
超簡単!テロップをカッコよく見せる加工方法4つを教えます!
《テロップの加工》
頑張っていい感じに作ったテロップも
ただ映像の上に乗っけて、はい終わりでは勿体ない。
テロップに更に加工を施すことで
見栄えも良くなるし演出の幅も広がります。
今回は私が良く使う、基本的なテロップ加工の仕方を
自己流で大雑把ですが4つ伝授したいと思います。
使用する動画編集ソフトは【Adobe Premiere Pro】
テロップの作成は【Adobe Photoshop】を使用しています。
①テロップにハイライトが横切る加工

テレビ番組でも良く見る、テロップを目立たせる基本的な加工です。
光った感じがしてかっこいいですよね。
〈STEP①〉テロップを乗せる
まず、通常通りテロップを乗せます。

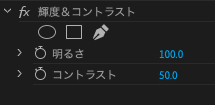
〈STEP②〉乗せたテロップに「輝度&コントラスト」を入れて光らせる
上に重ねたテロップにビデオエフェクトのカラー補正
「輝度&コントラスト」を入れて白っぽく光らせます。
今回の数値は、明るさ100、コントラスト50。
これはお好みで数値を調整してください。


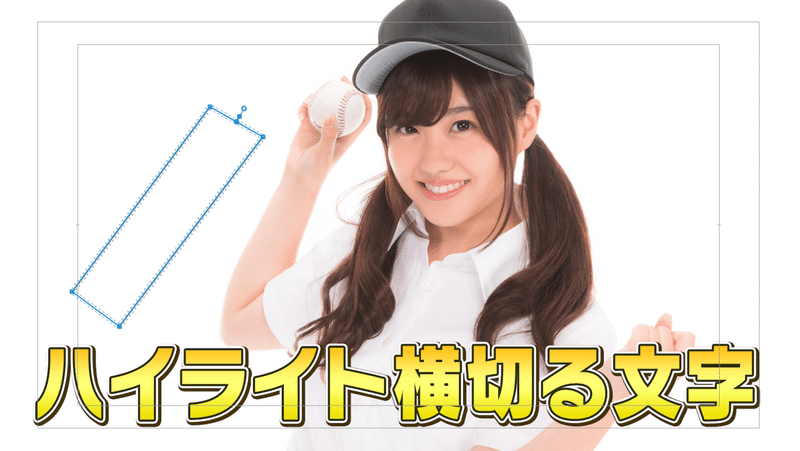
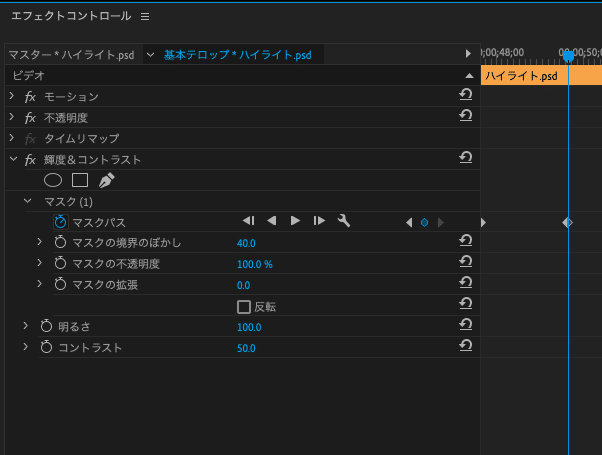
〈STEP③〉マスクを作って横切らせる
エフェクトコントロールの輝度&コントラストのところで
長方形マスクを作成します。

マスクのパスにチェックを入れて
横切る時の開始点と終了点にキーフレームを打ちます。
今回は2秒で横切るようにキーフレームを打ちました。
ぼかしの数値を変更すればハイライトとの境界線がボケるので
今回は40に設定してます。

以上で完成です!

