
本当にUX向上ができているかの確認方法~メトリクスの測定~
こんにちは、イルグルムUXデザインチームの内藤です。
今回は、私たちが取り組んでいるUX向上施策を評価するための「メトリクスの測定」についてご紹介できればと思います。
1.結論から…何をしたのか
私たちUXデザインチームでは、UX向上のための機能改善・施策の取り組みを行っているのですが、本当に製品のUX向上ができているのかを評価することが課題となっていました。
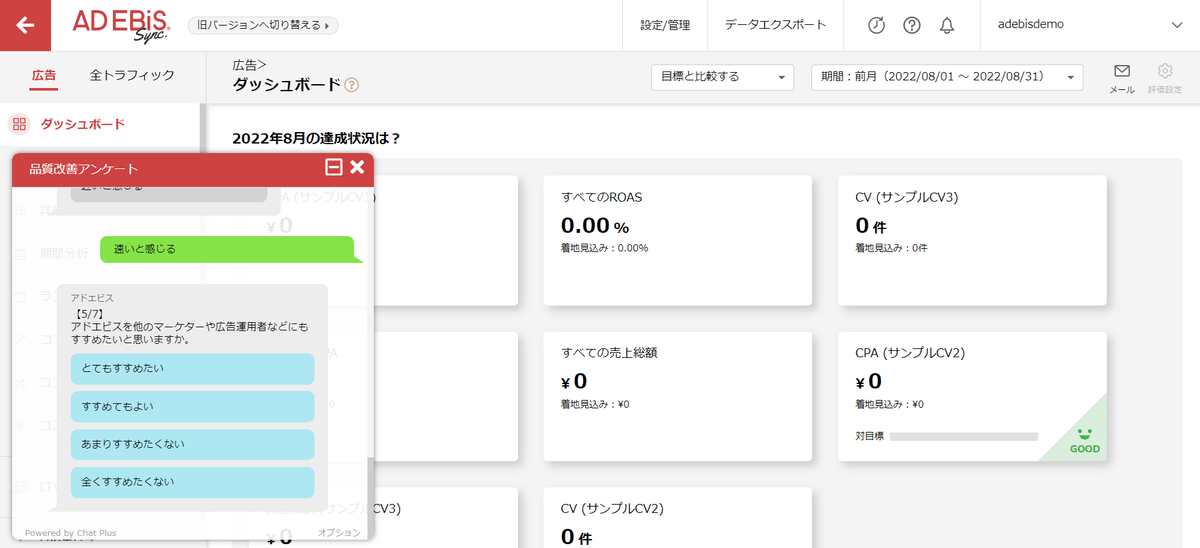
そこで、機能改善の成果を定量的に評価するためにメトリクスの測定を行うに至ったのですが(経緯などは後述)、具体的に何の施策をしたのかというと、管理画面上でUXを調査するための満足度アンケートを出すことにしました。

なぜこの施策を始めたのか、なぜこのようなかたちにしたのか、何を意識したのか・・・今回はそのあたりをまとめられればと思います。
2.「メトリクスの測定」というテーマに目を向けたきっかけ
UXデザインチームは約2年前に立ち上がったのですが、実はメインの業務はシステムの要件定義でした。
企画部門が構想した企画をより具体化して機能詳細を固めていく、その過程で「ユーザーはどのように使っているのかを意識する」というのがUXを意識した始まりでした。
本格的に「UX」に力を入れて取り組もうとしたのは、実は約1年前からでした。その際に参考にしたガイドラインが、日本CTO協会が監修・編纂しているDXCriteriaになります。こちらのデザイン領域のクライテリアを1年間のUX改善の判断基準とすることを決めました。
このDXCriteriaは複数の指標があるのですが、その中に1つに「メトリクスの計測ー顧客に対してNPS(ネットプロモータースコア)や満足度を継続的に測定しているか。」という指標がありました。
たしかに「この機能でUX向上できた!」という感覚だけで満足している状態ではいけない…この課題にはしっかり取り組んでいかなければならないと考えたのがきっかけでした。
3.当時の状況と課題
1年前の状況はどうだったのか・・・というと、「UXを向上できたのか」という評価は定性的な評価になりがちでした。
