
Daily UI Day #1 Feedbackを受けて
Daily UIのトレーニングに関する投稿が少し間が空いてしまいましたが、黙々と作業していました。
今回はBONOのコミュニティにFeedbackを依頼させていただき、その際にいただいたFeedbackからUIを作成し直してみました。
そのほかにもリサーチ内容へのFeedbackなどたくさんのFeedbackをいただきましたのでその点もシェアしたいと思います。
リサーチ
以前の私の投稿で各SNSの新規登録画面の導線やデザイン分析を行なった部分でフィードバックをもらいました。

・TwitterやInstagramなどにある「連絡先同期」の必要性について
私自身なぜこの機能があるのかユーザーとしてそもそも使ったことがなかったので理解ができていませんでした。
要約すると以下のとおりです。
Twitter側では「フォロー数が100以上の人の方がアクティブが上がる」といったデータがあるので、新規ユーザーに連絡先を同期、フォローサジェストをすることで一気にフォロー数を増やすことができツイッターのSNSとしての価値観を提供することができるから。
私自身自分のメインのアカウントを運用し始めた時は確か自力で友達をフォローしていき、確かに大変でした、、、、
オンボーディングで数十アカウントフォローできている状態にできれば、最初から画期のあるタイムラインを楽しむことができるだろうなというところに頷けました。
UIの修正
続いてUIのところで多くの修正をいただきました。
メインは「余白」
確かに振り返ってみると余白の使い方がバラバラすぎでした、、、、
BONOさんのメンバー限定動画こういった余白の使い方の基礎動画がたくさんあったのでとても勉強になりました。
全体的に施した修正点とそこからの学びを紹介したいと思います。
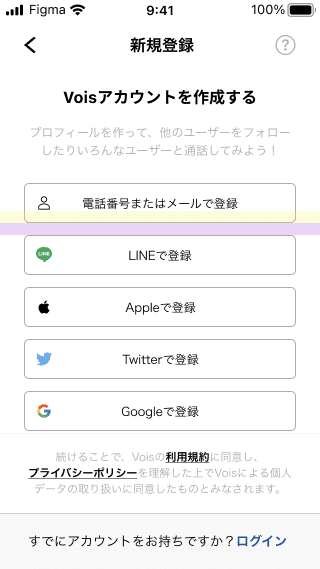
•タイトル画面のロゴの余白の取り方