②テロップがブルブル震える加工

恐怖感を出す時、寒い感じを出す時、衝撃的な感じを出す時など
様々なシチュエーションで使えるテロップ加工です。
これはエフェクトを一つ入れるだけなので超簡単!
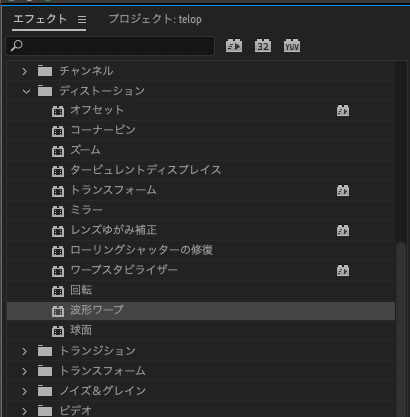
〈STEP①〉乗せたテロップに「波形ワープ」を入れる
乗せたテロップにビデオエフェクトのディストーション
「波形ワープ」を入れます。

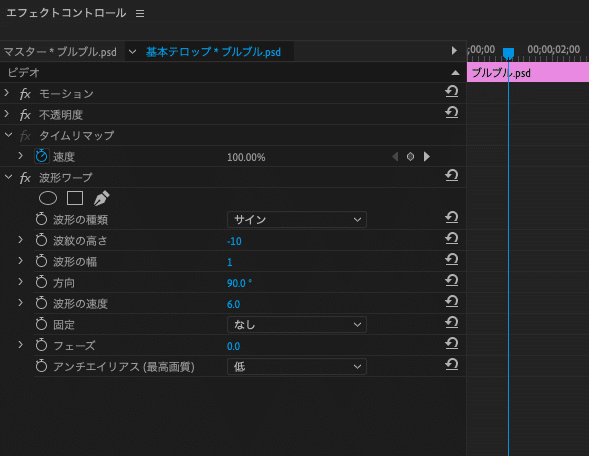
〈STEP②〉エフェクトコントロールで数値を変更
エフェクトコントロールで揺れ具合を調整します。
今回は以下の数値でやりました。
・種類 サイン
・高さ -10
・幅 1
・方向 90.0°
・速度 6.0

以上で完成です!
揺れ具合を調整したい時はお好みで数値を変更してください。

③テロップの中がキラキラする加工

ちょっと可愛らしさを出したいときや、豪華さを出したいときなど
テロップがキラキラしてたらなんかいい感じですよね!
〈STEP①〉乗せたテロップの2つ上に同じものを乗せる
乗せたテロップをレイヤーを1つ空けて、同じものを乗せます。
ちなみにoption(alt)を押しながらクリップを選択して上にずらすと
簡単にコピーされるのでオススメです。

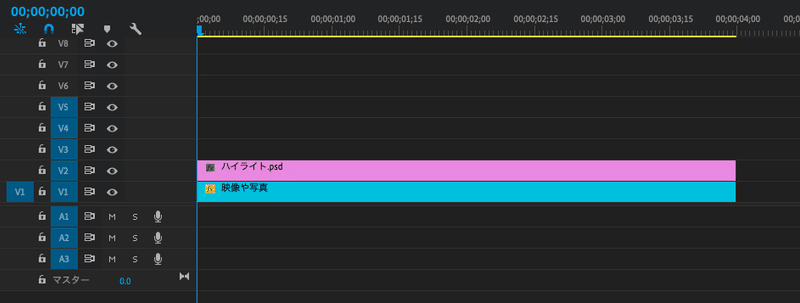
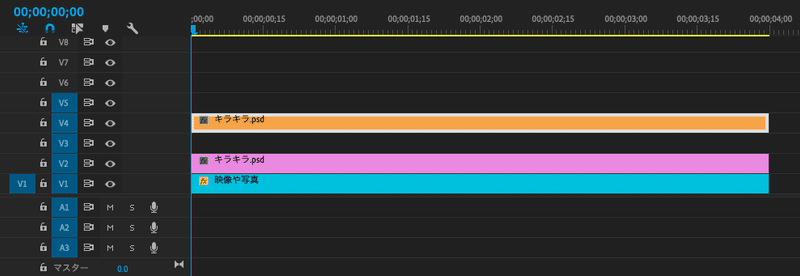
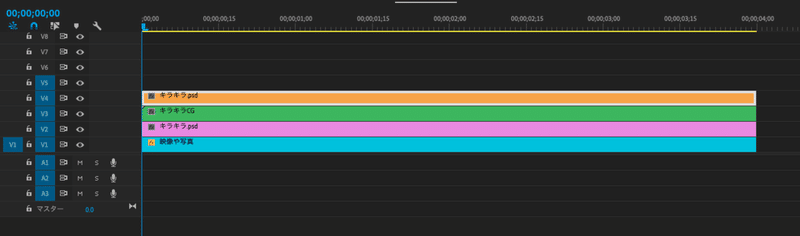
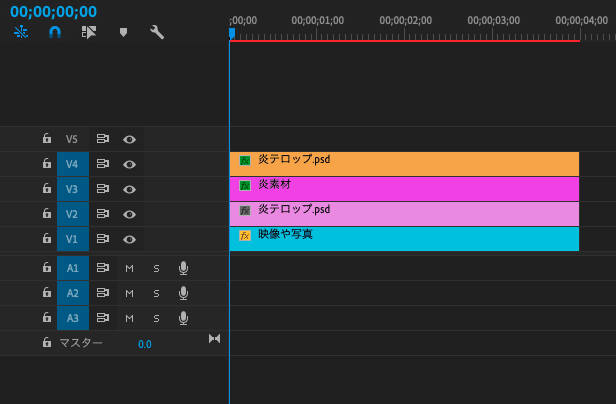
今回は、
V1 映像や写真
V2 テロップ
V3 空き
V4 コピーしたテロップ
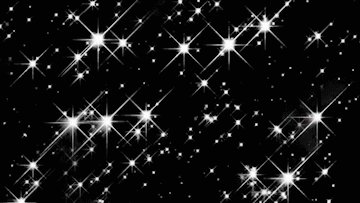
〈STEP②〉キラキラCGなどを空けたレイヤーに乗せる
先ほど空けておいたレイヤーに、キラキラのCGを乗せます。

