
ポケモンのボックスをOOUIの観点で分析してみた
こんにちは!
rootでUIデザインをやっているサティです。
さて突然ですが、みなさんゲームは好きですか?
私はゲームが大好きでポケモンやペルソナなどのいろんなRPGをやっています!
普段私は趣味としてポケモンスカーレット・バイオレット(以下ポケモンSV、ポケモン)を遊んでいますが、遊んでいる中でふと、ポケモンのボックスを眺めていて、ポケモンがマス目上に並べられている様を見て「分析のし甲斐がありそうだなぁ」と思っていました。
UIデザイナーになってから以前と比べてゲームをする時の画面の見え方も少しずつ変わってきたのではという思いもあり、一度ゲームのUIを分析してみたいと思っていました。
ポケモンのボックスのUIはオブジェクトのビューページのようなものでオブジェクト指向の観点で分析するにはもってこいかもしれないと思ってこの記事を書くに至りました。
今回の記事はポケモンSVのボックスのUIをオブジェクト指向の観点で分析した中で学んだことなどをシェアできればと思います!
ポケモンSVのボックスUIの基本構造をみていく

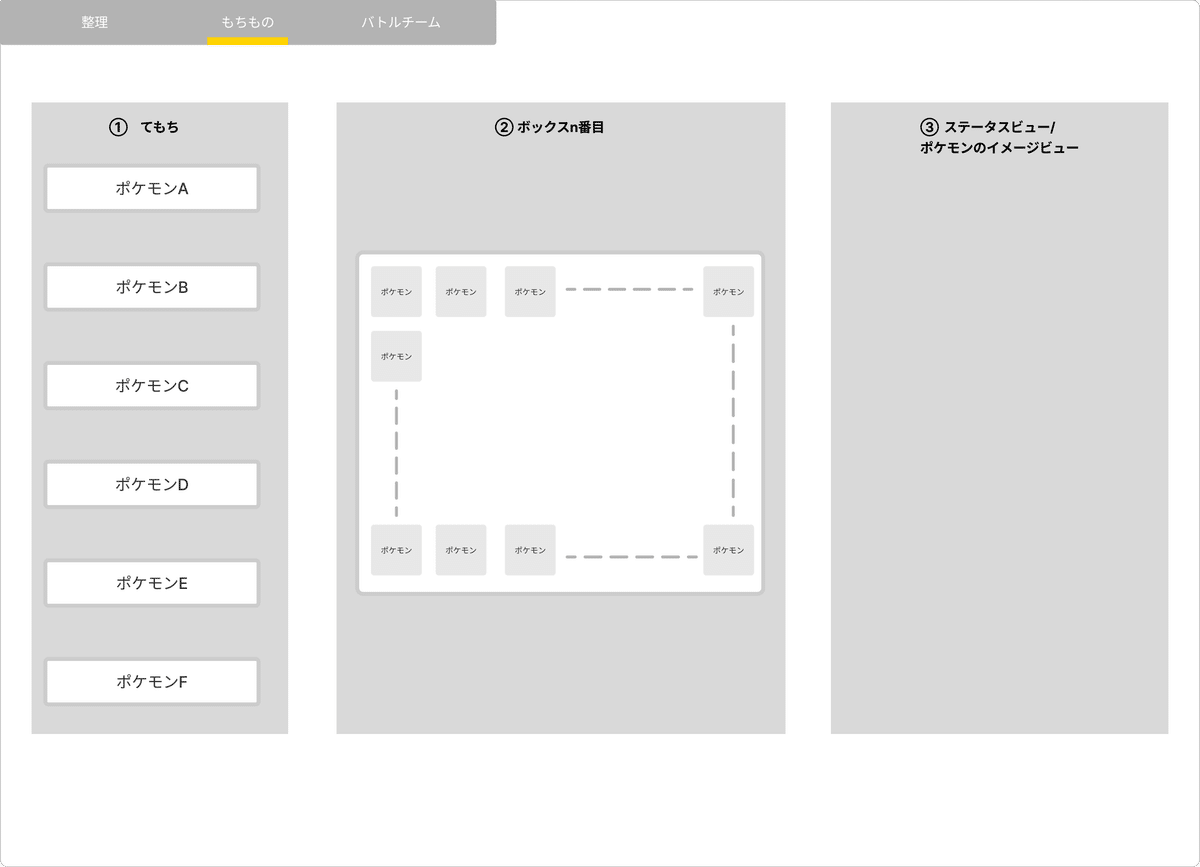
ポケモンSVのボックス画面UIは主に3つのカラムから構成されています。一つ目のカラムは「てもち」、二つ目は「ボックス」、そして三つ目は「ステータスビュー/ポケモンのイメージビュー」です。
左から1カラム目のてもちは文字通り冒険に連れていくポケモンのコレクションで、野生のポケモンやNPCと対戦する時などで使用できるポケモンです。
2カラム目はボックスのコレクションです。
1ボックス内に5x6マスの30個枠があり、32ボックス分あります。
一番右のカラムはポケモンのイメージ/ステータスが表示される場所です。
選択しているポケモンの詳細を確認するためのビューの役割を果たしています。
ユーザーはポケモンを選択して手持ちやボックスに動かしたりしながら冒険の準備をしていきます。
ボックスのUIには大事な学びがあった
ボックスのUIをオブジェクト指向の観点で分析していく中で大事な学びがありました。
オブジェクトの分析とボックスの”モード”の関係性を見ていく中で紐解いていきたいと思います。
オブジェクトの分析とデータの参照の仕方について
ポケモンのボックスとポケモンの階層関係を見ていきましょう。
実際の画面のイメージ図とオブジェクトの関係性をツリー図で表現してみました。


