーザーに寄り添ったデザインができるかということがフレームワークを知っていることより100倍重要だなと思いました。
今回自分が作ったデザインも100点とは思っていなくて、まだまだやれることがあるし、これからもユーザーに向き合って、死ぬ気で考えて、全力でユーザーのためにやっていくべきだなと思いました。
まとめではユーザー理解大事だよと言ってますが、リニューアル開始した時にはリニューアルどうやってやるねん!!!!ってなってたので、今回のフレームワークが少しでも多くの人にとって有益になれればと思います👏
また今回僕がこの記事を書きましたが、多くの人がこのプロジェクトに携わっており、自分1人ではできなかったので、本当にみなさんありがとうございました!
最後に
パラレルは累計17億円億円を調達し、グローバルでの勝ち筋もある程度見えてきて、プロモーションも行ったりなど、本気でグローバルを目指しています。
『メイドインジャパンで、C向けサービス、しかもSNSで、世界を目指している』サービスで、かつ資金・プロダクト力を持っているサービスは、パラレルを除くと後10年出てこないのではないかと思います。
自分の会社ですが、それを経験した人生って本当に貴重だし、それを経験できた人生の方が絶対に楽しいでしょ!って僕は思います。
同じようにパラレルに入って、その経験をしたい!!!!というワンピースの一員を本気で探しています。
一緒に世界を牛耳ってやるぞ!という方は、僕に連絡ください!
真剣に待ってます!迷ったらとりあえず話を聞いてほしいです!
ご連絡お待ちしています。
▼連絡先
Twitter:@ytmkn_
▼募集ポジション
PM
リードデザイナー
マーケ責任者
広報責任者
iOSエンジニア
Androidエンジニア
サーバーサイドエンジニア
学生インターン
この記事が気に入ったらサポートをしてみませんか?