新機能リリース後に、セールス・カスタマーサクセス・サポートチームのメンバーが商談等を通じてお客様から得た意見を聞いて、「これはよかった!」「ここが足りなかった」と反省をしていたのが当時の評価でした。
もちろん、お客様から寄せられた意見は参考になりますし、上記のような定性的な評価も大切だと思います。
ただ、当時の評価手法だけでは、以下のような課題があると考えています。
・1件1件のヒアリングがベースになるため、UX向上の評価をしてくださるお客様の母数がどうしても少なくなってしまう
・新機能にフォーカスしたフィードバックがメインになるため、製品全体のUXという観点が薄くなってしまう
上記のような課題を解消するためにも、UXメトリクスの測定は強化して取り組まなければいけないという思いに駆られました
4.測定方法
では定量的な評価をしよう!となった際に着目したのが「自己申告メトリクス」というワードでした。
ここからヒントを得て、ユーザーにアンケートを行いその結果をスコア化することで定量的にUXを評価しようと決めました。
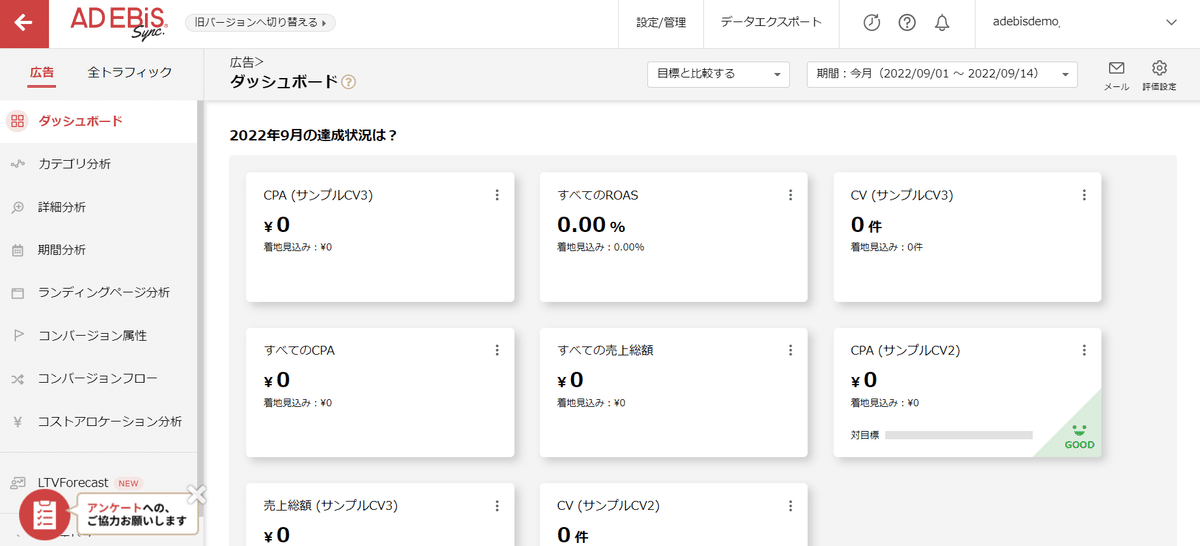
検討の結果、お客様が「ここが使いやすい」「これはいけてない」といったような、実際に体験してもらいながら満足度を評価してもらうのが良いのではないかということで、冒頭に記載したとおり管理画面でのアンケートを行うことになりました。
その際に、特に大事にしたのは2点です。
■アンケートの設問を考える上では、世の中で標準化されているセオリーに則る
まだまだUXデザイン実践者としては初心者なので、まず大きな軸は既存のセオリーに則った上で、自分たちにあった設問に落とし込むようにしました。
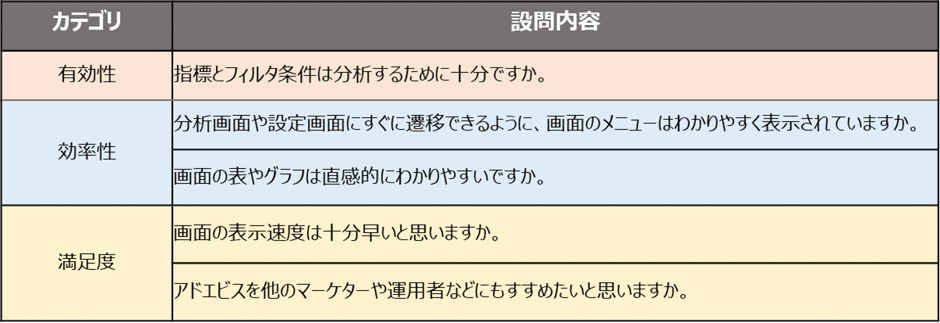
代表的なユーザビリティの定義である「ISO9241-11」の観点を意識しました。具体的には以下の3点をアンケートの設問設計に取り入れました。
有効性 : 利用目的は果たせているか(ちゃんと使えているのか)
効率性 : 効率よく使えているのか(わかりやすさ、みやすさ、使いやすさ)
満足度 : 満足して使えているのか

■管理画面の操作の邪魔にならない
管理画面上に表示する形式のアンケートにしたので、ユーザーの管理画面の操作を邪魔しないということを意識しました。
・アンケートは、アイコンを開くまでは展開されない。
