
嬉しいこと&備忘録part2
こんにちは。yudeです。
今日ははじめに、自分の環境に変化があったことの報告と、今後の抱負をここに宣言したいと思います。
まずご報告から。
「webデザイナーへの道」と題してこのnoteの投稿を前回して、この5月に転職活動をしておりましたが、無事次の会社が決まりました!!
ただ、まだ肩書きだけの「webデザイナー」です。これから実績を積み、クライアントさんから、かつ会社から必要とされる人材になってやります!!が、意気込みだけで終わらないように気をつけます、、、!
このコロナ禍で社会が大変な時期に、業種職種ともに未経験の私を採用してくださった会社には本当に感謝しかありません。本当にありがとうございます。このご恩をいち早く返していきたいです!頑張ります!
今後の抱負としては、期待に見合った活躍ができるようにどんどん技術を吸収し、1週間の仕事を通して新しく学んだことは、週末にこのnoteに、復習も兼ねて備忘録として投稿し続けたいと思います!
これを継続すればデカイ人間になれると信じて続けます。引き続き温かい目で、このポジティブお化けな投稿を読んでいただけたら、とてもとても嬉しいです。よろしくお願いします!!
では今回の備忘録をつけていきましょう〜!
今回新しく学んだこと(わからなかったこと)
↓↓↓
ⅰ.iPad表示のときはPCページと同じように見せたいよ!?
ⅱ.またまたwelcartプラグイン関連。SKUコードと表示される写真がつながらない!phpをどれだけ触っても直らない!なんだよこれ、、、
ですが!またまた無事解決!天才!よく調べきったな自分!笑
前職では、「google先生に答えを聞くな、自分ですべて考えろ。」と言われておりまして、なんでもかんでも自分で考えて試して失敗ばかりしており、失敗した毎に上司に怒られるのが怖くなり、全てにおいて消極的になっていましたが、PDCAサイクルが回りきらないこのやり方は自分にあっておらず、いたずらにサービス残業の時間を伸ばしていただけでした。
自分は、「わからないことを即調べて、即行動に移して、色んな方法を試して成功を見つけ、自分の力にしていくこと」があっていることに最近やっと気づけました。要するに小さいPDCAサイクルを回す感じですね。生意気なこと言ってますが、この自分にあったやり方を早いうちに見つけられて良かったです。
なんだか長くなってしまいましたが、そろそろ解決方法を紹介していきますね〜。
ⅰ.iPad表示のときはPCページと同じように見せたいよ!?

