
ざまのエンジニア勉強日記#30
エンジニア採用をしている私が、
エンジニアと話ができるようになるために色々勉強する話。
みなさんに支えられているおかげで、この日記も30記事目に突入しました。
今回は、Nuxt.jsにトライしてみようかと。
この日記を始めたとき全く分からず撃沈した私は、3か月近く経って少しでも成長したのかチェックしてみようの回!
突撃ー!!!

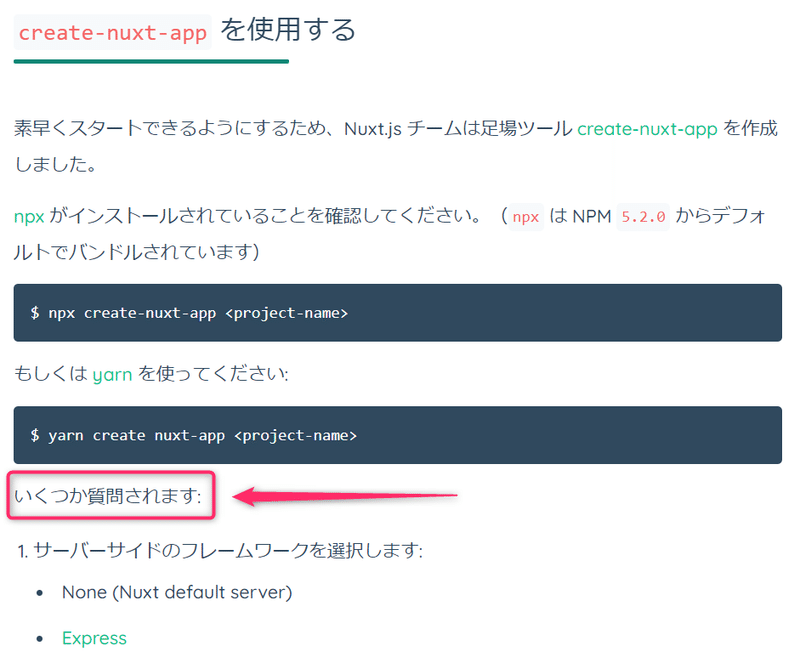
公式ガイドのインストールの説明画面を見てみる。
create-nuxt-appを使用するらしい。とりあえずDLしとくか。
npxかyarnを使う…?なんか聞き覚えがあるな。

この日記を始めるきっかけになった記念すべき最初の日記。
同じことを書いていた。30記事目となった現在、いまだにnpxとyarnの意味はよく分かっていない。
ただ、今回はなんかのライブラリーらしい。ってことは分かった。(多分)
そしてインストールが必要ならするのみ。
通常の業務に追われていて、ここの作業が進まないまま何日か過ごしていた
ある日、WindowsとMacでやり方がちょっと違うという話を小耳にはさんだ。
ということで、もしかして私が今までよくわからなかった理由は、Mac向けの記事を見ていたからなのか?と思い(違うかもだけど)、Windowsの手順が書いてある記事を探して、こちらを参考にさせていただくことにしたよ。
Node.jsが必要というのでインストールするよ。

こんにちは、Node.js!

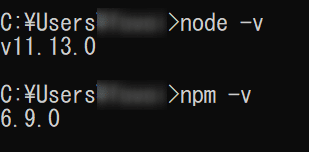
Node.jsインストールしたらnpmもついてきたよ。最初言ってたnpxはどこに行ったんだって感じだけど、npmの中にnpxが入っているらしいので、多分大丈夫←
作業用のディレクトリの作成
mkdir nuxt-projectsで、nuxt-projectsというディレクトリが作られるんだって。コマンドプロンプトなんて普段使わないから知らないことばっかりだね。mkdirってmake directoryってこと?
作ったら
cd nuxt-projectsでディレクトリを移動しておこうね。
Nuxt.jsの雛形となるプロジェクトの作成
いよいよ、Nuxt.jsに会える予感。わくわく。
さっき移動したディレクトリで
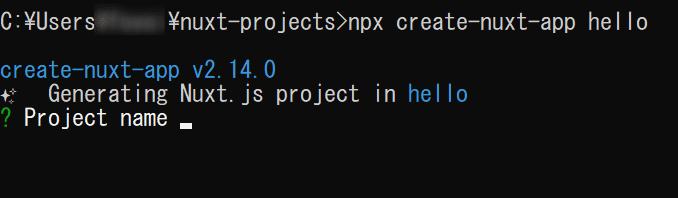
npx create-nuxt-app helloと打ってみる。