以下のようなCG素材があるとベストです。

ない場合でもPhotoshopとPremiereで似たものを作成できます。
(リクエストあればPremiere上でのキラキラの作り方もnoteに書きます)

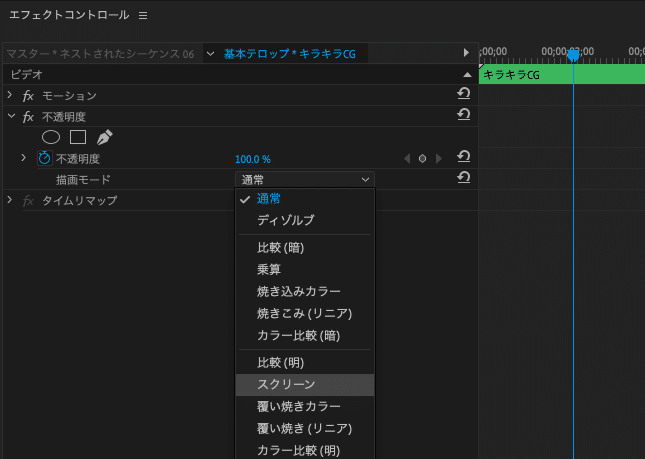
このとき、アルファ付きではない素材(背景が黒でキラキラが白)は、
不透明度の描画モードを「スクリーン」にしてください。

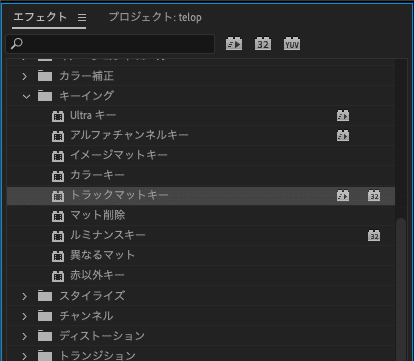
〈STEP③〉キラキラCGにトラックマットキーを入れる
キラキラ CGにビデオエフェクトのキーイング
「トラックマットキー」を入れます。

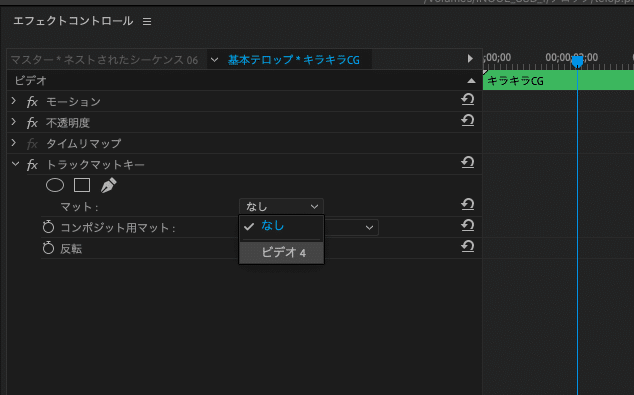
〈STEP③〉マットをビデオ4に選択
エフェクトコントロールのトラックマットキー
「マット」を「ビデオ4」にします。

これでV4に乗せたテロップのコピーをマスクにして
キラキラCGがその部分だけ表示されるようになります。
以上で完成です!

