
l Webデザイン CSS3アニメーションの実装!Webサイト/オンラインツールまとめ
今回はCSSで書けるアニメーションをまとめたサイトやオンラインツールを紹介します。Webサイトの制作において必要なアニメーションですが、すぐ使えるサンプルをまとめているので、表現したいアニメーションが見つかるかと思います。
l Webサイト/オンラインツール
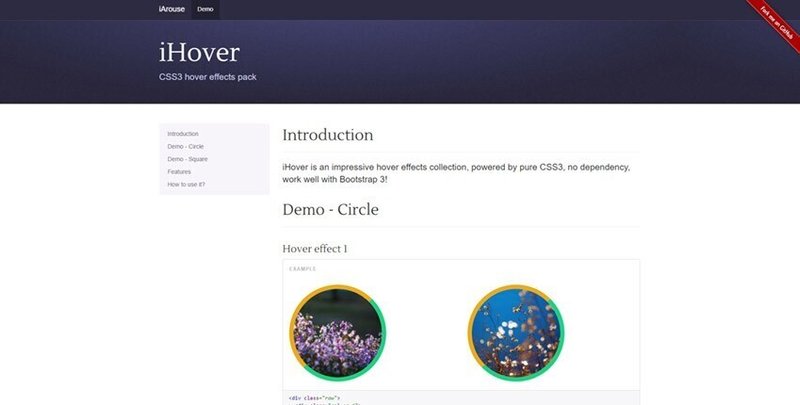
CSS3 hover effects pack

ホバーアニメーションをまとめたCSSライブラリ。種類が豊富。
SpinKit | Simple CSS Spinners

CSS3を使って見ていて楽しいローディングアニメーションを実現しています。
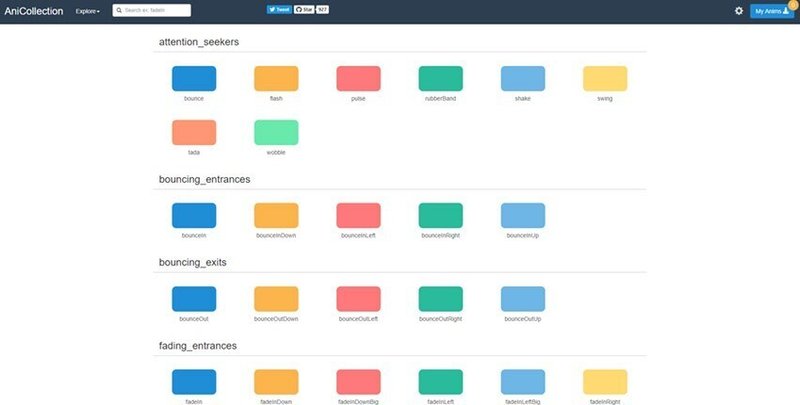
AniCollection

四角のみですが、かなりのバリエーションがあるギャラリーです。
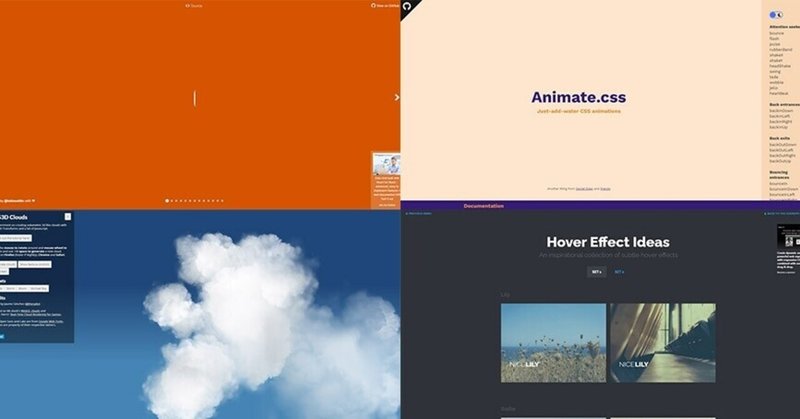
Animate.css

約60種類以上のアニメーションを簡単に適用出来ます。
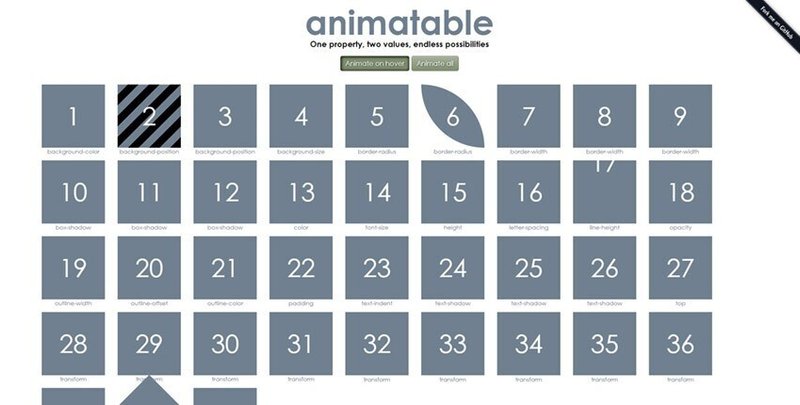
Animatable

CSS3アニメーションの一覧。
DEMO
DOWNLOAD
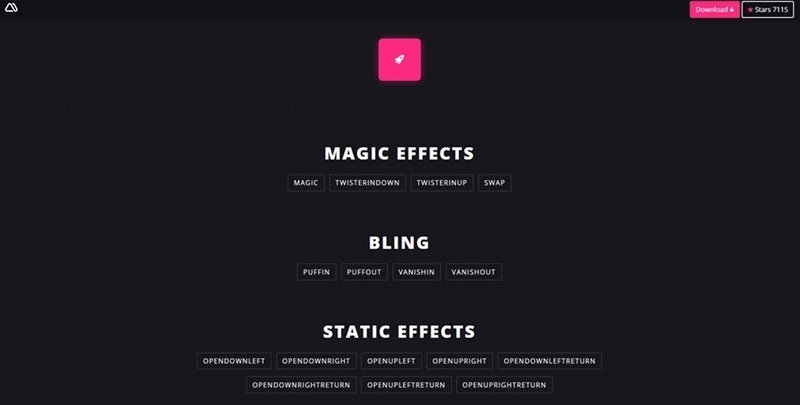
Magic Animations CSS3

