【HTML】img要素
✔️画像を挿入したいときは<img>要素を使う。これは『空要素』なのでとじタグは必要ない。
書き方は⏬
<p><img src = "画像ファイルのパス" alt ="代替え">
パスというのは表示したい画像への道順を書き込むもので、ファイル名を書き込めばよい。


※リンク先が外部サイトの時は https://~で始まる。
alt =""は画像が読み込まれなかったときの代替えとして表示される文字を書き込む。

imgのパスのcarbonaraのスペルが間違っている
⇩

画像が表示されず、altで表記された案内が表示される。
※<img>はフレージングコンテンツなので<p>タグのなかに書き込める。
✔️画像をクリックして別ページへジャンプさせたい。
⇩
ハイパーリンク【<a href=""></a>】で<img>をはさむ。
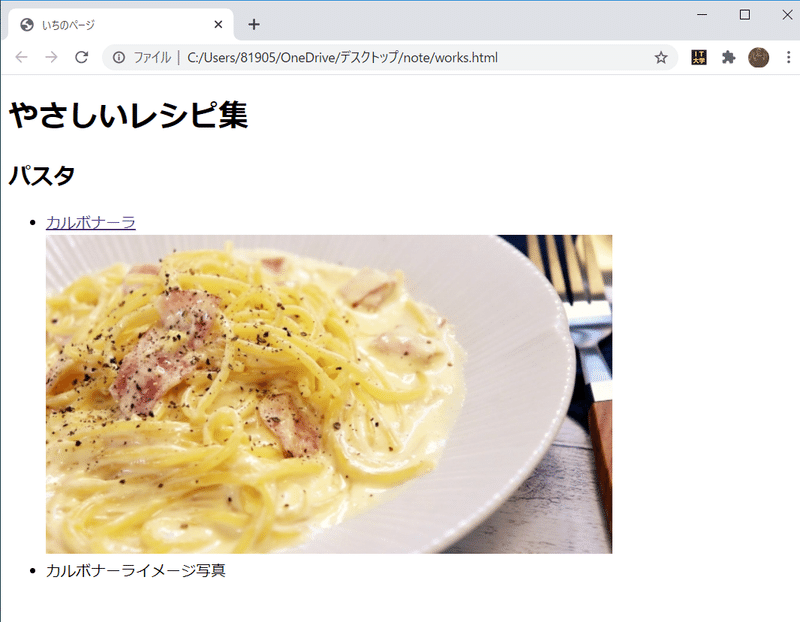
これで、画像をクリックすると、指定した別ページへジャンプさせることができる。
画像の大きさを変えたいときは alt のあとに
width(幅) height(高さ)を記入して変えることができる。この時、比率は保った方がよい。

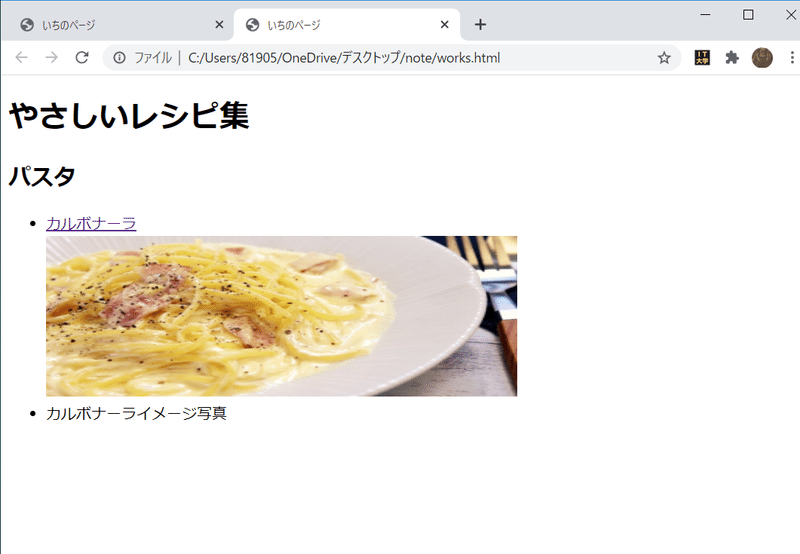
もともとの画像の大きさが604×340を半分の大きさにしたい。


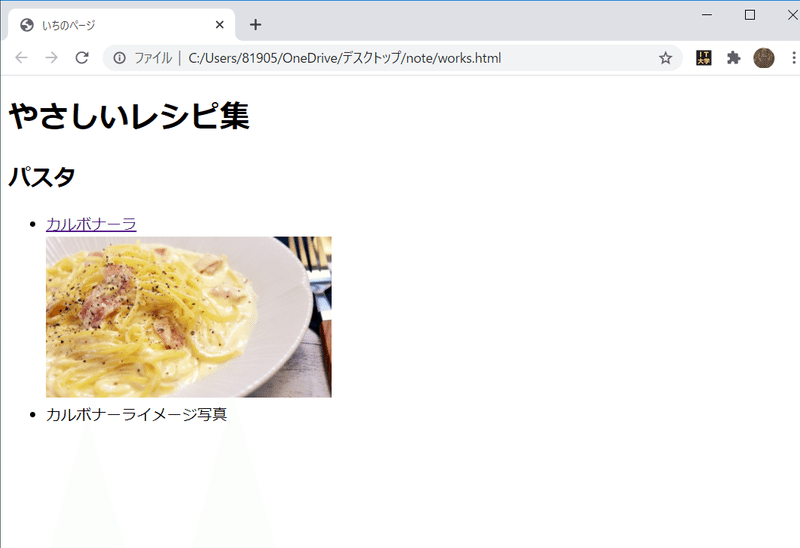
比率を保ったまま数値を半分にする。
⇩

画像が小さくなりました。

比率を守らないと…
⇩

ぐにゃぁ~っとつぶれたようになってしまいます。ときどき違和感のある写真を見かけることがありますがこういうことみたいですね。
PCに丁寧に教えてあげる、正しく伝えることを意識していきたいですね(^^)/
2020.8.25(Tue)
この記事が気に入ったらサポートをしてみませんか?