④炎がメラメラしてる風の加工

文字から炎が出てメラメラしてる加工。
テレビでも良く見かけますが、それっぽいものが簡単に作れます!
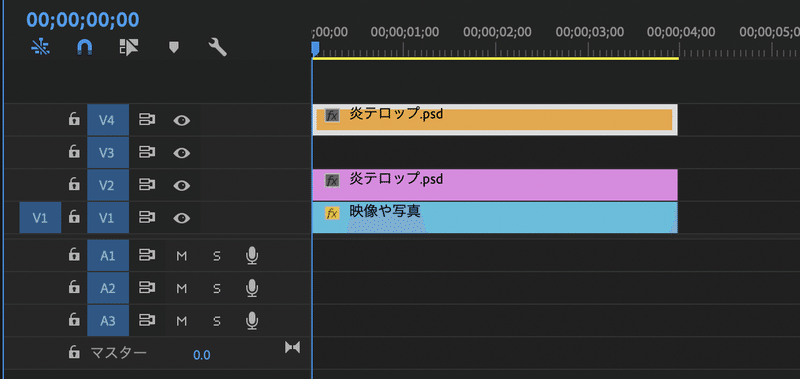
〈STEP①〉乗せたテロップの2つ上に同じものを乗せる
キラキラのとき同様、
乗せたテロップをレイヤーを1つ空けて、同じものを乗せます。

〈STEP②〉上のテロップをずらす
上に重ねた方のテロップを少し上にずらします。
このくらい

〈STEP③〉ずらしたテロップにブラーと波形ワープ
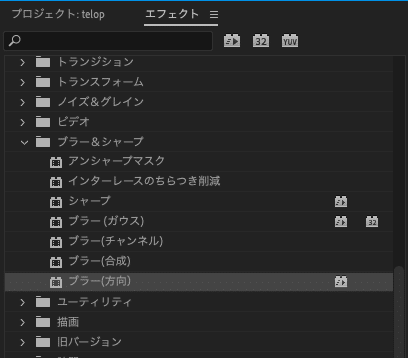
ずらした方のテロップにビデオエフェクトのブラー&シャープ
「ブラー(方向)」を入れる。

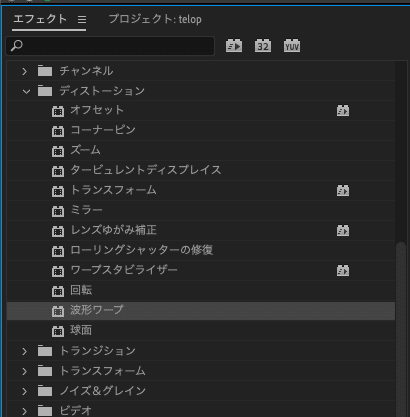
そして、ビデオエフェクトのディストーション
「波形ワープ」を入れます。

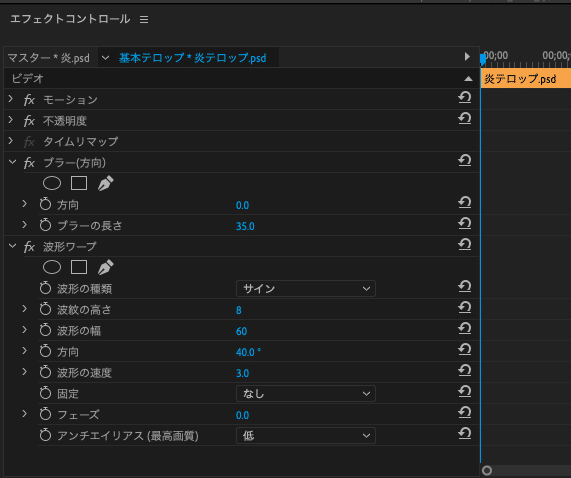
それぞれの数値をエフェクトコントロールで調整します。
今回は以下のような数値です。
「ブラー(方向)」
・方向 0.0
・ブラーの長さ 35.0
「波形ワープ」
・種類 サイン
・高さ 8
・幅 60
・方向 40.0°
・速度 3.0

これで何となくすでに炎の揺らめきっぽいですね!