まずipad表示は、pcのときのwebページと同じ表示でOKという前提で進めます。
調べたところ、いつもスマホページ作成のために書いているコードよりも短くなることが判明しました。コードの神秘、、、素敵だ、、。
いつもは、headタグ内に
<meta name ="viewport" content ="width=device-width,initial-scale=1.0">こう記述していましたが、上記を
<meta name ="viewport" content ="width=device-width">とします。つまり、content部分から「initial-scale=1.0」を無くせばまずOK。
あとはCSSで、bodyタグにmin-widthを指定して、スマホのレスポンシブが決まるブレイクポイントでmin-widthを解除するだけ!
下記のような感じで。
body{
min-width : 1040px;
}
@media screen and (max-width : 750px){
body{
min-width : initial;
}
}これでOK!
簡単に解説すると、750px以上の画面にはpc表示を適用して、750px以下には、適用しないといっているコードです。ちょちょいで解決!次行こう!
ⅱ.またwelcartプラグイン関連。SKUコードと表示される写真がつながらない!phpをどれだけ触っても直らない!なんだよこれ、、、
でました、welcart!初めての導入なので分からないことばかりです、、、。
やりたいことは、商品登録している同じ種類の色違い5種を、商品詳細ページだけでなく商品一覧でも個別に並べることです。
これをやろうとしたら、写真を並べることはできるけどもそれぞれのSKU名と結びつかない、、、。category.phpの中身をたくさん触ってphpの追加や削除をしてみたり、順番変えてみたりしたけどもいっこうに良くならない。
半ば諦めかけながら、けどちゃんとできてるサイトが世の中にはたくさんあるんだからできないわけがないとも思いながら、調べていたら、、、
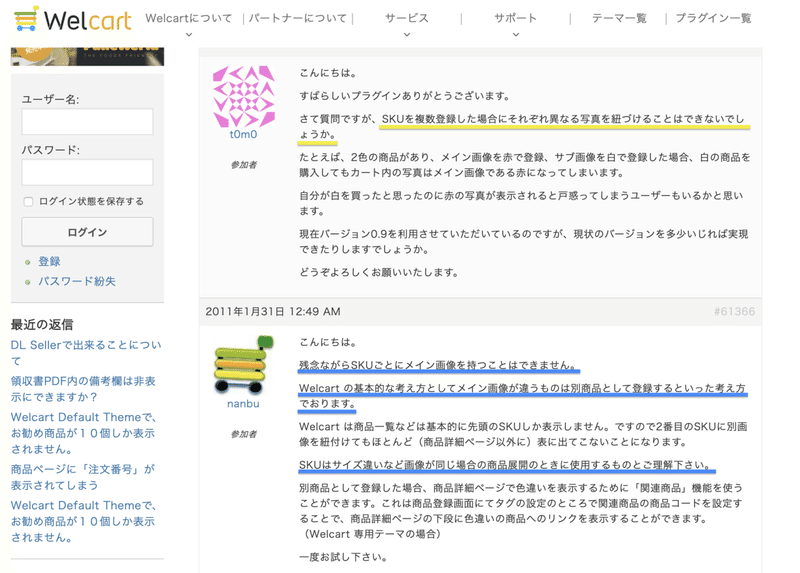
ありました。welcartサイトの質問ページに解決方法が。
welcartページ有能すぎる、、初心者にもわかりやすい言葉のチョイス、丁寧な言葉遣い、ありがとうございます管理者さん、、、。
そのサイトはこちら。

結論、できない!ということでした!了解です!分かりやすい!
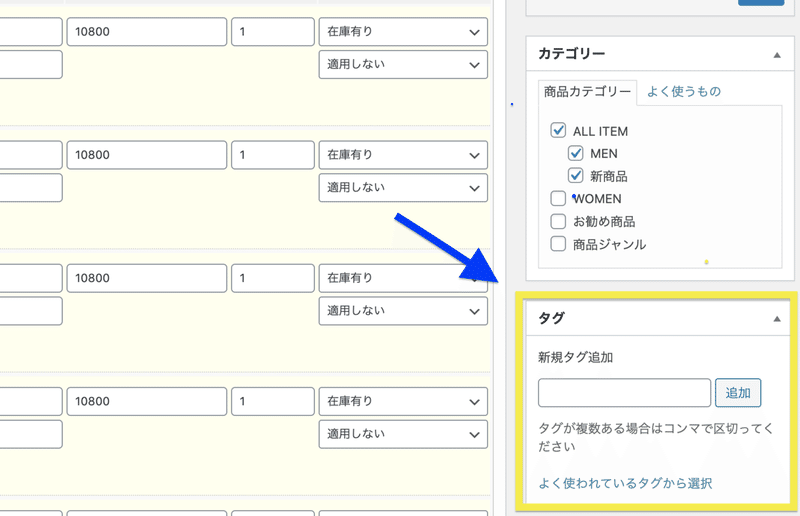
なので、商品の写真を登録し直して、同じ種類の商品をタグでつないで関連性を作ることにしました。

WordPressの商品登録画面のこのタグのところで登録して結びつけます。
よく調べた!よくできた!これからもこうやって自分のテンションあげながら、できることを増やしていきたいと思います!!!
終わり
ここまで読んでくださった方はありがとうございます!!
まだまだこんな感じで備忘録残していきます。需要ないなどのコメントはお控え下さい。笑
ではまた!
この記事が気に入ったらサポートをしてみませんか?