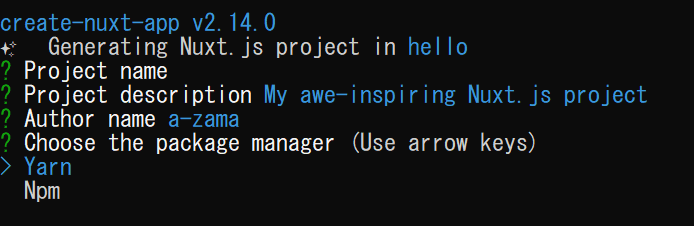
おおおおおお。この画面!!!
公式ガイドでも、色んなサイトでも、いくつか質問をされるので、適当にこたえていきます。みたいな事書かれてるんだけどここにたどり着くまでが地味に長かったな…。

今やっとここだからねw全然進んでないwww
でもこの画面を出せるようになったからほんの少しは進んだからよし。

いくつか質問されている。パッケージマネージャーをどっちにするか聞かれているな。Npmでいいかな。
この後1回nameの所で引っかかったっぽくてエラーになったからハイフン削除してやり直した。(小声)
モジュールとかテストフレームワークとか色々聞かれたけど、どれがいいかよくわからないからとりあえずEnterで進んでみた結果…

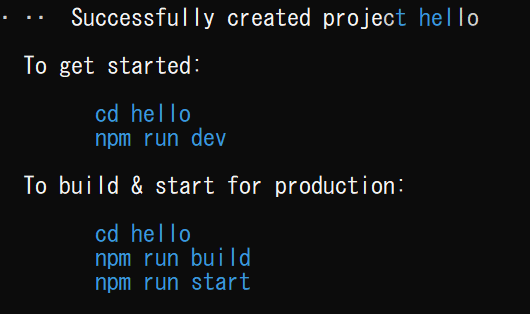
なんかいけたっぽい…?
作ったフォルダに移動して
npm run devを実行しなさい、ということなのでしてみるよ。

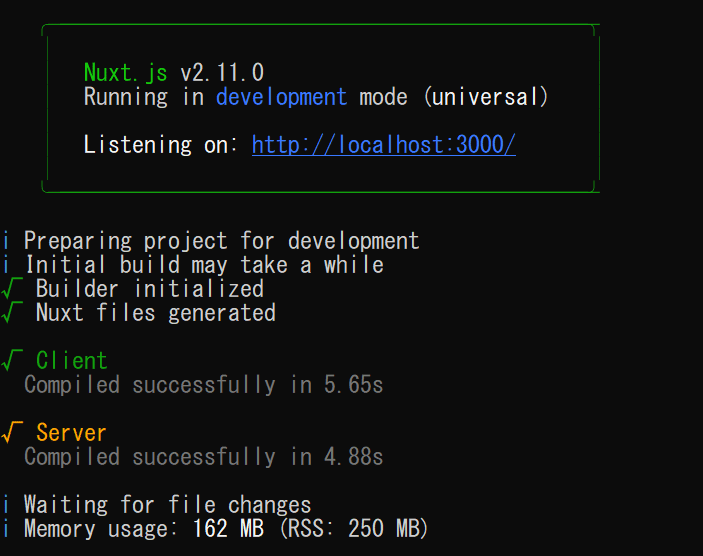
おおー!なんかいい感じじゃない?できた??
(緑の枠がガタついてるのが気になるけど←)
早速http://localhost:3000/にアクセスしてみよう!

わあああああああ!!!やったああああ!!!
Nuxtの画面だー!!!!helloNuxt!!!!!
折角だからちょっといじってみよう!

