
WebUIをトレースしてみた#2
前回の続きになりますがDashboard系とLPのトレースをしてみました。
前提の部分については前回の記事に記載しているので早速本題に入りたいと思います。
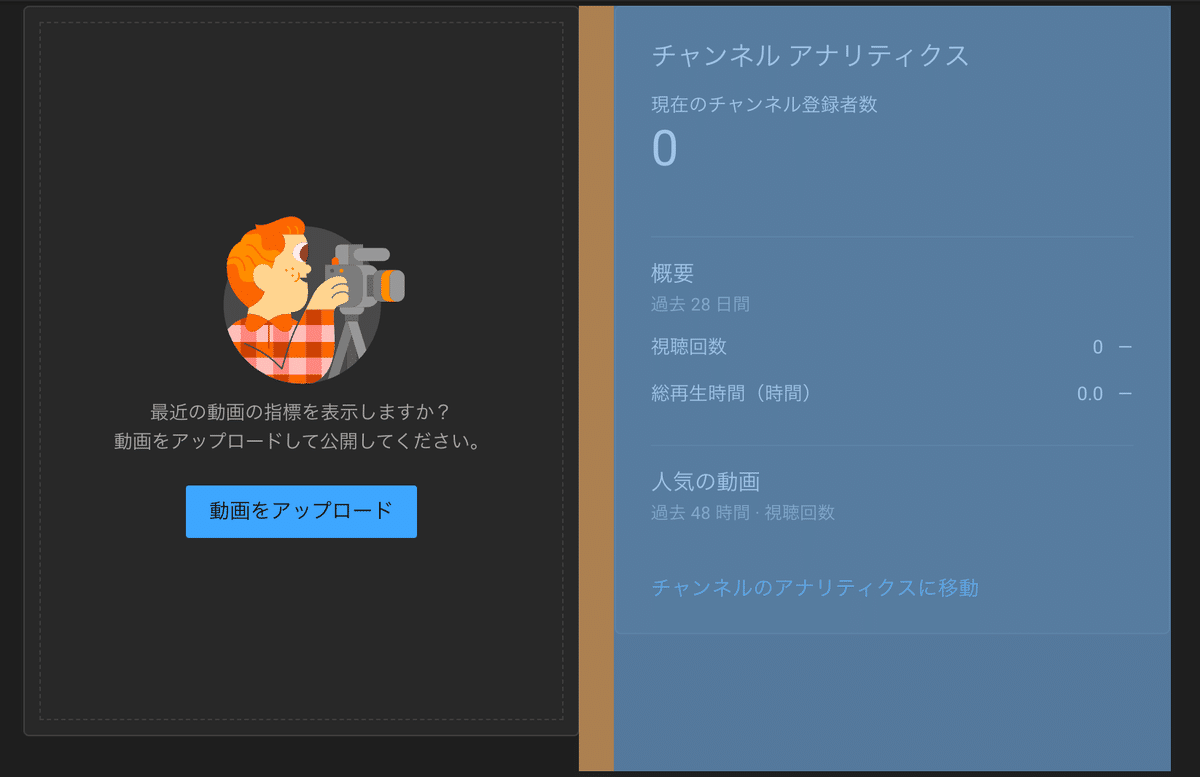
1. Youtube Studio

トップナビゲーションはたて60px、
チャンネル内検索の入力欄は34pxほど、おそらく36pxあたりと考えられる。Material Designのボタンのサイズ構成見たら定義上は36pxとなっていた。
左手のタブは243pxになっていたがレスポンシブ対応のため、画面サイズに
よってはサイズ感は変わりました。大体ページ全体の16%くらいでした。
タブ内の各メニュー選択ボタンはたて48px、ボタン間の余白は約16px、そして、選択中のメニューはテーマカラーでハイライトされている。
各パネルはサイドバーを除いた画面サイズを余白含めて3分割して構成されていると考えられる。

また縦幅は一見異なるように見えるが検証ツールで見てみると大外の枠が全て同じ高さで設定されている。可視化できる部分は中の要素と余白をベースに縦幅が決定されているため、中の要素次第ではそれぞれのパネルの高さは
異なる可能性がある。(元に動画投稿をしていないため、動画投稿した後の挙動を知らないので実際そうなのかは不明)
またマージンの設定的に方端で設定していくと綺麗に当分されるのだと今更ながら気づいた。
2. GoodpatchさんのUX workshop
最後にGoodpatchさんのワークショップのLPをトレースしてみました。
こちらの構成が非常にわかりやすく余白の使い方について勉強できました。
全体を表示するとさすがに見にくくなってしまうのでパーツパーツごとに表示させます。

各ボタンは縦56px、幅220pxで構成されており、ボタン間の幅は16px。
端からの余白は48px。
ボタンの中のテキストからボタンの幅は20pxの幅で構成されている。

トップナビゲーションでは左右48pxだがボディから左右幅32pxで構成されている。

ページタイトルから詳細説明は20pxの開けられ、説明文からグレーの四角まで24px、さらに24pxあいてから補足説明がくる。

次のページではまずタイトルから3つのカードUIまでの幅120px。
各カードUIは24pxの幅が取られている。
タイトルとカードUIのまとまりを包含したコンポーネントは縦に180pxのマージン、横は244pxのマージンになっている。
内側から外側に向けてロジカルに余白を組み立てられページが構成される。
こうした形で他のページも構成されている。
ロジカルに余白が組めるとページ構成に迷いが生じず、洗練されたページが出来上がることがわかりました。
