
カラーパレット作成の参考にした記事、他社のデザインシステム
株式会社アンドパッドでUIデザイナーをしている、よつくらです。
アンドパッドのデザインシステムでカラーパレットの作成を担当しています。カラーパレットの作成・更新を何度も行ううちに「これもっと早く知っておきたかった….」と思うようなことがいくつかあったので記事にまとめました。
この記事で触れている内容
UIデザインに必要なカラーパレット(アンドパッドのデザインシステムではリファレンスカラーと呼ばれる)の作成・更新に必要な知識、他社事例
この記事で触れていない内容
ブランドカラーの作成
デザインシステムに依らない単一の画面の配色
カラーパレットから抽出した色に意味のある(セマンティックな)名前をつける方法
↓このあと記述の2段階のカラーパレットについて、1段階目のみ記事内で触れています
知っておきたかったこと1: デザインシステムによって1段階のカラーパレットと2段階のカラーパレットがある
社外に公表されている素敵なデザインシステムがたくさんありますが、色定義に関する項目を観察すると、1段階のカラーパレットを採用しているデザインシステムと、2段階のカラーパレットを採用しているデザインシステムがあるようです。

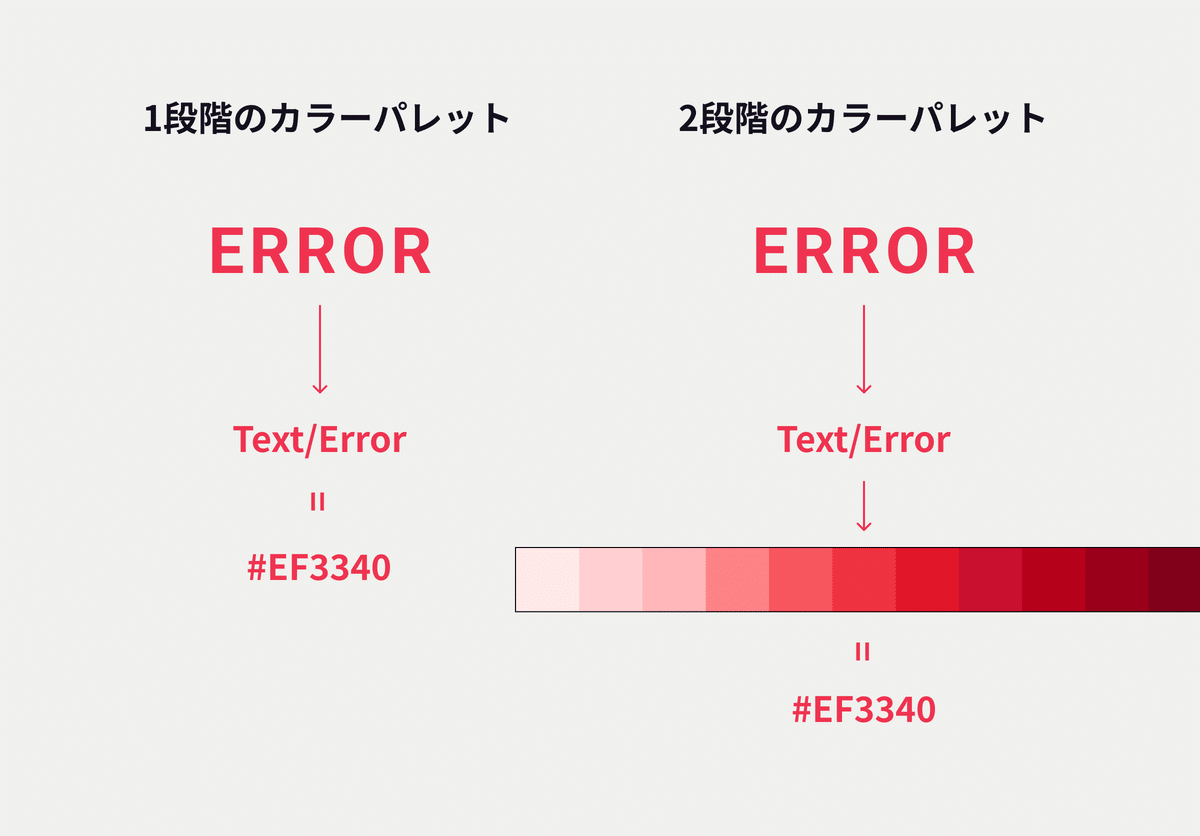
1段階のカラーパレットとは、エラー文を表示する場合は "Text/Error" というクラス名で定義されたHex値を使う、といったように色定義と色の値が1対1で紐付いているカラーパレットです。