
【BONO】印象コントロールの方法を学べる「グラフィック入門」シリーズ完遂ログ
目的
印象コントロールの方法をひと通りトレース・自分で作って学ぶ。
ポイント
デザイナーに求められることは、伝えたいことをより伝えること。
(感情、コンセプト、情報など)
お題
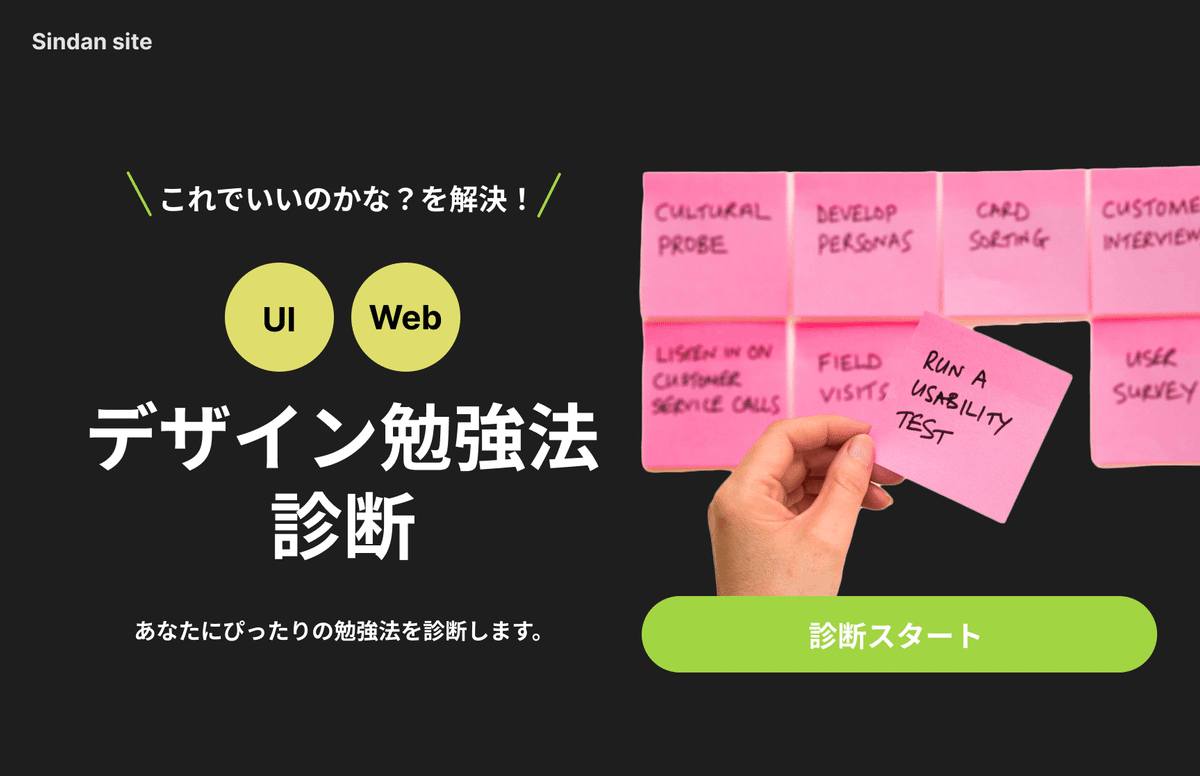
デザイン勉強の診断サイトのアイキャッチ
1. 方向性定義
①目的 ②方向性 を決めていきます。
目的を決める
誰に作る?+作る目的(運営側の)
サイトを訪れた人に何をしてもらいたい?→ 診断を実際にやってほしい
▾今回は定義していただいているのでこちらに沿って作ります。

参考を集める
参考デザインを集める目的
・ビジュアルのアイデアを出す
・見た目の方向性を想像して定義しやすくする
・制作するもののブレをなくす
どんな参考を集めればいい?
例えば…
・同じ機能を提案している媒体(今回は「診断」)
・カテゴリーが同じ(今回は「デザイン」)
・似た結果や感情を生み出そうとしているもの

表現の方向性を決める
どういう雰囲気・テイストに向かって表現を作っていくか、言葉の定義をします。
どんな人に?
・デザインの勉強法にこれで良いのか迷いがある人 ・何の勉強から始めたらいいか分からない人
何を?
自分が勉強できているところ・足りないところ、これからどうしたらいいのかが分かる場所があること
なぜ?
・不安を早くなくして勉強に集中するため。 ・やることを明確にして前向きな気持ちになってもらうため
いつどこでどんな時に?
・勉強中に集中やモチベーションが切れたとき。
・休日にPCを触っているとき。
・勉強計画を決めているとき。
・スケジュールを調整しているとき。
現状:
「勉強のしかた・勉強するものはこれでいいのかな?」
「何から勉強したらいいか分からない…」
↓
見ることでどんな気持ちになってほしい?
・安心
・がんばろうとやる気がみなぎる
ビジュアルテイストは?
・暖色
・ビタミンカラー
・ポップ
・親しみ
↓
結果:
・モチベが上がる
・不安がなくなる
2. 具体アイデア発散
③ラフ ④パターン を作成します。
ムードボード作成
イメージを集めてニュアンスを正確に認知します。

ポイント
・具体的イメージ
・イメージ統一
・軸
やりかた
1- 集める目的を決める
2- 集める
3- 指針を決める
レイアウトパターン作成
4つくらい異なるパターンのレイアウトを作成し、目的に対して最適なグラフィックはどれか決めていきます。
ムードボードで集めた参考デザインをもとに作成します。
色はつけず、まずは白黒で組みます。
やりかた
1- 参考レイアウトを集める
最初は簡単に手書きでざっくりラフスケッチし、制作物に含める情報を吟味します。

2- レイアウトパターンを作る

3- 要件に合いそうなパターンを選ぶ

装飾パターン作成
色を塗る前にスタイリング・モチーフをパターン出しします。
モチーフ: 表現のコンセプトから連想された形 ex) メルカリのロゴ
やりかた
1- 参考レイアウトを集める
2- レイアウトパターンを作る
3- 要件に合いそうなパターンを選ぶ

3. 詳細詰め
色をつける
色はめちゃめちゃ印象に影響を及ぼすため、最後に考えます。ある程度鍛錬が必要です。
やりかた
1- 出したい雰囲気を決める
2- 参考デザインを探す

3- ベースカラーから適合させる
4- 真似→調整→定義
UIデザインだと指定すべき色、よく使われる色はある程度決まっています。(テキスト、ボーダー、背景色など)
今回は少なくとも3パターンは作ろう!

ブラッシュアップ
イマイチなときは骨(レイアウト、装飾)から、前のプロセスに戻って詰めます。


フォント、文章内容、差し色などの要素ひとつひとつを精査していきます。
▼ 煮詰まったタイミングで、カイさんのパターンもトレースしました。

(いちおう)完成!






いや~納得いってないです正直。でもいくらでもズルズルできてしまうので今回はここで見切りをつけて次の課題に進みます。

ここまでお読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