〈STEP④〉炎素材を空けたレイヤーに乗せる
先ほど空けておいたレイヤーに、炎の素材を乗せます。

以下のような素材があればベストですが、、、

ない場合でも作成した画像を加工すれば炎っぽい素材になります。
今回は作成したこちらを使用しました。

ーーーー 番外編 ーーーー
これは、以下の画像に加工を加えたものです。

こちらの画像は、自由に使用していただいて構いません。
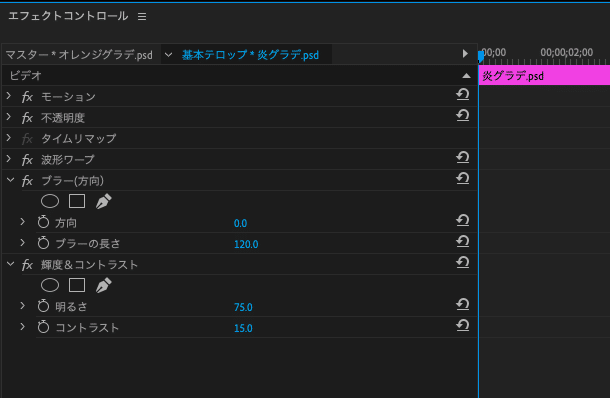
上の画像に「ブラー(方向)」と「輝度&コントラスト」を入れます。
「ブラー(方向)」
・方向 0.0
・ブラーの長さ 120.0
「波形ワープ」
・明るさ 75.0
・コントラスト 15.0

ーーーーーーーー
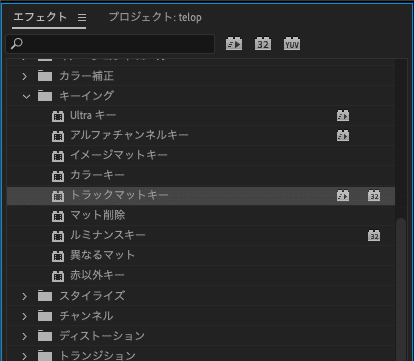
〈STEP⑤〉炎素材にトラックマットキーを入れる
キラキラ CGにビデオエフェクトのキーイング
「トラックマットキー」を入れます。

〈STEP⑥〉マットをビデオ4に選択
エフェクトコントロールのトラックマットキー
「マット」を「ビデオ4」にします。
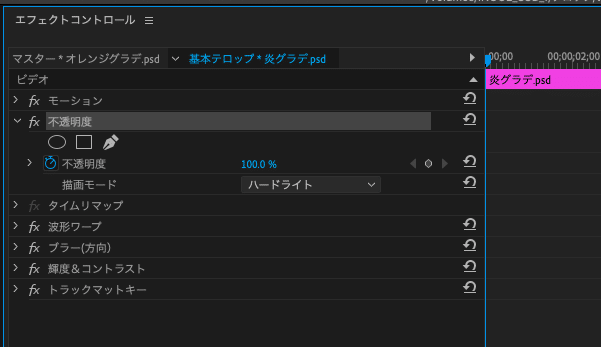
〈STEP⑦〉炎素材の描画モードをハードライトにする
炎素材のエフェクトコントロールで、不透明度
「描画モード」を「ハードライト」に変更します。

以上で完成です!

自分で作成した炎っぽい素材でも炎のメラメラができました。
《工夫次第で何でも作れる》
これで基本的な4つのテロップ加工方法の伝授は終わりになります。
今回の方法は、完全に私の自己流なので他にもいい方法があると思います。
ただ、上記全ての方法は誰からも教わらず、何も見ず、
自分で「あのエフェクトをこうしたらこうなる」と考えて
作っていったものです。
いろいろな工夫や組み合わせで、いろいろな加工ができるのです。
テレビで見ていいなと思った加工を
どうやったら再現できるのか頭の中でイメージして
いろんなエフェクトを使いながら試行錯誤していくのも楽しいですよ!
今回紹介した方法でわからないことがあれば
気軽にコメントやSNSで質問してください!
出張配信技術サービス《 iNA LIVE DELIVERY 》はじめました!
この記事が気に入ったらサポートをしてみませんか?