タイトルのロゴとイラストを一つのブロックとして考え、Top Navigationからの縦の余白と左右の横の余白を均等にすると良いとのアドバイスをいただきました。

全体的に中央によることで安定感が増したように見えます。
また全体的にボタンのUIの縦幅を大きくし押しやすさを追求しています。
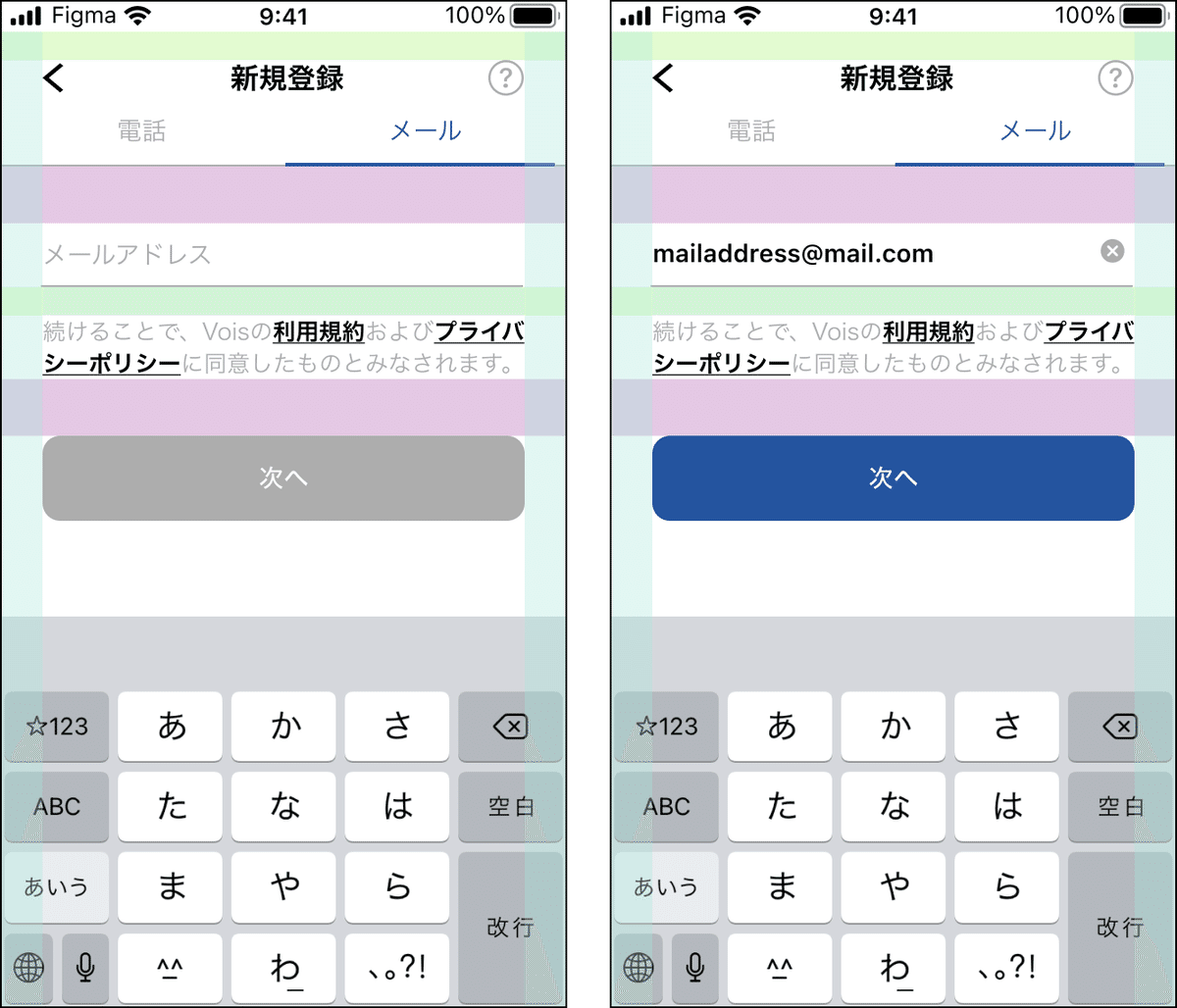
ボタンの中の余白とボタン間の余白を同じにする

それぞれのボタンの中の文字の下からの幅とボタン間の幅を均一にしました。
以前はここはバラバラでした。

比較すると確かに修正前ではボタンいっぱいに文字が詰まっているようなUIとなっており、もっさりした感じになっていました。
修正後単に余白が取れているだけでなく、余白のバランスをとることで、洗練されたUIになったと思います。
・余白の種類を減らし統一感を出す


制限したとは言えそれなりに多そうに見えますが、修正前は余白の取り方があまりロジカルではありませんでした。
役割単位でブロックを再構築し、ブロック間の余白を32px、あとは関連性の強弱に応じて、12px、8pxなど調整してみました。
逆に制作過程で余白をロジカルに組み立てるとおのずとコンポーネントの最適な大きさが決定されるなぁと感じました。
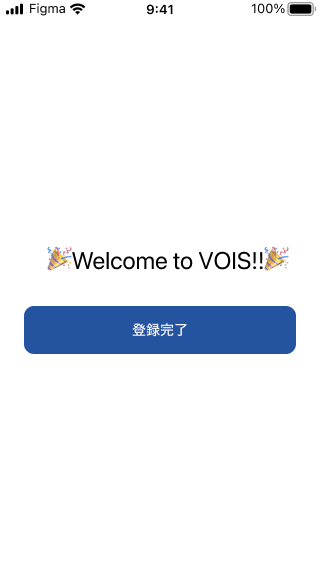
登録完了画面をもっと明かるく!

この点はあまり良いアイディアが出ずで文章を絵文字を使って明るくしようと思いました。
可能であればアニメーションを入れたいな〜と思ったのですが、Outputする力がなく、、、、
簡単のプロトタイプも組んでみましたのでぜひフィードバックいただけるとうれしいです!
この記事が気に入ったらサポートをしてみませんか?