CSS3アニメーションをまとめたライブラリで、変わった動きを楽しめます。
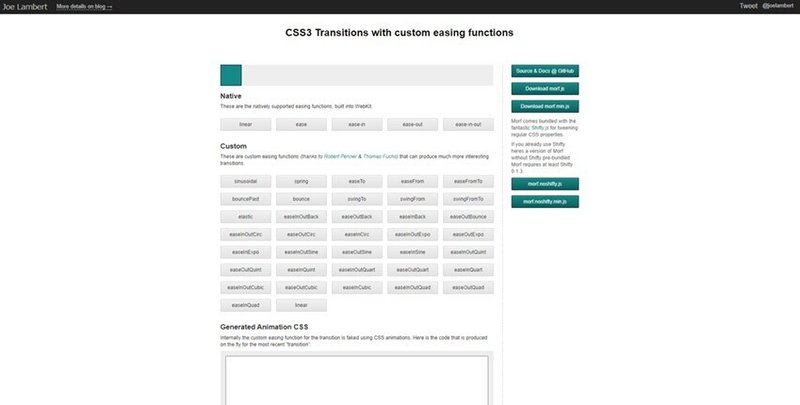
Morf.js

エレメントを様々なアニメーションで動かすスタイルシートを生成。
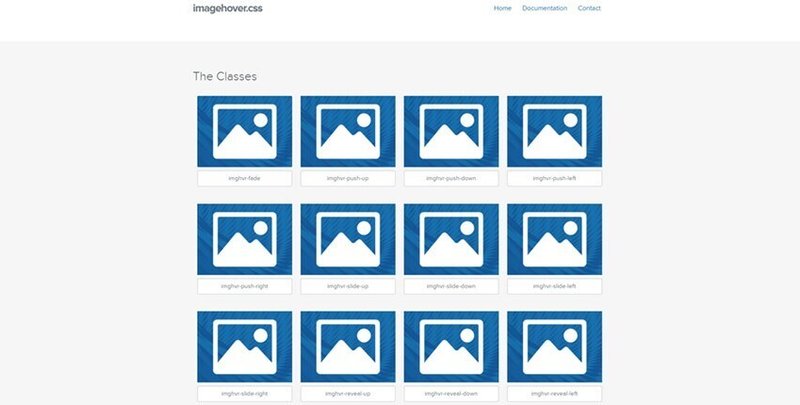
Imagehover.css

あらゆるパターンでのアニメーションサンプルを用意。
CSS 3D Clouds

雲をCSSとJavaScriptで表現したサンプル。
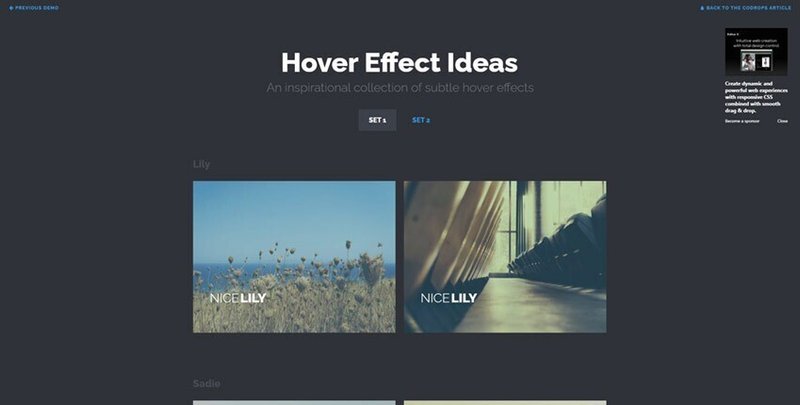
Hover Effect Ideas

キャプション等を様々なアニメーションで表示。
DEMO
DOWNLOAD
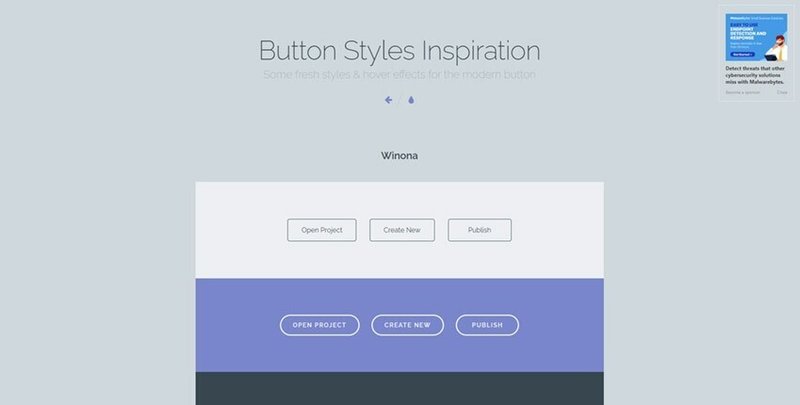
Button Styles Inspiration

テキストベースのシンプルなボタンに対して
ありとあらゆるものすごい数のパターンが紹介されています。
l 最後に
簡単に実装ができてしまうので、こういったオンラインツールはどんどん積極的に使っていきたいところです。
この記事が気に入ったらサポートをしてみませんか?