2段階のカラーパレットの場合、Red10, Red 20…. Red100 といった網羅的なカラーパレットをまず作成し、その中からエラー文を表示するときに "Text/Error = Red60" といったように1段階目のカラーパレットを参照するような構造になります。
1段階目のカラーパレットは、Reference Palette, Extended Palette, Base Color Set…など各デザインシステムによって名称が異なるようです。
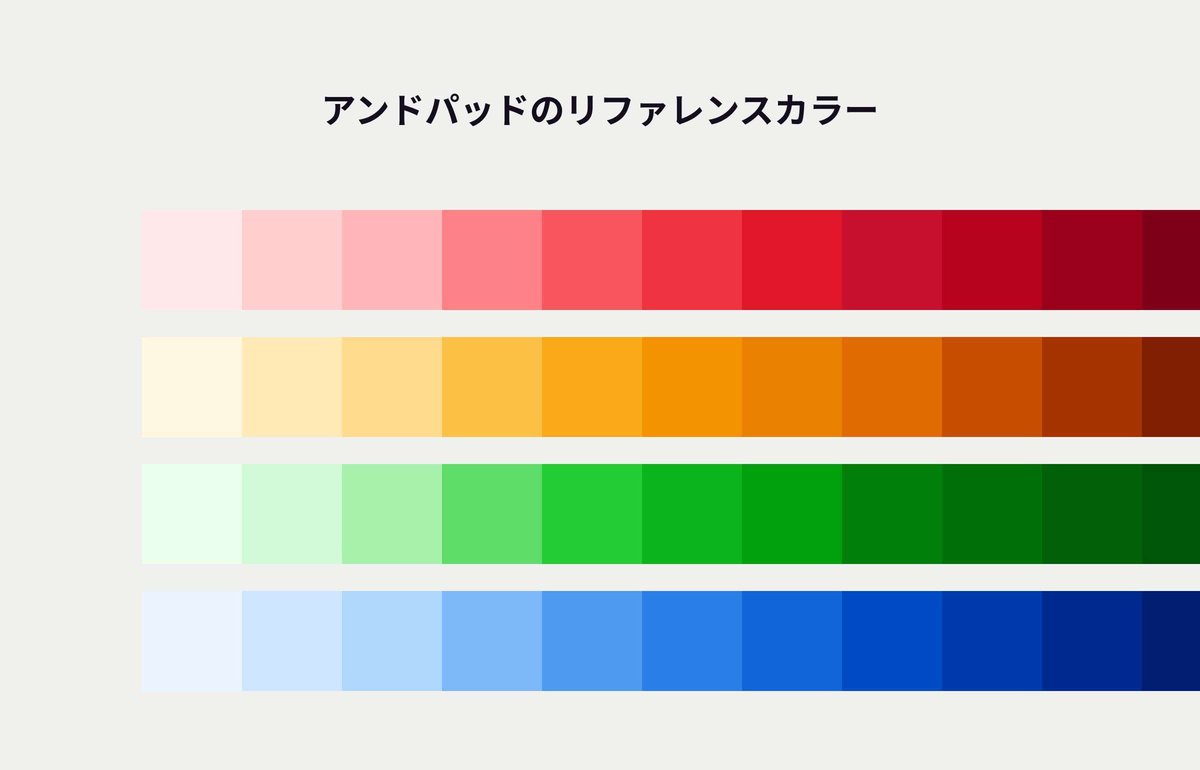
ANDPADでは、まだデザインシステムに登録するUIコンポーネントの全容が見えていないため、今後の拡張と変更の容易さのために2段階のカラーパレットを採用し、1段階目の網羅的なカラーパレットを「リファレンスカラー」と呼んでいます。

知っておきたかったこと2 :WCAG2.1を達成する基準
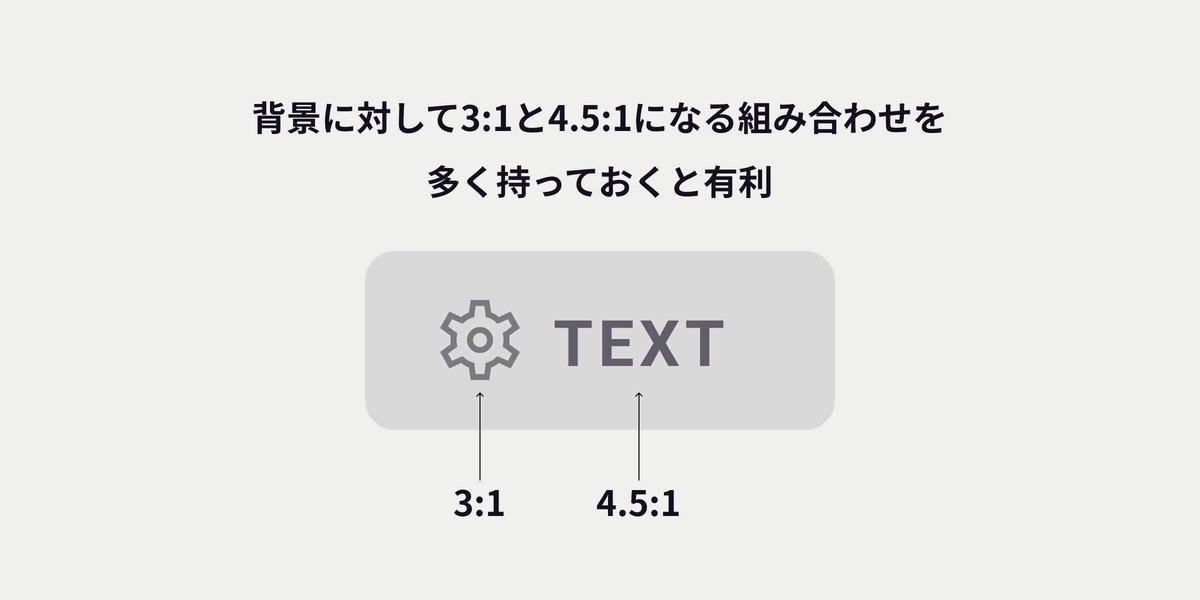
WCAG(Web Content Accessibility Guidelines)のオブジェクトとテキストに対するコントラスト比の基準をUIデザインで達成するためには、下記の2つが重要です。
日本語の場合22pt未満のテキストと背景の間に4.5:1のコントラスト比を確保する
アイコンと背景の間に3:1のコントラスト比を確保する

この基準を達成したいため、「なんとなくこの色は背景として使うな….」と考えている色に対して4.5:1、3:1の色を多く用意しておくと後々コンポーネント設計をするときに選択肢が多くなります。