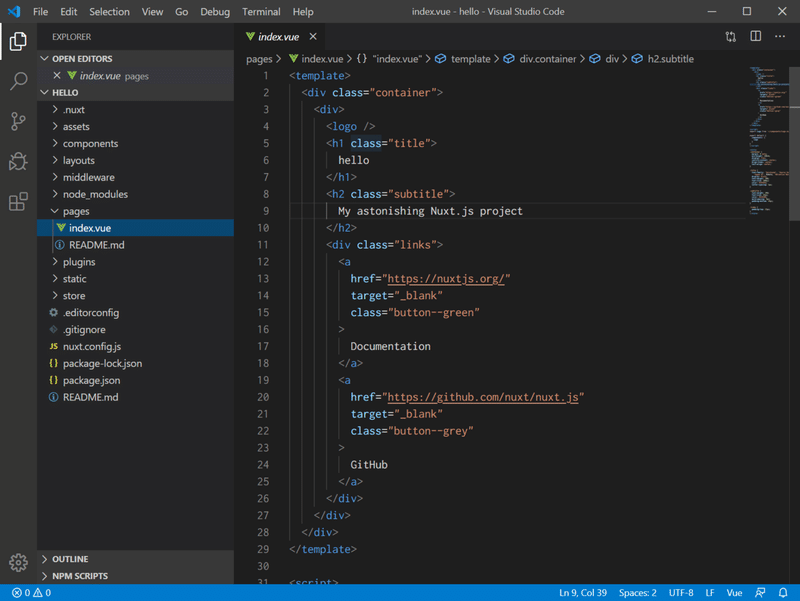
さっきまでコマンドプロンプトしか見てなくて、いまいち状況がわかってなかったけど、こんなに大量のフォルダとファイルが生成されていたらしい。
(VSCodeはデフォルトだとVueのファイルは文字の色とか分けてくれないらしく、Veturっていう拡張機能を追加したらこんな感じになった。)

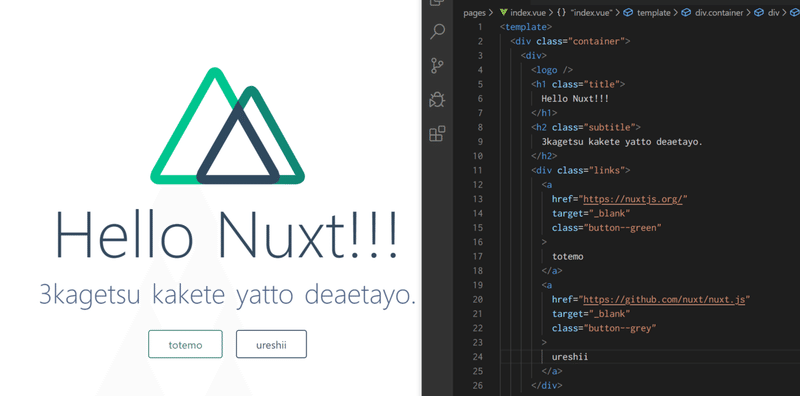
index.vueをいじればいいらしいので、適当に入力してみた。
Nuxtの事だけを考えてたらもっと早く出会えたのかなあ…。
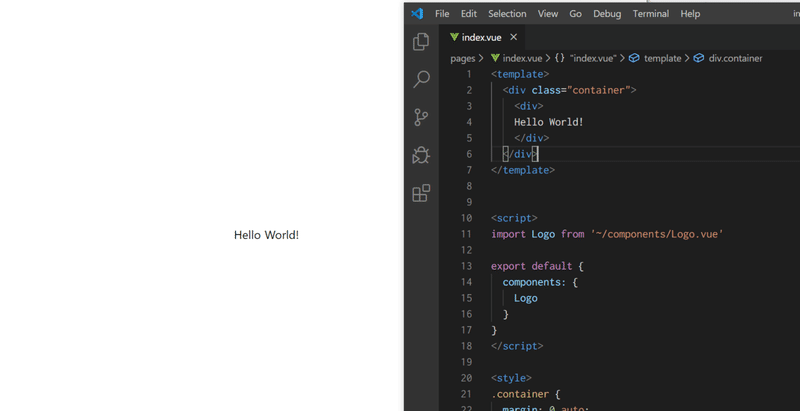
で、Hello Worldは?
いや、もう文字出てるしいいでしょ?って感じもするけど、ちゃんと自分で出せるかも見ておきたいじゃない?

なんかこうじゃない感強い。笑
これHTMLいじっただけじゃない…?
(templateタグは1つしか使えないことは分かった←)
勉強日記#17でやったVueやつを試してみたけどエラーになっちゃって、対処方法が今はちょっと分からなかったから、これはまた今度にしよう。笑
ひとまず、Nuxt.jsを使えるようにするところまでは出来た…かな?
当初の目標を1つクリアできたといっていいのかしら。
しかし、私の勉強はこれからも続くのです。
今後とも生暖かい目で見守っていただけると嬉しいです。
どうぞよろしくお願いします。
今日のポイント
・Node.jsをインストールするとNpmもついてくる
・コマンドプロンプト上で今いるディレクトリをカレントディレクトリという
・Nuxt.jsはなんか色々勝手に用意してくれる便利なフレームワーク(なんだと思う、今はVueもよく分かってないし便利さの実感はないけど←)
この記事が気に入ったらサポートをしてみませんか?