・アイコンは管理画面の表に被らず、ユーザーの操作の妨げにならないようにする。
・アンケートを一度閉じると一定期間表示されないようにする。
・アンケートアイコンはスクロールすると消える。
など

また、設問に関してもボリュームが多くならないこと(5分以内に回答完了する)や自由記述欄は全問スキップ可能にするなど工夫しました。
5.今後の運用
本格運用開始して、現時点ではまだ2か月程度というところですが、運用としては・・・各設問の回答をスコア化し、四半期ごとにふりかえりを行い、各タームの施策や機能改善がUXスコアにどのような変化を与えているのかを確認するという運用を行っていく予定です。
6.実際にやってみて感じた課題
実際にメトリクス計測の施策を実施してみて感じたのは、顕在的な課題はわかりやすいのですが、潜在的課題の発見にはアンケートだけでは難しい側面もあるのが正直なところです。
この課題の解消のために設問を工夫するとともに、社内のお客様活用支援チームとも連携をとって深堀していきたいと考えています。
また、定点観測というところで、継続的に一定数の回答を得ていく方法は今後の課題だと感じています。
継続してメトリクスを測定できる方法を模索していきたいと思っています。
上記課題どちらにも関係するのですが、アンケートの設問設計の難しさを感じています。
なるべく具体的な質問に落とし込んだ方がユーザーは回答しやすいかと思いますが、ユーザーの選択肢を狭めるような質問だと、本当に確認したいUX満足度というところにたどり着けていないような気もするので、ここは日々改善を行っていければと思っています。
7.最後に
以上が、直近で取り組んだメトリクス測定の施策の概要となります。
メトリクスの測定をするだけで終わってしまわないように、結果をきちんと機能改善に活用していく予定です。
上記の取り組み含め、まだまだUXデザイン施策は模索中というかたちではあります。
私たちのチームだけでなく、社内では各部署が協力しあってよりよい製品をお客様にお届けすべく日々奮闘しています。
これからもよりよい製品をお客様に使っていただけるように頑張っていきます!
イルグルムに興味をもってくださった方、そして私たちと一緒にUXデザインを行いたいと思ってくださった方はぜひ採用サイトもご覧ください。
この記事が気に入ったらサポートをしてみませんか?
