
Illustrator 「グループ化しなくても、複数のオブジェクトを希望の間隔に移動できる」 スクリプト
〜9月30日 23:30
アップデート!
Ver 1.0.1 …… 「現在の間隔」の欄が入力ボックスの形状になっているのを、普通のテキストの形状に修正しました。
個人的に今一番よく使っているのが、このスクリプトです。
おかげで、電卓を引っ張り出して来て計算したり、変形パネルで座標を入力する手間が無くなりました。
◆ 具体的にどういう場面で使えるのかというと

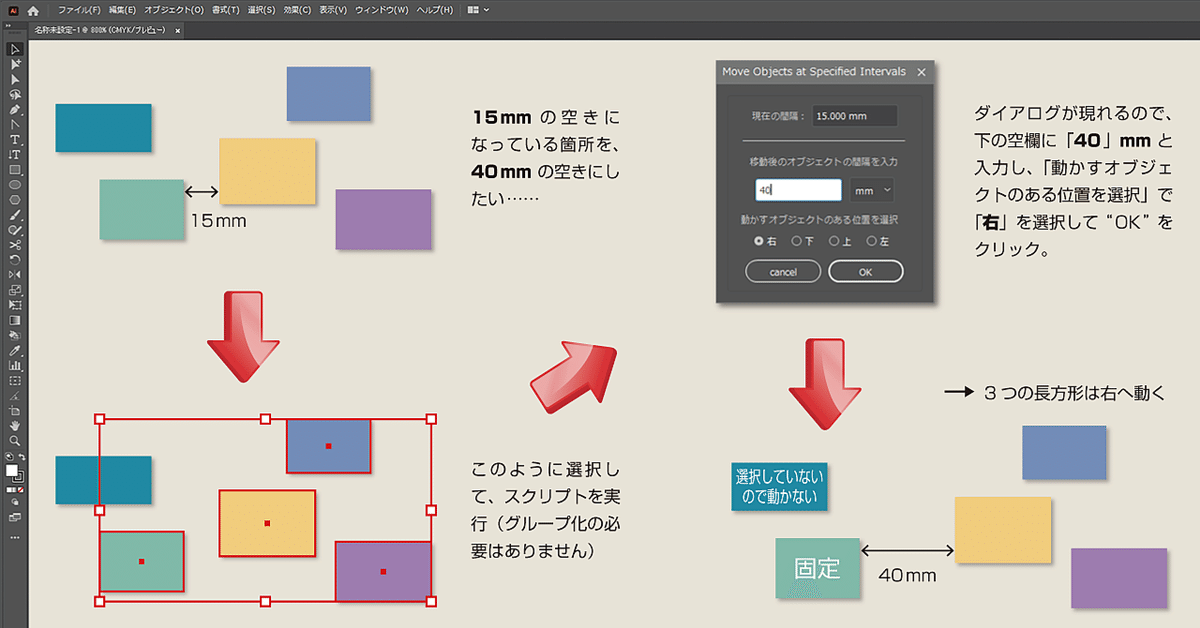
上の画像はダイアログのラジオボタンで「上」を選択した例です。
選択されたオブジェクト群の一番下のオブジェクト1つがその場に固定され、残りのオブジェクトは全部上へ向かって移動します。その時の下から1つ目と2つ目のオブジェクトの間隔は、同じダイアログの空欄に入力された数値です。単位は “ mm ”、“ 歯 ”、“ pt ” から選択できます。
◆ ダイアログで 「右」 「下」 「上」 「左」 を、それぞれ選択した場合のオブジェクトの動き

「右」を選択した場合は、見出し画像のように、選択されたオブジェクト群の一番左端のオブジェクト1つが固定されて、残りのオブジェクトは全部右へ移動します。
他は上の画像のように
・「下」を選択した場合 …… 一番上が固定されて、残りは下へ移動
・「上」を選択した場合 …… 一番下が固定されて、残りは上へ移動
・「左」を選択した場合 …… 一番右が固定されて、残りは左へ移動
という動きをします。
ちなみに、ダイアログでの記載が「右」「下」「上」「左」の順になっているのは、使用頻度が高い順です。
◆ 「右」 「下」 「上」 「左」 のラジオボタンをクリックするたびに、“現在の間隔” が表示される
ダイアログの一番上の欄に、“現在の間隔” が表示されます。
“現在の間隔” の単位を変えたい場合は、すぐ下の空欄右側のドロップダウンリストから、必要な単位(mm、歯、pt)を選択してください。
また、最初にこの “現在の間隔” を見たときに「数値がバグってるんじゃないか?」と思われたかもしれませんが、おかしな数値にはなっていません。
・「右」…… 選択オブジェクト、左端2つの間隔
・「下」…… 選択オブジェクト、上の端2つの間隔
・「上」…… 選択オブジェクト、下の端2つの間隔
・「左」…… 選択オブジェクト、右端2つの間隔
がそれぞれ表示されています。
オブジェクトが重なり合っている場合は、マイナスの値が表示されます。
◆ テキストの下側が関連する間隔だけ、テキストのアウトライン化後の間隔になっている(実際にアウトライン化はしない)
具体的には、「下」移動で選択群の一番上の固定されるオブジェクトがテキストの場合と「上」移動で選択群の下から2番目の移動する先頭のオブジェクトがテキストの場合です。
ポイント文字の場合、テキストのバウンディングボックスの下部分に余白ができます。
スクリプトは、この余白部分を排除した間隔でオブジェクトを配置します。
ですので、テキストの下側が関連した間隔だけ、変形パネルの座標から計算した間隔の数値と異なっています。
そうしないと、例えばクライアントから「ここの間隔10mmって指定したのに12mmあるじゃない」とかクレームが来たりしますので…… w
これ以外の間隔は、変形パネルの座標から計算した数値と同じになっています。
◆ 2つだけのオブジェクトの間隔を調節するのにも使える
このページの最初に「今一番よく使っているのはこのスクリプト」と書きましたが、それはこのスクリプトが、2つだけのオブジェクトの間隔を調節するのにも対応しているためです。
“写真” と “キャプション” とか、“図” と “説明文” とか、例えばこれらの間隔を1文字分や2文字分などきっちり文字数分にすれば、誌面が収まり良くきれいに見えるので、しょっちゅう利用しています。
◆ 使い始めると、あまり深く考えないでも感覚的に使用できる
ここまで読まれて、オブジェクトの動きに少し混乱されたかもしれませんが、それも最初のうちだけです。
実際に使ってみると、数回で感覚的に使えるようになってきます。
使用場面で特に悩むようなこともありません。
とても便利ですので、ぜひ活用してみてください。
◆ ダウンロードはこちらから
ここから先は
9月1日 00:00 〜 9月30日 23:30
この記事が気に入ったらサポートをしてみませんか?
