
l Webデザイン CSSボタンデザイン / アニメーションまとめ
今回はコピペで使えるCSSのみで実装するボタンデザインや、ホバーアニメーションを紹介していきます。汎用性の高いシンプルなボタンデザインが多いいので、参考にしてみてください。
l CSSボタンデザイン / アニメーション
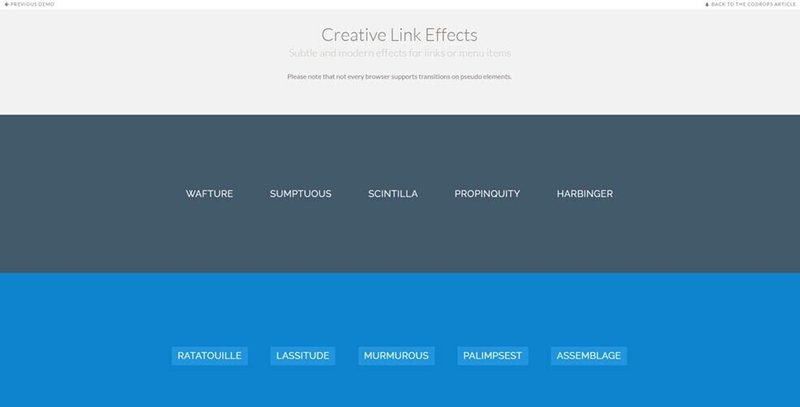
Creative Link Effects

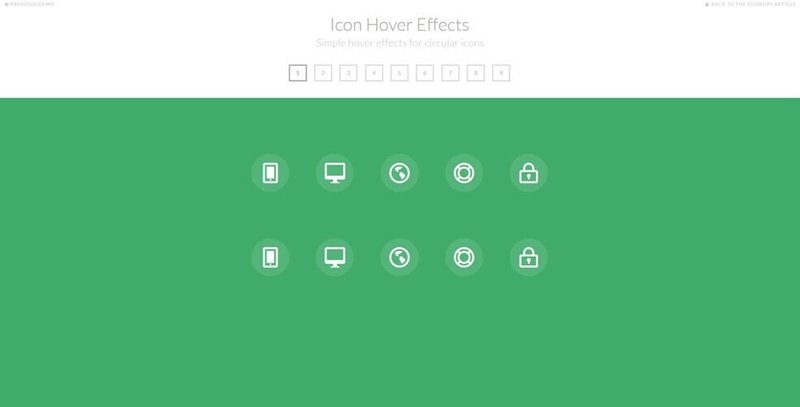
Simple Icon Hover Effects with CSS Transitions and Animations

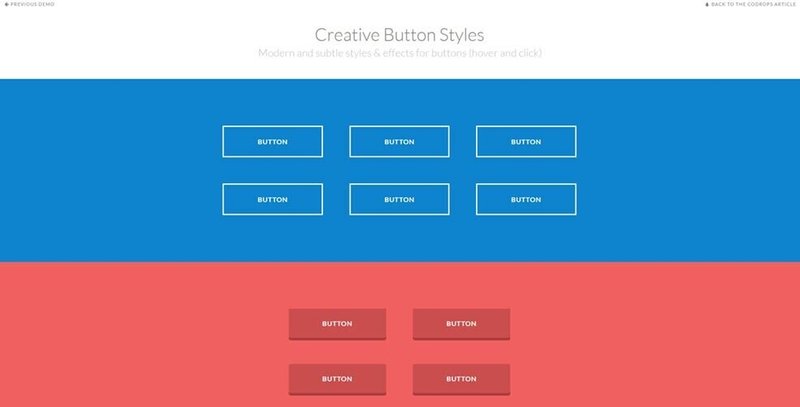
Creative Button Styles

CSSボタンデザイン120個以上!どこよりも詳しく作り方を解説!

アニメーションがステキなおしゃれすぎるCSSボタンデザイン

Copy & Paste CSS - Buttons Design

コピペ実装!CSSだけで作れるお洒落で使いやすいボタン◉サンプルコード7選

Creative CSS3 Animation Menus

CSSのみのボタンデザイン – 私が現場で使ってきたボタンアイデア30選

モノトーンがお洒落なアニメーションボタン16選

CSSで作る汎用性の高いシンプルなボタンデザイン20

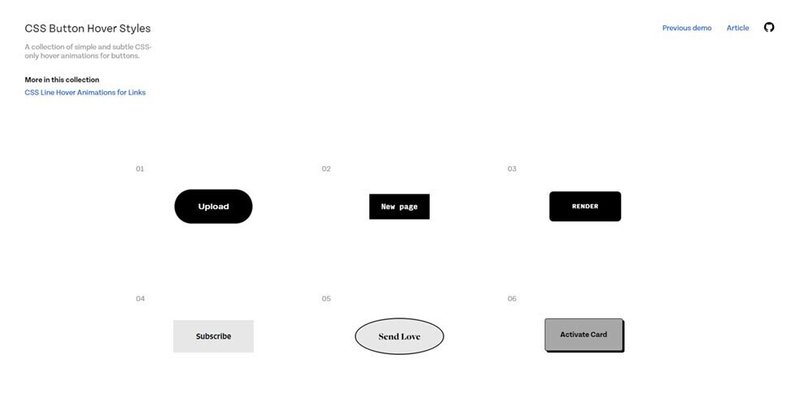
CSS Button Styles for Links

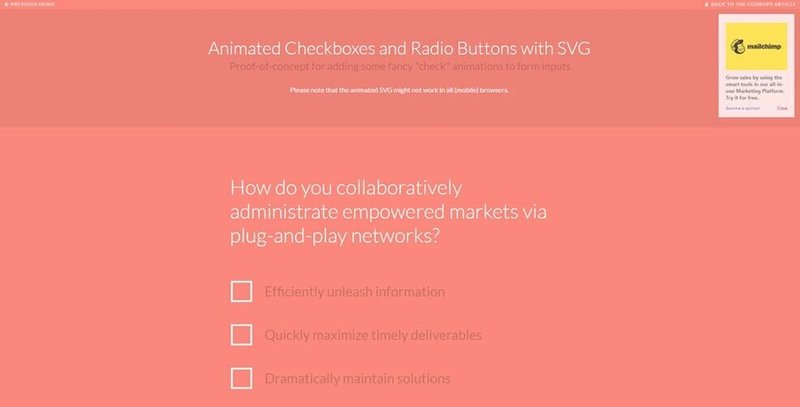
Animated Checkboxes and Radio Buttons with SVG

l 最後に
HTMLとCSSだけで、クオリティの高いボタンが実装できるので、工夫次第で無限の可能性もありますので、よければ参考にしてください。
この記事が気に入ったらサポートをしてみませんか?