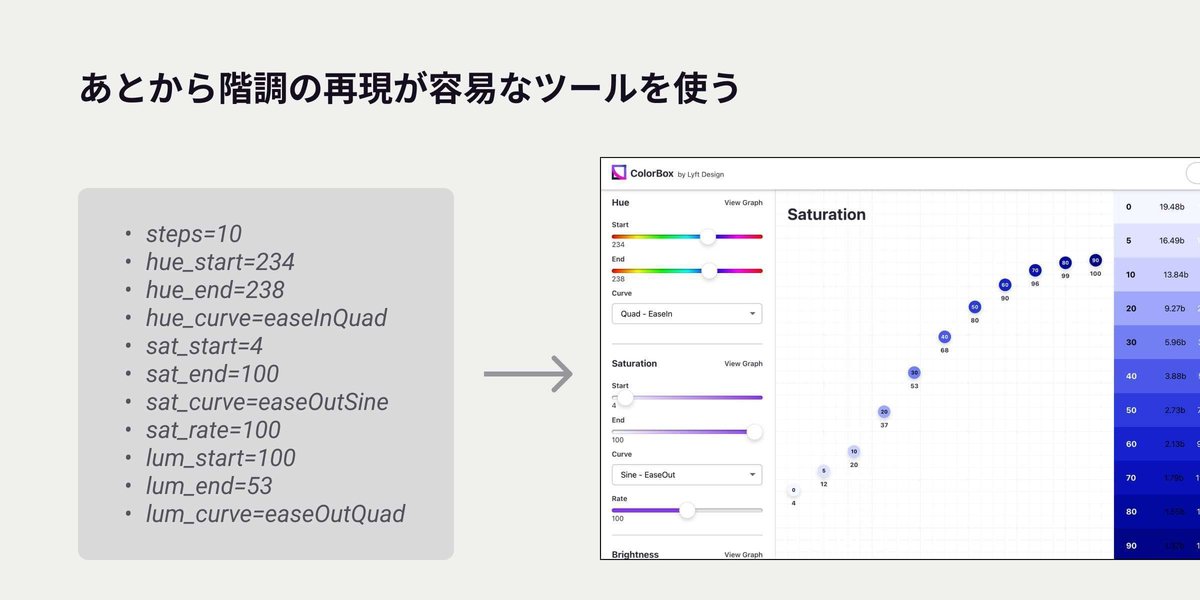
知っておきたかったこと3 : あとから階調の再現が容易なツールを使うと便利

1段階目の網羅的なカラーパレットは、最初のリリースからのすべてのUIコンポーネントを網羅して配色を決定することはかなり難しいです。いくつか想定されるUIに配色を当てて、おおまかな見当をつけてまずはリリースし、カラーパレットが使いにくいUIコンポーネントや色相/階調が見つかったら都度修正をかけていくことになります。
1つの色相に対して、網羅的なカラーパレットであれば10個程度の階調を設けると思うので、前回のアップデート時にどういう基準でHEX値を決定したのか、そのときの感覚を思い出すのは非常に難しいです。
これを回避するため、下記の記事を参考に、ColorBox というツールを使っています。
こちらのツールを使うと、色相/明度/彩度にイージングカーブをかけて自動的に階調を生成することができます。パラメーターを記録しておけば、階調を作成したときに考えていたことを思い出すことができるので、ものすごく便利です。
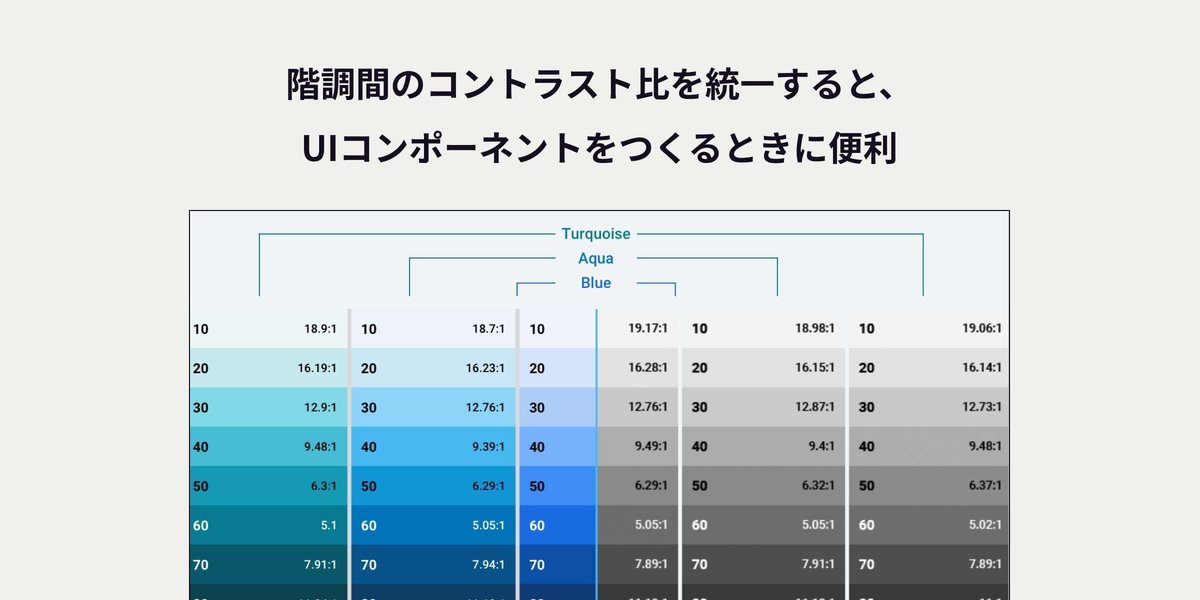
知っておきたかったこと4: 階調間のコントラスト比を統一すると、UIコンポーネントをつくるときに便利

Goldman Sachsのデザインシステムは、さらに先進的になっており #ffffffと#000000に対するコントラスト比を、すべての色相に対して統一しています。
60を中心として、Red60, Orange60, Blue60…といった色がすべて5.05:1のコントラスト比を確保している、といった緻密な設計になっています。
