
備忘録parts8
こんにちは。yudeです。
今週は初めて知ったWEBの表現方法のひとつのやり方を書き留めます。
さあ備忘録、れっつらごーーー。
新しく学んだこと

それは、、、『シネマグラフ』です!
『シネマグラフ』をつくってみた、を備忘録としてまとめてみました。
そもそも『シネマグラフ』って何?
シネマグラフとはそもそも何か。
説明すると「一見すると、静止画に見えて、写真全体像の一部がループされた動画になっているGIFアニメーション」とのことです。
言葉だけだと何のことやら、という感じなので私が作ってみたシネマグラフと、シネマグラフをまとめたサイトを参考に貼ります!

『ジュースを注ぐシネマグラフ』 作 : yude
こんな感じの素材です。なんだかこの自然を逸した感覚が目を惹きますね!
作り方
簡単に作り方まとめていきます。使用するのは、Photoshopです!
このサイトを参考に実践してみました。
ちなみに上記のシネマグラフは、こちらの参考サイトからサンプルをもらい作成しております。
では手順ごとに書いていきます〜。
①Photoshopに動画を取り込む。 ファイル > 読み込み > ビデオフレームからレイヤー(F)・・・
ここで一つ気をつけないといけないことがあります。
動画を取り込む方法として、「フレームアニメーション」と「タイムラインアニメーション」があり、動画を右クリックで「プログラムから開く」を選択して開くと、「タイムラインアニメーション」になってしまいます。タイムラインアニメーションでは逆再生が出来ないので、必ずPhotoshopから上記のように開く必要があります。
※実は私はここでつまづきました。何度この読み込みを実行しても、「コマンドビデオフレームからレイヤーを完了できません。ダイナミックリンクを使用できません。」とエラーが出て、動画が読み込めませんでした。色々試行錯誤し、3時間くらいかけて解決したのですが、ここでは解決方法だけ共有させてもらいます。なぜなら検索して出てきた対処方法では何も解決しなかったためです!
解決した方法はこちら。→ CC版ではないPhotoshopをダウンロード!以上!
私はこれまで、Photoshop CC 2018を使っていました。おそらくこの、CC 2018が悪さをしているんじゃないかと思います。検索時に記事でもこいつを使っていて出来ない!とぼやいている方が多くみえました。ちなみに自分は、Photoshop 2020を新しくダウンロードして使っています。
同じエラーで悩んでいる人に、いち早くこの記事が届くことを願っています。
②「ビデオをレイヤーに読み込み」画面で、シネマグラフとして動かしたい長さだけ選択する。読み込む範囲テーブルの、選択した範囲のみ(R)を選択。そしてトリミングする。
ここでワンポイント!ループの不自然さを小さくするために、開始と終了で差違が少ないシーンを切り取ることがコツです!
③静止画になる部分を用意しておく。→レイヤー1を複製。レイヤー0などに名前を変えておき、一番下に移動させる。
※レイヤー表示/非表示のマークは触らないほうが良い!なぜならフレームへの割り当てがリセットされてしまうから!
④メニューバーから、 ウィンドウ > タイムライン を開く。
フレームをShiftで全選択。タイムラインバーの右上にあるメニューを開き、 フレームをコピー > フレームをペースト… を行う。
「フレームをペースト」画面がでるので、ペースト方法から、選択範囲の後にペースト(A)を選択し、OKで確定。
ペーストされた範囲が選択状態になっていることを確認して、またメニューを開く。フレームを入れ替えを選択。ペーストした範囲がこれで逆再生になりました!
⑤レイヤー0以外を選択し、グループ化させます。フレームをすべて選択し、「レイヤー0」を一度、非表示にして表示にもどすと全てのフレームの背景に適用されます。
⑥グループ1に、「レイヤーマスクを追加」する。
追加されたレイヤーマスクをダブルクリックで、マスクの編集を開始します。
動かしたい部分だけを選択し、そのほかのいらない背景は「選択範囲を消去」で消してしまいます。(背景にはレイヤー0が適用されている状態)
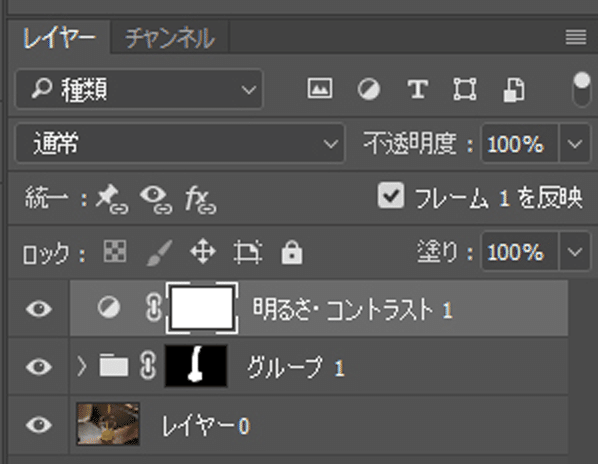
グループ1とグループ0を選択し、好みで明るさやカラーバランスを補正します。
※範囲を選択するときは、「多角形ツール」で、動く部分を含めるように少し余裕をもって選択。このときに、消す予定の選択範囲が、動かす要素ではなく、必要ない背景になっていないかどうかを要確認!

こんなように設定できていればOK!
⑦一枚あたりに充てられている秒数を設定し、シネマグラフがキレイに動作しているかを確認する。
⑧確認が済んだら、いざ書き出し! ファイル > 書き出し(E) > ウェブ用に保存(従来)…
プリセットは「GIF」を選択し、アニメーションのループオプションでは「無限」を選択。保存で書き出し!
以上です!
ウェブデザインのひとつの方法としてデザイナーさんやお客さまに提案できるように、覚えておきたい表現でした。
終わりに

最近はコーディングだけではなく、こういったWEBデザインのスキルも身につけていきたいと精進中です!
これもできるようになったほうが良いよ!というようなアドバイスあればぜひ下さい!!
ではまた。
この記事が気に入ったらサポートをしてみませんか?
