
配色の考え方
初心者である私が悩んでいる2TOPのトピックのうちの一つが配色です。
今回はそれに関するレクチャーで学んだことをまとめたいと思います。
配色は少なめ&シンプルにする
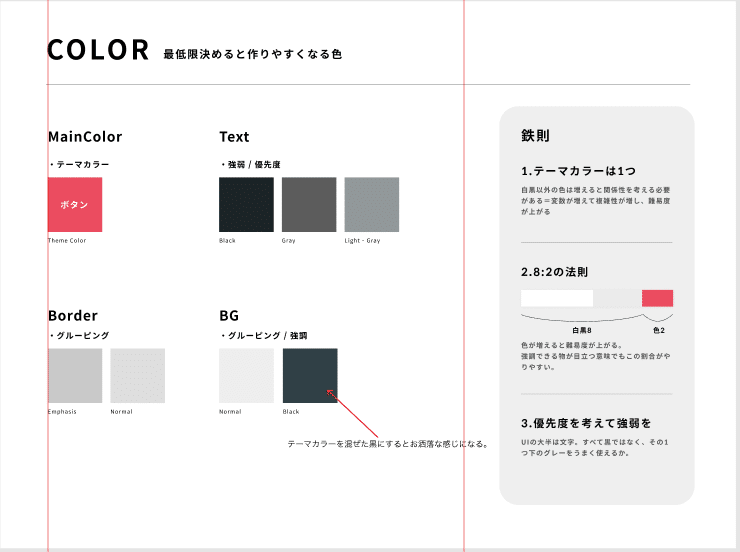
配色はメインカラーを1つ決めてその他の色はモノクロトーンの色で統一するとスッキリするということでこんなシートがありました。

とてもシンプルで、私もこれからUIを作るときにこのシートを使ってガンガン実践していこうと思いました。
また背景、ボーダー、テキストとモノクロだけでも役割が細分化されているので実際にUIを作るときはモノクロの使い方にも気を使いたいなと思いました。
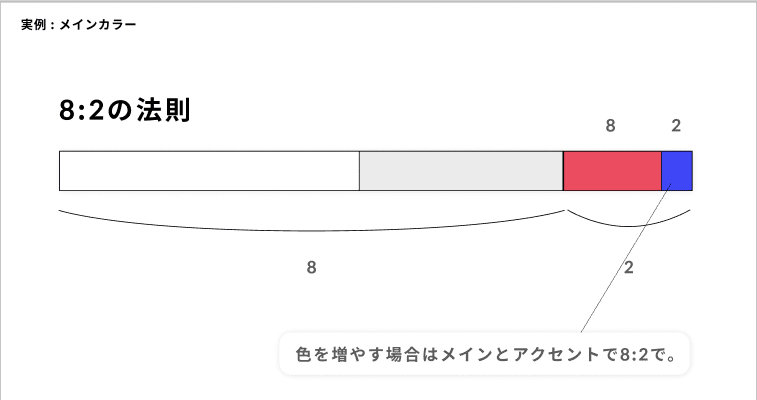
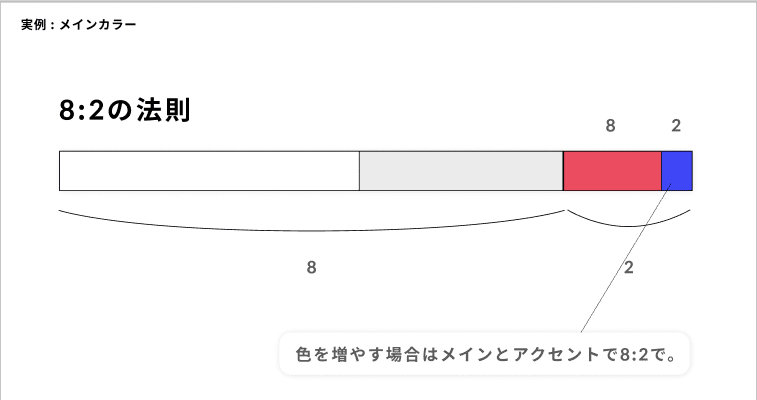
もう一つ紹介したいのがこの8:2の法則です。

これもいい目安だなと思ったので、きっちりやらないにしても、これを念頭において配色は考えた方がいいということを学びました。
ミソとして背景はテーマカラー、メインカラーと白、もしくは黒を混ぜた色を使うとおしゃれになるとのこと。
Pinterestでも海外のUIデザイナーが載せているプロトタイプ結構そういうのが多いなと思いました。
メインカラーを引き立たせる配色の運用方法
有彩色は無彩色と比べて情報量が多いということを学びました。
情報量が多いというのは、要は目がチカチカする、目がいってしまうなど具体的な情報があるというわけではなく、メインのコンテンツに集中できないという意味で情報量が多いと感じました。
また有彩色は無彩色と比べて、相性の合わない色が決まっています。
したがって有彩色を使うとそれだけでデザインの幅が狭まってしまいます。
セカンダリーカラーの使い方
色が一つの場合、エラーメッセージとかどうするのかという疑問をここで感じました。
そこで使うのがセカンダリーカラー
ページの中での役割を考えたときにどうしても別の色を採用した方がいいという場合に設定すると良い。

これによるとセカンダリーからはメインカラーとセカンダリーで8:2の配分で使うと良い。
しっかりとそれぞれの色に役割をつけて使っていく必要がある。
また黄色など、彩度が高い色だとボタンの中の文字を黒にしないといけない。
普通、地の文も黒なので、同じフォントにすると役割が同じに見えてしまったり、ミスリードしてしまうことが考えられるので、白とコントラストを取れる色をボタンの背景色にすると良い。
まとめ
色を制限することで洗練されたUIデザインができるとういことを学ぶことができました。
シンプルさが分かりやすさ、ユーザービリティに繋がるということですね
この記事が気に入ったらサポートをしてみませんか?
