
ITベンチャーで働く、新卒デザイナーの立ち回り方
こんにちは!
delyでクラシルというレシピ動画サービスのデザイナーをしている @ysk_en です。
このnoteは dely Advent Calendar #1 の8日目の記事となります。
今年は人も増え、2つのカレンダーでお送りします。
dely Advent Calendar #1
dely Advent Calendar #2
昨日の記事は、@okutaku0507 の 新規事業で闘い続けるためのプロダクトマネジメント です。
まだまだ情報量の少ないPdMについてのノウハウをなんと、35,500文字という大ボリュームで書いています!(無料で公開していいのか心配)
そして、このnoteは @ysk_en のアドベントカレンダー2つ目の記事となります。よければ1つ目のnoteも合わせてご覧ください!
はじめに
delyはベンチャーということもあり、組織の成長と変化がかなり大きい会社です。それは新卒やデザイナーでも例外ではなく、組織の状況やフェーズにあわせて動き方・立ち回り方が変化します。
新卒・未経験 として入社した新卒デザイナーが自分の成長と組織の成長によって、どのように働いているかを振り返りながら紹介したいと思います。
ティーチングではなく、コーチング
1Q(4~6月)の所属:App Growth チーム
インターン期間から1Qにかけては、上長&メンターとして面倒を見ていただいている PdM / デザイナーの @kazkobay の元で
・組織でのデザイナーの立ち振る舞い
・開発チームでのエンジニアとのコミュニケーション
・デザインワークのイロハ
など、一人のデザイナーとして自立して動けるように導いていただきました。
「導いてくれた」と書いたのは、delyでは欲しい情報を自分から取りに行く必要があるからです。もちろん分からないことがあれば丁寧に教えてくれますが、「何もしなくても欲しい情報が降ってくる」というようなことはないです。
新卒で入社すると知識や経験が足りず、思考が浅かったり変にバイアスがかかっていたりします。
なので、メンター付期間はずっと「なんでそう思ったの?」「どういう意図があってこのデザインなの?」「ユーザーにとって本当にわかりやすい?」「それで君は何がしたいの?」と思考の言語化を徹底されました。(いじめられてはないです。たぶん。)
その上で回答に対して認識がズレていたら、答えを直接教えるのではなく、あくまで自分で答えを導けるようにアシストしていただけました。

まだまだ上手ではないですが、自発的に意思を持ち、人に自分の考えを伝えらる考え方を意識するきっかけになったと感じています。
データ×デザイン による体験設計
2Q(7~9月)の所属:Android Squad
2QからSquad開発体制の試験運用を開始しました。
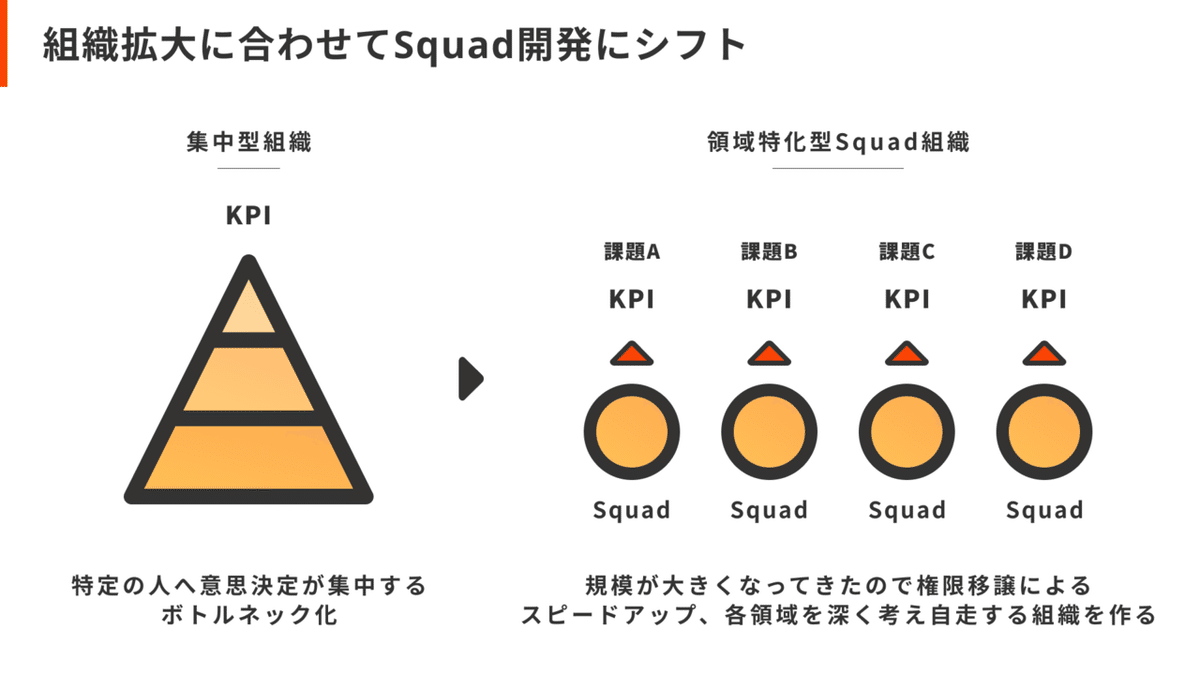
Squadとは?
従来の1KPI集中型組織から、課題を分割してSquadと呼ばれる小さなチームそれぞれで領域に特化してKPIに責任を持つ開発体制のことをいいます。
他社では、Spotify や Mercari が導入しています。
(delyのデザイナーやエンジニアの開発体制については、@tsubotax のnote がより詳しいです。)

