
抱負&備忘録part1
初めまして。yudeと申します。
今日からnoteの投稿を始めたわけですが、皆さんに「見てもらいたい!知ってもらいたい!」という情報をどんどん発信するでなく、
今までできなかったことができるようになったぞ!
という自己肯定感をただ高めるだけのただのポジティブお化けな投稿になると思いますので、悪しからずご了承ください、、、。
この投稿を見つけて下さった方は、本当にありがとうございます!!!
どうか温かい目で見ていただけたら嬉しいですし、コーディング初心者なので、「ここ、こう直したらもっとコード短くなるよ」「そこ間違ってるぞ!気付け!」とご教授いただけたらもっと嬉しいです。
私と同じようにWEBデザイナー志望の方や、コーディング始めたばかりの方は、是非楽しさや苦労を共有しましょう〜!私の頑張れる糧になります!
そしてこれからの私の投稿が、皆さんのお役にいつか立てたらと願いも込めて、備忘録を残していきます。それではスタート〜!
ECサイトのWordPress化

早速本題に入ります。
今自分は、将来的に実装予定のとあるECサイトの WordPress化 を試行錯誤しながらやっています。ポートフォリオに使える作品作りのためです。
結構進んできてはいるのですが、カスタム投稿タイプだとか、プラグインあんまり使いすぎちゃだめだとか、子孫カテゴリーだとか、知らない単語ばかりわけわかめで頭の中ごっちゃごちゃでした。
小さいことでも、解決できたことをここに書き残していきます〜。
今日わからなかったこと!
↓↓↓
ⅰ. おい、、、なんで写真アップデートしてんのに、結びつかんねん、、
ⅱ. これは親カテゴリーで、こっちは子カテゴリー、、よし!OK!、、、、いやなんで全部サイト上では全部親カテゴリー名で表示されるんや、、
ⅲ. ページ表示した時にふわっと出現させたいんや!CSSだけで!
上記のつぶやきたちを無事解決できたので、記していきますね。
ⅰ. おい、、、なんで写真アップデートしてんのに、結びつかんねん、、

これは「welcart」プラグインを導入して商品の登録している時に起きた話ですが、商品画像が出てこない!!!
調べたサイトでは、写真の名前を商品コードと同じにして、WordPressにアップロードすれば良いとあったので、上の写真の場合、「shoes」と名前をつければその写真だけ出てきましたが、同じページに記載したい他の写真が出てこない!!
「shoes-01.png」と名前をつければ良い!と調べたところあったのですが、それでも出てこない!!
よくよく調べたら、見つけました、、、! welcartサイト有能、、、!

つまり、「shoes__01.png」とすればOKでした!!! 解決!!!
出来上がりはこんな感じ!

よくできました!!!調べれば大体解決できる成功体験ゲット!!!
ⅱ. これは親カテゴリーで、こっちは子カテゴリー、、よし!OK!、、、、いやなんで全部サイト上では全部親カテゴリー名で表示されるんや、、
親カテゴリーと子カテゴリーを作って分類分けて登録してあるんですが、そのページのカテゴリー名を表示したい!
今回のケースだとALL ITEMという親カテゴリーの下に、MENとWOMENの子カテゴリーを作って、それぞれのページを作りたい!のです!
なのに、全てのページにおいてALL ITEMと表示される、、、!
その時は
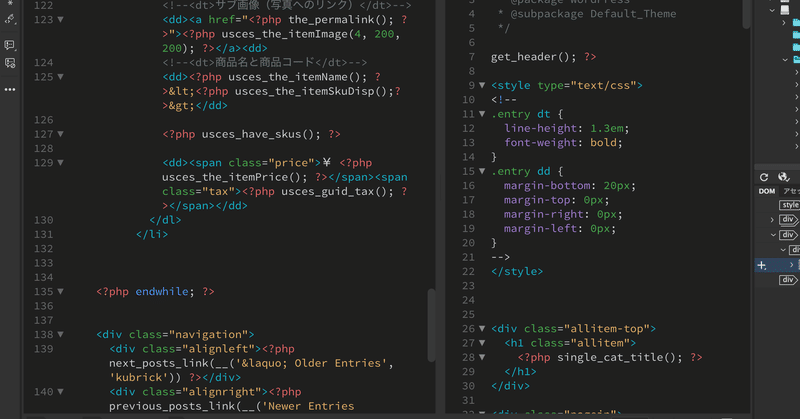
<?php
$category = get_the_category();
$cat_id = $category[0]->cat_ID;
$cat_name = $category[0]->cat_name;
$cat_slug = $category[0]->category_nicename;
?>
// カテゴリー名を表示したい所に
<?php echo $cat_name; ?>
こうやってコード書いてました。
それをただ一文に変えただけで、直っちゃいました。コードの神秘。素晴らしい。素敵だ。RPGの攻略で先に攻略本見ちゃうくらいの面倒くさがりの自分にとっては、一文に代わるこのスッキリさがたまらないです。
ちなみにその一文は、
<?php single_cat_title(); ?> と表示したいところに書くだけ!!!
自分は <h1> <?php single_cat_title(); ?> </h1> と使いました。

そしたらちゃんと商品一覧ページではALL ITEM、メンズ一覧ページではMEN、ウィメンズ一覧ページではWOMENと表示されました!!!
あのページを更新した時にちゃんと思い通りになるのって最高ですよね、、一人でちっちゃくガッツポーズしちゃいました。
てことで解決!次!!!ラスト!!!
ⅲ. ページ表示した時にふわっと出現させたいんや!CSSだけで!
これはよーーーく使われている手法なので、調べたらすぐに見つかりました。
効果を適応させたい場所をタグで囲んで、classでもidでも良いから名前をつけて、CSSで、
.pagein{
animation-name: fadein;
animation-duration: 2s;
}
@keyframes fadein{
from {
opacity: 0;
transform: translateY(20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
こう表記するだけ!!!ちなみに私の場合、pagein というクラス名をつけたdivタグでヘッダーとフッター以外、つまりメイン要素を全てこのタグで囲んでやりました。
上のコードを簡単に要約すると、2秒かけて20px下からふわっとページが表示される、という感じです!
よくサイトで見るようなページに仕上がってきたので感激です。最高。
終わりに
できるようになったことまとめただけでめちゃくちゃ長くなっちゃいましたが、でも備忘録として、将来役に立つか笑い話のタネとなれば良いなと思っています!
ここまで読んで下さった方は、本当にありがとうございます。こんなに汚い話し言葉で文章を綴って、本物のライターさんがたに怒られちゃいそうですが、そこは大目に見ていただけたらと思います。

まだまだこれからできることを増やして、コーディングを仕事にして、職場の先輩が言っていた、
「仕事を趣味にしてしまえば関わるみんなを幸せにできる」
という言葉を胸に刻んで、これからも学び続けたいと思います!!!将来の家族、将来の仕事仲間、将来のクライアント、そして将来の自分!!!
待ってろよ!幸せ届けてやるからな!!!
この記事が気に入ったらサポートをしてみませんか?
