
週末デザインディグ #003 | Todoist
週末デザインディグ #003は Todoistさんです!!とても使いやすいタスク管理サービスです!🙌

いいなと思ったUI
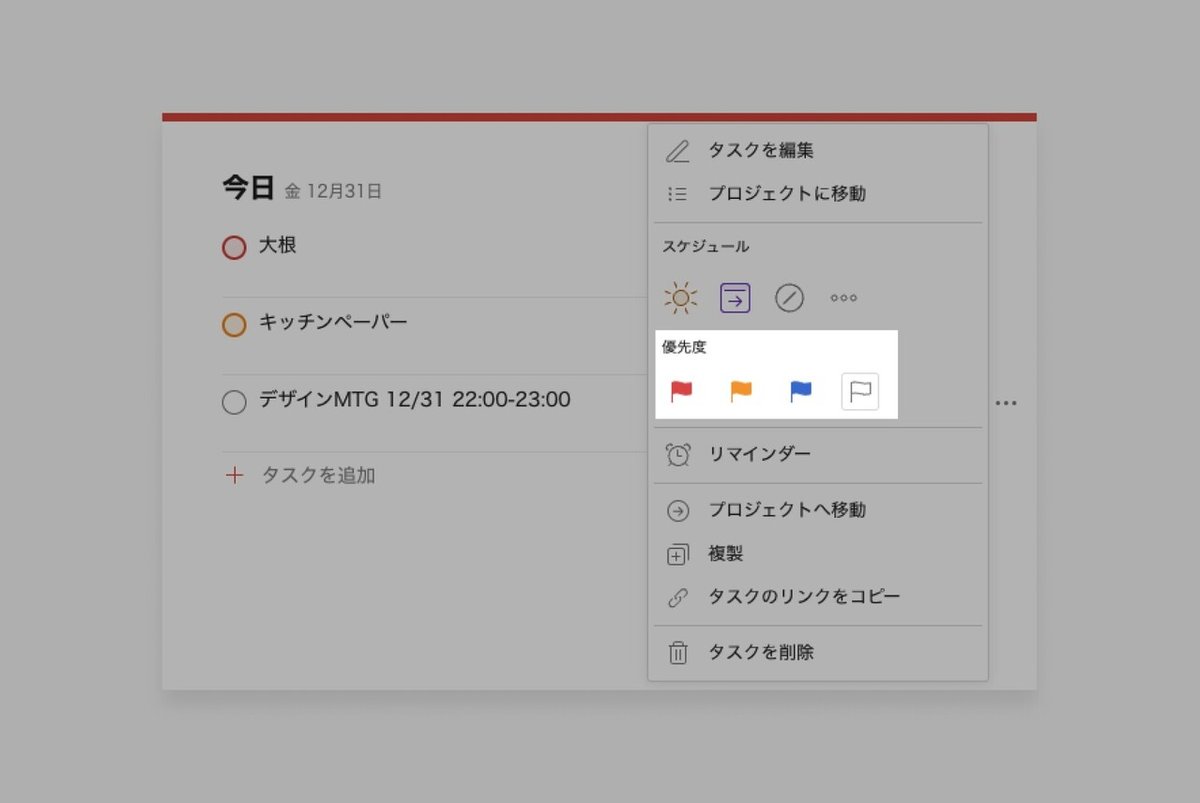
アイコンのみで説明できる部分を洗い出せている

↑優先度の部分は特にアイコンのみで表現しやすいですね。左から右に読み書きする言語を使用している人であれば「優先度は左→右の順で低くなっていく」ことは理解できますね。
ふと気になったのは「アラビア語などの右から読み書きする言語だと優先度は右→左の順で低くなるのか」ということです。
結論としては「逆になる」みたいです!言語によってUIも考慮していく必要がありますね🏳️
↑参考になった記事
全体的にタスク管理サービスとしてとても合理的なUI
良く言えば「合理的な」、悪く言えば「普通の」UIであり、UIデザインのあるべき姿ではあります。基本的な部分は押さえられているのですが、ところどころうーんと思う部分が出てくるので次に紹介していきます。
ぐちゃぐちゃになってしまったので、何が言いたいかをまとめると「いいなと思ったUIは少ないけれど、すでにサービスのUIとしては大方完成している」ということです。
うーんと思ったUI
アイコンのみで説明すべきでない部分がある

↑こちらが問題の箇所です。リスケジュールの機能です。
このnoteは1月3日に書いているため、一番左が「今日」だとは辛うじてわかります。ではそれ以外はどうでしょうか?ユーザーを悩ませてしまうUIはかなりよろしくないと思います。一つ上のようにリスト型で「アイコン+機能の説明」というUIが適切だと考えます。