ここまでいくと、複数の色を持つUIコンポーネントを作るときに「このコンポーネントはRed60だけど、こっちはBlue50で…」といった色相間での調整が必要なくなるので、とても良いと思います。
まだアンドパッドのデザインシステムには取り入れられていません。
知っておきたかったこと5: オレンジやアンバー、イエローの色相は、コントラスト比を高くするのが難しい
Goldman Sachsの記事内でも触れられていますが、オレンジやアンバー、イエローの色相(Hue 0〜60付近)は、WCAGの基準を達成しようとすると、非常にくすんだ色になります。これについてはアジケのやまもとさんやGMOペパボのsziaoreoさんも同様の悩みをつづったnote記事がありました。
アンドパッドの場合、幸い(?)コーポレートカラーが赤であるため、オレンジの濃色は注意喚起する部分など限られた箇所でしか使用しないため、濃色側は赤の色相に寄せることでWCAGの基準をクリアしています。

ただしこの濃色単体で #ffffff と合わせて使用したときに「オレンジである」と感じさせるのは難しい配色であると思います。
3:1と4.5:1のギリギリを攻めることと、UIコンポーネント設計の合わせ技で対処しています。
以上、デザインシステムのカラーパレット設計時に「あとから振り返るとまとめて知っておきたかった」と思われた事柄をまとめてみました。記事の内容が参考になりましたら、ぜひいいね!をお願いします👍
この記事が気に入ったらサポートをしてみませんか?