仮にボックス、てもち、バトルチームを総称して「コンテナ」と名付けたとすると、ポケモンがどのコンテナに配置されているかを参照しているということがわかります。
またもちものはポケモンが持っている道具として一見プロパティのように思えてしまいますが、もちものはポケモンとは独立エンティティであり、あくまで「このポケモンが持っている道具」という参照をしているだけなんだということがわかります。
オブジェクトの分析をすることでデータの参照の仕方に様々な工夫がされていることがよくわかります。
こうしたデータの参照の仕方は自分でデザインする際にも参考になりそうだなと思いました。
モードについて
実は私はボックスのモードって使いづらいなぁ…と思っていました。 ボックスを整理するときに常にどのポケモンが何のもちものを持っているかを把握したいのに、モードを切り替えないとわからないのがもどかしいと感じていました。

しかし、実はこのボックスのモードは理にかなっているのではないかと今回の分析を通して感じました。
仮にもちものがすべてポケモンのアイコンの右下にオブジェクトとして常に操作できる/見える状態を想像してみましょう。

一見するとオブジェクトが全て表に出ていてモードレスになっているという点で理にかなっているように見えますが、それはあくまで「マウスがあれば」の話です。
ポケモンはアナログスティックを使用するゲーム機なので、アナログスティック一回の操作でカーソルを一つずつ動かしていきます。
上記のモックだと画面上に並ぶオブジェクトが増えてしまうため、移動にかかるコストが増加し、回遊性が大幅に下がってしまいます。
ここにコントローラーを使って操作するゲームUIの特徴がよく見えるなぁと感じました。
ボックスの操作においてユーザーは基本的にポケモンに関心があるものの、時折ポケモンのもちものも整理したいことも開発時に念頭に置いているはずです。
ただ回遊性の低下は避けるべく、モードでもちものだけを操作できる状態を作ることで回遊性を下げずに簡単にもちものにアクセスできる仕組みを作ったと考察できますね。
つまりボックスのUIはアナログスティックの制約を最小限に抑えるためにユーザーストーリーと照らし合わせながら最適なUIを目指したということがわかります。
本当によくできているなぁと思いました….
まとめ
今回のポケモンのボックスのUIをオブジェクト指向UIの観点で分析してみましたが、とてもおもろかったです。
特にハードゲーム機(Switch、Playstation、Xboxなど)ではアナログスティック(物理インターフェイス)の制約があり、デジタルプロダクトのUIとまた違った面白さがあると感じました。
アナログスティックによる制約をどう乗り越えるか、ユーザーストーリーをしっかり見つめて、何を天秤にかけるのかを精査した中であえてモードを使うという手段に至ったというところに開発者の努力が垣間見えました。
オブジェクトを考える上でユーザー、そしてユーザーストーリーといった文脈を抜きにして考えることはできないということを学ぶことができました。
rootでは共にVision実現できる仲間を探しています!
rootでは、Visionである「Design Doing for More〜デザインの実践を個から組織・事業へ〜」の実現のため、デザインの根源的な力をより多くの人々、より多くのものごとへ活用することで、世界をより良く前進させていきたいと考えています。
共に、クライアントと事業の本質(芯)を見いだしながら、事業本来の価値をユーザーに届けたいと思ってくださる方!rootのVision・Mission・Valueに興味のある方は、ぜひ一度カジュアルにお話ししませんか?ご連絡お待ちしています!
👇rootのVision・Mission・Valueはこちら
👇rootの採用情報はこちら
この記事が気に入ったらサポートをしてみませんか?