画像引用元: https://blog.tsubotax.com/n/n6d7fa386d9a0
そんな新しい開発体制へ移行する実験チームとして、Android App の全面的なグロースを一任されたSquadに配属されました。
(デザイナーは自分一人)
施策を立案するにあたり、チームでKPIを設定し、案出しを行い、PdM(エンジニア)・データアナリスト・デザイナーで、案から機能レベルへの落とし込み 「本当に必要なのか」「何を目的にしてるのか」を何度も何度も話し合い、実機でデザインを触りながら認識のすり合わせを行いました。
特に意識して注力したのは、
データ×デザインによる体験設計の提案です。
データアナリストが分析した結果「1検索あたりのレシピを見ている数が多い」となった場合、「ユーザーは目的を持って検索をしているはずなのに、目当てのレシピにたどり着いていないのではないか?」といった仮説が立てられます。
例えば、
ユーザーが無意識的に「デミグラスのオムライス」を作りたいと思って「卵」と検索した時、1つ目のレシピでオムライスを選んだとします。
でも、レシピ動画を見てそれが残念ながらデミグラスではなかった場合、検索結果画面に戻ってしまいます。
そうすると、また「卵」の検索結果画面からレシピを探すか、無意識を具現化してキーワード検索する必要があります。
どうすれば、目当てのレシピにたどり着くまでの手数を減らせるか。
クラシルだったらどう解決できるのか🤔
それによって「これっぽいな」というレシピから、より具体的な検索行動ができ、目的のレシピに辿り着くまでの手数を短縮することができます。
施策をやった結果として、検索結果とレシピ詳細の行き来は減りました。
この成功体験を機に、データ×デザインによる体験設計の手法が自分の中で確立され、以後の施策にとても役立っています。
思考領域を拡張する
3Q(10~12月)の所属:Web Squad, 採用Squad,
アシスト:課金機能系 Squad, CSチーム
新卒入社から半年経って開発組織に慣れ始めた頃、大規模な組織革新が行われ、前Qで実験していたSquad体制が開発部全体へ適応されます。
そこで神からの天啓
これからの時代はデザインだけでなく、エンジニアリングもできるデザイナー。デザインエンジニアですよ(適当)
Web Squad の開発リソースが足りていないこともあり、少しだけマークアップとスタイルの実装をやっていたのもあって、ロジックを伴わないデザインの実装を巻き取りはじめます。
また、Web-Squadでは、自分以外の全員がデータを触ることができる(分析ができる・SQLがかける)状態にあるため、データを基にした会話ができた方がより深い施策を回すことができます。
また、2Qでデータ×デザインからの体験設計に旨味をしめたので、よりデータへの練度を高めるために、データアナリストたちにお願いしてデータ分析・SQLの学習を始めました。
その名も SQLブートキャンプ です
毎週1時間、Squadの施策に沿ったファネルの切り出しをデータアナリストと共にクエリを書いていきます。実践的にデータに触れることで、よりロジックに基づいた提案ができるようになってきました。(たぶん)
過去の立ち回り方では、1つのコトに対して各職種がそれぞれの観点から意見をぶつけてPdMがバランスを取るチーム体制でしたが、職種が溶けることによって、それぞれが開発・データ分析・デザインの観点から意見しあえるチームとなり、1チームでコトに向かえるようになりました。

職種が溶けることによって、データとデザインへの相互理解が深まるので、データに現れにくいユーザー体験を改善する定性的な施策でもプロジェクトを動かしやすくなります。
例えば、ユーザーがレシピ詳細にランディングした時に、欲しい情報を分かりやすく簡単に得られるようにするために、ファーストビューをデザインドリブンで改善したい!となった場合

・ヘッダー領域を圧縮
・レシピの情報表示をより認識しやすいデザインに変更
普段通りの数値に基づいた施策であれば、データからインパクトやボリュームに基づいた優先順位付けをしていますが、この改善では何らかの数値を伸ばすことをKPIとして置かないという意思決定をして施策を進めます。
なかなか、ユーザー体験の改善プロジェクトを普段の施策の中で時間とコストを取って進めることは難しいですが、ステークホルダーとコミュニケーションを密に取り、認識をすり合わせ、数値を下げないことを大前提に合意を取って推し進めます。
数値が伸びてくれたらめちゃくちゃ嬉しいけど、ユーザー体験のデザインドリブンな改善ってデータに出にくいよね、、
こうして月日を重ねるごとに、デザインの右も左もわからない状態から、toC 事業の App・Web 開発のデザインの仕方を身をもって学び、データアナリストが出してくれた分析から機能をデザインし、デザインした機能のスタイルを自分で実装し、ついにはSQLを書いて見たいデータを自分で出せるようになりました。
メインの職種であるデザインを軸に、業務に直接紐づく形で能力を近似的に広げていけているのは、とてもありがたいことです。
まだまだ65点レベルにも満たない小さなスキルたちですが、引き続き強いデザイナーになれるように前進していきます。
おわりに
明日は、noza さん の 良いレシピ検索体験とは?"選ばれた"を考えた話 です!
そして、delyではエンジニア・デザイナー共に絶賛募集中です!
クラシルやTRILL開発部の情報が以下のリンク先にまとまっています。
また、開発メンバーが組織や技術・手法などについてざっくばらんにお話しするオンラインイベントを開催しています。「雰囲気をみてみたい」「聞きたいことがある」などありましたら、ぜひご参加ください!
お会いできるのを楽しみにしています!
いただいたサポートはおいしいごはんや知識の糧となり、得た知見を元にnoteに還元させていただきます。
